【React-Native】基于react-native-echarts-pro图表库的地图展示
文档库地址【点此访问】
由于业务需要展示世界地图,并且对地图数据进行操作;
前期选用native-echarts,但是该组件有四个问题:
1.长期不维护;
2.需依赖一个tpl.html文件,不方便使用;
3.echarts版本较老;
4.没有自带的地图功能;
故有了react-native-echarts-pro的诞生,本组件优点如下:
- 使用最新的echarts5.0版本(2020年12月2日发布,更多版本可以参考:下载 - Apache ECharts)
- 无需引入tpl.html文件,使用模板字符串 + modules方式创建html节点;
- 增加官方默认主题;
- 增加世界地图功能;
- 时常维护及更新;
- 支持 Typescript
废话不多说,让我们一起来使用吧!
Github 地址:https://github.com/supervons/react-native-echarts-pro
NPM 地址:react-native-echarts-pro - npm
效果预览:
一、安装及使用
该组件基于WebView来使用,核心就是使用一个html div 节点挂载echarts数据。
所以,确保项目中安装了react-native-webview
如果没有,执行以下:
$ npm install react-native-echarts-pro --save
$ npm install react-native-webview --save // 已安装忽略即可二、使用
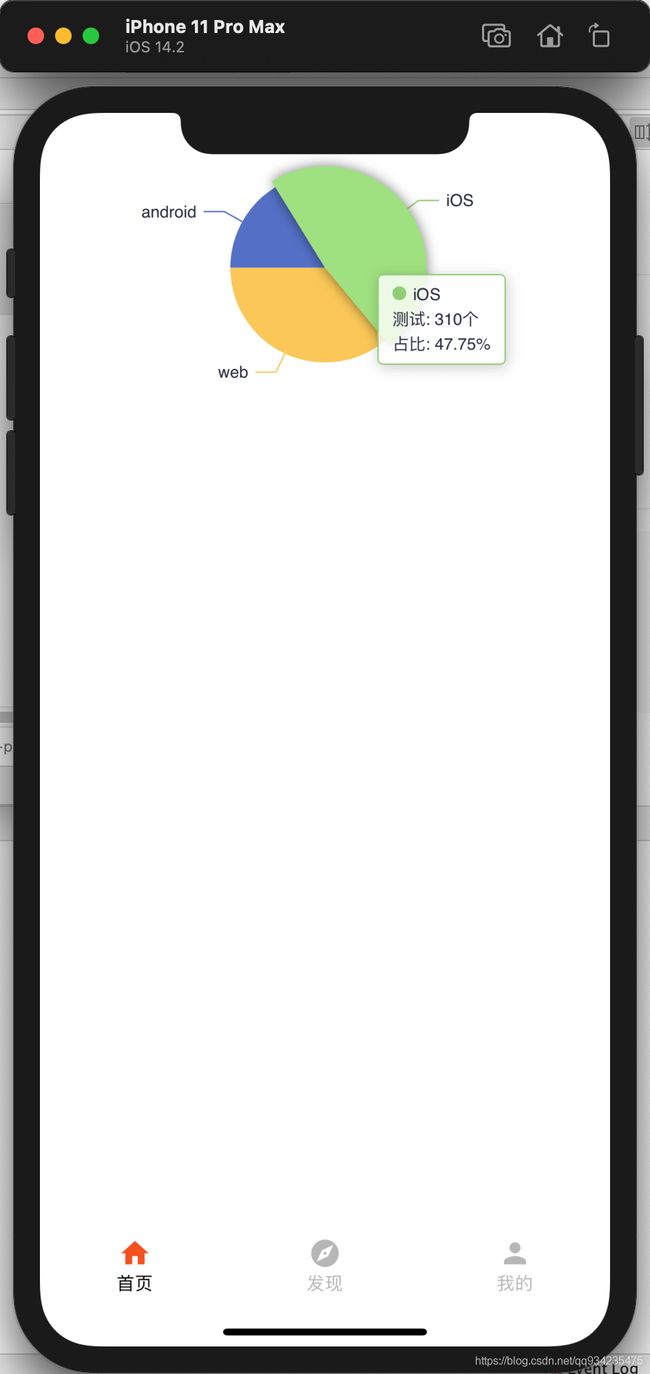
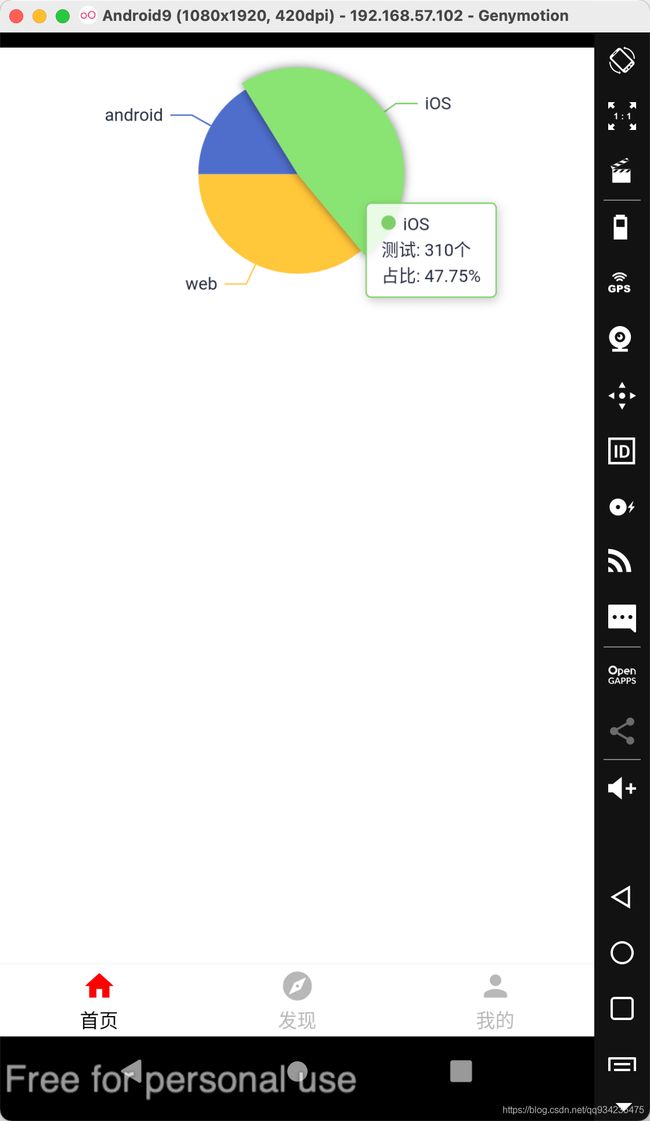
普通图表:
import React, { Component } from 'react';
