Vue-loader简介以及相关配置Vue@1
1、简介
vue中最厉害的就是组件可以单独写成.vue格式。需要用webpack来构建。
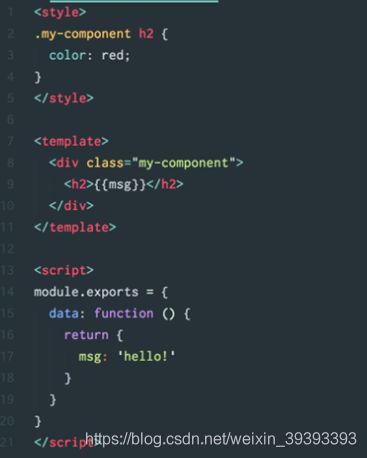
在典型的 Vue.js 项目中,我们会把界面拆分为多个小组件,每个组件在同一地方封装它的 CSS 样式,模板和 JavaScript 定义,这么做比较好。如上所述,使用 Webpack 或 Browserify 以及合适的源码转换器,我们可以这样写组件:

GITHUB:https://github.com/vuejs/vue-loader
文档:http://vue-loader.vuejs.org/
2、vue-loader 的安装
1、在安装之前我们需要主要的是:vue-loader的版本
vue-loader9以上对应vue2,vue-loader8对应vue1。

npm install --save-dev vue-loader@8
如果装错了,可以使用npm uninstall --save-dev vue-loader进行卸载
vue-loader@8装好了npm run server 运行
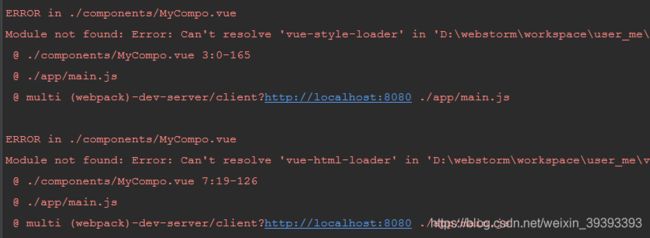
这时候会报错,找不到这些依赖:

继续装
cnpm install --save-dev vue-style-loader
npm install --save-dev vue-html-loader
npm install --save-dev css-loader
npm install --save-dev eslint-loader
npm install --save-dev eslint
装完以后的package.json文件:
{
“name”: “03-vue-loader”,
“version”: “1.0.0”,
“description”: “”,
“main”: “index.js”,
“scripts”: {
“server”: “webpack-dev-server --content-base ./ --port 8080”
},
“author”: “”,
“license”: “ISC”,
“devDependencies”: {
“babel-core”: “^6.24.1”,
“babel-loader”: “^7.0.0”,
“babel-preset-es2015”: “^6.24.1”,
“css-loader”: “^3.5.3”,
“vue-html-loader”: “^1.2.4”,
“vue-loader”: “^8.7.1”,
“vue-style-loader”: “^4.1.2”,
“webpack”: “^2.4.1”,
“webpack-dev-server”: “^2.4.5”
},
“dependencies”: {
“vue”: “^1.0.28”,
“webpack-cli”: “^3.3.11”
}
}
安装提示所需的依赖进行安装
2、改变webpack.config.js(参考:http://vue-loader.vuejs.org/zh-cn/options.html)
/*创建webpack.config.js文件;webpack的中文文档:https://doc.webpack-china.org/*/
const path = require('path');
module.exports = {
/*入口*/
entry: './app/main.js',
/*出口*/
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
/*publicPath是专门给webpack-dev-server用的,可以帮我们开一个自动刷新的浏览器*/
publicPath : 'public'
},
module: {
rules: [
{
test: /\.js$/,
exclude: [
path.resolve(__dirname, "node_modules")
],
loader: "babel-loader",
options: {
presets: ["es2015"]
}
},
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
js: 'babel-loader'
}
}
}
]
}
}
主要是添加这段代码:
{
test: /\.vue$/,
loader: 'vue-loader',
options: {
loaders: {
js: 'babel-loader'
}
}
}
3、创建一个.vue文件:
我是组件a:{{a}} {{m}}
4、mainJs文件:
import Vue from "vue";
import MyCompo from "../components/MyCompo.vue";
//初始化根实例
new Vue({
el:"#mybox",
components : {
MyCompo //这里会自动展开,大写变小写,驼峰变短横
},
data:{
a:100,
},
methods:{
},
computed:{
},
});
5、index.html:
Vue学习
{{a}}
