CSS初始化样式应该怎么写
每次我在制作网页模板的时候,都会对网页的css进行必要的初始化。
初始化的字面意思就是给变量赋为默认值,CSS样式表的初始化是对浏览器自带样式的重设,(也称为CSS Reset),如果不写,文档就会默认使用浏览器的样式表来显示页面。
为什么要对样式初始化?
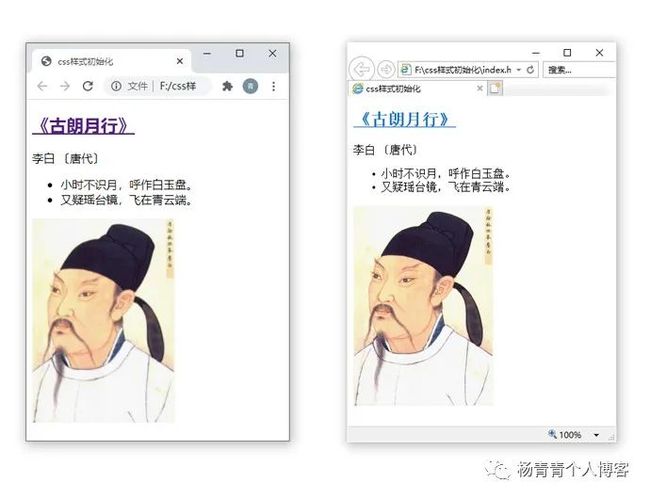
下图是chrome浏览器和IE浏览器打开页面看到的效果对比图:
正如我们看到的一样,两个不同的浏览器之间,访问页面,在视觉上有很大的差异,并且也很明显。例如诗句的标题h2标签字体粗细不一致,再加上a标签后,链接的颜色也不一致。还有两句诗句用的是ul列表,li列表项前面的实心小黑点大小也不一致。这只是我例举的一小部分,在写CSS样式表的时候,我们还会遇到更多。
所以不同的浏览器默认的样式是不一样的,因此我在写css样式表时,第一件事就是CSS样式初始化,将它们统一起来。目的就是为了让网页在各个浏览器外观保持一致,统一网页的风格和样式。 如果没有对CSS初始化,页面上除了有一些差异外,代码量还会增加,网页下载的时间也会长一些。
哪些标签需要初始化呢?
一般需要初始化有img图片标签、列表标签、超链接样式、H1-H6标签、table、等等的样式,本文我总结了平时我在写模板的过程中,常写的初始化后CSS文件或叫CSS模板供大家参考使用,可根据自己实际使用情况进行增减。
CSS初始化样式
* { margin: 0; padding: 0 }
body { font: 15px "Microsoft YaHei", Arial, Helvetica, sans-serif; color: #000; background:#d4ebf1 }
h1{ font-size:26px}
h2{ font-size:24px}
h3{ font-size:22px}
h4{ font-size:20px}
h5{ font-size:18px}
h6{ font-size:16px}
img{border:0; display: block}
li { list-style: none; }
a { text-decoration: none; color: #333; }
a:hover { color: #f00; text-decoration:underline}* { margin: 0; padding: 0; }用通配符*将所有元素的外边距和内边距都清除掉。
网上有说这种方式耗资源。耗不耗资源我体会不到,但是简单那是肯定的,比起挨个写标签,我更愿意用这句“简单粗暴”的方式来替代。
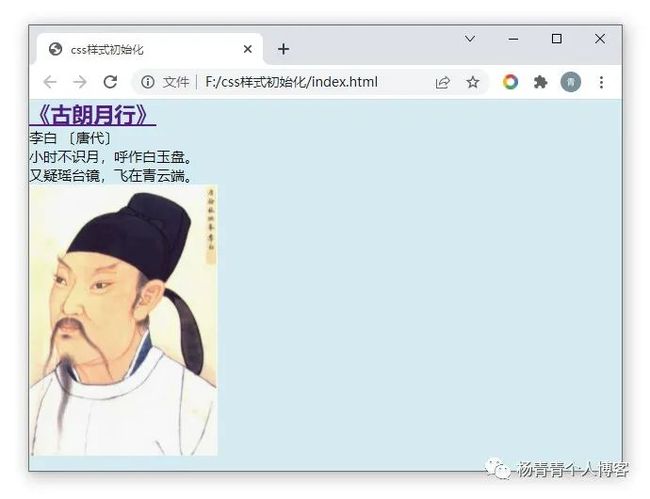
body { font: 15px "Microsoft YaHei", Arial, Helvetica, sans-serif; color: #000; background:#d4ebf1 }设置字体大小为15像素,字体为雅黑,字体颜色为黑色,文档背景颜色为天蓝色
看上图字体大小虽然都设置了15px,但是h标签写的字体并没有改变大小,所以h标签字体大小要再单独定义。
h1{ font-size:26px}
h2{ font-size:24px}
h3{ font-size:22px}
h4{ font-size:20px}
h5{ font-size:18px}
h6{ font-size:16px}h1~h6依次设置字体大小,也不用都设置,根据实际需要来设置,比如文档就只有h1~h4,那就只设置这4个标签就可以了。
img { border: 0; display: block }默认img标签,有一个1px的边框。 border: 0去除1像素的边框,再将img块级化。也就是单独占一行。
li { list-style: none; }去除li列表项默认的样式
a { text-decoration: none; color: #333; }
a:hover { color: #f00; text-decoration:underline}
a标签中有四个伪类,分别是:
link:设置a对象在未被访问前的样式表属性
visited:设置a对象在其链接地址已被访问过时的样式表属性
hover:设置对象在其鼠标悬停时的样式表属性
active:设置对象在被用户激活(在鼠标点击与释放之间发生的事件)时的样式表属性
这里只设置了a标签去掉默认的下划线和一个鼠标悬停的伪类:hover,定义其当鼠标悬停的时候颜色为红色并且有下划线。
以上就是我在做模板的过程中对全站的CSS进行的一次初始化来统一整站样式。最后要说的就是,关于CSS初始化样式这没有什么标准答案,在写的时候一定要根据实际情况来使用和定义。