2023年春节祝福第二弹——送你一只守护兔(下),CSS3 动画相关属性图例实例大全(82种),守护兔源代码免费下载
2023年春节祝福第二弹——送你一只守护兔(下)
CSS3 动画相关属性图例实例大全(82种)、守护兔源代码免费下载
本文目录:
五、CSS3 动画相关属性实例大全
(1)、CSS3的动画基本属性
(2)、@keyframes 规则和所有动画属性
(3)、CSS 中有动画效果的属性图例大全
1、background属性(集中定义各种背景属性)
2、background-color属性(设置元素的背景色)
3、background-position属性(为背景图片设置初始位置)
4、background-size属性(设置背景图片大小)
5、border 属性(设置各种单独的边界属性的简写属性)
6、border-bottom属性(下边框的所有属性)
7、border-bottom-color 属性(设置元素底部边框的颜色)
8、border-bottom-left-radius属性(元素左下角的圆角)
9、border-bottom-right-radius属性(元素右下角的圆角)
10、border-bottom-width属性(元素的底部边框宽度)
11、border-color属性(设置元素四个边框颜色的快捷属性)
12、border-left属性(元素左边框所有属性)
13、border-left-color属性(置元素的左边框颜色)
14、border-left-width属性(设置盒子左边框的宽度)
15、border-right属性(元素的右边的边框border)
16、border-right-color 属性(元素的右边的边框border颜色)
17、border-right-width属性(设置盒子右边框的宽度)
18、border-spacing属性(指定相邻单元格边框之间的距离)
19、border-top属性(元素的上方的边框border)
20、border-top-color属性(元素的上方的边框border颜色)
21、border-top-left-radius属性(元素左上角的圆角效果)
22、border-top-right-radius属性(元素右上角的圆角效果)
23、border-top-width属性(盒模型的上边框的宽度)
24、bottom 属性(元素下外边距边界与其包含块下边界之间的偏移)
25、box-shadow属性(在元素的框架上添加阴影效果)
26、clip属性(定义了元素的哪一部分是可见的)
27、color 属性(设置颜色值的前景色以及文本装饰)
28、column-count属性(描述元素的列数)
29、column-gap属性(设置元素列之间的间隔大小)
30、column-rule属性(设定分割线的宽度、样式和颜色)
31、column-rule-color属性(被画在两列之间的规则(线条)的颜色)
32、column-rule-width属性(被画在两列之间的规则(线条)的宽度)
33、column-width 属性(设置列宽)
34、columns属性(设置元素的列宽和列数)
35、filter属性(调整图像、背景和边框的渲染)
36、flex属性(设置弹性项目增大或缩小)
37、flex-basis 属性( flex 元素在主轴方向上的初始大小)
38、flex-grow属性(flex 项 主尺寸 的 flex 增长系数)
39、flex-shrink属性( flex 元素的收缩规则)
40、font 属性(所有字体属性)
41、font-size属性(指定字体的大小)
42、font-size-adjust 属性(调整字体大小)
43、font-stretch属性(定义字体外观)
44、font-weight属性(指定字体的粗细程度)
45、height属性(元素的高度)
46、left属性(元素的左外边距边界与其包含块左边界之间的偏移)
47、letter-spacing属性(字符间距的大小)
48、line-height 属性(设置多行元素的空间量)
49、margin 属性(设置元素的边距属性)
50、margin-bottom属性(设置元素的下边距)
51、margin-left 属性(设置元素的左边距)
52、margin-right 属性(设置元素的右边距)
53、margin-top属性(设置元素的顶边距)
54、max-height 属性(设置元素的最大高度)
55、max-width属性(设置元素的最大宽度)
56、min-height属性(设置元素的最低高度)
57、min-width属性(设置元素的最低宽度)
58、opacity 属性(设置一个元素的透明度级别)
59、order 属性(设置布局时的顺序)
60、outline 属性(设置outline元素周围的轮廓)
61、outline-color 属性(设置元素周围的轮廓颜色)
62、outline-offset属性(设置在 border 边缘外的偏移)
63、outline-width属性(指定轮廓的宽度)
64、padding属性(设置元素的内容和边框之间的区域)
65、padding-bottom属性(设置元素的内边距中下方的高度)
66、padding-left 属性(元素在内边距区域中左边的宽度)
67、padding-right 属性(元素在内边距区域中右边的宽度)
68、padding-top属性(元素在内边距区域中上方的宽度)
69、perspective属性(指定了观察者与 z=0 平面的距离)
70、perspective-origin属性(设置3D元素的基数位置)
71、right属性(元素的右边缘)
72、text-decoration-color 属性(设置文本修饰线的颜色)
73、text-indent属性(块元素首行文本内容之前的缩进量)
74、text-shadow属性(添加阴影)
75、top 属性(元素的上外边距边界与其包含块上边界之间的偏移)
76、transform属性(转换由盒模型定位的元素)
77、transform-origin属性(更改一个元素变形的原点)
78、vertical-align属性(垂直对齐方式)
79、visibility 属性(显示或隐藏元素而不更改文档的布局)
80、width属性(设置元素的宽度)
81、word-spacing 属性(设置标签、单词之间的空格长度)
82、z-index属性(定位元素显示层级)
六、2023年春节祝福第二弹——送你一只守护兔,完整源代码免费下载
七、新年快乐
五、CSS3 动画相关属性实例大全