import { View } from 'react-native';
import RNEChartsPro from 'react-native-echarts-pro';
export default class Demo extends Component {
constructor(props) {
super(props);
this.pieOption = {
color: this.colors,
tooltip: {
backgroundColor: 'rgba(255,255,255,0.8)',
borderColor: '#668BEE',
borderWidth: 1,
padding: [5, 10],
textStyle: {
color: '#24283C',
fontSize: 12
},
trigger: 'item',
// formatter: '{b}
{c} : ({d}%)',
formatter: function(a) {
return (
'' +
a['name'] +
'测试: ' +
a['value'] +
'个 ' +
'
占比: ' +
a['percent'] +
'%'
);
}
},
series: [
{
name: '广告访问来源',
type: 'pie',
legendHoverLink: true,
hoverAnimation: true,
avoidLabelOverlap: true,
startAngle: 180,
radius: '55%',
center: ['50%', '35%'],
data: [{ value: 105.2, name: 'android' }, { value: 310, name: 'iOS' }, { value: 234, name: 'web' }],
label: {
normal: {
show: true,
textStyle: {
fontSize: 12,
color: '#23273C'
}
}
},
emphasis: {
lable: {
show: true,
fontSize: 12,
color: '#668BEE'
},
itemStyle: {
show: true,
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
}
render() {
return (
);
}
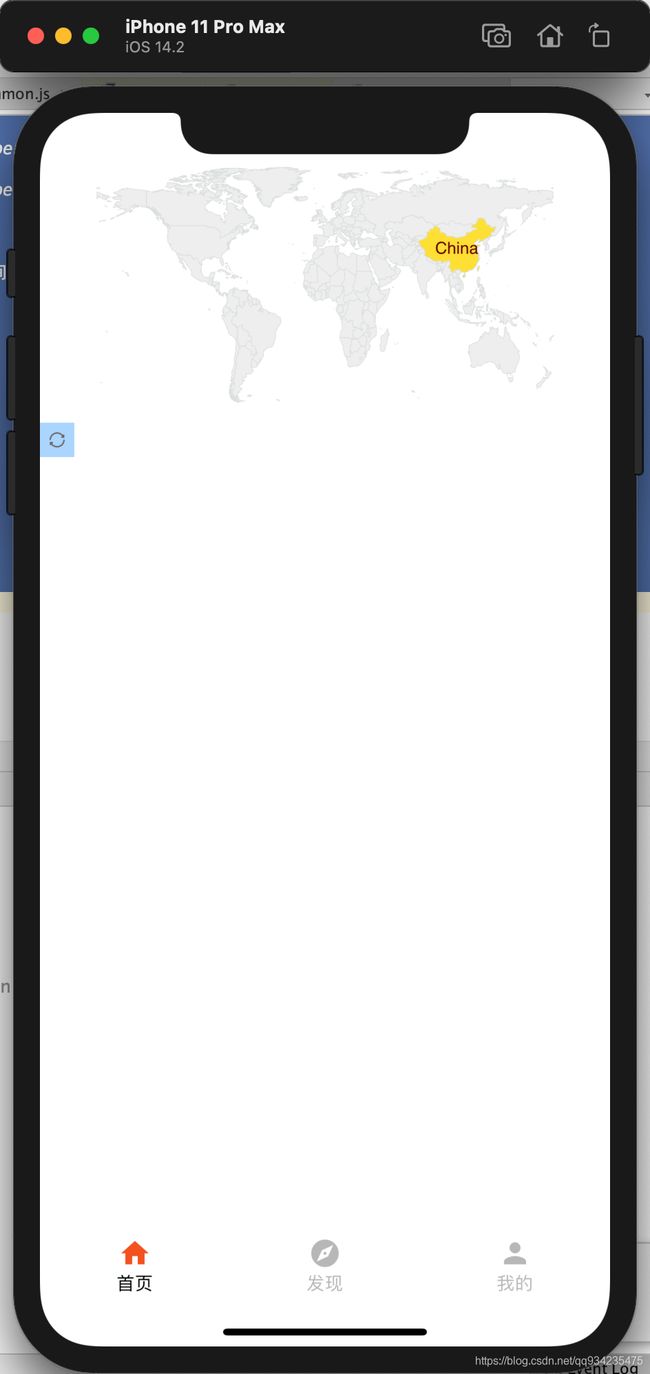
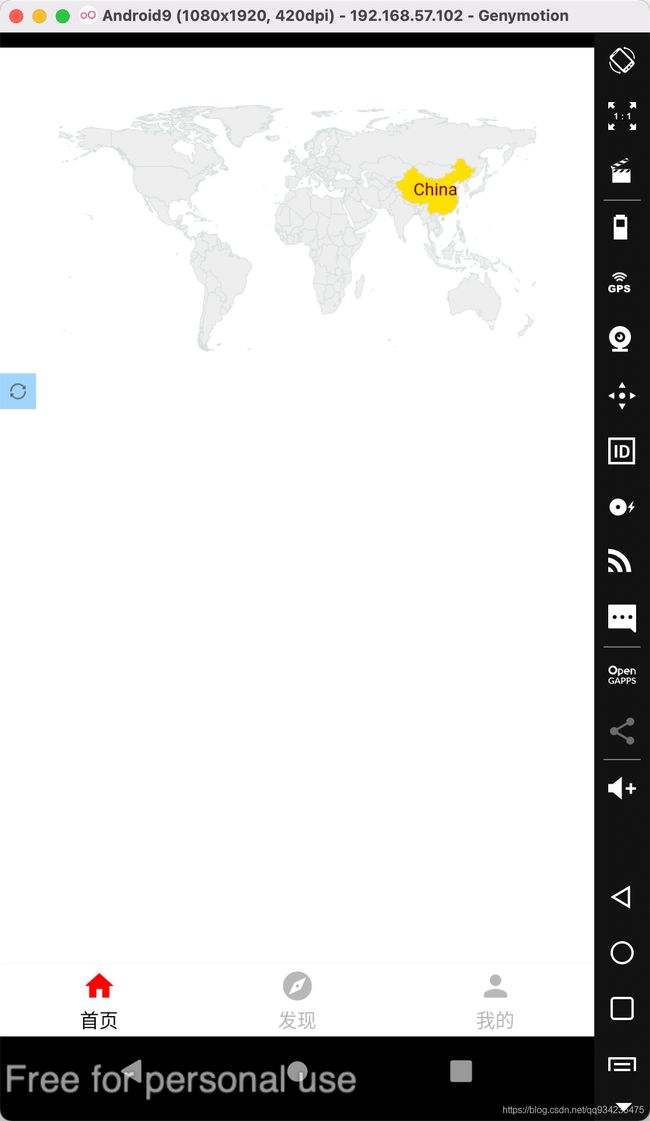
}地图:
import React, { Component } from 'react';
import { View } from 'react-native';
import RNEChartsPro from 'react-native-echarts-pro';
export default class Demo extends Component {
constructor(props) {
super(props);
this.mapData = {
visualMap: {
show: false,
left: 'right',
top: 'center',
min: 1,
max: 3,
calculable: true
},
series: [
{
type: 'map',
map: 'world',
mapType: 'world',
selectedMode: 'single', //multiple多选
itemStyle: {
normal: {
areaStyle: { color: '#B1D0EC' },
color: '#B1D0EC',
borderColor: '#dadfde' //区块的边框颜色
},
emphasis: {
//鼠标hover样式
