Vue大型项目之分模块运行/打包
最近写的小项目比较多,而且都是差不太多的,每个项目创建个工程,多少有点不好维护,所以决定把他们放在一个项目下,以vue-cli3+为例,实现多系统集成下的分模块打包。分模块打包方式多种多样,可以适用于多系统之间互不干扰,主系统可集成各子系统,各子系统又可单独运行的业务场景。
一、创建projects目录
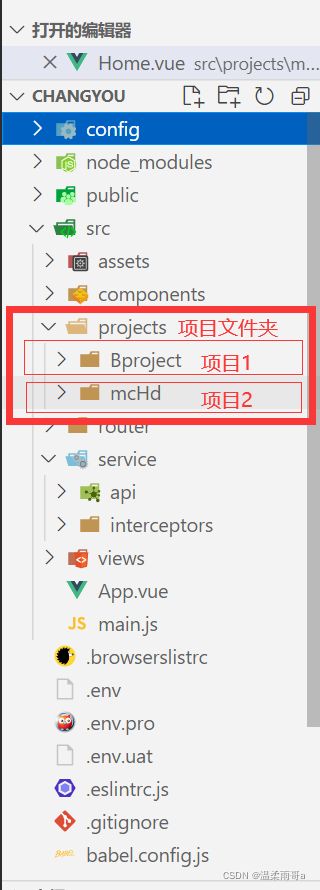
分模块打包,那么各个模块内就必须得有自己独立的入口文件,路由文件。按照这种构想,需要在一个新的脚手架src目录下新建了一个projects目录:

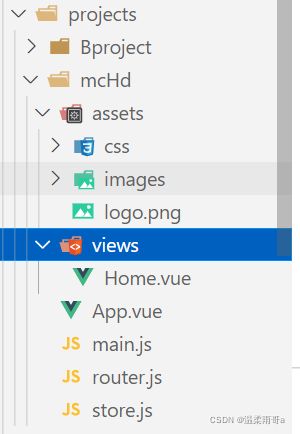
如上图,可以看到Bproject、mcHd两个项目。可以在每个小项目中创建assets(包括img和css)、common(放公共组件或者方法)、views(放页面)的文件夹和mApp.vue、main.js、router.js、store.js(小项目中的路由之类)如果还需要文件夹专门用来放组件可以建一个components文件夹。(本项目比较小暂时不需要)

视图目录结构大概就是上面的样子,我们可以打包这个mcHd模块这个小项目下的页面,就像打包一个完整vue的项目一样。
二、更改vue.config.js文件
在项目最外层建立config文件夹,在其中新建projectsConfig.js写入:
const config = {
mcHd: {
pages: {
index: {
entry: "src/projects/mcHd/main.js",
template: "public/index.html",
filename: "index.html"
}
},
devServer: {
port: 8080, // 端口号
host: "0.0.0.0",
https: false, // https:{type:Boolean}
open: false, //配置自动启动浏览器
disableHostCheck: true,
// 设置代理
proxy: {
"/": {
target: "根据自己情况填写,
changeOrigin: true,
ws: false
}
}
}
},
projectB: {
pages: {
index: {
entry: "src/projects/Bproject/main.js",
template: "public/index.html",
filename: "index.html"
}
},
devServer: {
port: 8080, // 端口号
host: '0.0.0.0',
https: false, // https:{type:Boolean}
open: false, //配置自动启动浏览器
disableHostCheck: true,
// 设置代理
proxy: {
"/": {
target: "根据自己情况填写",
changeOrigin: true,
ws: false
}
}
}
},
};
module.exports = config;
然后在vue.config.js中代码如下
const config = require("./config/projectsConfig.js");
let projectName = process.env.PROJECT_NAME;
module.exports = {
...config[projectName],
// pages: conf.pages,
// 基本路径
// baseUrl: './',//vue-cli3.3以下版本使用
publicPath: "./", // vue-cli3.3+新版本使用
// 输出文件目录
outputDir: "dist/" + projectName + "/"
};
三、打包单个模块
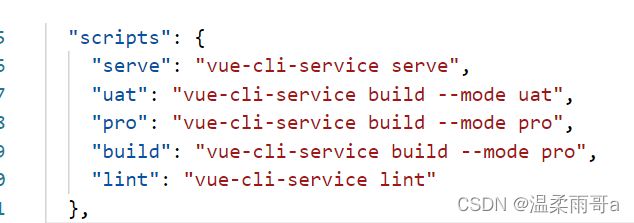
在本项目中的package.json文件,有项目启动,打包的命令。可以在这配置每个项目的启动,打包命令
正常单个项目的文件是这样子的

那我们需要需要做的就是不同项目有不同的serve、build
这里需要用到cross-env这个模块
下载插件命令:npm install --save-dev cross-env
当我们执行打包命令的时候,通过cross-env去找到我们的入口文件,然后再进行打包。
所以我们可以模仿环境变量的写法,就可以设置每个项目的打包命令了。
代码如下
"scripts": {
"serve:mcHd": "cross-env PROJECT_NAME=mcHd vue-cli-service serve",
"serve:projectB": "cross-env PROJECT_NAME=projectB vue-cli-service serve",
"build:mcHd": "cross-env PROJECT_NAME=mcHd vue-cli-service build",
"build:projectB": "cross-env PROJECT_NAME=projectB vue-cli-service build",
"uat": "vue-cli-service build --mode uat",
"pro": "vue-cli-service build --mode pro",
"lint": "vue-cli-service lint"
},
这样 每次想要启动哪个项目就可以输入哪个项目的命令啦
列如:npm run serve:mcHd
这样就实现了上图mcHd这个文件的页面的单独启动,也就实现了分模块打包。
下面贴一个mcHd页面文件的内容,可做参考
在App.vue中配置如下代码:
<template>
<div id="app">
<router-view />
</div>
</template>
<style lang="scss"></style>
在main.js中配置如下代码:
下面的scss是一个公共文件样式 具体根据自己来定
import Vue from "vue";
import App from "./App.vue";
import router from "./router";
import store from "./store";
import "./assets/css/reset.scss";
Vue.config.productionTip = false;
new Vue({
router,
store,
render: h => h(App)
}).$mount("#app");
在router.js中配置如下代码
import Vue from "vue";
import Router from "vue-router";
import Home from "./views/Home.vue";
Vue.use(Router);
export default new Router({
routes: [
{
path: "/",
name: "home",
component: Home
}
]
});
store.js 我这里没用到 为空
home.vue页面
<template>
<div>
11111
</div>
</template>
<script>
export default {};
</script>
<style></style>