(1)、CSS3的动画基本属性
@keyframes是创建动画,规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。
| 语法:@keyframes animationname {keyframes-selector {css-styles;}} | |
| animationname | 必需的。定义animation的名称。 |
| keyframes-selector | 必需的。动画持续时间的百分比。 0-100% |
实例:
| 小球在移动过程中不停变换颜色:红色-》黄色-》蓝色-》-绿色》-》紫色 |  |
相应css:
不同浏览器所支持的:
@keyframes animationexam
@-webkit-keyframes animationexam /* Safari and Chrome */
@-moz-keyframes animationexam /* Firefox */
@-o-keyframes animationexam /* Opera */
(2)、@keyframes 规则和所有动画属性
下面的表格列出了 @keyframes 规则和所有动画属性:
| 属性 | 描述 | 默认 |
| animation-name | 规定 @keyframes 动画的名称 |
|
| animation-duration | 定义动画完成一个周期需要多少秒或毫秒。 | 默认是 0
|
| animation-timing-function | 规定动画的速度曲线。 | 默认是 "ease"
|
| animation-delay | 规定动画何时开始 值单位可以是秒或毫秒。 允许负值,-2s 使动画马上开始,但跳过 2 秒进入动画。 |
默认是 0
|
| animation-iteration-count | 规定动画被播放的次数。 定义动画应该播放多少次 |
默认是 1
|
| animation-direction | 规定动画是否在下一周期逆向地播放。 属性定义是否循环交替反向播放动画。 |
默认是 "normal"。
|
| animation-play-state | 规定动画是否正在运行或暂停。在JavaScript中使用此属性在一个周期中暂停动画。 | 默认是 "running"。
|
动画是使元素从一种样式逐渐变化为另一种样式的效果。
您可以改变任意多的样式任意多的次数。
请用百分比来规定变化发生的时间,或用关键词 "from" 和 "to",等同于 0% 和 100%。
0% 是动画的开始,100% 是动画的完成。
(3)、CSS 中有动画效果的属性图例大全
一些 CSS 属性是可以有动画效果的,这意味着它们可以用于动画和过渡。
动画属性可以逐渐地从一个值变化到另一个值,比如尺寸大小、数量、百分比和颜色。
部分是css定义;
右侧是该例的动态截图,阅读本文时请留意。
1、background属性(集中定义各种背景属性) |
|
| 逆境清醒 |
逐步改变背景颜色属性: 由黄色变蓝色 再由蓝色变黄色 |
| background 属性,用于一次性集中定义各种背景属性,包括 color, image, origin 与 size, repeat 方式等等。 此属性是一个 简写属性,可以在一次声明中定义一个或多个属性:background-clip、background-color、background-image、background-origin、background-position、background-repeat、background-size,和 background-attachment。 |
|
2、background-color属性(设置元素的背景色) |
|
|
逆境清醒 |
逐步改变背景颜色属性: 由绿色变黄色 再由黄色变绿色 |
| background-color 会设置元素的背景色, 属性的值为颜色值或关键字"transparent"二者选其一。 |
|
3、background-position属性(为背景图片设置初始位置) |
|
|
逆境清醒 |
改变 background-position 属性, 从 "top left" 到 "bottom right", 然后回到 "top left"。 |
| background-position CSS 属性为每一个背景图片设置初始位置。 这个位置是相对于由 background-origin 定义的位置图层的。 |
|
4、background-size属性(设置背景图片大小) |
|
|
逆境清醒 |
逐步改变 background-size 属性, 从 "80px 80px" 到 "200px 200px", 然后回到 "80px 80px" |
|
有其原有的尺寸,或者拉伸到新的尺寸,或者在保持其原有比例的同时缩放到元素的可用空间的尺寸。 |
|
5、border 属性(设置各种单独的边界属性的简写属性) |
|
|
逆境清醒 |
逐步改变 border 属性: 从 "1px 黑色" 到 "20px 红色", 然后回到 "1px 黑色" |
| border 属性是一个用于设置各种单独的边界属性的简写属性。 border 可以用于设置一个或多个以下属性的值:border-width、border-style、border-color。 |
|
6、border-bottom属性(下边框的所有属性) |
|
|
逆境清醒 |
border-bottom 属性 是所有底部边框属性的简写。 逐步改变 border-bottom 属性: 从 "1px 黑色" 到 "15px 金色", 然后回到 "1px 黑色" |
| border-bottom 简写属性把下边框的所有属性:border-bottom-color,border-bottom-style 与 border-bottom-width 设置到了一个声明中。 |
|
7、border-bottom-color 属性(设置元素底部边框的颜色) |
|
|
逆境清醒 |
改变 border-bottom-color 属性: 从 "1px 黑色" 到 "15px 金色", 然后回到 "1px 黑色" |
| border-bottom-color 属性设置一个元素底部边框的颜色。 CSS 简写属性 border-color 或 border-bottom 更方便实用。 |
|
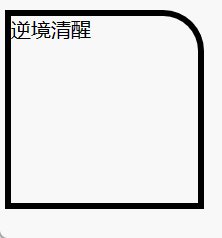
8、border-bottom-left-radius属性(元素左下角的圆角) |
