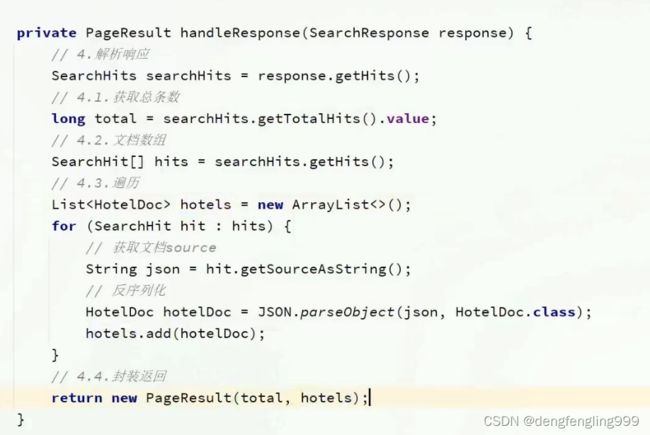
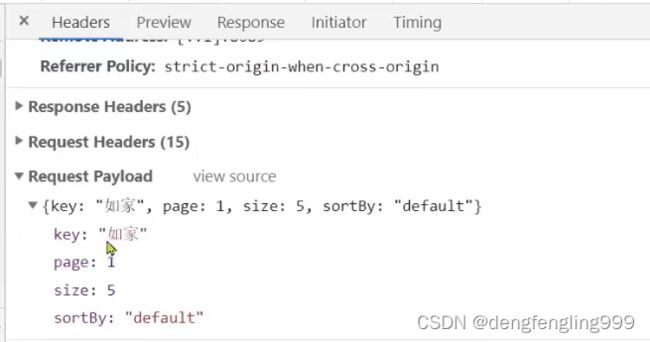
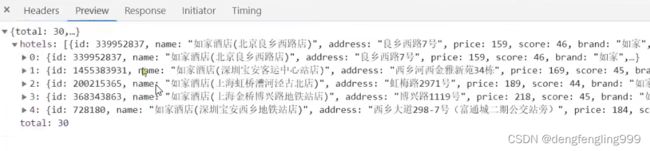
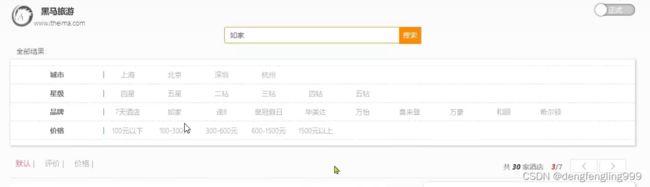
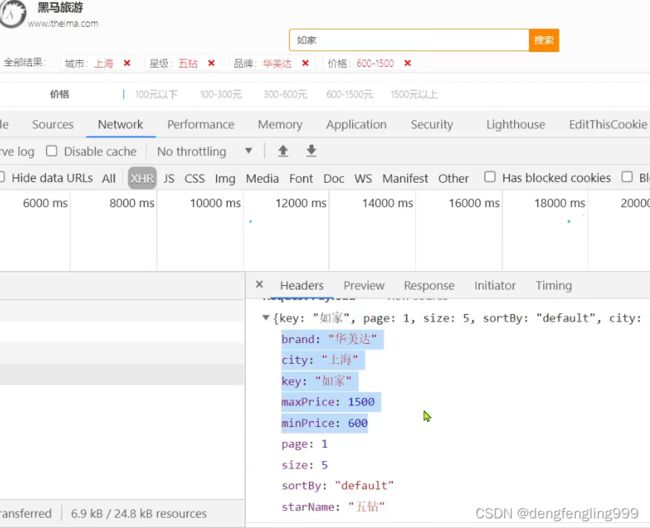
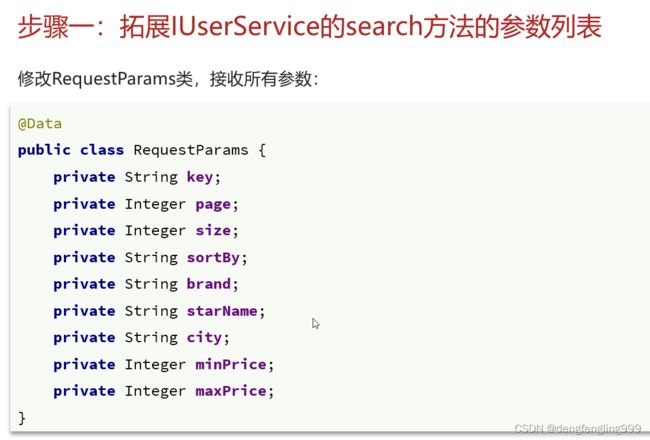
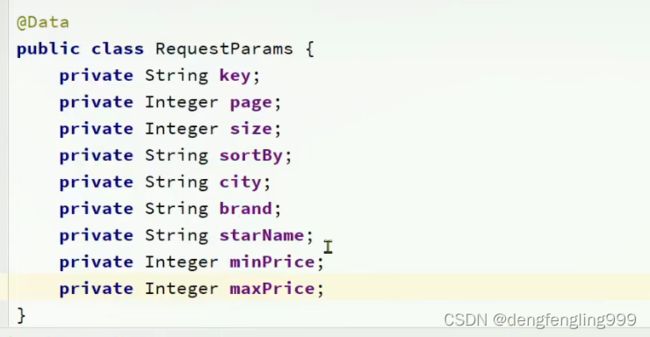
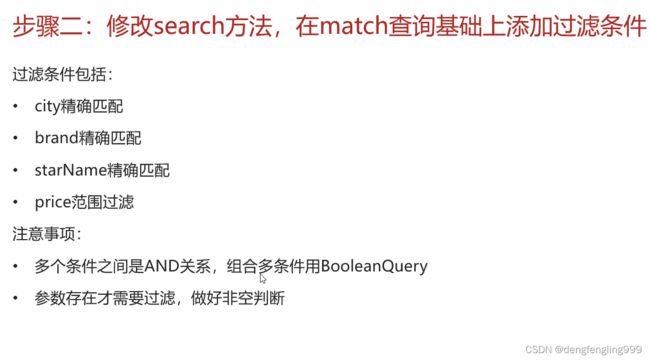
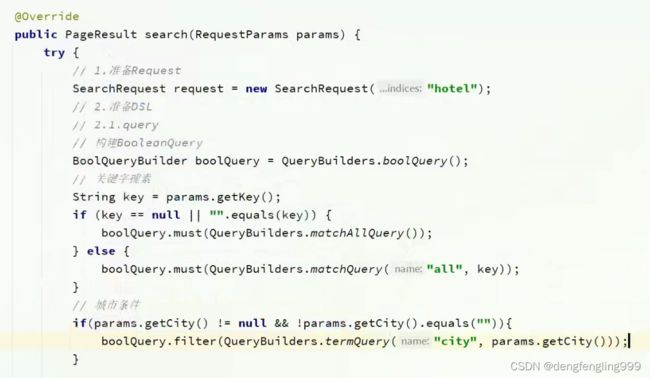
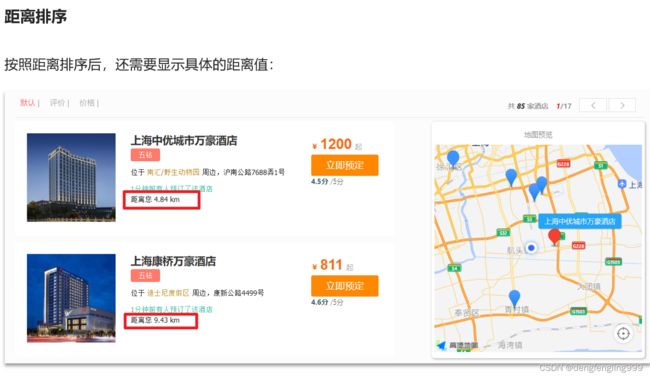
- 前台实时获取数据
爱吃虾的五花肉
前端ajaxwebsocketjavascript前端
实现网站实时通信·四种方式,第二三四种方式需要服务器端做操作的写计时器进行Ajax轮询//每秒调用一次http请求setInterval(function(){varxhr=newXMLHttpRequest();xhr.open('POST','url',true);xhr.setRequestHeader('Content-Type','application/json');xhr.send(
- Flask-ORM方式操作Mongodb
Enougme
Flaskmongodbflask
前言在实际项目中,我们有时需要存储一些json类型的字符串,这种类型的数据写入到关系型数据库,会比较麻烦。一般我们将其写入到非关系型数据库中,例如MongoDB,同样我们也可以用操作关系型数据库的ORM方式操作MongoDB。1:配置文件的(settings.py)MONGODB_SETTINGS=[{'db':'api_params','host':MONGO_DB,'port':27017,"
- 【python】flask-Web 应用程序框架
3L_csdn
#pythonflaskpython前端pythonweb框架http
目录简介一、简单示例二、Flask详细使用总结1、HTML转义2、路由2.1、使用route()装饰器将函数绑定到URL。2.2、变量规则2.3、唯一的URLs/重定向行为2.4、网址构建2.5、HTTP方法2.5、有json体返回的HTTPGET请求示例(请求中不带参数)2.6、有json体返回的HTTPGET请求示例(请求中带参数)简介Flask是一个轻量级的WSGIWeb应用程序框架。它旨在
- uni-app打包h5并部署到nginx,路由模式history
星月昭铭
前端杂项Vueuni-appnginx
uni-app打包有些坑,当时运行的基础路径填写了./,导致在二级页面刷新之后,页面直接空白。就只能换一个路径了,nginx也要跟着改,下面是具体步骤。manifest.json配置web运行路径写/h5/,或者写你们网站的目录,比如我这里写了h5,到时候访问的地址就是127.0.0.1/h5,对,带了一个h5nginx配置需要在nginx里面配置一个/h5配置,然后我这里还配置了一个locati
- uni-app微信小程序报错:更改appid失败touristappid Error:tourist appid
努力做大神
小程序小程序uni-app
事情是这样的,我用HbuilderX新建了一个uni-app小程序,然后运行到微信开发者工具,原本正常开发,后来我在微信开发者工具中,把project.config.json文件中的“appid”:“touristappid”,改为了一个我之前开发过的小程序的appid,然后保存文件报错。撤回更改后仍报错。这时无法改回默认的touristappid。我打开微信开发者工具,点击新建小程序,生成一个测
- 【测试语言篇四】Python进阶篇之json模块
