第四节:构成Three.js场景的基本组件【Three.js整理】
Three.js场景的构成
重要的三个组件:场景,相机,渲染器,这三个就想是舞台,有场地、有相机、有舞台特效,有了这些,才能有人在舞台上表演,而表演的人就是场景中的对象
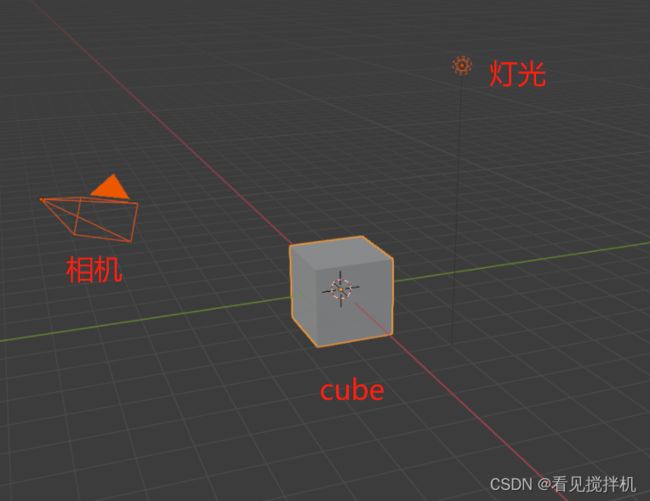
blender三维软件中能直观看到
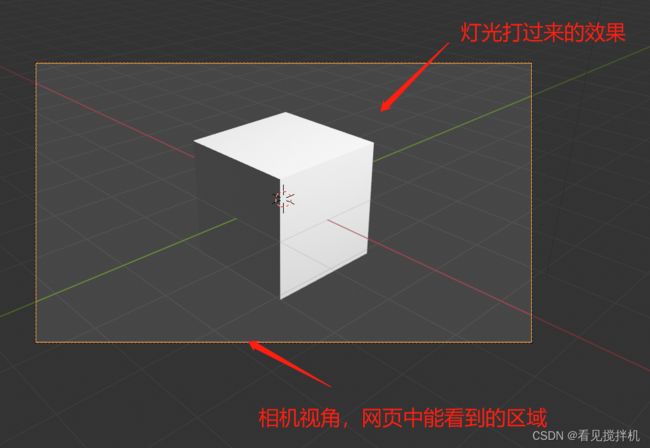
场景就是盛放相机(左),正方体模型(中)、灯光(右)的容器,
而渲染器是js代码将上面对象添加到场景中呈现过来的机制
three.js中相机分两种:
- Camera相机:屏幕所呈现的3D图就是相机所在位置
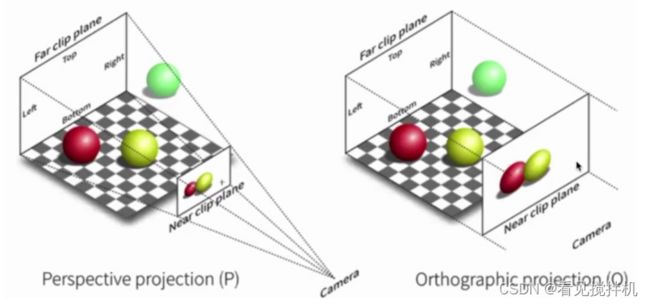
- 正交相机orthographic:在这种投影模式下,渲染图像中的对象大小保持不变,无论其与相机的距离如何。这对于渲染 2D 场景和 UI 元素等非常有用。
- 透视相机perspective:这种投影模式旨在模仿人眼看到的方式。它是用于渲染 3D 场景的最常见的投影模式。
下图:我们看到一个眼睛的图标;这表示相机的位置。这红色指向右侧的向量(在此图中标记为 x 轴)表示方向相机指向的地方。蓝色立方体是 3D 场景中的对象。这绿色和红色矩形分别是近剪裁平面和远剪裁平面。这两个平面定义了 3D 空间子集的边界,称为视图体积或视锥体。只有视图体积内的对象才会真正呈现到屏幕上。近剪裁平面相当于视口,在这里我们将看到最终渲染的图片。
代码示例:
const fov = 75;
const aspect = 2; // the canvas default
const near = 0.1;
const far = 5;
const camera = new THREE.PerspectiveCamera(fov, aspect, near, far);二、Sceen场景:添加3D对象的地方
//初始化
const scene = new THREE.Scene();场景,在实际开发中,场景是透明看不见的,需要做相关设置才能看到
三、Object对象:各种三维图形
Mesh(geometriy,metral)、点云、精灵、3D模型文件(loader加载器加载)、线条、平面、雾、光...