label: {
show: true,
textStyle: {
color: '#000000'
}
}
}
},
data: [],
roam: true
}
],
toolbox: {
// 显示策略,可选为:true(显示) | false(隐藏)
show: true,
// 布局方式,默认为水平布局,可选为:'horizontal' | 'vertical'
orient: 'horizontal',
// 水平安放位置,默认为全图居中,可选为:'center' | 'left' | 'right' | {number}(x坐标,单位px)
x: 'left',
// 垂直安放位置,默认为全图顶端,可选为:'top' | 'bottom' | 'center' | {number}(y坐标,单位px)
y: 'bottom',
// 工具箱背景颜色,默认透明
backgroundColor: '#1e90ff60',
// 各个item之间的间隔,单位px,默认为10,横向布局时为水平间隔,纵向布局时为纵向间隔
itemGap: 10,
// 工具箱icon大小,单位(px)
itemSize: 10,
// 工具箱icon颜色序列,循环使用,同时支持在具体feature内指定color
color: '#ffffff',
// 是否显示工具箱文字提示,默认启用
showTitle: false,
feature: {
// 还原,复位原始图表
restore: {
show: true,
title: '还原'
}
}
}
};
}
render() {
return (
);
}
}如果有什么问题,欢迎在:https://github.com/supervons/react-native-echarts-pro/issues 提问!!!
或者加入react-native学习群:783071253
一起交流学习,群内有各种前端大牛潜水哦。