m0_37135615
编程语言pythonphp开发语言
一、json模块介绍JSON(JavaScript对象表示法)是一种轻量级数据格式,用于数据交换。在Python中具有用于编码和解码JSON数据的内置json模块。只需导入它,就可以使用JSON数据了:importjsonJSON的一些优点:JSON作为“字节序列”存在,在我们需要通过网络传输(流)数据的情况下非常有用。与XML相比,JSON小得多,可转化为更快的数据传输和更好的体验。JSON非常
- HarmonyOS NEXT 权限申请系统授权和用户授权权限
架构教育
在鸿蒙原生开发中,我们normal级别的证书能够使用的权限分为系统授权权限和用户授权权限其中系统授权权限只需要在模块的module.json5中requestPermissions中添加name就可以了,不需要reason等信息描述,但用户授权就需要reason和使用方式,同时在使用时还需要向用户弹框申请;下面时定位权限和网络权限的申请"requestPermissions":[{"name":"
- HarmonyOS NEXT 获取当前位置信息
架构教育
在鸿蒙原生开发中,位置信息属于半开放隐私信息,开发中要想获取当前设备信息,需要向用户弹框申请权限及需要再module.json5添加权限列表"requestPermissions":[{"name":"ohos.permission.LOCATION","reason":"$string:permissionsReason","usedScene":{"abilities":["EntryAbil
- 运维系列(亲测有效):Docker pull拉取镜像报错“Error response from daemon: Get “https://registry-1.docker.io/v2”解决办法
坦笑&&life
运维运维docker容器
Dockerpull拉取镜像报错“Errorresponsefromdaemon:Get“https://registry-1.docker.io/v2”解决办法一、报错信息二、检查daemon.json文件1.编辑daemon.json2.重启服务三、查看dns解析四、添加host解析五、重新拉取镜像一、报错信息[root@node~]#dockerpullo2oa/o2serverUsingd
- 用Python写一个天气预报小程序
穿梭的编织者
Python脚本python小程序
一、界面效果二、完整代码importtkinterastkfromtkinterimportttkimportrequestsimportjsonfromdatetimeimportdatetimefromPILimportImage,ImageTkimportiofromttkbootstrapimportStyleclassWeatherApp:def__init__(self,root):s
- kettle数据同步
zhz5214
数据同步javaetlbigdata数据仓库运维开发
Kettle是一个强大的数据集成工具,可以用来实现各种数据同步的需求。以下是一些常见的Kettle数据同步的实现方法:数据库之间的同步:使用Kettle中的数据库连接组件,可以连接多个不同的数据库,并通过数据抽取、转换和加载步骤实现数据同步。文件之间的同步:Kettle可以读取和写入各种类型的文件,包括CSV、Excel、JSON和XML等格式。因此,可以通过读取源文件、转换数据格式,并将其写入目
- 微信小程序根据不同用户切换不同`TabBar`,简单易懂
Duaigi
小程序小程序
现有需求:小程序用户有三种身份(公众、运维人员、领导),根据不同用户身份显示不同的tabbar众所周知微信小程序全局文件app.json里面的"tabBar"里面的list只能放置2-5个,要想实现3个tabbar,必须得复用tabbar,三种身份都需要个人中心,剩下的是长列表(两个),表单,图表刚好是5个,废话少说,上代码代码有点长,建议仔细看一下1全局.app.jsontabbar里面的sus