|
|
逆境清醒 |
改变 border-bottom-left-radius 属性(从 0 到 100px) |
| border-bottom-left-radius 属性设置元素左下角的圆角。 一个无论是图像或颜色的背景,都会在边框上被裁剪,即使背景是圆角的; 裁剪的确切位置由 background-clip 属性定义 /* 圆形 */ /* 椭圆形 */ border-bottom-left-radius: inherit; |
|
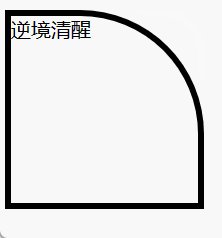
9、border-bottom-right-radius属性(元素右下角的圆角) |
|
|
逆境清醒 |
改变 border-bottom-right-radius 属性(从 0 到 100px) |
10、border-bottom-width属性(元素的底部边框宽度) |
|
|
逆境清醒 |
改变 border-bottom-width 属性 (从 0 到 10px) |
| border-bottom-width 设置一个元素的底部边框宽度。 | |
11、border-color属性(设置元素四个边框颜色的快捷属性) |
|
|
逆境清醒 |
改变 border-color 属性 从black 到 red |
| CSS 属性 border-color 是一个用于设置元素四个边框颜色的快捷属性: border-top-color、border-right-color、border-bottom-color、border-left-color。 |
|
12、border-left属性(元素左边框所有属性) |
|
|
逆境清醒 |
改变 border-left 属性 从black 到 red |
| 这些属性都是在描述一个元素的左边的边框border。 |
|
13、border-left-color属性(置元素的左边框颜色) |
|
|
逆境清醒 |
改变 border-left-color 属性 从 black 到 gold |
| border-left-color 属性设置元素的左边框颜色。 大数情况下border-color 或 border-left 使用更加普遍。 |
|
14、border-left-width属性(设置盒子左边框的宽度) |
|
|
逆境清醒 |
改变 border-left-width 属性 从 1px 到 10px |
| border-left-width 属性用来设置盒子的左边框的宽度 如果他是一个关键字,它必须是下列值的一种: thin 一个细边框 |
|
15、border-right属性(元素的右边的边框border) |
|
|
逆境清醒 |
改变 border-right 属性 从 1px 到 10px |
| border-right 是属性border-right-color, border-right-style, 和border-right-width的三者的缩写。 border-right 总是会设置该缩写属性所包含的全部属性值,即使开发者并没有一一指定这些值。 |
|
16、border-right-color 属性(元素的右边的边框border颜色) |
|
|
逆境清醒 |
改变 border-right-color 属性 从 black 到 gold |
17、border-right-width属性(设置盒子右边框的宽度) |
|||||
|
|
改变 border-spacing 属性 从 2px 到 20px |
||||
| border-spacing 属性指定相邻单元格边框之间的距离(只适用于 边框分离模式 )。 相当于 HTML 中的 cellspacing 属性,但是第二个可选的值可以用来设置不同于水平间距的垂直间距。 border-spacing 值也适用于表格的外层边框上,即表格的边框和第一行的、第一列的、最后一行的、最后一列的单元格之间的间距是由表格相应的(水平的或垂直的)边框间距(border-spacing)和相应的(上,右,下或左)内边距之和。 该属性只适用于 border-collapse 值是 separate 的时候。 |
|||||
19、border-top属性(元素的上方的边框border) |
|
|
逆境清醒 |
改变 border-top 属性 从black到gold |
| border-top是属性 border-top-color, border-top-style, 和border-top-width 的三者的缩写。 这些属性都是在描述一个元素的上方的边框border。 |
|
20、border-top-color属性(元素的上方的边框border颜色) |
|
|
逆境清醒 |
改变 border-top-color 属性 从black到gold |
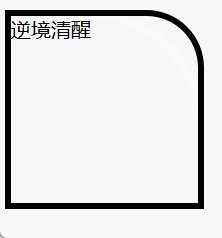
21、border-top-left-radius属性(元素左上角的圆角效果) |
|
|
逆境清醒 |
改变 border-top-left-radius 属性 从 0 到 100px |
| border-top-left-radius 用来设置元素左上角的圆角效果。 这段圆弧(角)可以是圆或椭圆的一部分。 如果其中有一个值为 0,那么将无圆角效果。 |
|
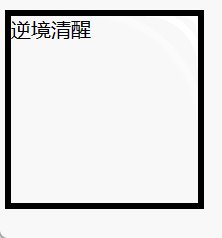
22、border-top-right-radius属性(元素右上角的圆角效果) |
|
|
逆境清醒 |
改变 border-top-right-radius 属性 从 0 到 100px |
23、border-top-width属性(盒模型的上边框的宽度) |
|
|
逆境清醒 |
改变 border-top-width 属性 从 1 到 10px |
| border-top-width 是用于设置盒模型的上边框的宽度 | |
24、bottom 属性(元素下外边距边界与其包含块下边界之间的偏移) |
|
|
逆境清醒 |
改变 bottom 属性 从 200 到 150px |
| bottom样式属性定义了定位元素下外边距边界与其包含块下边界之间的偏移,非定位元素设置此属性无效。 bottom的效果取决于元素的position属性: 当position设置为absolute或fixed时,bottom属性指定了定位元素下外边距边界与其包含块下边界之间的偏移。 |
|
