使用clayui界面库实现3D界面
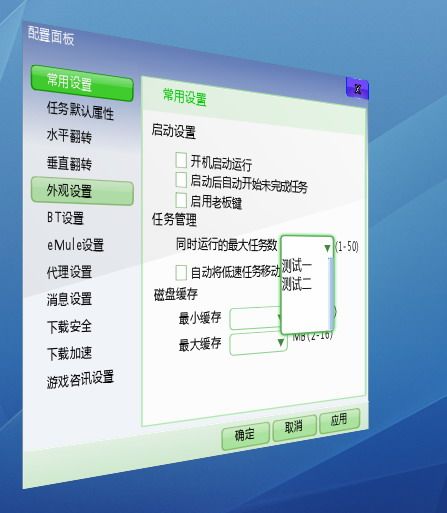
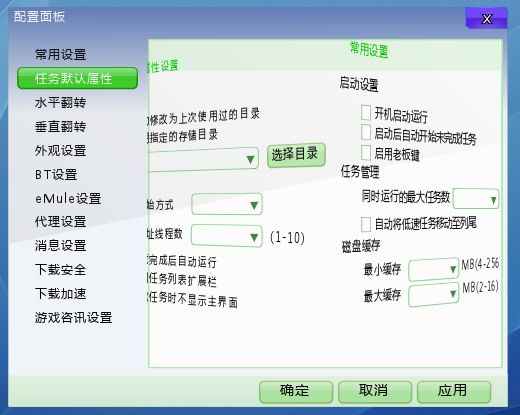
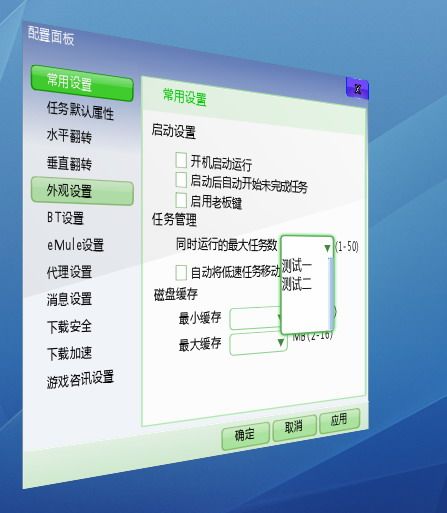
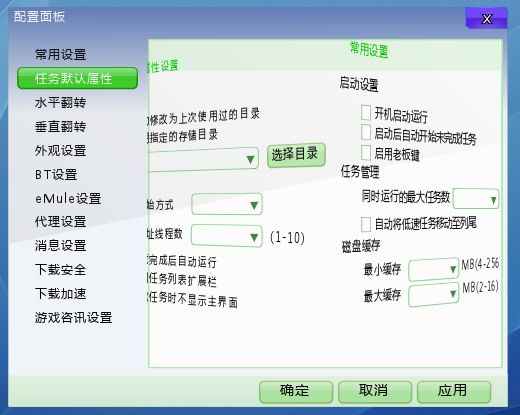
预览:


工程下载
3D界面的工程为:CLAYUIEXP3,执行程序为:CLAYUIEXP3.exe
例子里使用的字体是微软雅黑,如果你的机器上没有这个字体,那么所有的文字将不会被显示。三维变换现在暂不支持点阵字体的显示,所以这里使用了雅黑字体。
这次进行3D界面展示的例子由以前的仿讯雷界面工程修改而来,下面我会以这个工程为例讲解如何使用clayui实现三维变换,而仿讯雷界面这个例子我是写 有教程的,请访问本博客内的教程,关于clayui的其它教程,各位可以去百度一下:clayui。
好的,那么这次clayui的版本更新到0.1.0.5了,修改了一些BUG,增加了一个比较大的功能:所有窗口都支持3维变换了。
首先介绍下clayui里的3维坐标系
clayui的三维坐标系与D3D是差不多的,都是Z轴从屏幕向外,但clayui为了与窗口坐标系保持一致,也为了让同学们不为坐标转换而头疼,就让Y 轴垂直向下了,并让绘图区域左上角的坐标是(0, 0, z), 然后把摄像机的up向量定为(0, -1, 0),eye定在(0, 0, -1)这个平面上,那么,现在只需要设置eye的x,y,与绘图区的z值,就可以确定整个clayui三维系统的投影变换了。
使用CLAYUI_Set3DLookat(float x, float y, float z)这个函数来设置eye的x, y,与绘图区的Z值
使用CLAYUI_Get3DZ()来得到绘图区的Z值
关于三维方面,就介绍到这里了,可能说得比较简单,不过这足够了,即使你没看懂,也没关系,因为clayui的三维系统是一个简化的三维系统,在下面的讲解里,你会看到,实现例子里的效果,是很简单的。
好,现在来看一下例子里的三维变换,主窗口有一个水平翻转与垂直翻转的动画,这个动画属于旋转动画,所以,当然就要用到CLAYUI_ROTATE_ANIM这个类了。
在MFC主对话框的OnInitDialog函数里
......