- docker启动报错:Job for docker. service failed because the control process exited with error code
奇怪的大象
javadocker容器运维intellij-ideajava
1、在使用systemctlstartdocker时,一直报错,如下图。试了网上的方法:**a、修改docker.service文件;b、在daemon.json中增加代码,**都不能解决我遇到的情况。2、经过不懈努力,终于找到办法。在/etc/docker文件目录下,找到daemon.json,这个文件是我们在安装时创建的,如果没有的话,使用mkdir/etc/docker&&touchdaem
- 理解 Retrofit 请求头与 GsonConverterFactory 的自动处理机制
居然是阿宋
retrofit
在现代Web开发中,特别是在与RESTfulAPI进行交互时,我们经常会遇到JSON格式的数据交换。为了确保请求的正确解析和响应的准确返回,通常需要通过HTTP请求头明确指定请求体的数据类型。而Content-Type:application/json就是用来告诉服务器,当前请求体中的数据格式是JSON。为什么需要明确指定Content-Type:application/json?数据格式的明确性
- HarmonyOS NEXT<HarmonyOS第一课> DevEco Studio的使用DevEco Studio的使用 试题答案
芦苇花开
鸿蒙学习试题集鸿蒙系统鸿蒙
【习题】DevEcoStudio的使用未通过/及格分80/满分100判断题1.如果代码中涉及到一些网络、数据库、传感器等功能的开发,均可使用预览器进行预览。正确(True)错误(False)正确答案:错误(False)2.module.json5文件中的deviceTypes字段中,配置了phone,tablet,2in1等多种设备类型,才能进行多设备预览。正确(True)错误(False)正确答
- Fastjson反序列化漏洞分析:挖掘思维与研究方法
恩师小迪
json安全网络
致谢首先,感谢我的小迪老师的指导与启发,让我有机会深入学习这个经典漏洞案例理解前辈们的安全研究思路。引言当分析一个广泛使用的库时,我们应该思考:为什么一个JSON解析库需要这么多特殊功能?大多数JSON库只做一件事:把JSON字符串转成对象,或者反过来。但Fastjson不同,它实现了更多功能。作为学习者,我们需要理解那些发现Fastjson漏洞的前辈们的研究方法。下面我们一起分析这个经典漏洞的发
- 怎么使用jwt,token以及redis进行续期?
曦月不可及?
java
怎么使用jwt,token以及redis进行续期?什么是jwt?什么是token?结合JWT、Token和Redis进行续期的一般步骤:生成JWT:用户登录成功后,服务器生成一个JWT,并返回给客户端。importio.jsonwebtoken.Jwts;importio.jsonwebtoken.SignatureAlgorithm;publicclassJwtUtil{privatestati
- 构建centos7镜像调用外部gpu
周子青
linux
sudovi/etc/docker/daemon.json{"runtimes":{"nvidia":{"path":"/usr/bin/nvidia-container-runtime","runtimeArgs":[]}}}/*{"registry-mirrors":["https://9cpn8tt6.mirror.aliyuncs.com"]}{"runtimes":{"nvidia":{
- CORS解决跨域as been blocked by CORS policy: Response to preflight request doesn‘t pass access control ch
humannoid
pythonjava开发语言
