学习周报-1
学习任务
- 看书:看《JavaScript高级程序设计 第三版》第4、5章节。
- 写博客:写学习博客
- GitHub:学习GitHub 的安装及使用
- 写学习周报
1. 看书
第四章 变量、作用域与内存
- 原始值与引用值:
原始值就是最简单的数据。保存原始值的变量是按值访问,操作储存在变量中的实际值。引用值是由多个值构成的对象,是保存在内存中的。JavaScript不允许直接访问内存位置,在操作对象时实际上操作的是对该对象的引用,故保存引用值的变量是按引用访问的。
- 动态属性:
原始值不能有属性,故也不能在其定义后再给其动态添加属性。
只有引用值可以动态添加后面可以使用的属性。
- 复制值:
原始值存储在栈中。在通过变量把一个原始值复制到另一个变量时,原始值会被复制到新变量的位置。
引用值一般来说是存储在堆中。从一个变量赋给另一个变量时,存储在变量中的值(一个指向存储在堆内存中的对象的指针)复制到新变量所在的位置。之后两个变量实际上指向同一个对象。
- 传递参数:
ECMAScript中所有参数都按值传递。即函数外的值会像变量值的复制一样被复制到函数内部的参数中。
ECMAScript 中函数的参数就是局部变量。
- 确定类型:
使用 typeof 操作符判断一个变量是否为原始类型。但 typeof 对 引用值用处不大。
instanceof 操作符用于确定引用值是什么类型的对象,语法为:result = variable instanceof constructor ,返回true 或者 false 。
所有引用值都是 Object 的实例,通过 instanceof 操作符检测任何引用值与 Object 构造函数都会返回 true,而检测原始值始终会返回 false。
- 执行上下文与作用域:
变量和函数的执行上下文决定了它们可以访问哪些数据,以及它们的行为。每个执行上下文都有一个关联的变量对象。
全局执行上下文是最外层的执行上下文。在浏览器中,全局上下文就是window对象,因此所有通过 var 定义的全局变量和函数都会成为 window 对象的属性和方法,而使用 let 和 const 的顶级声明不会定义在全局上下文中,但在作用域链解析上效果相同。
每个函数调用都有自己的执行上下文,执行上下文在其所有代码都被执行完毕后会被销毁,全局上下文在应用程序退出前才会被销毁,如关闭网页或退出浏览器。
- 作用域链延长:
延长作用域链的两种方法:try-catch语句的catch块和with语句。
这两种方法都会在作用域链前端添加一个变量对象。with 语句添加指定对象,而 catch 语句创建新的变量对象,这个变量对象包含要抛出的错误对象的声明。
- 变量声明:
使用var声明的变量会自动被添加到最接近的执行上下文中,在函数内部,最接近的执行上下文就是函数的局部上下文;在with语句中,最接近的执行上下文是函数上下文。如果初始化变量时没有使用var声明,该变量会自动被添加到全局上下文。
var 声明会被拿到函数或全局作用域的顶部,位于作用域中所有代码之前,即提升。提升让同一作用域中的代码不必考虑变量是否已经声明就可以直接使用,但会导致一些合法的怪异现象。
- 垃圾回收:
JavaScript具有自动垃圾收集机制,原理是在按照固定的时间间隔找出那些不再继续使用的变量,然后释放其占用的内存。有两种方式:
第一种垃圾收集方式是标记清除,当变量进入环境时,就将这个变量标记为“进入环境”,当变量离开环境时,则将其标记为“离开环境”。该种方式被多种浏览器支持。
另一种不太常见的垃圾收集策略是叫做引用计数。引用计数的含义是跟踪记录每个值被引用的次数。当这个值的引用次数变成0时,则说明没有办法在访问这个值了,因而就可以将其占用的内存空间回收回来。
- 性能:
**垃圾回收的时间调度十分重要。**在写代码时要做到无论什么时候开始收集垃圾,都能让它尽快结束工作。
- 内存管理:
将内存占用量保持在一个较小的值可以让页面性能更好。优化内存占用的最好方式就是保证在执行代码时只保存必要的数据。如果数据不再需要,则把它设置为 null ,从而释放其应用。又叫做 解除引用。
解除引用的关键在于确保相关的值已经不在上下文里了,因此它在下次垃圾回收时会被回收。
第五章 引用类型
- Object
创建Object 实例有两种方法:一种是 new 操作符加Object 构造函数 ,另一种即使用对象字面量表示法。
- Array
