WebPart的Connection应用
上一篇介绍了如何自定义WebPart属性,这篇笔者将介绍如何实现两个WebPart之间的数据交互,前面有提到过QuickPart包括了QuickPart Provider和QuickPart Consumer,其中Provider是数据发送方, Consumer是数据接收方,这里我们要做的事情是当左栏区域上Provider WebPart文件夹被选中时,右栏区域上Consumer WebPart就显示该文件夹下的所有文件,所以笔者在原有项目上新建一个WebUserControl用于显示文件列表

取名为,FileList.ascx,单击添加按钮,往TreeCatalog.ascx控件中添加如下代码:
//声明该控件是数据的发送方
[ConnectionProvider("Send The Folder's Url")]
//获得选中文件夹的路径
public string SendFolderUrl()
{
try
{
return tvTreeCatalog.SelectedNode.Value;
}
catch(Exception e)
{
return "";
}
}
往新建的FileList.ascx控件上拖拽一个GridView控件,ID为GvFileList
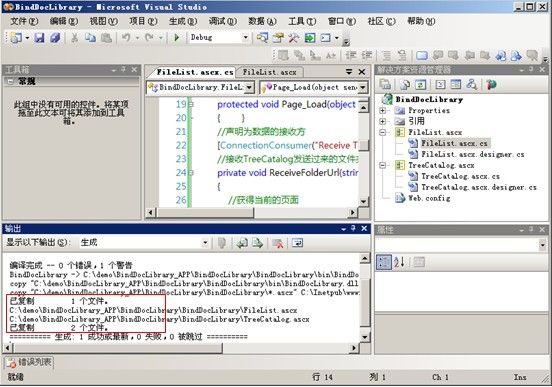
FileList.ascx.cs页面代码如下:
//声明为数据的接收方
[ConnectionConsumer("Receive The Folder's URL")]
//接收TreeCatalog发送过来的URL,并将文件夹下的所有文件绑定至GridView控件上
public void ReceiveFolderUrl(string url)
{
//获得当前的页面
SPWeb spWeb = SPContext.Current.Web;
//通过传过来的url获得文件夹
SPFolder spFolder = spWeb.GetFolder(url);
//创建一张临时表保存所有文件
DataTable dtFileList = new DataTable();
dtFileList.Columns.Add("类型");
dtFileList.Columns.Add("文件名");
dtFileList.Columns.Add("创建时间");
//遍历文件夹下的所有文件
foreach (SPFile spFile in spFolder.Files)
{
DataRow drFileList = dtFileList.NewRow();
drFileList["类型"] = spFile.IconUrl;
drFileList["文件名"] = spFile.Name;
drFileList["创建时间"] = spFile.TimeCreated.ToString();
dtFileList.Rows.Add(drFileList);
}
//绑定数据源
GvFileList.DataSource = dtFileList;
GvFileList.DataBind();
}

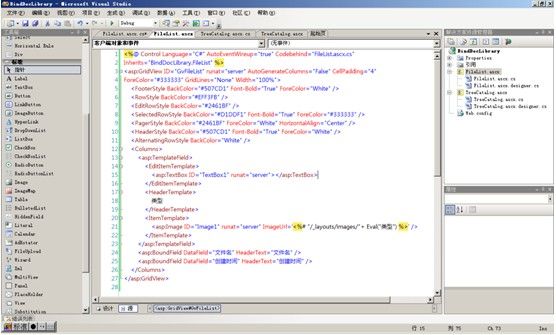
FileList.ascx页面前台源代码

生成项目,看到输出一栏显示成功复制一个.dll以及两个.ascx文件

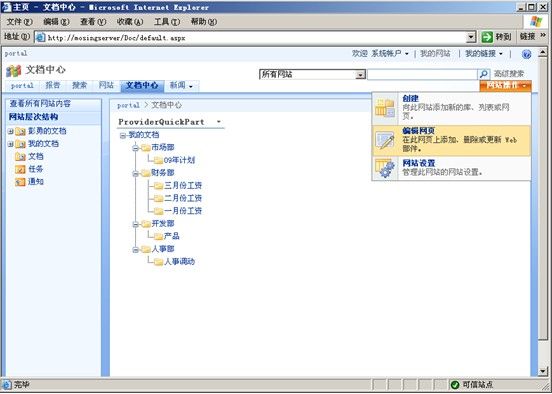
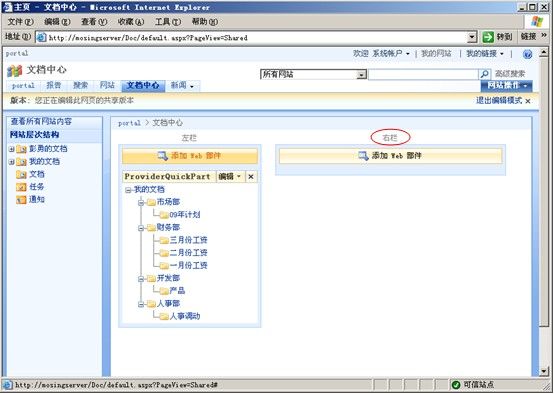
打开SharePoint站点,进入文档中心子站点,依次选择网站操作->编辑页面