CORS解决跨域asbeenblockedbyCORSpolicy:Responsetopreflightrequestdoesn’tpassaccesscontrolcheck:No‘Access-Control-Allow-Origin’headerispresentontherequestedresource.解决跨域的方法:1、JSONP通过script标签的src属性进行跨域请求,如果服
- 序列化和反序列化
南林yan
Linux学习网络
目录一、什么是序列化和反序列化?二、利用Jsoncpp实现序列化和反序列化1.序列化(1)使用Json::Value的toStyledString方法(2)使用Json::StreamWriterf方法(3)使用Json::FastWriterff方法2.反序列化(1)使用Json::Reader方法三、数据封装(消息定界)——解决TCP通信粘包问题一、什么是序列化和反序列化?我们之前进行网络编程
- java语言开源协议_Language Server Protocol
weixin_39709674
java语言开源协议
软件简介LSP(LanguageServerProtocol)开源的语言服务器协定。由红帽、微软和Codenvy联合推出,可以让不同的程序编辑器与集成开发环境(IDE)方便嵌入各种程序语言,允许开发人员在最喜爱的工具中使用各种语言来撰写程序。唯一基于JSON的语言服务器数据交换协定,目前由GitHub代管,并采用CC及MIT授权。该协定主要用来促进编辑器及语言服务器之间的互动,允许开发人员在各种编
- Python 实现的采集诸葛灵签
老大白菜
pythonpython开发语言
Python实现的采集诸葛灵签项目介绍这是一个基于Python开发的诸葛灵签数据采集和展示项目。通过爬虫技术获取诸葛神签的签文和解签内容,并提供数据存储和查询功能。项目结构zhuge/├──zhuge_scraper.py#爬虫主程序├──zhuge_pages/#数据存储目录│├──all_signs.json#汇总数据│└──zhuge_sign_*.json#单个签文数据└──zhuge.m
- vscode语言支持插件开发
amux9527
笔记vscodetypescript编辑器
安装脚手架npminstall-gyogenerator-code生成插件模板yocode配置语言支持我这里就自定义一种以.da结尾的语言,修改根目录下的package.json文件的contributes处的属性{"contributes":{"languages":[{"id":"da","aliases":["DA"],"extensions":[".da"],"icon":{"dark":
- vscode中调试Python和C++的混合代码
destiny44123
vscodepythonc++
文章目录使用流程参考一些差异使用流程参考ExampledebuggingmixedPythonC++inVSCode一些差异这里假设的项目是通过python调用c++的相应共享库(so)文件。首先,新建文件夹.vscode,在其中添加文件配置launch.json.示例如下:{"version":"0.2.0","configurations":[{"name":"(gdb)附加","type":
- Java之微信 APIv3 商家转账到零钱SDK版
相思比梦长
JAVAjava商家转账到零钱微信转账平台证书APIv3
1、测试类TransferTest:importcom.alibaba.fastjson.JSON;importcom.wechat.pay.java.core.RSAConfig;importcom.wechat.pay.java.core.exception.HttpException;importcom.wechat.pay.java.core.exception.MalformedMess
- VScode launch.json路径错误解决办法
我要进步!
