Flask+LayUI开发手记(五):树型表格实现数据展示与编辑
说起来,树型表格treeTable绝对是后端程序员的巨大福利。要知道,在系统编程中,有父子节点关系的数据真是太多了,随便想一下就可以举出很多例子,比如权限、栏目、机构、产品、科目、货币、行业诸般等等,其实只要是稍微复杂一点的参数数据都会以树型方式来进行组织。以前做这种要专门找个树型组件来做,很麻烦的。
Layui提供的树型表格TreeTable,实际是对表格的一个扩展类,把树和表格合在一起,前端 配置上完全和表格一样,数据组织也变化不大。树型表格最经典的实现应该是机构维护的程序,这次就拿它来做例子,本部分还是先做数据查询列表的功能,下一部分介绍树型表格的编辑。
组织机构数据列表的程序包括如下几部分,后端包括机构model和机构列表数据准备以及机构树型数据的组织三部分,前端是树型表格的展示实现。
第一部分是机构的模型表,字段主要包括ID、机构编码、名称、简称、父级机构以及邮箱、地址、电话和机构类型等字段,如下:
class Branchs(db.Model):
__tablename__ = 'cm_branch'
id = db.Column(db.Integer,primary_key=True,autoincrement=True) #机构ID
branch_cd = db.Column(db.String(20),nullable=False,unique=True) #机构编码
branch_name = db.Column(db.String(50)) #机构名称
short_name = db.Column(db.String(30)) #机构简称
parent_id=db.Column(db.Integer,default=0) #父级机构ID,不能为空
email = db.Column(db.String(50)) #联系邮箱
phone = db.Column(db.String(20)) #联系电话
address = db.Column(db.String(120)) #办公地址
branch_cat = db.Column(db.String(4)) #机构业务条线体系
# 00:分支机构 (包括总部、区域分公司、办事处等)
# 10:管理条线 (包括计划、财务、市场、审计合规)
# 20:行政条线(包括人力、行政、党办等)
# 30:营业条线(包括销售、市场、专项产品部门)
branch_type = db.Column(db.String(4)) #机构类型
#00:管理机构 10:营业机构 20:管理部门 90:统计机构
status = db.Column(db.SmallInteger) #状态 0:正常 1:停用 9:废弃
regtime = db.Column(db.DateTime,default=datetime.now) #注册时间
第二个程序是前端列表展示程序,branch_list.hmtl.j2,整个程序结构和前面的数据表格展示几乎完全一致。
CMS系统-机构管理
和数据表格的展现程序对比一下,唯一的区别是引入的类是treeTable类。table.render的参数也完全一致,表头工具栏和行内工具栏的编写也是完全一样的。行内工具栏内增加了一个加子节点的功能,就是在编辑界面限定了父节点不能选择,因此增加了一块特殊处理,这个到后面的编辑功能时再细说。
这里有一个问题要说明一下,就是分页。treeTable是支持分页的,但是我始终觉得树型分页是不单没意义而且还会造成逻辑混乱。因为后端取数据时,树型结构的顺序与ID顺序无关,这样取出的数据可能构不成完整的树型。同样,检索功能也造成了树型的混乱,不过至少检索功能可以标定想找的记录。
第三个程序是后端的树型数据服务程序,程序如下:
################机构管理模块#################
@bp.route('/branch_list/',methods=['GET','POST'])
@login_required
#@admin_auth
def branch_list():
if request.method == 'GET':
return render_template('admin/branch_list.html.j2')
else :
logging.debug('Branch list POST....')
br_name = request.values.get('searchtext')
filtstr = ' 1=1 '
if br_name :
filtstr += ' and branch_name like "' + br_name + r'%"'
logging.debug('filter : ' + filtstr)
rows = db.session.query(Branchs).filter(text(filtstr)).order_by(Branchs.id).all()
rnum = len(rows)
alist = []
logging.debug('rnum: %s' % rnum)
brhCategory = Branch_Category()
brhType = Branch_Type()
brhStatus = Branch_Status()
for irow in rows:
rdata = dict(id=irow.id,name=irow.branch_name,parent_id=irow.parent_id,
short_name= irow.short_name,branch_cd=irow.branch_cd,
email=irow.email,phone=irow.phone,address=irow.address,
branch_cat=irow.branch_cat,category_name = brhCategory.id_format(irow.branch_cat),
branch_type=irow.branch_type,type_name = brhType.id_format(irow.branch_type),
status=irow.status,status_name = brhStatus.id_format(irow.status),
regtime=irow.regtime.strftime('%Y-%m-%d %H:%M:%S'))
alist.append(rdata)
adata = dim_build_tree(alist,0,0)
logging.debug('adata:' + str(adata))
rsdata = {
"code": 0,
"msg": "获取机构数据成功",
"count": rnum,
"data":adata
}
return json.dumps(rsdata)
这个程序也和数据表格的后端数据服务程序没有区别,只是去掉了分页逻辑处理部分。回传数据的最外层结构是一样的,但是回传的明细数据结构是整理成了一个树型结构数据,调用了通用工具函数dim_build_tree()来实现这个功能。程序如下:
#由父子节点的列表生成树型结构的通用程序。
#要求节点为id,父节点为parent_id,节点名称为name,子结构为children。
def dim_build_tree(dlist,p_id,level):
tree = []
for row in dlist:
if row['parent_id'] ==p_id:
row['level'] = level
child = dim_build_tree(dlist, row['id'], level+1)
row['children'] = []
if child:
row['children'] += child
row['isParent'] = True
else :
row['isParent'] = False
tree.append(row)
return tree
注意,想让树型能够成功展示出来,下面的每个环节都很重要。
第一,回传的数据结构是一个嵌套的数组,必须要有id、parent_id和name三个字段,否则树型无法显示。特别是name字段,因为大多数数据的名称都可能有自定义的字段名,在上面的dict生成时,必须映射成’name'。
第二,isParent必须要设置上(虽然我觉得这个字段其实是冗余的),而且必须是boolean值。并且前端treeTable要求的是‘true/false',而不是python的‘True/False'。这个我前面提过,flask自带的jsonify()函数没有做这个转换,所以前端树型展示有错误,必须换成json.dumps()来转换,就没有问题了。
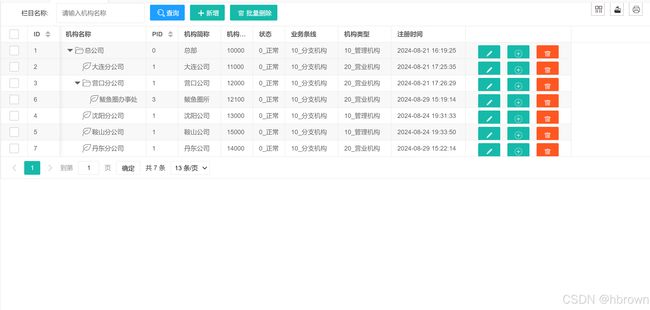
最后是功能界面展示,如下图所示。