Windows Phone 社交分享SDK发布(新浪微博、腾讯微博、人人)
update2012.7.15: 现在可以使用Nuget获取到 Alexis.WindowsPhone.Social.dll
Chapter 1. Why I create Alexis.WindowsPhone.Social.dll
现在的互联网是社交化时代,人们有什么稀奇古怪的事情都喜欢放到互联网上与好友分享。
各个社交化平台都各自推出了自己的Windows Phone SDK,然则这些SDK都是功能比较齐全,占用的空间也是比较大。
但是有些时候,我们在应用程序中可能仅仅只需要某几项功能,如登录授权,分享。庞大的分享SDK占据着大量的空间,虽不致程序运行缓慢,但始终拖了一点后腿。
于是精简版的SDK:Alexis.WindowsPhone.Social.dll 就诞生了。开发者可以使用Alexis.WindowsPhone.Social.dll方便的进行社交分享,只需要简单配置,就能将您的App分享到各平台。
Chapter 2. What’s in Alexis.WindowsPhone.Social.dll
Alexis.WindowsPhone.Social.dll 大小71KB,远比各平台提供的官方SDK要小,内嵌了新浪微博、腾讯微博、人人网的logo
账户管理控件,在SDK中集成了账户管理控件,内置了注销账号、绑定帐号的功能
分享控件,当用户想要分享的时候,可以让用户选择分享的平台
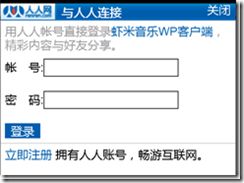
授权控件,采用WebBrowser展示授权页面
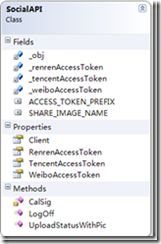
公共接口:
LogOff:注销账号
UploadStatusWithPic:分享一条带图片的微博
Chapter 3. How to use Alexis.WindowsPhone.Social.dll
一、前期准备:
1. 注册分享平台注册
在使用SDK之前,我们需要先在各个分享平台上注册自己的应用,以获取相应的AppKey和AppSecret
新浪微博:http://open.weibo.com -> 我的应用 -> 创建应用
腾讯微博:http://dev.open.t.qq.com/ -> 我的应用 -> 创建应用
人人网:http://dev.renren.com/ -> 我的应用 -> 创建应用
并且填写好各个分享平台需要填写的资料,以让你的应用顺利通过审核
2. 添加测试帐号
各个平台都支持没有通过审核的应用进行测试运行,即在审核没有通过之前,我们可以添加一些测试帐号来调用开发平台的接口。
二、 使用Social SDK
分享流程:用户点击分享-》使用ShareControl让用户选择平台-》如果用户没有登录,使用AuthControl进行授权-》登录成功后,进入发送页面(自己定义)
1. 下载Alexis.WindowsPhone.Social.dll,并添加引用到主项目中。
2. 在App.cs 中定义SocialSDK中需要用到的全局变量(当然你也可以在其他类里面定义)
/// <summary> /// current socail type /// </summary> public static SocialType CurrentSocialType { get; set; } /// <summary> /// if login from account page, then we should goback /// </summary> public static bool IsLoginGoBack { get; set; } /// <summary> /// shared text /// </summary> public static string Statues { get; set; } /// <summary> /// shared image /// </summary> public static WriteableBitmap ShareImage { get; set; }
3. 新建Constants类,填写申请到的社交平台的Key,如下:
public class Constants { public const string SHARE_IMAGE = "share.jpg"; public static ClientInfo GetClient(SocialType type) { ClientInfo client = new ClientInfo(); switch (type) { case SocialType.Weibo: client.ClientId = "YOUR_WEIBO_CLIENT_ID"; client.ClientSecret = "YOUR_WEIBO_CLIENT_SECRET"; //client.RedirectUri = "http://weibo.com/";//if not set,left this property empty break; case SocialType.Tencent: client.ClientId = ""; client.ClientSecret = ""; break; case SocialType.Renren: client.ClientId = ""; client.ClientSecret = ""; break; default: break; } return client; } }
4. 添加授权页面,命名为SocialLoginPage.xaml,改页面用于放置SDK中的授权控件,并处理相关的页面跳转逻辑。清空页面中的XAML,如下:
<!--LayoutRoot is the root grid where all page content is placed--> <Grid x:Name="LayoutRoot" Background="Transparent"> </Grid>
5. 在页面构造函数中加载Social SDK中的登录授权控件,代码如下:
private void LoadLoginControl() { AuthControl control = new AuthControl(); var type = App.CurrentSocialType; control.SetData(type, Constants.GetClient(type)); control.action += (p) => { if (App.IsLoginGoBack) { Deployment.Current.Dispatcher.BeginInvoke(delegate { if (NavigationService.CanGoBack) { NavigationService.GoBack(); } }); } else { _isClearBackStack = true; Deployment.Current.Dispatcher.BeginInvoke(delegate { NavigationService.Navigate(new Uri("/SocialSendPage.xaml", UriKind.Relative)); }); } }; this.LayoutRoot.Children.Add(control); }
6. 同时重写页面的OnNavigatedFrom事件,原因是在登录成功后需要清理掉登录页面(清理临时页面)
protected override void OnNavigatedFrom(System.Windows.Navigation.NavigationEventArgs e) { if (_isClearBackStack) { if (NavigationService.CanGoBack) { Deployment.Current.Dispatcher.BeginInvoke(delegate { NavigationService.RemoveBackEntry(); }); } } base.OnNavigatedFrom(e); }
7.创建发送页面,命名为SocialSendPage.xaml,改页面用于发送分享的内容,添加一个Appbar按钮并注册点击事件,用于响应发送,具体的发送代码如下:
private void Send() { this.Focus(); ApplicationBar.IsVisible = false; grid.Visibility = System.Windows.Visibility.Visible; tbk_busy.Text = "正在发送..."; if (sb_busy != null) { sb_busy.Begin(); } SocialAPI.Client = Constants.GetClient(App.CurrentSocialType); SocialAPI.UploadStatusWithPic(App.CurrentSocialType, ptb_status.Text, Constants.SHARE_IMAGE, (isSuccess, err) => { Deployment.Current.Dispatcher.BeginInvoke(delegate { ApplicationBar.IsVisible = true; grid.Visibility = System.Windows.Visibility.Collapsed; if (isSuccess) { MessageBox.Show("发送成功"); if (NavigationService.CanGoBack) { NavigationService.GoBack(); } } else { MessageBox.Show("分享失败"); } }); }); }
8.如果想要帐号管理页面,可以创建AccountPage.xaml页面,并在页面中放置SDK中的账户控件,注册点击事件即可。
<!--ContentPanel - place additional content here--> <Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0"> <social:AccountControl x:Name="accountControl" /> </Grid>
public AccountPage() { InitializeComponent(); accountControl.BindAction = ((p) => { App.IsLoginGoBack = true; App.CurrentSocialType = p; NavigationService.Navigate(new Uri("/SocialLoginPage.xaml", UriKind.Relative)); }); }
完整的代码可以查看SDK中Demo。