vscodec语言
在使用VScode途中,遇到了这么个问题,对于初使用VScode选手的我来说,问题不小。以下是我查找资料后总结的一些方法:这个错误提示表明GDB无法找到指定的工作目录,这可能是由于路径中的特殊字符(如中文字符)或转义字符导致的。要解决这个问题,可以尝试以下几种方法:方法1:确保路径正确并不存在中文或特殊字符首先,确保路径D:\\作业确实存在,并且路径中没有中文或特殊字符。如果路径包含中文字符,GD
- @JsonFormat @DateTimeFormat 注解
徐寿春
待整理文档java
@JsonFormat(shape=JsonFormat.Shape.STRING,pattern="yyyy-MM-ddHH:mm:ss",timezone="GMT+8")@DateTimeFormat(pattern="yyyy-MM-ddHH:mm:ss")@JsonFormat注解用于在Java对象与JSON数据之间进行序列化和反序列化操作序列化过程时,转化为对应属性的日期时间格式。○s
- python flask sqlalchemy JSON 数据查询
Purple_Grape207
pythonflaskpython
classUser(db.Model):id=db.Column(db.Integer,primary_key=True)username=db.Column(db.String(80),unique=True,nullable=False)email=db.Column(db.String(120),unique=True,nullable=False)userInfos=db.Column(d
- spring 的model repository service controller的功能
LCY133
web开发springjava后端
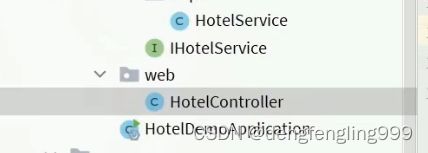
1.Controller层(控制层)•功能:负责接收和处理HTTP请求,协调客户端与业务逻辑之间的交互。•核心职责:•请求处理:解析HTTP请求参数(如URL参数、Body数据、Headers)。•路由分发:根据请求路径(@RequestMapping)调用对应的Service方法。•响应生成:返回格式化数据(如JSON、XML)或视图(如HTML页面)。•输入校验:验证请求参数的合法性(如使用@
- Visual Studio 2022和C++实现带多组标签的Snowflake SQL查询批量数据导出程序
weixin_30777913
c++云计算开发语言sql数据仓库
设计一个基于多个带标签SnowflakeSQL语句作为json配置文件的VisualStudio2022的C++代码程序,实现根据不同的输入参数自动批量地将Snowflake数据库的数据导出为CSV文件到本地目录上,标签加扩展名.csv为导出数据文件名,文件已经存在则覆盖原始文件。需要考虑SQL结果集是大数据量分批数据导出的情况,通过多线程和异步操作来提高程序性能,程序需要异常处理和输出,输出出错
- Maven
Array_06
eclipsejdkmaven
Maven
Maven是基于项目对象模型(POM), 信息来管理项目的构建,报告和文档的软件项目管理工具。
Maven 除了以程序构建能力为特色之外,还提供高级项目管理工具。由于 Maven 的缺省构建规则有较高的可重用性,所以常常用两三行 Maven 构建脚本就可以构建简单的项目。由于 Maven 的面向项目的方法,许多 Apache Jakarta 项目发文时使用 Maven,而且公司
- ibatis的queyrForList和queryForMap区别
bijian1013
javaibatis
一.说明
iBatis的返回值参数类型也有种:resultMap与resultClass,这两种类型的选择可以用两句话说明之:
1.当结果集列名和类的属性名完全相对应的时候,则可直接用resultClass直接指定查询结果类
- LeetCode[位运算] - #191 计算汉明权重
Cwind
java位运算LeetCodeAlgorithm题解
原题链接:#191 Number of 1 Bits
要求:
写一个函数,以一个无符号整数为参数,返回其汉明权重。例如,‘11’的二进制表示为'00000000000000000000000000001011', 故函数应当返回3。
汉明权重:指一个字符串中非零字符的个数;对于二进制串,即其中‘1’的个数。
难度:简单
分析:
将十进制参数转换为二进制,然后计算其中1的个数即可。
“
- 浅谈java类与对象
15700786134
java
java是一门面向对象的编程语言,类与对象是其最基本的概念。所谓对象,就是一个个具体的物体,一个人,一台电脑,都是对象。而类,就是对象的一种抽象,是多个对象具有的共性的一种集合,其中包含了属性与方法,就是属于该类的对象所具有的共性。当一个类创建了对象,这个对象就拥有了该类全部的属性,方法。相比于结构化的编程思路,面向对象更适用于人的思维
