一、前言
自从做监控系统以来,就一直有打算将这个功能独立出来一个类,这样的话很多系统用到此类布局切换,通用这个类就行,而且后期此布局会增加其他异形布局,甚至按照16:9之类的比例生成布局,之前此功能直接写在功能界面UI类中,不方便拓展,好多个系统用到此功能,一旦增加了64布局、128通道布局等,都需要做对应更改,烦不胜烦,所以务必将此功能彻底剥离出来,为后面的256通道、异形布局、自定义布局打基础。
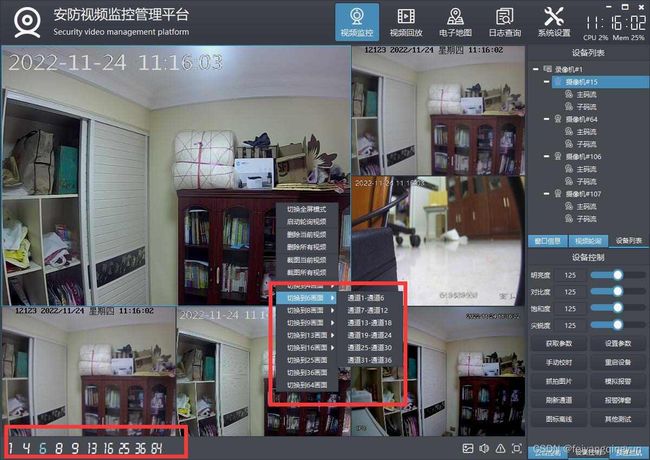
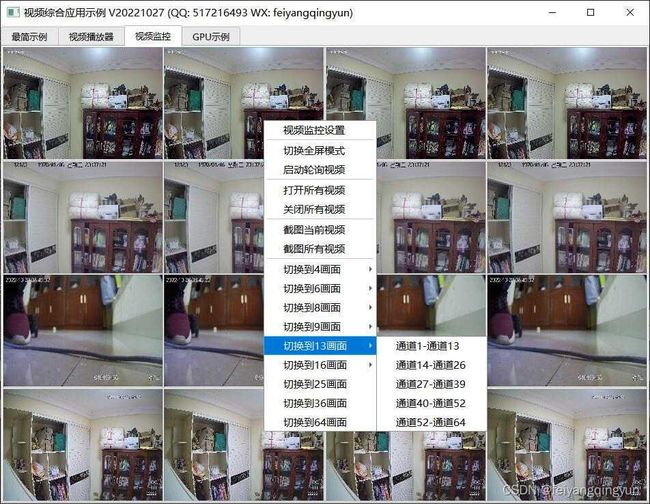
通道切换在监控系统中是最基础的必备功能,一般都会提供1通道、4通道、6通道、8通道、9通道、16通道这几个通道切换,可能做得比较好的还会提供24通道、32通道、64通道的,这个可能对电脑的配置就有一定要求了,一般来说,超过9个通道实时显示视频流,基本上会采用子码流来显示,如果都采用主码流,电脑压力非常巨大,CPU占用很高,内存也高,不过现在的电脑配置越来越高,基本上四千多块钱的台式机,配置已经非常好了,显示个16个通道的实时视频毫无压力。
Qt中的布局非常好用,尤其是QGridLayout表格布局,可以指定行列放置控件,而且还可以设置每个控件占用几行几列,这样就可以完美的实现各种通道布局了。比如6通道,可以设置通道1占用两行两列,其他通道各站一行一列即可,当切换布局的时候,其他隐藏即可。
主要功能:
- 将所有通道切换处理全部集中到一个类。
- 通用整数倍数布局切换函数,可方便拓展到100、255通道等。
- 通用异形布局切换函数,可以参考进行自定义异形布局。
- 通道布局切换发出信号通知。
- 可控每种布局切换菜单是否启用。
- 支持自定义子菜单布局内容。
- 支持设置对应的菜单标识比如默认的通道字样改成设备。
本控件开源,开源地址https://gitee.com/feiyangqingyun/QWidgetDemo/tree/master/video/videobox
二、效果图
三、体验地址
国内站点:https://gitee.com/feiyangqingyun
国际站点:https://github.com/feiyangqingyun
体验地址:https://pan.baidu.com/s/1YOVD8nkoOSYwX9KgSauLeQ 提取码:kcgz 文件名:bin_video_demo/bin_linux_video。
四、相关代码
void VideoBox::change_video_normal(int index, int flag)
{
//首先隐藏所有通道
hide_video_all();
int size = 0;
int row = 0;
int column = 0;
//行列数一致的比如 2*2 3*4 4*4 5*5 等可以直接套用通用的公式
//按照这个函数还可以非常容易的拓展出 10*10 16*16=256 通道界面
for (int i = 0; i < videoCount; ++i) {
if (i >= index) {
//添加到对应布局并设置可见
gridLayout->addWidget(widgets.at(i), row, column);
widgets.at(i)->setVisible(true);
size++;
column++;
if (column == flag) {
row++;
column = 0;
}
}
if (size == (flag * flag)) {
break;
}
}
}
void VideoBox::change_video_custom(int index, int type)
{
//从开始索引开始往后衍生多少个通道
QList indexs;
for (int i = index; i < (index + type); ++i) {
indexs << i;
}
if (type == 6) {
change_video_6(indexs);
} else if (type == 8) {
change_video_8(indexs);
} else if (type == 13) {
change_video_13(indexs);
}
}
void VideoBox::change_video_6(const QList &indexs)
{
//过滤防止索引越界
if (indexs.size() < 6) {
return;
}
//首先隐藏所有通道
hide_video_all();
//挨个重新添加到布局
gridLayout->addWidget(widgets.at(indexs.at(0)), 0, 0, 2, 2);