提示:如果你设置了一个窗口支持窗口3D变换后,如果想让这个窗口与2维时保持一致,就将Z设为CLAYUI_Get3DZ()
然后设置exp3frame的变换中心为窗口的中心点
exp3frame->SetOri(250 << 16, 200 << 16, 0);
接下来,为exp3frame加一个旋转动画就行了:
CLAYUI_ROTATE_ANIM* rotate = new CLAYUI_ROTATE_ANIM();
因为是绕着Y轴旋转,所以设置yanglefrom为180,yangleto为0,这样就让窗口绕着Y轴从180度转到0度,形成一个水平翻转的动画,垂直翻转的动画就是绕着X轴旋转了,大家可以试着修改下看看效果。
然后是属性窗口有一个3D盒的翻转效果。
首先在CEXP3FRAME的LoadFromMem里,将xlframe设置为支持3D变换,并将变换中心设置到3D盒子的中心,3D盒的中心其实就是xlframe的中心点沿Z轴向里平移一段距离(xlframe本身宽度的一半)
要达到3D盒翻转的效果,需要将当前窗口沿着变换中心的Y轴向里旋转90度,并把要显示的窗口沿变换中心从90度旋转到0度,首先是当前窗口:
在“//销毁前一个xlframe”注释的下面,加上一个旋转动画:
这个旋转动画将窗口沿Y轴从0旋转到-90度。
由于当前窗口在动画播放完之后需要被销毁,所以给旋转动画加上一个需要销毁的标志: rotate1 -> SetFinishDelete( 1 );,这样,让动画播放完之后,窗口就自动被销毁了。
然后在创建新的属性窗口这里“if(file.Open(m_exepath + framename, CFile::modeRead))”下面,加上如下代码:
这个旋转动画将窗口从90度旋转到0度
这样,就实现了例子里的3维变换效果了,是不是很简单呢。
关于clayui里的3维变换,今天就简单介绍到这里了,以后会带给大家更多好看华丽的界面效果,请大家继续关注。


工程下载
3D界面的工程为:CLAYUIEXP3,执行程序为:CLAYUIEXP3.exe
例子里使用的字体是微软雅黑,如果你的机器上没有这个字体,那么所有的文字将不会被显示。三维变换现在暂不支持点阵字体的显示,所以这里使用了雅黑字体。
这次进行3D界面展示的例子由以前的仿讯雷界面工程修改而来,下面我会以这个工程为例讲解如何使用clayui实现三维变换,而仿讯雷界面这个例子我是写 有教程的,请访问本博客内的教程,关于clayui的其它教程,各位可以去百度一下:clayui。
好的,那么这次clayui的版本更新到0.1.0.5了,修改了一些BUG,增加了一个比较大的功能:所有窗口都支持3维变换了。
首先介绍下clayui里的3维坐标系
clayui的三维坐标系与D3D是差不多的,都是Z轴从屏幕向外,但clayui为了与窗口坐标系保持一致,也为了让同学们不为坐标转换而头疼,就让Y 轴垂直向下了,并让绘图区域左上角的坐标是(0, 0, z), 然后把摄像机的up向量定为(0, -1, 0),eye定在(0, 0, -1)这个平面上,那么,现在只需要设置eye的x,y,与绘图区的z值,就可以确定整个clayui三维系统的投影变换了。
使用CLAYUI_Set3DLookat(float x, float y, float z)这个函数来设置eye的x, y,与绘图区的Z值
使用CLAYUI_Get3DZ()来得到绘图区的Z值
关于三维方面,就介绍到这里了,可能说得比较简单,不过这足够了,即使你没看懂,也没关系,因为clayui的三维系统是一个简化的三维系统,在下面的讲解里,你会看到,实现例子里的效果,是很简单的。
好,现在来看一下例子里的三维变换,主窗口有一个水平翻转与垂直翻转的动画,这个动画属于旋转动画,所以,当然就要用到CLAYUI_ROTATE_ANIM这个类了。
在MFC主对话框的OnInitDialog函数里
......