- linux下双网卡同一个IP
被触发
linux
转自:
http://q2482696735.blog.163.com/blog/static/250606077201569029441/
由于需要一台机器有两个网卡,开始时设置在同一个网段的IP,发现数据总是从一个网卡发出,而另一个网卡上没有数据流动。网上找了下,发现相同的问题不少:
一、
关于双网卡设置同一网段IP然后连接交换机的时候出现的奇怪现象。当时没有怎么思考、以为是生成树
- 安卓按主页键隐藏程序之后无法再次打开
肆无忌惮_
安卓
遇到一个奇怪的问题,当SplashActivity跳转到MainActivity之后,按主页键,再去打开程序,程序没法再打开(闪一下),结束任务再开也是这样,只能卸载了再重装。而且每次在Log里都打印了这句话"进入主程序"。后来发现是必须跳转之后再finish掉SplashActivity
本来代码:
// 销毁这个Activity
fin
- 通过cookie保存并读取用户登录信息实例
知了ing
JavaScripthtml
通过cookie的getCookies()方法可获取所有cookie对象的集合;通过getName()方法可以获取指定的名称的cookie;通过getValue()方法获取到cookie对象的值。另外,将一个cookie对象发送到客户端,使用response对象的addCookie()方法。
下面通过cookie保存并读取用户登录信息的例子加深一下理解。
(1)创建index.jsp文件。在改
- JAVA 对象池
矮蛋蛋
javaObjectPool
原文地址:
http://www.blogjava.net/baoyaer/articles/218460.html
Jakarta对象池
☆为什么使用对象池
恰当地使用对象池化技术,可以有效地减少对象生成和初始化时的消耗,提高系统的运行效率。Jakarta Commons Pool组件提供了一整套用于实现对象池化
- ArrayList根据条件+for循环批量删除的方法
alleni123
java
场景如下:
ArrayList<Obj> list
Obj-> createTime, sid.
现在要根据obj的createTime来进行定期清理。(释放内存)
-------------------------
首先想到的方法就是
for(Obj o:list){
if(o.createTime-currentT>xxx){
- 阿里巴巴“耕地宝”大战各种宝
百合不是茶
平台战略
“耕地保”平台是阿里巴巴和安徽农民共同推出的一个 “首个互联网定制私人农场”,“耕地宝”由阿里巴巴投入一亿 ,主要是用来进行农业方面,将农民手中的散地集中起来 不仅加大农民集体在土地上面的话语权,还增加了土地的流通与 利用率,提高了土地的产量,有利于大规模的产业化的高科技农业的 发展,阿里在农业上的探索将会引起新一轮的产业调整,但是集体化之后农民的个体的话语权 将更少,国家应出台相应的法律法规保护
- Spring注入有继承关系的类(1)
bijian1013
javaspring
一个类一个类的注入
1.AClass类
package com.bijian.spring.test2;
public class AClass {
String a;
String b;
public String getA() {
return a;
}
public void setA(Strin
- 30岁转型期你能否成为成功人士
bijian1013
成功
很多人由于年轻时走了弯路,到了30岁一事无成,这样的例子大有人在。但同样也有一些人,整个职业生涯都发展得很优秀,到了30岁已经成为职场的精英阶层。由于做猎头的原因,我们接触很多30岁左右的经理人,发现他们在职业发展道路上往往有很多致命的问题。在30岁之前,他们的职业生涯表现很优秀,但从30岁到40岁这一段,很多人
- [Velocity三]基于Servlet+Velocity的web应用
bit1129
velocity
什么是VelocityViewServlet
使用org.apache.velocity.tools.view.VelocityViewServlet可以将Velocity集成到基于Servlet的web应用中,以Servlet+Velocity的方式实现web应用
Servlet + Velocity的一般步骤
1.自定义Servlet,实现VelocityViewServl
- 【Kafka十二】关于Kafka是一个Commit Log Service
bit1129
service
Kafka is a distributed, partitioned, replicated commit log service.这里的commit log如何理解?
