pythonqt界面开发_python使用Qt界面以及逻辑实现方法
用过Qt的朋友 特别是QtCreator的习惯在界面UI上面对应的CPP中写代码。但是在PyQt中不是这样的。pyQt只是个界面,只会生成界面即UI,就算是一个按钮也需要在python只自己写。不会想当然的找槽函数自动生成那么简单了。
安装pyQt5 pip3 install pyQt
安装设计器 pip3 install pyQt-tools
打开Qt5tools中的设计器
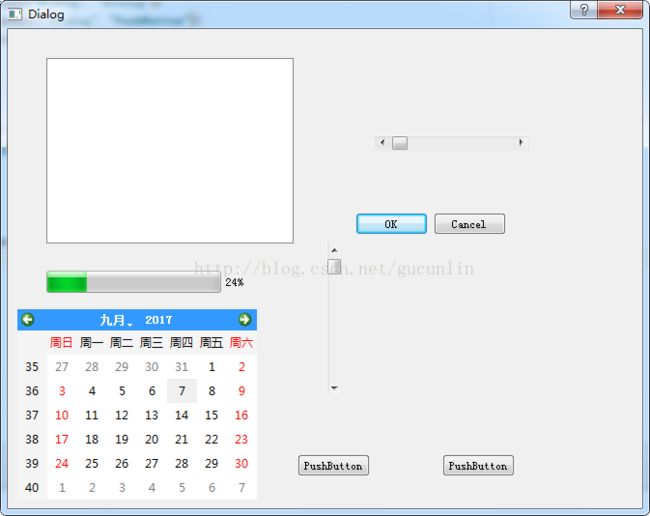
做一个界面,随便放几个控件
需要处理事件的可以在python中使用Connect 也可以在编辑Siangls/slot中关于系统的事件或者指定事件。实现的内容这里做不到。只是界面
这是几种编辑方式
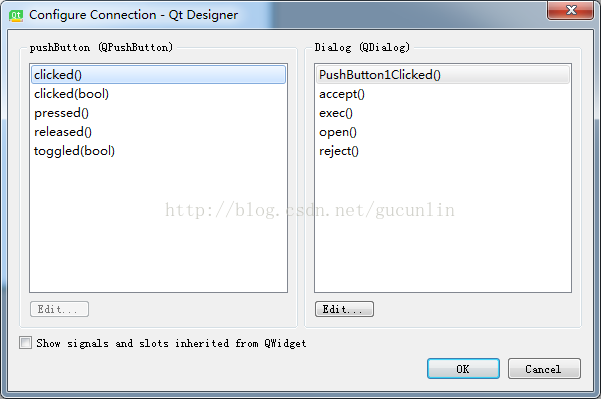
这是我编辑了一个单击事件名称 。
如果你编辑了,等界面帮你connect 信号与槽了。界面中有两个按钮一个使用设计器连接,一个手工连接。做个区别
生成的.ui文件存,然后转化 说到转化就是.ui变.py的过程 .py在python中是可以直接使用的。
在Script中有个pyuic5.exe用这个转化,有的编辑工具中使用配置好的工具链也可以。这里先使用命令
pyuic5 C:\Users\gucunlin\test\testDialog.ui -o C:\Users\gucunlin\test\testDialog.py
生成后的py文件如下
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(657, 496)
self.pushButton = QtWidgets.QPushButton(Dialog)
self.pushButton.setGeometry(QtCore.QRect(300, 440, 75, 23))
self.pushButton.setObjectName("pushButton")
self.pushButton_2 = QtWidgets.QPushButton(Dialog)
self.pushButton_2.setGeometry(QtCore.QRect(450, 440, 75, 23))
self.pushButton_2.setObjectName("pushButton_2")
self.buttonBox = QtWidgets.QDialogButtonBox(Dialog)
self.buttonBox.setGeometry(QtCore.QRect(360, 190, 156, 23))
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.columnView = QtWidgets.QColumnView(Dialog)
self.columnView.setGeometry(QtCore.QRect(40, 30, 256, 192))
self.columnView.setObjectName("columnView")
self.calendarWidget = QtWidgets.QCalendarWidget(Dialog)
self.calendarWidget.setGeometry(QtCore.QRect(10, 290, 248, 197))
self.calendarWidget.setObjectName("calendarWidget")
self.progressBar = QtWidgets.QProgressBar(Dialog)
self.progressBar.setGeometry(QtCore.QRect(40, 250, 211, 23))
self.progressBar.setProperty("value", 24)
self.progressBar.setObjectName("progressBar")
self.verticalScrollBar = QtWidgets.QScrollBar(Dialog)
self.verticalScrollBar.setGeometry(QtCore.QRect(330, 220, 16, 160))
self.verticalScrollBar.setOrientation(QtCore.Qt.Vertical)
self.verticalScrollBar.setObjectName("verticalScrollBar")
self.horizontalScrollBar = QtWidgets.QScrollBar(Dialog)
self.horizontalScrollBar.setGeometry(QtCore.QRect(380, 110, 160, 16))