25、box-shadow属性(在元素的框架上添加阴影效果) |
|
|
逆境清醒 |
改变 box-shadow 属性 从 0 到 100px |
| box-shadow 属性用于在元素的框架上添加阴影效果。你可以在同一个元素上设置多个阴影效果,并用逗号将他们分隔开。 该属性可设置的值包括阴影的 X 轴偏移量、Y 轴偏移量、模糊半径、扩散半径和颜色。 |
|
| 对于绝对定位的元素,元素下外边距边界与其包含块下边界之间的偏移。 对于相对定位定位的元素,元素的下边界离开其正常位置的偏移。 |
|
| 一个负值、空值或正值,代表了: | |
| : 包含块高度的百分比 |
|
| auto: | 规定: 对于绝对定位元素,元素将忽略此属性而以top属性为准,如果此时设置height: auto,将基于内容需要的高度设置宽度;如果top也为auto的话,元素的垂直位置就是它假如作为静态 (即 static) 元素时该在的位置。 |
| inherit: | 指代有明确计算结果的父级元素的值,(需要注意的是,父级元素并不一定是包裹该子元素的块级元素)。该值会根据父级元素的具体情况被处理为 |
26、clip属性(定义了元素的哪一部分是可见的) |
|
|
逆境清醒 |
改变 clip 属性 从 150px的正方形 到 50*100px长方形 |
| clip 属性定义了元素的哪一部分是可见的。 clip 属性只适用于 position:absolute 的元素。 已弃用: 不再推荐使用该特性。虽然一些浏览器仍然支持它,但也许已从相关的 web 标准中移除,也许正准备移除或出于兼容性而保留。请尽量不要使用该特性,并更新现有的代码;参见本页面底部的兼容性表格以指导你作出决定。请注意,该特性随时可能无法正常工作。 |
|
27、color 属性(设置颜色值的前景色以及文本装饰) |
|
|
逆境清醒 |
改变 color 属性 从 黑 到 红 |
| color 属性设置颜色值的前景色以及文本装饰,并设置currentcolor (en-US)值。 语法 /* /* /* /* /* 全局值 */ |
|
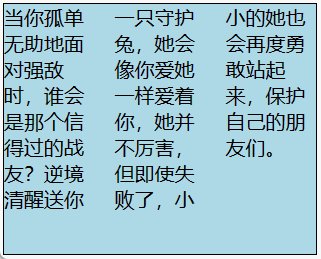
28、column-count属性(描述元素的列数) |
|
|
当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 |
改变列数 从 1 到 3 |
| column-count CSS 属性,描述元素的列数。 | |
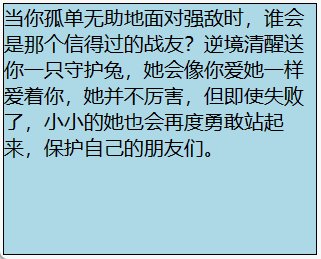
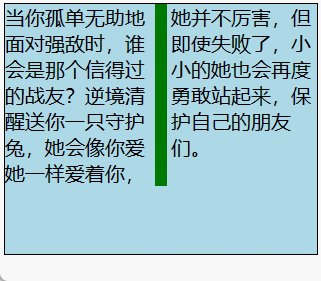
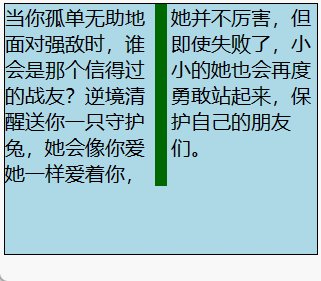
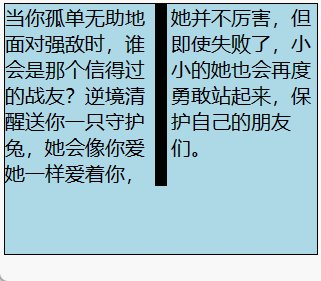
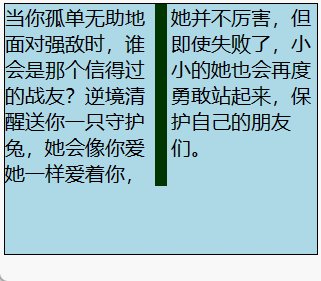
29、column-gap属性(设置元素列之间的间隔大小) |
|
|
当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 |
改变 列的间隔属性 从普通到 100px |
| column-gap 属性用来设置元素列之间的间隔(gutter)大小。 normal
|
|
30、column-rule属性(设定分割线的宽度、样式和颜色) |
|
|
当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 |
改变列间的规则 从 黑色1px间隔 到 金色20px间隔 |
| column-rule 简写属性可以在多列布局中设定分割线的宽度、样式和颜色。 | |
31、column-rule-color属性(被画在两列之间的规则(线条)的颜色) |
|
|
当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 |
改变列间的规则颜色 从 黑色间隔 到 绿色间隔 |
| column-rule-color 让你可以设置在多列布局中被画在两列之间的规则(线条)的颜色。 | |
32、column-rule-width属性(被画在两列之间的规则(线条)的宽度) |
|
|
当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 |
改变 列的宽度属性 从 1 到 50px |
| column-rule-width 让你可以设置在多列布局中被画在两列之间的规则(线条)的宽度。 |
|
33、column-width 属性(设置列宽) |
|
|
当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 |
改变 列间的宽度属性 从 5 到 20px |
| column-width属性在多列布局中设置理想的列宽。 容器将具有尽可能多的列,而其中任何列的宽度都小于该值。 如果容器的宽度小于指定值,则单列的宽度将小于声明的列宽。 |
|
34、columns属性(设置元素的列宽和列数) |
|
|
当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 |
改变 columns 属性 间隔50px,4列 |
| columns 用来设置元素的列宽和列数。 | |
35、filter属性(调整图像、背景和边框的渲染) |
|
|
 filter: blur(5px); |
改变 改变图片的颜色, 将图像转换为灰阶 |
|
|
|
滤镜函数
注释:使用百分比值(例如 75%)的滤镜,也接受该值是十进制(例如 0.75)。
| 滤镜 | 描述 |
|---|---|
| none | 默认值。规定无效果。 |
| blur(px) |
对图像应用模糊效果。较大的值将产生更多的模糊。 如果为指定值,则使用 0。 |
| brightness(%) |
调整图像的亮度。
|
| contrast(%) contrast(200%) |
调整图像的对比度。
|
| drop-shadow(h-shadow v-shadow blur spread color) filter: drop-shadow(5px 5px 10px red) invert(40%); |
对图像应用阴影效果。 可能的值:
