[JavaScript]jqGrid使用总结二
关键代码:
/// <reference path="jquery.jqGrid-4.4.3/js/jquery.jqGrid.src.js" /> $.jgrid.extend({ initBase: function (height, width, colNames, colModel, caption) { /// <summary> /// 初始化基本的本地数据jqGird /// </summary> /// <param name="height">高度</param> /// <param name="width">宽度</param> /// <param name="colNames">列名称集合</param> /// <param name="colModel">列名称绑定集合</param> /// <param name="caption">标题</param> var jGrid = $(this); jGrid.jqGrid({ datatype: "json", height: height, width: width, colNames: colNames,/*列名称*/ colModel: colModel, multiselect: false, caption: caption }); }, blinkRow: function (rowId, blinks, changeColor) { /// <summary> /// 闪烁行 /// </summary> /// <param name="rowId">行索引</param> /// <param name="blinks">闪烁次数</param> /// <param name="changeColor">闪烁颜色</param> var jGrid = $(this); var delay = 500; var blinkCnt = 0; var curr = false; var rr = setInterval(function () { var color; if (curr === false) { color = changeColor; curr = color; } else { color = ''; curr = false; } jGrid.setRowData(rowId, false, { background: color }); if (blinkCnt >= blinks * 2) { blinkCnt = 0; clearInterval(rr); jGrid.setRowData(rowId, false, { background: '' }); } else { blinkCnt++; } }, delay); }, updateBlinkRow: function (rowId, data, blinks, changeColor) { /// <summary> /// 更新行,并闪烁 /// <para>参考:http://blog.valqk.com/archives/jqGrid-update-row-and-blink-highlight-it-58.html </para> /// </summary> /// <param name="rowId">行索引</param> /// <param name="data">行数据</param> /// <param name="blinks">闪烁次数</param> /// <param name="changeColor">闪烁颜色</param> var jGrid = $(this); jGrid.setRowData(rowId, data); var delay = 500; var blinkCnt = 0; var curr = false; var rr = setInterval(function () { var color; if (curr === false) { color = changeColor; curr = color; } else { color = ''; curr = false; } jGrid.setRowData(rowId, false, { background: color }); if (blinkCnt >= blinks * 2) { blinkCnt = 0; clearInterval(rr); jGrid.setRowData(rowId, false, { background: '' }); } else { blinkCnt++; } }, delay); }, addList: function (jsondb) { /// <summary> /// 添加行数据集合 /// </summary> /// <param name="jsondb">json数据</param> var jGrid = $(this); jGrid.setGridParam({ data: jsondb }).trigger('reloadGrid'); }, highlightRow: function (rowIndex, color) { /// <summary> /// 为行增加highlight效果,默认2000毫米 /// </summary> /// <param name="rowIndex">行索引</param> /// <param name="color">颜色</param> var jGrid = $(this); var id = jGrid.selector; jQuery("#" + rowIndex, id).effect("highlight", { color: color }, 2000); }, getRowDataByColNameValue: function (colName, colValue) { /// <summary> /// 根据列名称以及列值查找行数据 /// </summary> /// <param name="colName">列名称</param> /// <param name="colValue">列值</param> /// <returns type="">行数据</returns> var jGrid = $(this); var data = jGrid.getRowData(); if (data) { for (var i = 0; i < data.length; i++) { var rowData = data[i]; if (rowData.hasOwnProperty(colName) && rowData[colName] == colValue) { return rowData; } } } }, getRowIndex: function (colName, colValue) { /// <summary> /// 根据列名称以及列值查找所在行 /// </summary> /// <param name="colName">列名称</param> /// <param name="colValue">列值</param> /// <returns type="">所在行,若没有找到则返回-1</returns> var jGrid = $(this); var ids = jGrid.getDataIDs(); for (var i = 0; i < ids.length; i++) { var rowId = ids[i]; var rowData = jGrid.getRowData(rowId); if (rowData.hasOwnProperty(colName) && rowData[colName] == colValue) { return rowId; } } return -1; }, getCellIndex: function (cellName) { /// <summary> /// 根据列名称获取列索引 /// </summary> /// <param name="cellName">列名称</param> /// <returns type="">列名称对应的索引,若没找到则返回-1</returns> var jGrid = $(this); var cells = jGrid.getGridParam('colModel'); if (cells) { for (var i = 0; i < cells.length; i++) { var cell = cells[i]; if (cell.name == cellName) { return i; } } } return -1; }, blinkCell: function (rowIndex, cellIndex, blinks, changeColor) { /// <summary> /// 闪烁单元格 /// </summary> /// <param name="rowIndex">行索引</param> /// <param name="cellIndex">列索引</param> /// <param name="blinks">闪烁次数</param> /// <param name="changeColor">闪烁颜色</param> var jGrid = $(this); var delay = 500; var blinkCnt = 0; var curr = false; var rr = setInterval(function () { var color; if (curr === false) { color = changeColor; curr = color; } else { color = ''; curr = false; } jGrid.setCell(rowIndex, cellIndex, '', { background: color }); if (blinkCnt >= blinks * 2) { blinkCnt = 0; clearInterval(rr); jGrid.setCell(rowIndex, cellIndex, '', { background: '' }); } else { blinkCnt++; } }, delay); } });
示例:
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jqGrid 4.4.3 Demo</title> <script src="jquery.jqGrid-4.4.3/js/jquery-1.7.2.min.js"></script> <script src="jquery-ui-1.11.1.custom/jquery-ui.min.js"></script> <link href="jquery-ui-1.11.1.custom/jquery-ui.min.css" rel="stylesheet" /> <link href="jquery.jqGrid-4.4.3/src/css/ui.jqgrid.css" rel="stylesheet" /> <script src="jquery.jqGrid-4.4.3/js/jquery.jqGrid.src.js"></script> <script src="jquery.jqGrid-4.4.3/js/i18n/grid.locale-cn.js"></script> <script src="yjqGridUtils.js"></script> <script type="text/javascript"> function initBase() { var colNames = ['序号', '箱名称', '回路名称', '启用', '回路控制(DO)', '回路(DI)', '是否上锁', '运行方式']; var colModel = [ { name: 'CID', index: 'CID', width: 120 }, { name: 'CCabName', index: 'CCabName', width: 120 }, { name: 'CChName', index: 'CChName', width: 120 }, { name: 'CEnable', index: 'CEnable', width: 120 }, { name: 'CDoValue', index: 'CDoValue', width: 80 }, { name: 'CDiValue', index: 'CDiValue', width: 80 }, { name: 'CIsLocked', index: 'CIsLocked', width: 80 }, { name: 'CRunType', index: 'CRunType', width: 80 } ]; var jqrid = $('#ctuStatus'); jqrid.initBase(300, 800, colNames, colModel, '测试'); for (var i = 0; i < 10; i++) { var item = { CID: i, CCabName: '测试' + i, CChName: '回路' + i, CEnable: '可用', CDoValue: '打开', CDiValue: '打开', CIsLocked: '锁定', CRunType: '自主运行' }; jqrid.addRowData(i, item); } } function updateBlinkRow() { var jqrid = $('#ctuStatus'); for (var i = 0; i < 10; i++) { var item = { CID: i, CCabName: '测试' + i, CChName: '回路' + i, CEnable: '可用', CDoValue: '打开', CDiValue: '打开', CIsLocked: '锁定', CRunType: '自主运行' }; jqrid.updateBlinkRow(i, item, 3, 'green'); } } function highlightRow() { var jqrid = $('#ctuStatus'); jqrid.highlightRow(3, 'red'); } function getRowDataByColNameValue() { var jqrid = $('#ctuStatus'); var rowdata = jqrid.getRowDataByColNameValue('CID', 1); if (rowdata) { alert('fined:' + rowdata.CCabName); } else { alert('not fined.'); } } function getRowIndex() { var jqrid = $('#ctuStatus'); var rowIndex = jqrid.getRowIndex('CID', 1); alert(rowIndex); } function getCellIndex() { var jqrid = $('#ctuStatus'); var cellIndex = jqrid.getCellIndex('CEnable'); alert(cellIndex); } function blinkRow() { var jqrid = $('#ctuStatus'); jqrid.blinkRow(3, 10, 'red'); } function blinkCell() { var jqrid = $('#ctuStatus'); jqrid.blinkCell(3, 3, 10, 'green'); } </script> </head> <body> <table id="ctuStatus"></table> <br /> <input id="Button1" type="button" value="initBase" onclick="initBase()" /> <input id="Button2" type="button" value="updateBlinkRow" onclick="updateBlinkRow()" /> <input id="Button3" type="button" value="highlightRow" onclick="highlightRow()" /> <input id="Button4" type="button" value="getRowDataByColNameValue" onclick="getRowDataByColNameValue()" /> <input id="Button5" type="button" value="getRowIndex" onclick="getRowIndex()" /> <input id="Button6" type="button" value="getCellIndex" onclick="getCellIndex()" /> <input id="Button7" type="button" value="blinkRow" onclick="blinkRow()" /> <input id="Button8" type="button" value="blinkCell" onclick="blinkCell()" /> </body> </html>
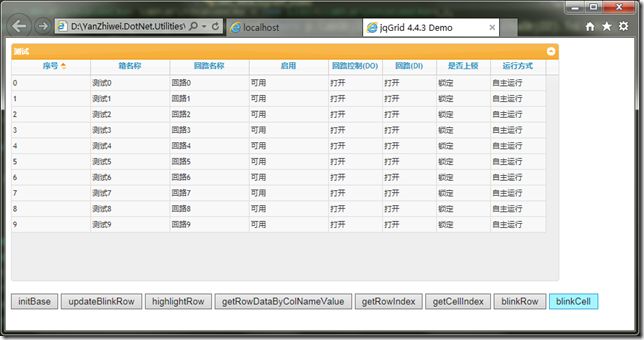
效果:
希望有所帮助!