A message is considered "committed" when all in sync replicas for that partition have applied i
- NGINX + LUA实现复杂的控制
ronin47
lua nginx 控制
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-14.输入一个已经按升序排序过的数组和一个数字, 在数组中查找两个数,使得它们的和正好是输入的那个数字
bylijinnan
java
public class TwoElementEqualSum {
/**
* 第 14 题:
题目:输入一个已经按升序排序过的数组和一个数字,
在数组中查找两个数,使得它们的和正好是输入的那个数字。
要求时间复杂度是 O(n) 。如果有多对数字的和等于输入的数字,输出任意一对即可。
例如输入数组 1 、 2 、 4 、 7 、 11 、 15 和数字 15 。由于
- Netty源码学习-HttpChunkAggregator-HttpRequestEncoder-HttpResponseDecoder
bylijinnan
javanetty
今天看Netty如何实现一个Http Server
org.jboss.netty.example.http.file.HttpStaticFileServerPipelineFactory:
pipeline.addLast("decoder", new HttpRequestDecoder());
pipeline.addLast(&quo
- java敏感词过虑-基于多叉树原理
cngolon
违禁词过虑替换违禁词敏感词过虑多叉树
基于多叉树的敏感词、关键词过滤的工具包,用于java中的敏感词过滤
1、工具包自带敏感词词库,第一次调用时读入词库,故第一次调用时间可能较长,在类加载后普通pc机上html过滤5000字在80毫秒左右,纯文本35毫秒左右。
2、如需自定义词库,将jar包考入WEB-INF工程的lib目录,在WEB-INF/classes目录下建一个
utf-8的words.dict文本文件,
- 多线程知识
cuishikuan
多线程
T1,T2,T3三个线程工作顺序,按照T1,T2,T3依次进行
public class T1 implements Runnable{
@Override
- spring整合activemq
dalan_123
java spring jms
整合spring和activemq需要搞清楚如下的东东1、ConnectionFactory分: a、spring管理连接到activemq服务器的管理ConnectionFactory也即是所谓产生到jms服务器的链接 b、真正产生到JMS服务器链接的ConnectionFactory还得
- MySQL时间字段究竟使用INT还是DateTime?
dcj3sjt126com
mysql
环境:Windows XPPHP Version 5.2.9MySQL Server 5.1
第一步、创建一个表date_test(非定长、int时间)
CREATE TABLE `test`.`date_test` (`id` INT NOT NULL AUTO_INCREMENT ,`start_time` INT NOT NULL ,`some_content`
- Parcel: unable to marshal value
dcj3sjt126com
marshal
在两个activity直接传递List<xxInfo>时,出现Parcel: unable to marshal value异常。 在MainActivity页面(MainActivity页面向NextActivity页面传递一个List<xxInfo>): Intent intent = new Intent(this, Next
- linux进程的查看上(ps)
eksliang
linux pslinux ps -llinux ps aux
ps:将某个时间点的进程运行情况选取下来
转载请出自出处:http://eksliang.iteye.com/admin/blogs/2119469
http://eksliang.iteye.com
ps 这个命令的man page 不是很好查阅,因为很多不同的Unix都使用这儿ps来查阅进程的状态,为了要符合不同版本的需求,所以这个
- 为什么第三方应用能早于System的app启动
gqdy365
System
Android应用的启动顺序网上有一大堆资料可以查阅了,这里就不细述了,这里不阐述ROM启动还有bootloader,软件启动的大致流程应该是启动kernel -> 运行servicemanager 把一些native的服务用命令启动起来(包括wifi, power, rild, surfaceflinger, mediaserver等等)-> 启动Dalivk中的第一个进程Zygot
- App Framework发送JSONP请求(3)
hw1287789687
jsonp跨域请求发送jsonpajax请求越狱请求
App Framework 中如何发送JSONP请求呢?
使用jsonp,详情请参考:http://json-p.org/
如何发送Ajax请求呢?