gridLayout->addWidget(widgets.at(indexs.at(1)), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(2)), 1, 2, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(3)), 2, 2, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(4)), 2, 1, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(5)), 2, 0, 1, 1);
//设置通道控件可见
for (int i = indexs.first(); i <= indexs.last(); ++i) {
widgets.at(i)->setVisible(true);
}
}
void VideoBox::change_video_8(const QList &indexs)
{
//过滤防止索引越界
if (indexs.size() < 8) {
return;
}
//首先隐藏所有通道
hide_video_all();
//挨个重新添加到布局
gridLayout->addWidget(widgets.at(indexs.at(0)), 0, 0, 3, 3);
gridLayout->addWidget(widgets.at(indexs.at(1)), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(2)), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(3)), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(4)), 3, 3, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(5)), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(6)), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(7)), 3, 0, 1, 1);
//设置通道控件可见
for (int i = indexs.first(); i <= indexs.last(); ++i) {
widgets.at(i)->setVisible(true);
}
}
void VideoBox::change_video_13(const QList &indexs)
{
//过滤防止索引越界
if (indexs.size() < 13) {
return;
}
//首先隐藏所有通道
hide_video_all();
//挨个重新添加到布局
gridLayout->addWidget(widgets.at(indexs.at(0)), 0, 0, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(1)), 0, 1, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(2)), 0, 2, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(3)), 0, 3, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(4)), 1, 0, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(5)), 2, 0, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(6)), 1, 1, 2, 2);
gridLayout->addWidget(widgets.at(indexs.at(7)), 1, 3, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(8)), 2, 3, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(9)), 3, 0, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(10)), 3, 1, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(11)), 3, 2, 1, 1);
gridLayout->addWidget(widgets.at(indexs.at(12)), 3, 3, 1, 1);
//设置通道控件可见
for (int i = indexs.first(); i <= indexs.last(); ++i) {
widgets.at(i)->setVisible(true);
}
}
void VideoBox::change_video_1(int index)
{
//首先隐藏所有通道
hide_video_all();
//添加通道到布局
gridLayout->addWidget(widgets.at(index), 0, 0);
//设置可见