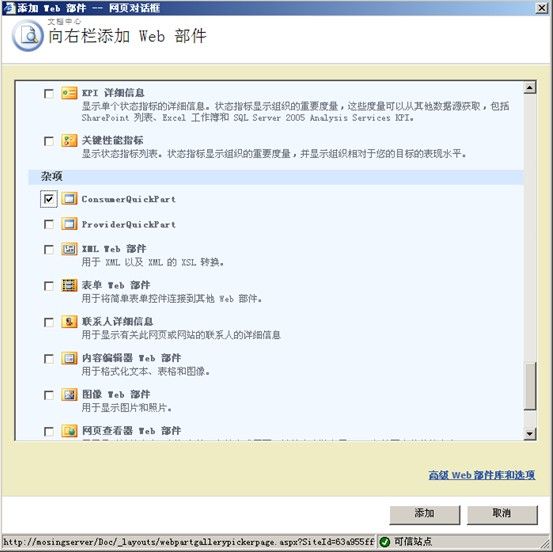
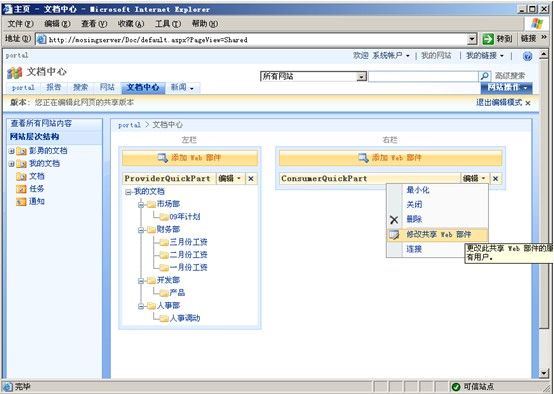
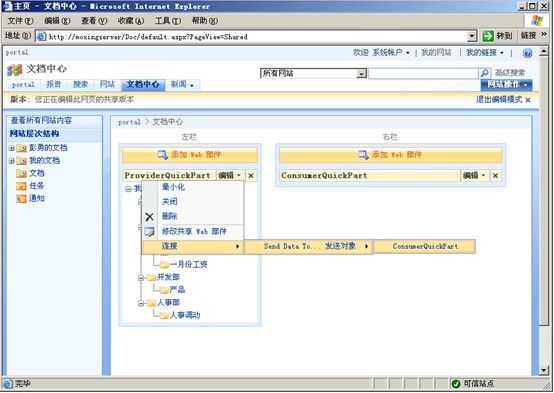
编辑并修改共享Web部件

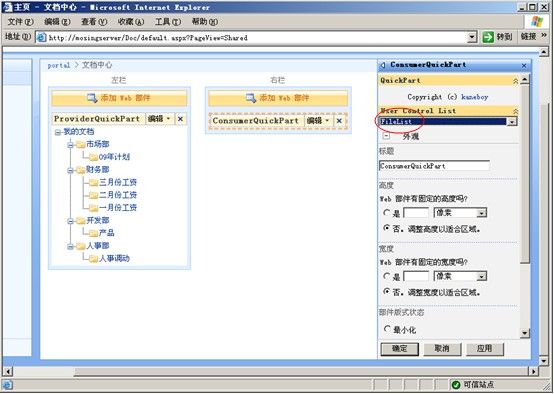
在页面右边的SideBar中选择FileList控件,单击确定按钮

通过上图方式将两个WebPart连接

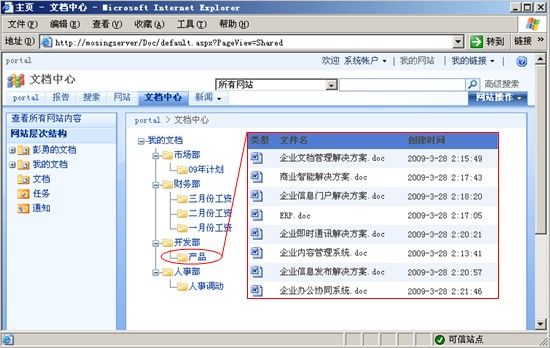
重新打开Sharepoint网站后,选中其中的某个文件夹右边就会列出该文件夹下的所有文件,至此就实现了Provider WebPart与Consumer WebPart之间的连接了,这一部分笔者就介绍到这里,下一篇将会介绍SideBar的定制