CSS 学习笔记总结(借鉴黑马程序员pink老师前端入门)
1. CSS 简介
CSS 的主要使用场景就是美化网页,布局页面的
1.1 HTML 的局限性
说起 HTML ,他只关注内容的语义。比如
表明这是一个大标题,
表明这是一个段落, 表明这有一个图片, 表示此处有链接。
虽然 HTML 可以做简单的样式,但是带来的是无尽的臃肿和繁琐
1.2 CSS-网页的美容师
CSS 是层叠样式表(Cascading Style Sheets)的简称
有时我们也称之为 CSS 样式表或级联样式表
CSS 也是一种标记语言
CSS主要用于设置 HTML 页面中的文本内容(字体,大小,对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式
CSS 让我们的网页更加丰富多彩,布局更加灵活自如
简单理解:CSS 可以美化 HTML,让 HTML 更漂亮,让页面布局更简单
总结:
1. HTML 主要做结构,显示元素内容
2. CSS 美化 HTML,布局网页
3. CSS 最大价值:由 HTML 专注去做结构呈现,样式交给 CSS,即结构(HTML)与样式(CSS)相分离。
1.3 CSS 语法规范
使用 HTML 时,需要遵从一定的规范,CSS 也是如此,要想熟练地使用 CSS 对网页进行修饰,首先需要了解 CSS 样式规则
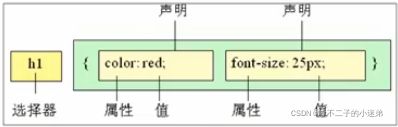
CSS 规则由两个主要的部分构成:选择器以及一条或多条声明
- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小,文本颜色等
- 属性和属性值之间用英文“ : ”分开
- 多个“键值对”之间用英文“ ; ”进行区分
1.4 CSS 代码风格
以下代码书写风格不是强制规范,而是符合实际开发书写方式
1. 样式格式书写
① 紧凑格式
h3 { color: deeppink;font-size: 20px;}
② 展开格式
h3 {
color: pink;
font-size: 20px;
}哪个看的舒服一目了然吧
2. 样式大小写
h3 {
color: pink;
}H3 {
COLOR: PINK;
}建议都使用小写,特殊情况除外
3. 空格规范
h3 {
color: pink;
}① 属性值前面,冒号后面,保留一个空格
② 选择器(标签)和大括号中间保留空格
2. CSS 基础选择器
2.1 CSS 选择器的作用
选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用
简答来说,就是选择标签用的
以上 CSS 做了两件事:
1. 找到所有 h1 标签,选择器(选对人)
2. 设置这些标签的样式,比如颜色为红色(做对事)
2.2 选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器
- 基础选择器是由单个选择器组成的
- 基础选择器又包括:标签选择器,类选择器,id选择器和通配符选择器
2.3 标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的 CSS 样式
语法
标签名{
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
...
}
作用
标签选择器可以把某一类标签全部选择出来,比如所有的
优点
能快速为页面中同类型的标签统一设置样式
缺点
不能设计差异化样式,只能选择全部的当前标签
2.4 类选择器
如果想要差异化选择不同的标签,单独选一个或几个标签,可以使用类选择器
类选择器在 HTML 中以 class 属性表示,在 CSS 中,类选择器以一个点“.”号表示
语法
.类名 {
属性1: 属性值1;
...
}
.red{
color: red;
}结构需要用 class 属性来调用 class 类的意思
变红色 注意
① 类选择器使用“.”*(英文点号)进行标识,后面紧跟类名(自定义,我们自己命名的)
② 可以理解为给这个标签起了一个名字,来表示
③ 长名称或词组可以使用中横线来为选择器命名
④ 不要使用纯数字、中文等命名,尽量使用英文字母来表示
⑤ 命名要有意义,尽量使别人一眼就知道这个类名的目的
案例
利用类选择器画三个盒子
利用类选择器画三个盒子
有点意思
这是红色
这是绿色
这又是红色
2.4 类选择器-多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。这些类名都可以选出这个标签
简单说就是一个标签有多个名字
1. 多类名使用方式
亚瑟① 在标签 class 属性中写 多个类名
② 多个类名中间必须用空格分开
③ 这个标签就可以分别具有这些类名的样式
2. 多类名开发中使用场景
① 可以把一些标签元素相同的样式(共同的部分)放到一个类里面
② 这些标签都可以调用这个公共的类,然后再调用自己独有的类
③ 从而节省 CSS 代码,统一修改也非常方便
- 各个类名中间用空格隔开
- 简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
- 这个标签就可以分别具有这些类名的样式
- 从而节省 CSS 代码,统一修改也非常方便
- 多类名选择器在后期布局比较复杂的情况下,还是较多使用的
2.5 id 选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以 “#” 来定义
语法
#id名{
属性1:属性值1;
...