m_bframe->AddCustomFrame(0, "exp3", 0, 0, 500, 400, 100, exp3frame);
......
exp3frame->SetIs3D(1); //设置exp3frame支持窗口3D变换
exp3frame->MoveTo(100, 100, 1 * CLAYUI_Get3DZ());
exp3frame->MoveTo(100, 100, 1 * CLAYUI_Get3DZ());
提示:如果你设置了一个窗口支持窗口3D变换后,如果想让这个窗口与2维时保持一致,就将Z设为CLAYUI_Get3DZ()
然后设置exp3frame的变换中心为窗口的中心点
exp3frame->SetOri(250 << 16, 200 << 16, 0);
接下来,为exp3frame加一个旋转动画就行了:
CLAYUI_ROTATE_ANIM* rotate = new CLAYUI_ROTATE_ANIM();
rotate->Init(0, 0, 0, 0, 180, 0, 600, m_bframe);
rotate->SetTarget(exp3frame);
rotate->SetIdname("rot0");
m_bframe->AddAnimation(rotate);
rotate->SetMoveType(CLAYUI_MOVETYPE::CLAYUI_MOVE_Linear,
CLAYUI_MOVETYPE::CLAYUI_MOVE_EASEOUT);
rotate->Play();
rotate->SetTarget(exp3frame);
rotate->SetIdname("rot0");
m_bframe->AddAnimation(rotate);
rotate->SetMoveType(CLAYUI_MOVETYPE::CLAYUI_MOVE_Linear,
CLAYUI_MOVETYPE::CLAYUI_MOVE_EASEOUT);
rotate->Play();
因为是绕着Y轴旋转,所以设置yanglefrom为180,yangleto为0,这样就让窗口绕着Y轴从180度转到0度,形成一个水平翻转的动画,垂直翻转的动画就是绕着X轴旋转了,大家可以试着修改下看看效果。
然后是属性窗口有一个3D盒的翻转效果。
首先在CEXP3FRAME的LoadFromMem里,将xlframe设置为支持3D变换,并将变换中心设置到3D盒子的中心,3D盒的中心其实就是xlframe的中心点沿Z轴向里平移一段距离(xlframe本身宽度的一半)
xlframe->SetIs3D(1);
xlframe->SetOri((353 / 2) << 16, (327 / 2) << 16, -(353 / 2) << 16);
xlframe->SetOri((353 / 2) << 16, (327 / 2) << 16, -(353 / 2) << 16);
要达到3D盒翻转的效果,需要将当前窗口沿着变换中心的Y轴向里旋转90度,并把要显示的窗口沿变换中心从90度旋转到0度,首先是当前窗口:
在“//销毁前一个xlframe”注释的下面,加上一个旋转动画:
1
CLAYUI_ROTATE_ANIM
*
rotate1
=
(CLAYUI_ROTATE_ANIM
*
)GetAnimation(
"
dier0
"
);
2 if (rotate1)
3 {
4 rotate1 -> End();
5 rotate1 -> SetTarget(frame);
6 rotate1 -> Init( 0 , 0 , 0 , 0 , 0 , - 90 , 1000 , this );
7 }
8 else
9 {
10 rotate1 = new CLAYUI_ROTATE_ANIM();
11 rotate1 -> Init( 0 , 0 , 0 , 0 , 0 , - 90 , 1000 , this );
12 rotate1 -> SetTarget(frame);
13 rotate1 -> SetIdname( " dier0 " );
14 AddAnimation(rotate1);
15 }
16 rotate1 -> SetMoveType(CLAYUI_MOVETYPE::CLAYUI_MOVE_Sinusoidal,
17 CLAYUI_MOVETYPE::CLAYUI_MOVE_EASEOUT);