blur -可选。这是第三个值,单位必须用像素。为阴影添加模糊效果。值越大创建的模糊就越多(阴影会变得更大更亮)。不允许负值。如果未规定值,会使用 0(阴影的边缘很锐利)。 spread - 可选。这是第四个值,单位必须用像素。正值将导致阴影扩展并增大,负值将导致阴影缩小。如果未规定值,会使用 0(阴影与元素的大小相同)。 注释:Chrome、Safari 和 Opera,也许还有其他浏览器,不支持第 4 个长度;如果添加,则不会呈现。 color - 可选。为阴影添加颜色。如果未规定,则颜色取决于浏览器(通常为黑色)。 这个例子创建了红色的阴影,水平和垂直方向均为 8px,带有 10px 的模糊效果: filter: drop-shadow(8px 8px 10px red); 提示:这个滤镜类似 box-shadow 属性。 |
| grayscale(%) filter: grayscale(80%); |
将图像转换为灰阶。
注释:不允许负值。 |
| hue-rotate(deg) filter: hue-rotate(120deg); |
在图像上应用色相旋转。该值定义色环的度数。默认值为 0deg,代表原始图像。 注释:最大值是 360deg。 |
| invert(%) filter: invert(75%); |
反转图像中的样本。
注释:不允许负值。 |
| opacity(%) filter: opacity(25%); |
设置图像的不透明度级别。opacity-level 描述了透明度级别,其中:
注释:不允许负值。 提示:这个滤镜类似 opacity 属性。 |
| saturate(%) filter: saturate(30%); |
设置图像的饱和度。
注释:不允许负值。 |
| sepia(%) filter: sepia(60%); |
将图像转换为棕褐色。
注释:不允许负值。 |
| url() | url() 函数接受规定 SVG 滤镜的 XML 文件的位置,并且可以包含指向特定滤镜元素的锚点。实例: filter: url(svg-url#element-id) |
| initial | 将此属性设置为其默认值。 |
| inherit | 从其父元素继承此属性。 |
36、flex属性(设置弹性项目增大或缩小) |
|
|
Flex box rawi |
|
| flex CSS 简写属性设置了弹性项目如何增大或缩小以适应其弹性容器中可用的空间。 初始值 可以使用一个,两个或三个值来指定 flex属性。 单值语法: 值必须为以下其中之一: 双值语法: 第一个值必须为一个无单位数,并且它会被当作 三值语法: |
|
| 取值 | |
| initial | 元素会根据自身宽高设置尺寸。它会缩短自身以适应 flex 容器,但不会伸长并吸收 flex 容器中的额外自由空间来适应 flex 容器。相当于将属性设置为"flex: 0 1 auto"。 |
| auto | 元素会根据自身的宽度与高度来确定尺寸,但是会伸长并吸收 flex 容器中额外的自由空间,也会缩短自身来适应 flex 容器。这相当于将属性设置为 "flex: 1 1 auto". |
| none | 元素会根据自身宽高来设置尺寸。它是完全非弹性的:既不会缩短,也不会伸长来适应 flex 容器。相当于将属性设置为"flex: 0 0 auto"。 |
| <'flex-grow'> | 定义 flex 项目的 flex-grow 。负值无效。省略时默认值为 1。 (初始值为 0) |
| <'flex-shrink'> | 定义 flex 元素的 flex-shrink 。负值无效。省略时默认值为1。 (初始值为 1) |
| <'flex-basis'> | 定义 flex 元素的 flex-basis 属性。若值为0,则必须加上单位,以免被视作伸缩性。省略时默认值为 0。(初始值为 auto) |
37、flex-basis 属性( flex 元素在主轴方向上的初始大小) |
|
|
flex-basisDIV |
flex-basis 指定了 flex 元素在主轴方向上的初始大小。 如不使用 box-sizing 改变盒模型, 这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。 |
| flex-basis 指定了 flex 元素在主轴方向上的初始大小。 如果不使用 box-sizing 改变盒模型的话,那么这个属性就决定了 flex 元素的内容盒(content-box)的尺寸。 |
|
38、flex-grow属性(flex 项 主尺寸 的 flex 增长系数) |
|
| |
flex-grow 设置 flex 项 主尺寸 的 flex 增长系数。 |
| 这个属性规定了 flex-grow 项在 flex 容器中分配剩余空间的相对比例。flex-grow CSS 设置 flex 项 主尺寸 的 flex 增长系数 主尺寸是项的宽度或高度,这取决于flex-direction值。 剩余空间是 flex 容器的大小减去所有 flex 项的大小加起来的大小。 如果所有的兄弟项目都有相同的 flex-grow 系数,那么所有的项目将剩余空间按相同比例分配,否则将根据不同的 flex-grow 定义的比例进行分配。 flex-grow 与其他的 flex 属性flex-shrink和flex-basis一起使用,通常使用flex 速记来定义,以确保所有的值都被设置。 |
|
39、flex-shrink属性( flex 元素的收缩规则) |
|
| flex-shrink:1 flex-shrink:1 flex-shrink:1 flex-shrink:2 |
flex-shrink 属性指定了 flex 元素的收缩规则。 |
| flex-shrink 属性指定了 flex 元素的收缩规则。 flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。 如果元素不是弹性盒对象的元素,则 flex-shrink 属性不起作用。 |
|
40、font 属性(所有字体属性) |
|
| font 属性是所有字体属性的简写 |
改变 font 属性 font: 25px bold |
| font 属性可以用来作为 font-style, font-variant, font-weight, font-size, line-height 和 font-family 属性的简写,或将元素的字体设置为系统字体 | |
| 值 | Font 特性描述 |
| font-style | 规定字体样式。 |
| font-variant | 规定字体异体 |