}例如,将 id 为 nav 元素中的内容设置为红色
#nav{
color:red;
}id 选择器和类选择器的区别
- 类选择器(class)像是人名,一个人可以有多个名字,一个名字也可以被多个人使用
- id 选择器像是身份证号码,每个人独一无二,不能重复
- id 选择器和类选择器最大的不同在于使用次数上
- 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素经常和 JS 搭配使用
2.6 通配符选择器
在 CSS 中,通配符选择器使用 “*” 定义,它表示选取页面中所有元素(标签)。
语法
*{
属性1:属性值1;
...
}- 通配符选择器不需要调用,自动就给所有的元素使用样式
- 特殊情况才使用,后面讲解使用场景(以下是清楚所有的元素标签的内外边距)
*{
margin:0;
padding:0;
}2.7 基础选择器总结
- 每个基础选择器都有使用场景,都需要掌握
- 如果是修改样式,类选择器是使用最多的
3. CSS 字体属性
CSS Fonts (字体)属性用于定义字体系列、大小、粗细和文本样式(如斜体)。
3.1 字体系列
CSS 使用 font-family 属性定义文本的字体系列
p { font-family:"微软雅黑";}
div (font-family:Arial,"Microsoft Yahei","微软雅黑";)- 各种字体之间必须使用英文状态下的逗号隔开
- 一般情况下,如果有空隔开的多个单词组成的字体,加引号
- 尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
- 最常见的几个字体:body{font-family:'Microsoft YaHei','tahoma,arial','Hiragino Sans GB';}
3.2 字体大小
CSS 使用 font-size 属性定义字体大小
p {
font-size: 20px;
}- px(像素)大小是我们网页的最常用的单位
- 谷歌浏览器默认的文字大小为16px
- 不同浏览器可能默认显示的字号大小不一致,我们尽量给一个明确值大小,不要默认大小
- 可以给 body 指定整个页面文字的大小
3.3 字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细
p {
font-weight: bold;
}| 属性值 | 描述 |
| normal | 默认值(不加粗) |
| bold | 定义粗体(加粗的) |
| 100-900 | 400等同于 normal,而 700 等同于 bold 注意这个数字后面没单位 |
学会让加粗标签(比如 h 和 strong 等)不加粗,或者其他标签加粗,实际开发时,更常用数字
3.4 文字样式
CSS 使用 font-style 属性设置文本的风格
p{
font-style: normal;
}| 属性值 | 作用 |
| normal | 默认值,浏览器会显示标准的字体样式 font-style: normal; |
| italic | 浏览器会显示斜体的字体样式 |
注意:平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
3.5 字体复合属性
字体属性可以把以上文字样式综合来写,这样可以更节约代码:
body{
font: font-style font-weight font-size/line-height font-family;
}- 使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间用空格隔开
- 不需要设置的属性可以省略,但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
4. CSS 文本属性
CSS Text(文本)属性可定义文本的外观,比如文本的颜色,对齐文本,装饰文本,文本缩进,行间距等
4.1 文本颜色
color 属性用于定义文本的颜色
div{
color: red;
}| 表示 | 属性值 |
| 预定义的颜色值 | red,green,blue,pink |
| 十六进制 | #FF0000,#FF6600,#29D794 |
| RGB代码 | rgb(255,0,0)或rgb(100%,0%,0%) |
开发中最常用的是十六进制
4.2 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式
div{
text-align: center;
}| 属性值 | 解释 |
| left | 左对齐(默认值) |
| right | 右对齐 |
| center | 居中对齐 |
4.3 装饰文本
text-decorating 属性规定添加到文本的修饰,可以给文本添加下划线,删除线,上划线等。
div{
text-decoration: underline;
}| 属性值 | 描述 |
| none | 默认 没有装饰线 |
| underline | 下划线 链接 a 自带下划线 |
| overline | 上划线 |
| line-through | 删除线 |
4.4 文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。
div{
text-indent: 10px;
}通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值
p{
text-indent: 2em;
}em 是一个相对单位,就是当前元素(font-size)1个文字的大小,如果当前元素没有设置大小,则会按照父元素的一个文字大小
4.5 行间距
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离
p{
line-height: 26px;
}5. CSS 引入方式
5.1 CSS 的三种样式表
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
1. 行内样式表(行内式)
2. 内部样式表(嵌入式)
3. 外部样式表(链接式)
5.2 行内样式表
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式适合于修改简单样式
青春不常在,抓紧谈恋爱-
style 其实就是标签的属性
-
在双引号中间,写法要符合 CSS 规范
-
可以控制当前的标签设置样式
-
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简单样式的时候,可以考虑使用
-
使用行内样式表设定 CSS,通常也被称为行内式引入
5.3 内部样式表
内部样式表(内嵌样式表)是写到 HTML 页面内部。是将所有的 CSS 代码抽取出来,单独放到一个