什么是Vue、Vue开发的方式、Vue的基本指令
一、什么是Vue
1. 前端技术的发展(html、CSS、JavaScript)
(1)jQuery:是对JavaScript进行了封装,使得操作DOM、事件处理、动画处理、ajax交互变得非常简洁、方便。是JavaScript的库。
(2)Vue:通过虚拟的DOM来减少对真实DOM的操作,通过尽可能少的、简单的API实现数据的绑定。支持单向和双向的数据绑定。
(3)Vue的基本概念:
a. 是一套用于构建用户界面的渐进式框架:可以实现自底向上的逐层开发。
b. 可以用Vue开发一个全新的项目,也可以将Vue引入到一个现有的项目中
2. MVVM架构
(1)MVC架构:模型 — 视图 — 控制器
- M:Model(模型),对数据进行操作
- V:View(视图),用来展示数据
- C:Controller(控制器),处理用户的请求
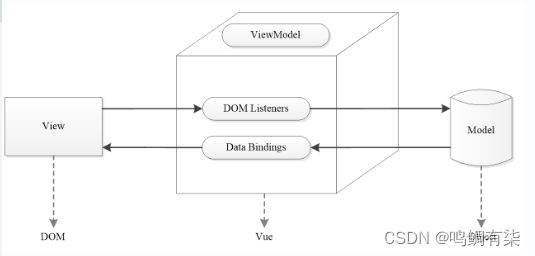
(2)MVVM架构:
- M:Model(模型)
- V:View(视图)
- VM:ViewModel(视图模型) —- 实现数据的双向绑定
数据的双向绑定:Vue的特征之一,当视图发生改变时,模型能立即感知到;当模型中的数据发生改变时,视图也能立即反应出来。
二、Vue开发的方式
1. 基本方式:在页面中引入vue.js文件。(vscode)
2. 组件方式:利用Vue-cli(Vue脚手架)开发。(vscode、WebStorm、Vue Gui)
3. 创建Vue实例:new Vue({})
(1)el:表示与vue实例绑定的唯一的根标签。是通过标签的id或class属性进行绑定
(2)data:初始化vue实例的属性的值。在底层会自动生成属性的setter和getter方法
可以使用 vue对象名.$data.属性名 的方式来获取值
(3)methods:用来定义方法。这些方法vue的实例可以直接访问
{{ msg }}
{{ info }}
{{ nng }}
三、Vue的基本指令(重点)
1. 插值表达式:{{ 变量名 }}。将Vue实例的对应的属性值在页面中显示出来
2. 内置指令:vue的内置指令都是以 v- 开头的特殊属性,通过这些指令来操作属性的值
(1)v-show:可以根据表达式的值的真假,来决定是否显示数据
中秋节
大雁塔
(2)v-html:插入标签
你喜欢的水果:
(3)v-text:在元素中插入值。作用和插值表达式 {{ }}相同
{{tast}}
(4)v-if、v-else、v-else-if:类似于if-else 的功能
超级管理员
管理员
过客
强调:v-show和v-if的区别
a. 实现方式:v-if底层采用appendChild方式实现,v-show是通过样式属性display来控制元素的显示和隐藏。正因为实现方式上面有差异,导致了他们的加载速度方面产生了差异
b. 加载性能:v-if的加载速度更快,v-show的加载速度慢
c. 切换的开销:v-if开销大,v-show的开销小
条件渲染:将模型中的数据在视图中显示出来的过程称为渲染
v-if 是惰性的,它是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建,v-show 也是情性的:如果在初始渲染时条件为假,则什么也不做一一直到条件第一次变为真时,才会开始渲染条件块。v-show 就简单得多一一不管初始条件是什么,元素总是会被洁染,并且只是简单地基于 CSS进行切换。
一般来说,v-if 有更高的切换开销,而 v-show有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好,如果在运行时条件很少改变,则使用 v-if 较好。
(5)v-for:循环指令,用于遍历数组、集合、对象的属性
-
{{ item }}
-
{{ index }} ==== {{ item }}
-
{{item}}
-
{{ item }} ==== {{ key }} ==== {{ index }}
-
{{ item }}
-
{{item.id}}
{{item.name}}
{{item.address}}
练习:将上例中objArr的数据显示在table中
-
{{item.id}}
{{item.name}}
{{item.address}}
编号
名称
地址
{{item.id}}
{{item.name}}
{{item.address}}
(6)v-bind:绑定元素的属性,并执行相关操作。简写方式为( :属性名 )
(7)v-on:监听事件,并执行相应的操作
{{msg}}
强调:v-on的简写方式(@事件名)
(8)v-model:将input标签的值和变量进行绑定,实现数据和视图的双向绑定
性别:
男
女
你选择的性别是:{{gender}}
地理分类:
你选择的地区是:{{ book }}
兴趣爱好:
游戏
篮球
游泳
下棋
书法
你的爱好是:{{ hobby }}
你的姓名是:{{ userName }}
(9)v-once:可以让元素或组件只渲染一次,一旦绑定,数据就不会改变。
v-once示例
第一个:{{ onceValue }}
第二个(一次绑定):{{ onceValue }}
练习:实现如图所示的菜单效果
练习:音乐播放器
-
歌名:{{song.name}}
歌手:{{song.artist}}