四、Renderer渲染器:渲染器决定了渲染的结果应该画在元素的什么元素上面,并且以怎样的方式来绘制。
渲染器:Threejs中主要介绍 CanvasRenderer 、WebGLRenderer
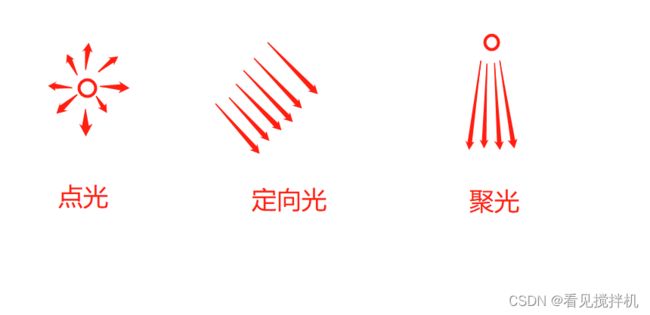
五、Lights灯光:下图说明,光发散特点
1,threejs灯光类型:threejs三个主要光源类型,后面有一节介绍光源
点光源:PointLightShadow
const light = new THREE.PointLight( 0xffffff, 1, 100 );
light.position.set( 0, 10, 4 );
light.castShadow = true; // default false
scene.add( light );定向光:DirectionalLightShadow
const light = new THREE.DirectionalLight( 0xffffff, 1, 100 );
light.position.set( 0, 1, 0 ); //default; light shining from top
light.castShadow = true; // default false
scene.add( light );
聚光灯:SpotLightShadow
const light = new THREE.SpotLight( 0xffffff );
light.castShadow = true; // default false
scene.add( light );阴影
LightShadow 作为其他影子类的基类。
点光阴影:PointLightShadow
//首先添加灯光
const light = new THREE.PointLight( 0xffffff, 1, 100 );
light.position.set( 0, 10, 4 );
light.castShadow = true; // 设置启用阴影,默认false
scene.add( light );
//设置阴影
light.shadow.mapSize.width = 512; // default
light.shadow.mapSize.height = 512; // default
light.shadow.camera.near = 0.5; // default
light.shadow.camera.far = 500; // default定向光影:
- DirectionalLightShadow
//添加灯光
const light = new THREE.DirectionalLight( 0xffffff, 1, 100 );
light.position.set( 0, 1, 0 );
light.castShadow = true; // 启用阴影,默认false
scene.add( light );
//阴影设置
light.shadow.mapSize.width = 512; // default
light.shadow.mapSize.height = 512; // default
light.shadow.camera.near = 0.5; // default
light.shadow.camera.far = 500; // default聚光灯阴影:
- SpotLightShadow
//首先添加灯光
const light = new THREE.SpotLight( 0xffffff );
light.castShadow = true; // true为启用,默认false
scene.add( light );
//设置阴影
light.shadow.mapSize.width = 512; // default
light.shadow.mapSize.height = 512; // default
light.shadow.camera.near = 0.5; // default
light.shadow.camera.far = 500; // default有灯光的场景看起来是这样的:灯光酷炫
没灯光的场景看起来是这样的:什么都看不见,就像停电一样,什么都看不见
六、Status性能监视器:性能监视是监视threejs运行中的刷新频率,监测渲染帧率和显存占用情况,为性能优化提供数据参考。
//引入
import Stats from 'three/examples/jsm/libs/stats.module'
//初始化
const stats = Stats()
//使用
function animate() {
requestAnimationFrame(animate)
render()
stats.update()
}0:FPS,1秒帧率,值越大性能越好;
1:MS,1帧用时多少毫秒,值越小性能越好;
2:MB,所分配的内存,谷歌浏览器启动的时候需要添加参数
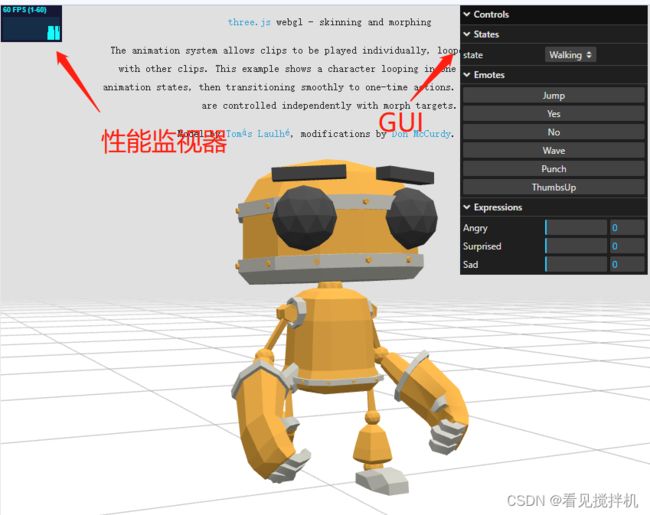
七、dat.GUI: Dat.GUI是另一个非常有用的工具,我们可以使用它来了解 Three.js,因为它允许我们快速添加一个非常基本的用户界面,使我们能够与我们的 3d 场景和其中的对象进行交互。
a、安装
//我们可以从其官方存储库安装 Dat.GUI
npm install dat.gui --save-dev
b、引入项目
//引入项目
import { GUI } from 'dat.gui'
c、使用
//使用
const gui = new GUI()
const cubeFolder = gui.addFolder('Cube')
cubeFolder.add(cube.rotation, 'x', 0, Math.PI * 2)d、下图右上角
e、自己体验一下
用这个案例试试Status性能监视器(左上角)、dat.GUI(右上角)看看效果吧three.js exampleshttps://threejs.org/examples/#webgl_animation_skinning_morph
八、AxesHelper辅助线
//示例代码:
var AxesHelper= new THREE.AxesHelper( 150 );
scene.add( AxesHelper);Three.js 提供了一个 AxesHelper 类,可以用来创建一个可视化的三维坐标系,可以用来辅助编写 Three.js 程序。如下图:红+x轴、绿+y轴、蓝+z轴;
后期会在视频课中详细演示,现在可了解,开发课程中不会通过npm安装three的各种依赖,我们通过包引入方式,高效,稳定,可靠,好用,
此系列课程时视频课备课课件,不断优化中,后期在B站出视频(〃'▽'〃),希望大家能用得上,今年疫情很严重, 得到通知今天不能去公司,大家一定要做好防护,保护好自己和家人。