ECMAScript 数组具有 有序、可以储存任意类型数据以及动态大小的特性。
两种创建方式:第一种使用new 操作符加Array 构造函数,第二种使用数组字面量。
1.要取得或设置数组的值,需要使用中括号并提供相应值的数字索引。
2.判断一个对象是不是数组使用 instanceof 操作符。
3.栈方法即最近添加的先被删除,有 push() 和 pup() 两种方法。push() 接受任意数量的参数,并将它们添加到数组末尾,返回数组的最新长度。pop() 方法用于删除数组的最后一项,同时减少数组的 length 值,返回被删除的值。
4.队列方法即最早添加的最先删除,有shift() 方法和push() 方法。shift() 方法会删除数组的第一项并返回它,然后数组长度减一。push() 方法与栈方法中的 push() 相同。
5.排序方法即对元素重新排序,有 reverse() 和 sort() 方法。reverse() 方法将数组元素反向排列,sort () 方法按照升序重新排列数组元素。
6. 操作方法:concat() 方法在现有数组全部元素基础上创建一个新数组。slice() 方法用于创建一个包含原数组中一个或多个元素的新数组。splice() 方法主要用于在数组中插入元素。
7. 位置方法:搜索数组的方法有按严格相等搜索和按断言函数搜索。严格相等的搜索方法有 indexOf() 、lastIndexOf() 和 includes()。断言函数接收三个参数(元素、索引和数组本身),有find() 方法和 findIndex() 方法。find() 返回第一个匹配的元素,findIndex() 返回第一个匹配元素的索引。
8. 迭代方法:
- every() : 对数组每一项都运行传入的函数,如果对每一项函数都返回true,则这个方法返回true.
- filter() : 对数组的每一项都运行传入的函数,函数返回true的项会组成数组后返回。
- forEach() : 对数组的每一项都运行传入的函数,没有返回值。
- map() : 对数组的每一项都运行传入的函数,返回由每次函数调用的结果组成的数组。
- some() : 对数组的每一项都运行传入的函数,如果有一项函数返回true,则这个方法返回true。
这些方法都不改变调用他们的数组。
9.归并方法:迭代数组的所有项,并在此基础上构建一个最终返回值。
- reduce() 方法:从数组第一项开始遍历到最后一项。
- reduceRight() 方法:从最后一项遍历至第一项。
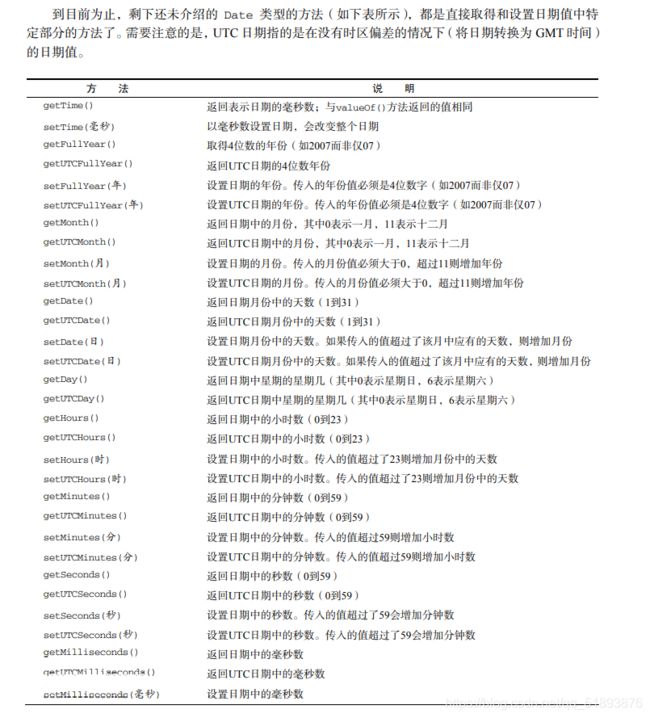
- Date
定义: var date=new Date();如果想要根据特定是时间创建日期对象,必须要传入该日期的毫秒数。
Date.Parse() 接收一个日期字符串参数,返回毫秒数。该日期字符的格式:
“月/日/年”,如"6/13/2009" 注意是字符串; “英文月名 日,年”,如"January 12,2009"; ”英文星期几
英文月名 日 年 时:分:秒 时区“,例如(“Tue May 25 2004 00:00:00 GMT-0700”); ISO 8601扩展格式
YYYY-MM-DDTHH:mm:ss.sssZ(例如:“2004-05-25T00:00:00”),只有兼容ECMAScript 5
的实现支持这种格式
实际上直接将日期字符串直接传入Date() 构造函数,也会在后台调用 Date.parse()。
ECMAScript 5 添加了 Date.now() 方法,获取当前时间的毫秒数。
- 继承的方法
Date 类型重写了toLocaleString()、toString()和valueOf()方法。toLocaleString()会按照浏览器设置的地区相适应的格式返回日期和时间,大致意味着会包含AM 或 PM, 但不会包含时区信息(因浏览器而异)。toString() 通常返回带有时区信息的日期和时间。 - 日期格式化方法
- toDateString() 显示日期中的周几、月、日、年(格式特定于实现)
- toTimeString() 显示日期中的时、分、秒和时区(格式特定于实现)
- toLocaleDateString() 显示日期中的周几、月、日、年(格式特定于实现和地区)
- toLocaleTimeString() 显示日期中的时、分、秒(格式特定于实现和地区)