| font-weight | 规定字体粗细。 |
| font-size/line-height | 规定字体尺寸和行高。 |
| font-family | 规定字体系列。 |
| caption | 定义被标题控件(比如按钮、下拉列表等)使用的字体。 |
| icon | 定义被图标标记使用的字体。 |
| menu | 定义被下拉列表使用的字体。 |
| message-box | 定义被对话框使用的字体。 |
| small-caption | caption 字体的小型版本。 |
| status-bar | 定义被窗口状态栏使用的字体。 |
41、font-size属性(指定字体的大小) |
|
| 逆境清醒 |
改变 font-size 属性 从 font-size: xx-small; 到 font-size: 40px; |
| font-size CSS 属性指定字体的大小。 font-size: xx-small; font-size: x-small; font-size: small; font-size: medium; font-size: large; font-size: x-large; font-size: xx-large; font-size: larger; font-size: smaller; font-size: 12px; font-size: 0.8em; font-size: 80%; font-size:250%,font-size:200% font-size: inherit; JavaScript 语法:object.style.fontSize="larger" |
|
42、font-size-adjust 属性(调整字体大小) |
|
| font-size-adjust属性,通过指定font-size-adjust属性,浏览器将调整字体大小,无论字体系列 这可能会导致改变字体大小。为了防止这种情况,使用的font-size-adjust属性。 所有字体都能有"aspect值",这是小写字母"X"和大写字母"X"的大小差异。 当浏览器知道"aspect值"为第一选择的字体时,浏览器可以找出什么样的font-size使用第二选择字体显示文字。 目前支持的浏览器数量不足,暂不举例 |
|
| font-size-adjust CSS 属性定义字体大小应取决于小写字母,而不是大写字母。在字体较小时,字体的可读性主要由小写字母的大小决定,通过此选项即可进行调整。 | |
43、font-stretch属性(定义字体外观) |
|
| 逆境清醒 |
改变 font-weight属性 从 font-weight: lighter; 到 font-weight: bolder; |
| font-weight CSS 属性指定了字体的粗细程度。 一些字体只提供 normal 和 bold 两种值。 normal 默认值。定义标准的字符。 |
|
45、height属性(元素的高度) |
|
|
逆境清醒 |
改变 height属性 从height: 50px; 到 height: 200px; |
| height CSS 属性指定了一个元素的高度。 默认情况下,这个属性决定的是内容区( content area)的高度, 但是,如果将 box-sizing 设置为 border-box , 这个属性决定的将是边框区域(border area)的高度。 |
|
46、left属性(元素的左外边距边界与其包含块左边界之间的偏移) |
|
|
逆境清醒 |
left属性定义了 定位元素的左外边距边界与其包含块左边界之间的偏移, 非定位元素设置此属性无效。 |
| left属性定义了 定位元素的左外边距边界与其包含块左边界之间的偏移, 非定位元素设置此属性无效。 left的效果取决于元素的position属性: 当position设置为absolute或fixed时,left属性指定了定位元素左外边距边界与其包含块左边界之间的偏移。 |
|
47、letter-spacing属性(字符间距的大小) |
|
|
当 你 孤 单 无 助 地 面 对 强 敌 时,谁 会 是 那 个 信 得 过 的 战 友?逆 境 清 醒 送 你 一 只 守 护 兔。 |
letter-spacing 属性 增加或减少字符间的空白, 表现效果为字符间距的大小 改变 letter-spacing 属性 从 letter-spacing: normal; 到 letter-spacing: 20px; |
| letter-spacing 属性 增加或减少字符间的空白, 表现效果为字符间距的大小 normal 默认。规定字符间没有额外的空间。 |
|
48、line-height 属性(设置多行元素的空间量) |
|
|
当 你 孤 单 无 助 地 面 对 强 敌 时,谁 会 是 那 个 信 得 过 的 战 友?逆 境 清 醒 送 你 一 只 守 护 兔。 |
改变 line-height 属性 从 line-height: normal; 到 line-height: 50px; |
| line-height CSS 属性用于设置多行元素的空间量,如多行文本的间距。 对于块级元素,它指定元素行盒(line boxes)的最小高度。 对于非替代的 inline 元素,它用于计算行盒(line box)的高度。 |
|
49、margin 属性(设置元素的边距属性) |
|
|
逆境清醒 |
改变 margin 属性 从 margin: 0; 到 margin:50px; |
| auto 浏览器计算外边距。 margin简写属性在一个声明中设置所有外边距属性。该属性可以有1到4个值。 margin:1px 2px 3px 4px; margin:10px 50px 60px; margin:10px 50px; margin:10px;
|
|
50、margin-bottom属性(设置元素的下边距) |
|
|
逆境清醒 |
改变 margin-bottom 属性 从 margin-bottom: 0; 到 margin-bottom: 50px; |
| margin-bottom属性设置元素的下边距。 auto 浏览器计算下外边距。 length 规定以具体单位计的下外边距值,比如像素、厘米等。默认值是 0px。 % 规定基于父元素的宽度的百分比的下外边距。 inherit 规定应该从父元素继承下外边距。 |
|
51、margin-left 属性(设置元素的左边距) |
|
|
逆境清醒 |
