naive UI tree组件实现增删改功能
目录
1.tree组件
2.实现思路
3.代码实现
1. 页面部分
2.js部分:
1.节点内容渲染函数
2.节点后缀渲染函数
3.节点点击事件
1.tree组件
naive UI是Vue 3是组件库,其中的tree组件可以生成树形目录结构,官网提供了很多功能演示,例如拖放节点等。但是并没有提供增删改功能的演示。
2.实现思路
参考element-ui tree结构增删改功能的实现思路,naive UI的tree组件实现思路可以概括为:
- 增加功能:点击增加按钮,增加一个节点,前端实现输入框,可以在输入框中修改节点名称。
- 修改功能:双击节点,节点变为输入框,可以在输入框中修改节点名称。
- 删除功能:选中节点,出现删除按钮,点击删除按钮可以删除节点。
3.代码实现
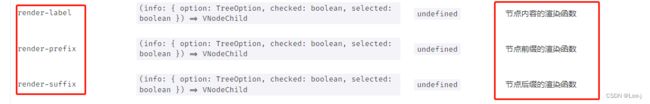
naive UI的tree组件提供了节点内容渲染函数,节点后缀渲染函数,增删改的功能可以结合节点点击事件、节点内容渲染函数和节点后缀渲染函数来实现。
1. 页面部分
2.js部分:
1.节点内容渲染函数
根据option.isedit参数判断节点渲染出来的是输入框还是文本,props.isedit用来控制在使用该组件是否开启编辑功能。
//节点内容渲染函数
const inputRef = ref()
const nodelabel = ({ option }: { option: TreeOption }) => {
// console.log(option.key)
return h(
'div',
{ class: 'node', style: { height: '0.25rem', width: '1.8rem' } },
option.isedit == true && props.isedit
? h(NInput, {
autofocus: true,
ref: inputRef,
size: 'small',
value: option.label,
onUpdateValue: v => {
option.label = v
},
onChange: () => {
option.isedit = false
},
onBlur: () => {
option.isedit = false
}
})
: option.label
)
}2.节点后缀渲染函数
用otion.children来判断tree的层级,来确定渲染的后缀是删除按钮还是增加按钮。 option.key == key.value用来判断该节点是否被选中,选中增渲染出删除按钮。
//节点后缀渲染
const nodesuffix = ({ option }: { option: TreeOption }) => {
if (
!option.children &&
option.key == key.value &&
props.isdelect
) {
return h(
NButton,
{
text: true,
type: 'info',
color: '#00EAFF',
size: 'tiny',
onClick: e => {
deltree(option.key), e.stopPropagation()//自定义节点删除函数
}
},
{ default: () => '删除' }
)
} else if ((option.children) && props.isadd) {
return h(
NButton,
{
type: 'info',
color: '#007293',
bordered: true,
round: true,
size: 'tiny',
textcolor: '#CFFBFF',
onClick: e => addnode(e, option.key)//自定义新增节点函数
},
{ default: () => '+新增' }
)
}
}
3.节点点击事件
单击为选中节点事件,双击为编辑节点事件,双击节点, option.isedit = true,使得节点渲染函数渲染出输入框,可以修改节点名称。
const key = ref()
//节点点击事件
const checkCamera = ({ option }: { option: TreeOption }) => {
return {
onClick() {
emits('optionlabel', option.label)
//console.log(option.label)
key.value = option.key
},
ondblclick() {
//双击事件
option.isedit = true
nextTick(() => {
inputRef.value.focus()
})
}
}
}