- toUTCString() 显示完整的UTC日期(格式特定于实现)
-
RegExp
ECMAScript 通过RegExp 类型来支持正则表达式,使用类似下面的Perl语法,就可以创建一个正则表达式。
pattern 是任何简单或复杂的正则表达式,可以包含字符类、限定符、分组、向前查找以及反向引用。每个正则表达式都可带有一或多个标志(flags),用以标明正则表达式的行为。正则表达式的匹配模式支持下列三种标志。
g: 表示全局(global)模式,即模式将应用于所有字符串,而非在发现第一个匹配项时立即停止;
i: 表示不区分大小写;
m: 多行模式,即在到达一行文本末尾还继续往下查找。 -
Function
函数的名字仅仅是一个包含指针的变量.使用不带圆括号的函数名是访问函 数指针,而非调用函数。
-
函数声明与函数表达式
解析器在向执行环境中加载数据时,会率先读取函数声明,并使其在执行任何代码之前可用(可以访问);至于函数表达式,则必须等到解析器执行到它所在的代码行,才会真正被解释执行。
对代码求值时,JavaScript引擎在第一遍会声明函数并将它们放到源代码树的顶部。所以,即使声明函数的代码在调用它的代码后面,JavaScript 引擎也能把函数声明提升到顶部。 -
作为值的函数:
因为 ECMAScript 中的函数名本身就是变量,所以函数也可以作为值来使用。即不仅可以像传递参数一样把一个函数传递给另一个函数,而且可以将一个函数作为另一个函数的结果返回。 -
函数的内部属性:
函数内部的两个特殊对象:arguments 和 this。
arguments 的主要用途是保存函数参数, 这个对象还有一个callee 属性,该属性是一个指针,指向拥有这个 arguments 对象的函数。每个函数都包含两个属性:length 和 prototype。length 属性表示函数希望接收的命名参数的个数,prototype属性是保存它们所有实例方法的真正所在。 每个函数都包含两个非继承而来的方法:apply()和 call()。 apply()方法接收两个参数:一个 是在其中运行函数的作用域,另一个是参数数组。 call() 方法,第一个参数是 this 值没有变化,变化的是其余参数都直接传递给函数。 call()方法,传递给函数的参数必须逐个列举出来。
this引用的是函数据以执行的环境对象——或者也可以说是 this 值(当在网页的全局作用域中调用函数时,this 对象引用的就是 window)
- 基本包装类型
ECMAScript 还提供了 3 个特殊的引用类型:Boolean、Number 和 String。这些类型与本章介绍的其他引用类型相似,但同时也具有与各自的基本类型相应的特殊行为。实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而让我们能够调用一些方法来操作这些数据。后台过程如下:
(1) 创建 String 类型的一个实例;
(2) 在实例上调用指定的方法;
(3) 销毁这个实例
引用类型与基本包装类型的主要区别就是对象的生存期。使用 new 操作符创建的引用类型的实例,在执行流离开当前作用域之前都一直保存在内存中。而自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁。这意味着我们不能在运行时为基本类型值添加属性和方法。
- Boolean
Boolean 类型的实例重写了valueOf()方法,返回基本类型值true 或false;重写了toString()方法,返回字符串"true"和"false"。可是,Boolean 对象在ECMAScript 中的用处不大,因为它经常会造成人们的误解。 - String
- 字符串方法:用于访问字符串中特定字符的方法:charAt()和charCodeAt()两个方法都接收一个参数,即基于0的字符位置,返回 该位置的字符。
- 字符串操作方法:
concat()-拼接字符串
slice()-分隔字符串, 参数为负值时,将传 入的负值与字符串的长度相加
substr()-两个参数, 第一个参数是起始位置(只有一个参数代表返回当前位置到最后的所有字符),第二个参数(可选)是要返回的个数 参数为负值时,将负的第一个参数加上字符串的长度,而将负的第二个 参数转换为 0。
