vue2项目实战/通用后台管理系统 项目总结(附代码)
项目来源:【前端项目/vue项目实战/vue+element-ui/vue经典案例分享/紧贴实战的vue经典案例-哔哩哔哩】
目录
安装报错:
报错:Error: EPERM: operation not permitted, mkdir...
报错:ERROR ~/.vuerc may be outdated. Please delete it and re-run vue-cli in manual mode.
报错:npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
报错: Component name "Home" should always be multi-word vue/multi-word-component-names
CommonHeader组件文字显示问题
用户管理表格显示高度问题
表格编辑弹窗中点击取消仍然修改改行数据
表格编辑后再次点开其它行的编辑弹窗仍然显示第一次的信息
删除弹窗点击确定仍未删除改行数据
报错:Unexpected mutation of "config" prop.
登录按钮无法居中
报错:name: "NavigationDuplicated", message: "Navigating to current location ("/") is not allowed", stack: "Error
报错:Error in created hook: "TypeError: router.addRoute is not a function"
报错:Route with name 'home' does not exist
代码已经上传至:https://gitee.com/liheng103/vue-manage 欢迎star!
安装报错:
解决方法:前几p一定要开弹幕,弹幕里会提醒安装什么版本会解决报错
版本参考:
"dependencies": {
"axios": "^0.26.1",
"core-js": "^3.8.3",
"echarts": "^5.1.2",
"element-ui": "^2.15.8",
"js-cookie": "^3.0.1",
"less": "^4.1.2",
"less-loader": "^6.0.0",
"mockjs": "^1.1.0",
"vue": "^2.6.14",
"vue-router": "^3.5.2",
"vuex": "^3.6.2"
},
"devDependencies": {
"@babel/core": "^7.12.16",
"@babel/eslint-parser": "^7.12.16",
"@vue/cli-plugin-babel": "~5.0.0",
"@vue/cli-plugin-eslint": "~5.0.0",
"@vue/cli-service": "~5.0.0",
"babel-plugin-component": "^1.1.1",
"eslint": "^7.32.0",
"eslint-plugin-vue": "^8.0.3",
"vue-template-compiler": "^2.6.14"
},报错:Error: EPERM: operation not permitted, mkdir...
参考文章:关于Error: EPERM: operation not permitted, mkdir...几种解决办法的比较
报错:ERROR ~/.vuerc may be outdated. Please delete it and re-run vue-cli in manual mode.
解决方法:跟着提示,删除~/.vuerc文件
报错:npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
情况1. 没有全局安装npm
解决方法: 全局安装npm
情况2. 全局安装目录没有加入系统环境变量Path中
解决方法:全局安装后,配置环境变量后重启
情况3. 需要用管理员身份运行
参考文章:npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称
报错: Component name "Home" should always be multi-word vue/multi-word-component-names
原因:语法检查的时候把不规范的代码(即命名不规范)当成了错误
1. 改成使用大驼峰或使用“-”衔接命名
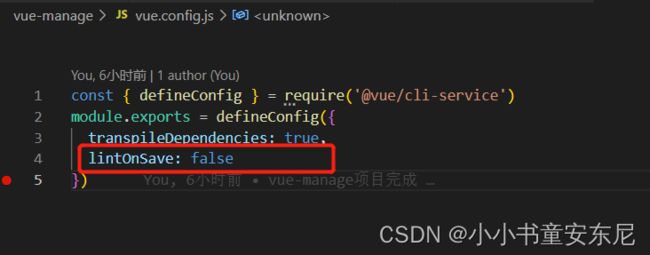
2. 或者在vue.config.js中加入lintOnSave:false用于关闭语法检查(但我不知道为啥这个方法不起作用)
CommonHeader组件文字显示问题
原因:el-breadcrumb默认颜色和背景色相似,遮盖了文字
解决方法:修改el-breadcrumb样式
效果
用户管理表格显示高度问题
原因: 最外层div没有设置高度
解决方法:最外层div加上高度
.manage {
height: 100%;
}表格编辑弹窗中点击取消仍然修改改行数据
原因:是vue双向数据绑定的弊端,实时更新数据,因为是一个数据源,修改对象的时候,对象指针直接指向页面数据了
解决方法:改成this.operateForm = { ...row }
表格编辑后再次点开其它行的编辑弹窗仍然显示第一次的信息
原因:未清空表单数据
解决方法:v-if和visible.sync写一样的变量(个人认为v-if操作dom元素其实相当于清空了表单初始值)
参考资料:vue项目子组件每次打开显示的都是上一次的内容怎么办
删除弹窗点击确定仍未删除改行数据
原因:未知
解决方法:将post改成get
报错:Unexpected mutation of "config" prop.
原因:在子组件内,不可以直接将 prop 的变量应用于子组件深层次组件的 v-model 上(因为 v-model 会隐含的对 prop 值更新)
解决方法:将config通过中间变量进行 v-model化,再把中间变量传入子组件深层次组件的 v-model
登录按钮无法居中
原因:el-form-item包括了label的宽度,所以按钮左右设置auto其实是设置el-form-item的宽度减预留给label的宽度之后的居中
解决方法:设置此el-form-item的label-width="0"
报错:name: "NavigationDuplicated", message: "Navigating to current location ("/") is not allowed", stack: "Error
原因:vue路由跳转相同的地址,在当前路由下重复当前路由
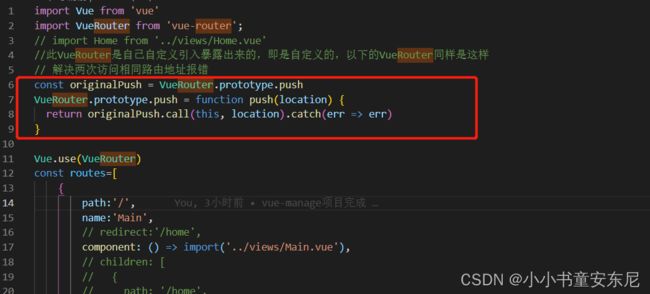
解决方法:在router下的index.js 文件中添加如下内容
const routerPush = Router.prototype.push
Router.prototype.push = function push (location) {
return routerPush.call(this, location).catch(error => error)
}报错:Error in created hook: "TypeError: router.addRoute is not a function"
原因:可能是因为安装依赖的时候用的npm 但是npm安装的包里面的route 原型里面没有addRoute的方法,所以报错
解决方法:先npm uninstall vue-router卸载vue-router,再cnpm install [email protected]用cnpm安装
注意点:卸载再安装之后要重启项目,不然可能报错找不到vue-router
报错:Route with name 'home' does not exist
可能原因:
1. index.js中配置路由的 name 大小写的问题
2. 跟着敲代码的时候敲错了(真的很多都是这个问题)
解决方法:
多检查多检查