18 rotate1 -> SetFinishDelete( 1 );
19 rotate1 -> Play();
2 if (rotate1)
3 {
4 rotate1 -> End();
5 rotate1 -> SetTarget(frame);
6 rotate1 -> Init( 0 , 0 , 0 , 0 , 0 , - 90 , 1000 , this );
7 }
8 else
9 {
10 rotate1 = new CLAYUI_ROTATE_ANIM();
11 rotate1 -> Init( 0 , 0 , 0 , 0 , 0 , - 90 , 1000 , this );
12 rotate1 -> SetTarget(frame);
13 rotate1 -> SetIdname( " dier0 " );
14 AddAnimation(rotate1);
15 }
16 rotate1 -> SetMoveType(CLAYUI_MOVETYPE::CLAYUI_MOVE_Sinusoidal,
17 CLAYUI_MOVETYPE::CLAYUI_MOVE_EASEOUT);
18 rotate1 -> SetFinishDelete( 1 );
19 rotate1 -> Play();
这个旋转动画将窗口沿Y轴从0旋转到-90度。
由于当前窗口在动画播放完之后需要被销毁,所以给旋转动画加上一个需要销毁的标志: rotate1 -> SetFinishDelete( 1 );,这样,让动画播放完之后,窗口就自动被销毁了。
然后在创建新的属性窗口这里“if(file.Open(m_exepath + framename, CFile::modeRead))”下面,加上如下代码:
1
CLAYUI_ROTATE_ANIM
*
rotate
=
(CLAYUI_ROTATE_ANIM
*
)GetAnimation(
"
r0
"
);
2 if (rotate)
3 {
4 rotate -> SetTarget(xlframe);
5 rotate -> End();
6 rotate -> Init( 0 , 0 , 0 , 0 , 90 , 0 , 1000 , this );
7 }
8 else
9 {
10 rotate = new CLAYUI_ROTATE_ANIM();
11 rotate -> Init( 0 , 0 , 0 , 0 , 90 , 0 , 1000 , this );
12 rotate -> SetTarget(xlframe);
13 rotate -> SetIdname( " r0 " );
14 AddAnimation(rotate);
15
16 }
17 rotate -> SetMoveType(CLAYUI_MOVETYPE::CLAYUI_MOVE_Sinusoidal,
18 CLAYUI_MOVETYPE::CLAYUI_MOVE_EASEOUT);
19 rotate -> Play();
2 if (rotate)
3 {
4 rotate -> SetTarget(xlframe);
5 rotate -> End();
6 rotate -> Init( 0 , 0 , 0 , 0 , 90 , 0 , 1000 , this );
7 }
8 else
9 {
10 rotate = new CLAYUI_ROTATE_ANIM();
11 rotate -> Init( 0 , 0 , 0 , 0 , 90 , 0 , 1000 , this );
12 rotate -> SetTarget(xlframe);
13 rotate -> SetIdname( " r0 " );
14 AddAnimation(rotate);
15
16 }
17 rotate -> SetMoveType(CLAYUI_MOVETYPE::CLAYUI_MOVE_Sinusoidal,
18 CLAYUI_MOVETYPE::CLAYUI_MOVE_EASEOUT);
19 rotate -> Play();
这个旋转动画将窗口从90度旋转到0度
这样,就实现了例子里的3维变换效果了,是不是很简单呢。
关于clayui里的3维变换,今天就简单介绍到这里了,以后会带给大家更多好看华丽的界面效果,请大家继续关注。