改变 margin-left 属性 从 margin-left: 0; 到 margin-left: 50px; |
52、margin-right 属性(设置元素的右边距) |
|
|
逆境清醒 |
改变 margin-right 属性 从 margin-right: 99%; 到 margin-right: 90%; |
53、margin-top属性(设置元素的顶边距) |
|
|
逆境清醒 |
改变 margin-top 属性 从 margin-top: 1%; 到 margin-top: 10%; |
54、max-height 属性(设置元素的最大高度) |
|
|
逆境清醒2023年春节祝福第二弹——逆境清醒送你一只守护兔,让它温暖每一个你 |
改变 max-height 属性 从 默认 到 max-height: 80px; |
| max-height 属性设置元素的最大高度。它可以防止 height 属性的已用值大于为 指定的值。 |
|
55、max-width属性(设置元素的最大宽度) |
|
|
逆境清醒2023年春节祝福第二弹——逆境清醒送你一只守护兔,让它温暖每一个你 |
改变 属性 从 0 到 100px |
| max-width属性设置元素的最大宽度 | |
56、min-height属性(设置元素的最低高度) |
|
|
逆境清醒2023年春节祝福第二弹——逆境清醒送你一只守护兔,让它温暖每一个你 |
改变 min-height 属性 从 min-height: 50px; 到 min-height: 260px; |
| min-height 属性设置元素的最低高度。属性不包括填充,边框,或页边距! length 定义元素的最小高度。默认值是 0。 |
|
57、min-width属性(设置元素的最低宽度) |
|
|
逆境清醒 |
改变 min-width 属性 从 50px 到 min-width: 200px; |
58、opacity 属性(设置一个元素的透明度级别) |
|
|
我是背景板我会隐形 |
改变 属性 从 0 到 100px |
| opacity 属性设置一个元素的透明度级别。 value 指定不透明度。从0.0(完全透明)到1.0(完全不透明) inherit Opacity属性的值应该从父元素继承 |
|
59、order 属性(设置布局时的顺序) |
|
|
逆境清醒 2 3 4 5 6 |
改变 order 属性 改变红色 DIV 元素的显示顺序, 从 1 到 6 再回到 1 |
| order 属性规定弹性项目相对于同一容器内其余弹性项目的顺序。 初始值:0 |
|
60、outline 属性(设置outline元素周围的轮廓) |
|
|
逆境清醒 |
改变 outline 属性 从 outline: 1px solid black; 到 outline: 15px dashed lightblue; |
| 设置outline元素周围的轮廓 outline简写属性在一个声明中设置所有的轮廓属性。 可以设置的属性分别是:outline-color, outline-style, outline-width |
|
61、outline-color 属性(设置元素周围的轮廓颜色) |
|
|
逆境清醒 |
改变 outline-color 属性 从 black 到 lightblue |
62、outline-offset属性(设置在 border 边缘外的偏移) |
|
|
逆境清醒 |
改变 outline-offset 属性 从 0 到 100px |
| outline-offset属性设置轮廓框架在 border 边缘外的偏移 Outlines在两个方面不同于边框: Outlines 不占用空间 |
|
63、outline-width属性(指定轮廓的宽度) |
|
|
逆境清醒 |
改变 outline-width 属性 从 5px 到 30px |
| outline-width指定轮廓的宽度。 outline不是元素尺寸的一部分,因此元素的宽度和高度属性不包含轮廓的宽度。 |
|
64、padding属性(设置元素的内容和边框之间的区域) |
|
|
逆境清醒2023年春节祝福第二弹——逆境清醒送你一只守护兔,让它温暖每一个你 |
改变 padding 属性 从 0 到 30px |
| 内边距(padding)是指一个元素的内容和边框之间的区域。 padding:1px 2px 3px 4px; padding:10px 50px 60px; padding:10px 50px; padding:10px; |
|
65、padding-bottom属性(设置元素的内边距中下方的高度) |
|
|
逆境清醒2023年春节祝福第二弹——逆境清醒送你一只守护兔,让它温暖每一个你 |
改变 padding-bottom 属性 从 0 到 100px |
| padding-bottom 是指一个元素在内边距区域(padding area)中下方的高度。 | |
66、padding-left 属性(元素在内边距区域中左边的宽度) |
|
|
逆境清醒2023年春节祝福第二弹——逆境清醒送你一只守护兔,让它温暖每一个你 |
改变 padding-left 属性 到 50px |
| padding-left 是指一个元素在内边距区域(padding area)中左边的宽度 | |
67、padding-right 属性(元素在内边距区域中右边的宽度) |
|
|
逆境清醒2023年春节祝福第二弹——逆境清醒送你一只守护兔,让它温暖每一个你 |
改变 padding-right 属性 到 50px |
| padding-right 是指一个元素在内边距区域(padding area)中右边的宽度 | |
68、padding-top属性(元素在内边距区域中上方的宽度) |
|
|
逆境清醒2023年春节祝福第二弹——逆境清醒送你一只守护兔,让它温暖每一个你 |
改变 padding-top 属性 到 60px |
| padding-top属性 是指一个元素在内边距区域(padding area)中上方的宽度 | |
69、perspective属性(指定了观察者与 z=0 平面的距离) |
|
|
1 2 3 4 5 6 |
perspective 指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。 z>0 的三维元素比正常大, 而 z<0 时则比正常小, 大小程度由该属性的值决定。 |