self.horizontalScrollBar.setOrientation(QtCore.Qt.Horizontal)
self.horizontalScrollBar.setObjectName("horizontalScrollBar")
self.retranslateUi(Dialog)
self.pushButton.clicked.connect(Dialog.PushButton1Clicked)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
self.pushButton.setText(_translate("Dialog", "PushButton"))
self.pushButton_2.setText(_translate("Dialog", "PushButton"))
看到只是对控件的位置属性进行定义而已,其中
self.pushButton.clicked.connect(Dialog.PushButton1Clicked)是对单击事件的处理名称进行关联
大家都知道界面需要有类合并来支撑这个界面。用过Qt的应该知道。界面有了还需要一个类与界面合并,可以想像这个类相当于cpp和.h文件吧
ui只有两个函数setupUi和retranslateUi想当于安装ui或释放ui吧
看到setupUi的参数没有,定义的类就是这个参数 。看到self.pushButton.clicked.connect(Dialog.PushButton1Clicked),应该推断PushButton1Clicked是在Dialog参数中。需要我们在定义的类中实现这个函数
我们来定义一个类
class testForm(QtWidgets.QDialog):
def PushButton1Clicked(self):
box = QtWidgets.QMessageBox()
box.warning(self,"提示","这是一个按钮事件")
由于我们的界面是QDialog需要类也丛QDialog中继承下来下面开始主函数,大家都知道主函数是程序的入口吧
import sys
if __name__=='__main__':
app=QtWidgets.QApplication(sys.argv) #外部参数列表
Form=testForm() #我就是要合体的类哦 如果是空的可以直接定义 QtWidgets.QDialog也是可以的,会让新手很迷惑
ui=Ui_Dialog() #啊啊啊,界面类也实例化了
ui.setupUi(Form) #我要合体了
Form.show() #合体后的成功展示喽
sys.exit(app.exec_()) #退出中使用的消息循环,结束消息循环时就退出程序
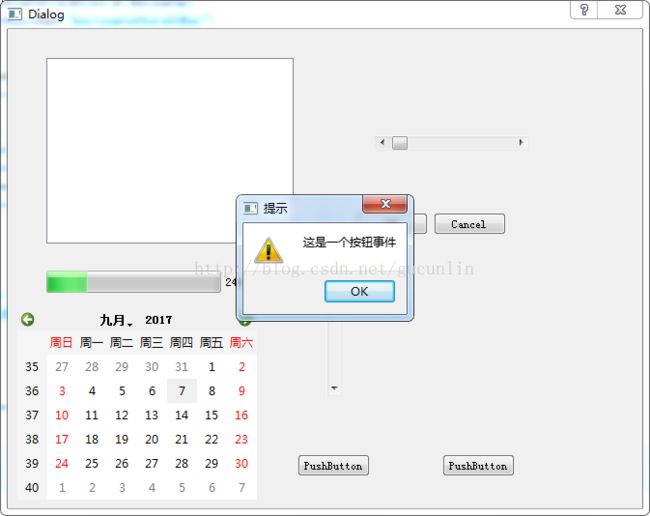
以上就是界面的全套了。看运行效果
单击第一个按钮
有效果现在做出改变,在main函数中又是定义UI又是装载UI太麻烦 ,这里我们集成到testDialog类中,这样使用的时候非常方便
注释掉除了生成的所有的代码,新建一个py文件,引用生成的文件 ,按钮二的连接也放到类中去
from testDialog import Ui_Dialog
from PyQt5 import QtCore, QtGui, QtWidgets
class testDiaog(QtWidgets.QDialog):
def __init__(self):
QtWidgets.QDialog.__init__(self)
self.ui = Ui_Dialog()
self.ui.setupUi(self)#像自己在日自己
self.ui.pushButton_2.clicked.connect(self.PushButtonClicked2)
def PushButton1Clicked(self):
box = QtWidgets.QMessageBox()
box.warning(self,"提示","这是一个按钮事件")
def PushButtonClicked2(self):
self.close() #关闭
import sys
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
window = testDiaog()
window.show()
sys.exit(app.exec_())
运行后单击第二个按钮界面关闭,为了方便截图改一下
def PushButtonClicked2(self):
# self.close() #关闭
box = QtWidgets.QMessageBox()
box.warning(self, "提示", "这是第二个按钮")
运行效果图如下
基本上就这些了,到此结束,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。