(1)登录
/***
* 会员登录
* @param username
* @param password
*/
var user_login=function(username,password){
// aler
- 发福利,整理了一份关于“资源汇总”的汇总
justjavac
资源
觉得有用的话,可以去github关注:https://github.com/justjavac/awesome-awesomeness-zh_CN 通用
free-programming-books-zh_CN 免费的计算机编程类中文书籍
精彩博客集合 hacke2/hacke2.github.io#2
ResumeSample 程序员简历
- 用 Java 技术创建 RESTful Web 服务
macroli
java编程WebREST
转载:http://www.ibm.com/developerworks/cn/web/wa-jaxrs/
JAX-RS (JSR-311) 【 Java API for RESTful Web Services 】是一种 Java™ API,可使 Java Restful 服务的开发变得迅速而轻松。这个 API 提供了一种基于注释的模型来描述分布式资源。注释被用来提供资源的位
- CentOS6.5-x86_64位下oracle11g的安装详细步骤及注意事项
超声波
oraclelinux
前言:
这两天项目要上线了,由我负责往服务器部署整个项目,因此首先要往服务器安装oracle,服务器本身是CentOS6.5的64位系统,安装的数据库版本是11g,在整个的安装过程中碰到很多的坑,不过最后还是通过各种途径解决并成功装上了。转别写篇博客来记录完整的安装过程以及在整个过程中的注意事项。希望对以后那些刚刚接触的菜鸟们能起到一定的帮助作用。
安装过程中可能遇到的问题(注
- HttpClient 4.3 设置keeplive 和 timeout 的方法
supben
httpclient
ConnectionKeepAliveStrategy kaStrategy = new DefaultConnectionKeepAliveStrategy() {
@Override
public long getKeepAliveDuration(HttpResponse response, HttpContext context) {
long keepAlive
- Spring 4.2新特性-@Import注解的升级
wiselyman
spring 4
3.1 @Import
@Import注解在4.2之前只支持导入配置类
在4.2,@Import注解支持导入普通的java类,并将其声明成一个bean
3.2 示例
演示java类
package com.wisely.spring4_2.imp;
public class DemoService {
public void doSomethin
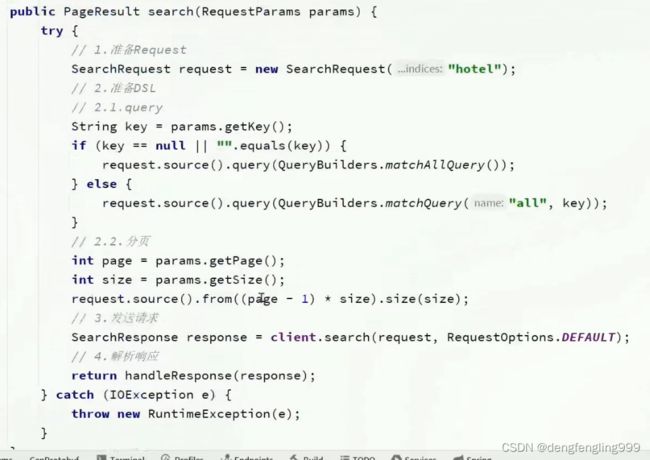
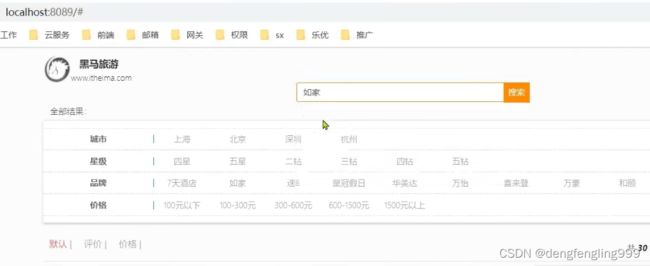
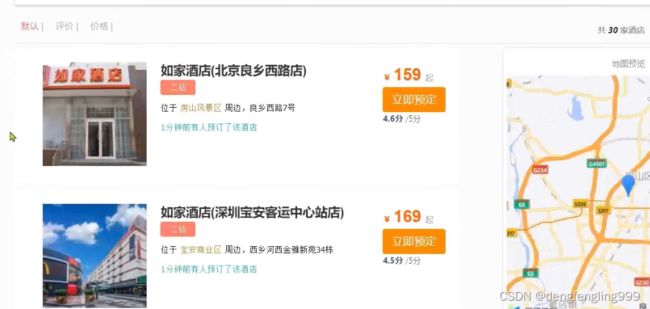
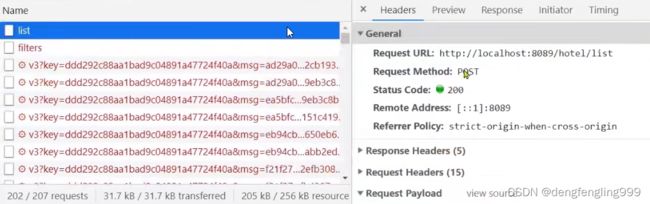
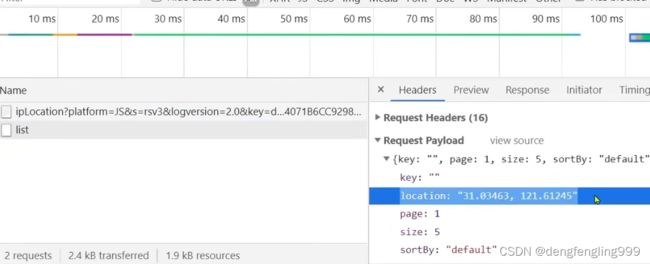
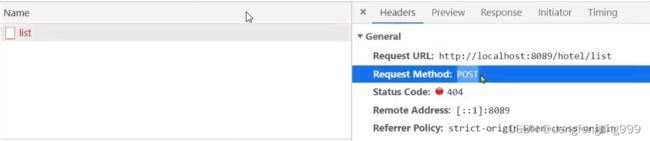
 前端传递参数:搜索框没有写,key是空的 sortBy排序时默认的
前端传递参数:搜索框没有写,key是空的 sortBy排序时默认的
![]()
![]()
![]()
![]()
![]()
![]()
![]()