widgets.at(index)->setVisible(true);
}
void VideoBox::change_video_4(int index)
{
change_video_normal(index, 2);
}
void VideoBox::change_video_6(int index)
{
change_video_custom(index, 6);
}
void VideoBox::change_video_8(int index)
{
change_video_custom(index, 8);
}
void VideoBox::change_video_9(int index)
{
change_video_normal(index, 3);
}
void VideoBox::change_video_13(int index)
{
change_video_custom(index, 13);
}
void VideoBox::change_video_16(int index)
{
change_video_normal(index, 4);
}
void VideoBox::change_video_25(int index)
{
change_video_normal(index, 5);
}
void VideoBox::change_video_36(int index)
{
change_video_normal(index, 6);
}
void VideoBox::change_video_64(int index)
{
change_video_normal(index, 8);
}
五、功能特点
5.1 基础功能
- 支持各种音频视频文件格式,比如mp3、wav、mp4、asf、rm、rmvb、mkv等。
- 支持本地摄像头设备,可指定分辨率、帧率。
- 支持各种视频流格式,比如rtp、rtsp、rtmp、http等。
- 本地音视频文件和网络音视频文件,自动识别文件长度、播放进度、音量大小、静音状态等。
- 文件可以指定播放位置、调节音量大小、设置静音状态等。
- 支持倍速播放文件,可选0.5倍、1.0倍、2.5倍、5.0倍等速度,相当于慢放和快放。
- 支持开始播放、停止播放、暂停播放、继续播放。
- 支持抓拍截图,可指定文件路径,可选抓拍完成是否自动显示预览。
- 支持录像存储,手动开始录像、停止录像,部分内核支持暂停录像后继续录像,跳过不需要录像的部分。
- 支持无感知切换循环播放、自动重连等机制。
- 提供播放成功、播放完成、收到解码图片、收到抓拍图片、视频尺寸变化、录像状态变化等信号。
- 多线程处理,一个解码一个线程,不卡主界面。
5.2 特色功能
- 同时支持多种解码内核,包括qmedia内核(Qt4/Qt5/Qt6)、ffmpeg内核(ffmpeg2/ffmpeg3/ffmpeg4/ffmpeg5)、vlc内核(vlc2/vlc3)、mpv内核(mpv1/mp2)、海康sdk、easyplayer内核等。
- 非常完善的多重基类设计,新增一种解码内核只需要实现极少的代码量,就可以应用整套机制。
- 同时支持多种画面显示策略,自动调整(原始分辨率小于显示控件尺寸则按照原始分辨率大小显示,否则等比例缩放)、等比例缩放(永远等比例缩放)、拉伸填充(永远拉伸填充)。所有内核和所有视频显示模式下都支持三种画面显示策略。
- 同时支持多种视频显示模式,句柄模式(传入控件句柄交给对方绘制控制)、绘制模式(回调拿到数据后转成QImage用QPainter绘制)、GPU模式(回调拿到数据后转成yuv用QOpenglWidget绘制)。
- 支持多种硬件加速类型,ffmpeg可选dxva2、d3d11va等,mpv可选auto、dxva2、d3d11va,vlc可选any、dxva2、d3d11va。不同的系统环境有不同的类型选择,比如linux系统有vaapi、vdpau,macos系统有videotoolbox。
- 解码线程和显示窗体分离,可指定任意解码内核挂载到任意显示窗体,动态切换。
- 支持共享解码线程,默认开启并且自动处理,当识别到相同的视频地址,共享一个解码线程,在网络视频环境中可以大大节约网络流量以及对方设备的推流压力。国内顶尖视频厂商均采用此策略。这样只要拉一路视频流就可以共享到几十个几百个通道展示。
- 自动识别视频旋转角度并绘制,比如手机上拍摄的视频一般是旋转了90度的,播放的时候要自动旋转处理,不然默认是倒着的。
- 自动识别视频流播放过程中分辨率的变化,在视频控件上自动调整尺寸。比如摄像机可以在使用过程中动态配置分辨率,当分辨率改动后对应视频控件也要做出同步反应。
- 音视频文件无感知自动切换循环播放,不会出现切换期间黑屏等肉眼可见的切换痕迹。
- 视频控件同时支持任意解码内核、任意画面显示策略、任意视频显示模式。
- 视频控件悬浮条同时支持句柄、绘制、GPU三种模式,非绝对坐标移来移去。
- 本地摄像头设备支持指定设备名称、分辨率、帧率进行播放。
- 录像文件同时支持打开的视频文件、本地摄像头、网络视频流等。