substring()-和slice()一样,但是参数为负数时,会将所有参数都转换为0. - 字符串位置方法:indexOf()和lastIndexOf()和数组的方法类似
- 字符串大小写转换:toLowerCase()——转换为小写;toUpperCase()——转换为大写; toLocaleLowerCase()、和 toLocaleUpperCase()方法则是针对特定地区的实现
- 字符串的模式匹配方法: match() search() replace() split()
localecompare()这个方法比较两个字符串,并返回下列 值中的一个:
如果字符串在字母表中应该排在字符串参数之前,则返回一个负数(大多数情况下是-1);
如果字符串等于字符串参数,则返回 0;
如果字符串在字母表中应该排在字符串参数之后,则返回一个正数(大多数情况下是 1)。 fromCharCode()是接收一或 多个字符编码,然后将它们转换成一个字符串
- Number
Number 是与数字值对应的引用类型。要创建 Number 对象,可以在调用 Number 构造函数时向其中传递相应的数值。
Number 类型重写了 valueOf()、toLocaleString()和 toString()方法。重写后的 valueOf()方法返回对象表示的基本类型的数值,另外两个方法则返回字符串形式的数值。
除了继承的方法之外,Number 类型还提供了一些用于将数值格式化为字符串的方法。toFixed()方法会按照指定的小数位返回数值的字符串表示, toExponential()方法返回以指数表示法(也称 e 表示法)表示的数值的字符串形式。
- 单体内置对象
- Clobal对象
URI编码方法 :Global 对象的 encodeURI()和
encodeURIComponent()方法可以对 URI(Uniform Resource Identifiers,
通用资源标识符)进行编码,以便发送给浏览器 2. eval()方法 :是整个ECMAScript语言中强大的一个方法,。 eval()
方法就像是一个完整的 ECMAScript解析器,它只接受一个参数,即要执行的 ECMAScript(或 JavaScript) 字符串
- Math对象
- Math.max()
- Math.min()
- Math.ceil()执行向上舍入,即它总是将数值向上舍入为接近的整树;
- Math.floor()执行向下舍入,即它总是将数值向下舍入为接近的整数;
- Math.round()执行标准舍入,即它总是将数值四舍五入为接近的整数
- Math.random()方法返回大于等于 0小于 1的一个随机数。
- Math.abs(num) 返回num 的绝对值
- Math.exp(num) 返回Math.E 的num 次幂
- Math.log(num) 返回num 的自然对数
- Math.pow(num,power) 返回num 的power 次幂
- Math.sqrt(num) 返回num 的平方根
- Math.acos(x) 返回x 的反余弦值
- Math.asin(x) 返回x 的反正弦值
- Math.atan(x) 返回x 的反正切值
- Math.atan2(y,x) 返回y/x 的反正切值
- Math.cos(x) 返回x 的余弦值
- Math.sin(x) 返回x 的正弦值
- Math.tan(x) 返回x 的正切值
2. 博客
第四章:JavaScript高级程序设计–学习总结(第4章)
第五章:JavaScript高级程序设计–学习总结(第五章)
3. GitHub
- 安装:
网址:msysgit.github.io - 安装过程中的默认配置:
对于我的需求来说除了安装地址外都可以全部选择默认。下载的文件应安装到一个非中文且没有空格的目录下。另外有一项叫做“Adjusting your PATH environment”,有三个选项。第一个 Use Git from Git Bash only 由字面意思就知道是只能在Git Bash 中使用Git 命令,第二个Use Git from the Windows Command Prompt ,一般选择第一项就够用了,而且也足够安全。 - 安装好后配置path:
- 配置Git
安装参照视频 哔哩哔哩-尚硅谷 Git与GitHub基础全套完整版教程
配置参照视频 腾讯课堂-Git/GitHub视频教程(入门篇)