| CSS 属性 perspective 指定了观察者与 z=0 平面的距离,使具有三维位置变换的元素产生透视效果。z>0 的三维元素比正常大,而 z<0 时则比正常小,大小程度由该属性的值决定。 三维元素在观察者后面的部分不会绘制出来,即 z 轴坐标值大于 perspective 属性值的部分。 默认情况下,消失点位于元素的中心,但是可以通过设置 perspective-origin 属性来改变其位置。 当该属性值不为 0 和 none 时,会创建新的 层叠上下文。 在这种情况下,容器内元素的层叠关系像是使用了 position: fixed 一样。 标准语法:perspective = none | 当值为 0 或负值时,无透视变换。 |
|
70、perspective-origin属性(设置3D元素的基数位置) |
|
|
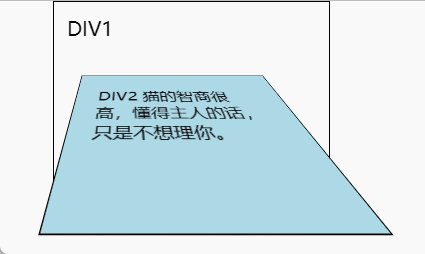
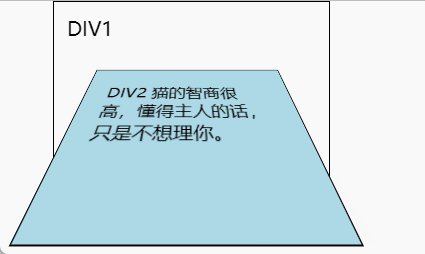
DIV1 DIV2 猫的智商很高,懂得主人的话,只是不想理你。 |
perspective-origin 属性 |
| perspective-origin 属性,设置一个3D元素的基数位置 语法:perspective-origin: x-axis y-axis; 该属性允许您改变 3D 元素的底部位置。 定义时的perspective -Origin属性,它是一个元素的子元素,透视图,而不是元素本身。 默认值: 50% 50% 值 描述 |
|
71、right属性(元素的右边缘) |
|
|
逆境清醒 |
right 属性规定元素的右边缘。 |
| right 属性规定元素的右边缘。该属性定义了定位元素右外边距边界与其包含块右边界之间的偏移。 如果 "position" 属性的值为 "static",那么设置 "right" 属性不会产生任何效果。 |
|
72、text-decoration-color 属性(设置文本修饰线的颜色) |
|
|
逆境清醒 |
text-decoration-color 用于设置文本修饰线的颜色, 文本修饰线是通过 text-decoration-line 属性指定的。 修饰线包括下划线、上划线、删除线和波浪线, 波浪线的典型用途是标明内容拼写错误(仅举例)。 被指定的颜色会作用到该属性值有效范围内的所有修饰线上。 |
| text-decoration-color 用于设置文本修饰线的颜色,文本修饰线是通过 text-decoration-line 属性指定的。 修饰线包括下划线、上划线、删除线和波浪线, CSS 没有直接的机制为每种线型指定唯一的颜色, 不过可以通过嵌套元素的方法来实现这种效果:用 text-decoration-line 属性为每个元素应用一种线型, 再用 text-decoration-color 指定线的颜色。 |
|
73、text-indent属性(块元素首行文本内容之前的缩进量) |
|
|
猫的智商很高,懂得主人的话,只是不想理你。猫的智商很高,懂得主人的话,只是不想理你。
|
text-indent 属性能定义一个块元素首行文本内容之前的缩进量。 |
| text-indent 属性能定义一个块元素首行文本内容之前的缩进量。 text-indent = [ Values
each-line 实验性 hanging 实验性 |
|
74、text-shadow属性(添加阴影) |
|
|
逆境清醒 |
text-shadow 为文字添加阴影。
|
| 当阴影大于一个时要用逗号区别开阴影之间的参数。 每个阴影都有两到三个 前两个 如果有第三个 当所给的阴影大于一个时,阴影应用的顺序为从前到后,第一个指定的阴影在顶部。
|
|
75、top 属性(元素的上外边距边界与其包含块上边界之间的偏移) |
|
|
逆境清醒 |
top样式属性定义了定位元素的上外边距边界与其包含块上边界之间的偏移,非定位元素设置此属性无效。 |
| top样式属性定义了定位元素的上外边距边界与其包含块上边界之间的偏移,非定位元素设置此属性无效。 |
|
76、transform属性(转换由盒模型定位的元素) |
|
|
逆境清醒 |
transform 属性允许你旋转,缩放,倾斜或平移给定元素。 这是通过修改 CSS 视觉格式化模型的坐标空间来实现的。
如果元素具有display: block, 则由盒模型定位元素。 |
| transform 属性允许你旋转,缩放,倾斜或平移给定元素。 |
|
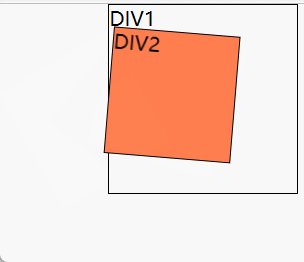
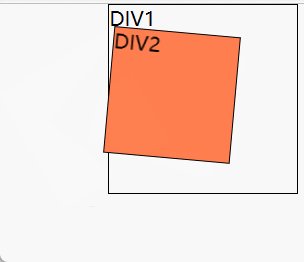
77、transform-origin属性(更改一个元素变形的原点) |
|
| DIV1 DIV2 |
设置旋转元素的基点位置 transform-origin: x-axis y-axis z-axis; transform-origin: 0 0 0; transform-origin: 60 0 0; |
| transform-origin CSS 属性让你更改一个元素变形的原点。 值 描述 可能的值:left、center、right、length、%
可能的值:top、center、bottom、length、%
可能的值:length |
|
78、vertical-align属性(垂直对齐方式) |
|
|
 当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 当你孤单无助地面对强敌时,谁会是那个信得过的战友?逆境清醒送你一只守护兔,她会像你爱她一样爱着你,她并不厉害,但即使失败了,小小的她也会再度勇敢站起来,保护自己的朋友们。 |
vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。 |
| vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。 |
|
79、visibility 属性(显示或隐藏元素而不更改文档的布局) |
|||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| /* 隐藏段落*/ /* 只有 class 设为 showme 的才会显示*/ /* 折叠 class 设为 col 的行*/ |
visibility 显示或隐藏元素而不更改文档的布局。 该属性还可以隐藏
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||