- 瞬间响应打开和关闭,无论是打开不存在的视频或者网络流,探测设备是否存在,读取中的超时等待,收到关闭指令立即中断之前的操作并响应。
- 支持打开各种图片文件,支持本地音视频文件拖曳播放。
- 视频控件悬浮条自带开始和停止录像切换、声音静音切换、抓拍截图、关闭视频等功能。
- 音频组件支持声音波形值数据解析,可以根据该值绘制波形曲线和柱状声音条,默认提供了声音振幅信号。
- 各组件中极其详细的打印信息提示,尤其是报错信息提示,封装的统一打印格式。针对现场复杂的设备环境测试极其方便有用,相当于精确定位到具体哪个通道哪个步骤出错。
- 代码框架和结构优化到最优,性能强悍,持续迭代更新升级。
- 源码支持Qt4、Qt5、Qt6,兼容所有版本。
5.3 视频控件
- 可动态添加任意多个osd标签信息,标签信息包括名字、是否可见、字号大小、文本文字、文本颜色、标签图片、标签坐标、标签格式(文本、日期、时间、日期时间、图片)、标签位置(左上角、左下角、右上角、右下角、居中、自定义坐标)。
- 可动态添加任意多个图形信息,这个非常有用,比如人工智能算法解析后的图形区域信息直接发给视频控件即可。图形信息支持任意形状,直接绘制在原始图片上,采用绝对坐标。
- 图形信息包括名字、边框大小、边框颜色、背景颜色、矩形区域、路径集合、点坐标集合等。
- 每个图形信息都可指定三种区域中的一种或者多种,指定了的都会绘制。
- 内置悬浮条控件,悬浮条位置支持顶部、底部、左侧、右侧。
- 悬浮条控件参数包括边距、间距、背景透明度、背景颜色、文本颜色、按下颜色、位置、按钮图标代码集合、按钮名称标识集合、按钮提示信息集合。
- 悬浮条控件一排工具按钮可自定义,通过结构体参数设置,图标可选图形字体还是自定义图片。
- 悬浮条按钮内部实现了录像切换、抓拍截图、静音切换、关闭视频等功能,也可以自行在源码中增加自己对应的功能。
- 悬浮条按钮对应实现了功能的按钮,有对应图标切换处理,比如录像按钮按下后会切换到正在录像中的图标,声音按钮切换后变成静音图标,再次切换还原。
- 悬浮条按钮单击后都用名称唯一标识作为信号发出,可以自行关联响应处理。
- 悬浮条空白区域可以显示提示信息,默认显示当前视频分辨率大小,可以增加帧率、码流大小等信息。
- 视频控件参数包括边框大小、边框颜色、焦点颜色、背景颜色(默认透明)、文字颜色(默认全局文字颜色)、填充颜色(视频外的空白处填充黑色)、背景文字、背景图片(如果设置了图片优先取图片)、是否拷贝图片、缩放显示模式(自动调整、等比例缩放、拉伸填充)、视频显示模式(句柄、绘制、GPU)、启用悬浮条、悬浮条尺寸(横向为高度、纵向为宽度)、悬浮条位置(顶部、底部、左侧、右侧)。
5.4 内核ffmpeg
- 支持各种音视频文件、本地摄像头设备,各种视频流网络流。
- 支持开始播放、暂停播放、继续播放、停止播放、设置播放进度、倍速播放。
- 可设置音量、静音切换、抓拍图片、录像存储。
- 自动提取专辑信息比如标题、艺术家、专辑、专辑封面,自动显示专辑封面。
- 完美支持音视频同步和倍速播放。
- 解码策略支持速度优先、质量优先、均衡处理、最快速度。
- 支持手机视频旋转角度显示,比如一般手机拍摄的视频是旋转了90度的,解码显示的时候需要重新旋转90度才是正的。
- 自动转换yuv420格式,比如本地摄像头是yuyv422格式,有些视频文件是xx格式,统一将非yuv420格式转换,然后再进行处理。
- 支持硬解码dxva2、d3d11va等,性能极高尤其是大分辨率比如4K视频。
- 视频响应极低延迟0.2s左右,极速响应打开视频流0.5s左右,专门做了优化处理。
- 硬解码和GPU绘制组合,极低CPU占用,比海康大华等客户端更优。
- 支持视频流中的各种音频格式,AAC、PCM、G.726、G.711A、G.711Mu、G.711ulaw、G.711alaw、MP2L2等都支持,推荐选择AAC兼容性跨平台性最好。
- 视频存储支持yuv、h264、mp4多种格式,音频存储支持pcm、wav、aac多种格式。默认视频mp4格式、音频aac格式。
- 支持分开存储音频视频文件,也支持合并到一个mp4文件,默认策略是无论何种音视频文件格式存储,最终都转成mp4及aac格式,然后合并成音视频一起的mp4文件。
- 支持本地摄像头实时视频显示带音频输入输出,音视频录制合并到一个mp4文件。
- 支持H264/H265编码(现在越来越多的监控摄像头是H265视频流格式)生成视频文件,内部自动识别切换编码格式。
- 自动识别视频流动态分辨率改动,重新打开视频流。
- 支持用户信息中包含特殊字符(比如用户信息中包含+#@等字符)的视频流播放,内置解析转义处理。
- 纯qt+ffmpeg解码,非sdl等第三方绘制播放依赖,gpu绘制采用qopenglwidget,音频播放采用qaudiooutput。
- 同时支持ffmpeg2、ffmpeg3、ffmpeg4、ffmpeg5版本,全部做了兼容处理。如果需要支持xp需要选用ffmpeg3及以下。
以上就是Qt音视频开发之通用监控布局控件的实现的详细内容,更多关于Qt监控布局控件的资料请关注脚本之家其它相关文章!