- python实现dbscan
怎么就重名了
算法python开发语言
python实现dbscan原理DBSCAN(Density-BasedSpatialClusteringofApplicationswithNoise)是一个比较有代表性的基于密度的聚类算法。它将簇定义为密度相连的点的最大集合,能够把具有足够高密度的区域划分为簇,并可在噪声的空间数据库中发现任意形状的聚类。DBSCAN中的几个定义:Ε邻域:给定对象半径为Ε内的区域称为该对象的Ε邻域;核心对象:如
- 一年做一次,一次做半年,《DevData 2025研发效能基准报告》再度起航!
思码逸研发效能
大数据
2024年,思码逸联合信通院等权威机构做了一件费力但讨好的工作——为中国软件行业贡献了一份研发效能基准报告。基于从170家企业收集的客观研发数据,统计出了覆盖交付速率、交付质量和交付能力三个主要认知域的15个指标的行业基准线,为企业的研发管理者提供了重要的工作参考。事情的缘起,是思码逸在服务客户的过程中深切感受到众多关注管理者的困扰——都知道提升研发效能的重要性,也大多不想让团队内卷,那么提效的边
- Vue前端项目构建
踏 浪
vuevuevue-clivue脚手架
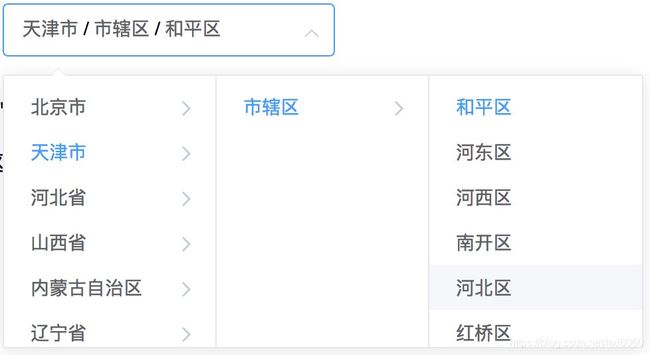
目录1、安装Vue脚手架1.1安装node.js1.2安装npm1.3安装Vue脚手架2、通过Vue脚手架创建项目2.1基于3.x版本的脚手架创建vue项目,这里使用图形界面方式创建。3、启动项目4、项目初始化文件结构5、Vue脚手架自定义配置6、安装Element-UI插件7、使用Element-UI
- 04-标准库开发STM32-UART串口通信
坏柠
嵌入式开发笔记stm32单片机嵌入式硬件
六、USART同步/异步串口6.1基本介绍USART(UniversalSynchronous/AsynchronousReceiver/Transmitter)是STM32内部集成的硬件外设,用于实现通用同步/异步串行通信。USART不仅可以作为全双工通信接口,还支持多种通信模式,包括同步和异步通信。这使得STM32能够与其他设备(如单片机、电脑、模块等)进行高效的数据传输。USART与UART
- QT入门第十三天 QSqlite3数据库操作【增删改查精髓】
m0_67391907
面试学习路线阿里巴巴数据库qtsqliteflaskpython
QT入门第十三天QSqlite3数据库操作第一章QT中数据库有关的类和方法【1】数据库有关的类【2】思路和步骤(1)安装数据库的驱动(2)设置数据库文件的名字(3)打开数据库(4)操作数据库–》增删改查(5)关闭数据库【3】其它的接口函数介绍(1)分析函数调用失败的原因【4】如何获取查询结果(1)获取查询结果(2)QVariant万能的数据类型【5】QT程序操作多个数据库文件,操作多个表格第二章源
- 我们为什么要用大语言模型来迭代数据安全能力?
大模型.
语言模型人工智能自然语言处理架构深度学习大数据大模型
在当今科技飞速发展的时代,大语言模型无疑是最炙手可热的话题之一。从OpenAI的GPT系列到谷歌的BERT,这些拥有海量参数的模型宛如智能巨人,正重塑着自然语言处理(NLP)的格局。你或许好奇,大语言模型究竟为何如此备受瞩目?这得从自然语言处理领域的核心任务——文本分类说起。文本分类,就像是给五花八门的文本信息贴上合适的“标签”,无论是判断一封邮件是正常邮件还是垃圾邮件,分析社交媒体上的评论是积极
- 从模型到实际:人工智能项目落地的关键要素
IT猫仔
科技人工智能语言模型自然语言处理搜索引擎服务器机器学习
引言近年来,人工智能技术从实验室走向实际应用,其潜力在各行各业得到了初步的验证。然而,AI技术的落地并非一蹴而就,许多企业在尝试部署AI项目时,却发现自己陷入了“模型很好看,应用却难做”的困境。无论是数据准备不足、算法与场景的不匹配,还是缺乏持续优化的机制,这些问题都可能导致项目停滞,甚至功亏一篑。前排提示,文末有大模型AGI-CSDN独家资料包哦!对于企业来说,人工智能的价值不仅在于模型的高精度
- 滚雪球学Oracle[1.2讲]:Oracle数据库架构基础
bug菌¹
#滚雪球学Oracleoracle数据库架构数据库
全文目录:前言一、Oracle数据库的物理存储结构详解1.1数据文件的组成与管理数据文件的主要特点:实际操作案例:添加数据文件数据文件管理的优化策略:1.2控制文件的作用与保护策略控制文件的主要作用:控制文件的保护策略:1.3重做日志文件的配置与优化重做日志文件的主要作用:重做日志文件的配置:实际操作案例:查看当前的重做日志组状态二、Oracle数据库的逻辑存储结构详解2.1表空间的类型与管理表空
- 02-硬件入门学习/嵌入式教程-Type-C使用教程
坏柠
零基础DIY学习c语言开发语言
一、前言今天,我们将一起探索Type-C的基础知识及其在实际应用中的使用。无论你是电子爱好者还是刚刚接触嵌入式系统的朋友都能一定的帮助;。二、Type-C接口简介Type-C是一种新型的USB接口标准,由USBImplementersForum(USBIF)于2014年推出。它以其可逆插的设计、更高的数据传输速度和更强的电力传输能力而著称。Type-C接口不仅适用于智能手机、平板电脑等移动设备,也
- QT +MYSQL+PYTHON,完成一个数据库表的增删改查
laocooon523857886
QTPython数据库qtmysql
ui_form.py#-*-coding:utf-8-*-##################################################################################FormgeneratedfromreadingUIfile'form.ui'####Createdby:QtUserInterfaceCompilerversion6.8.1#
- 大模型产品架构全景解读:从应用场景到技术支持的完整路径
健忘的派大星
架构人工智能语言模型aiagiLLMAI大模型
前言随着人工智能技术的迅猛发展,大模型逐渐成为推动各行业智能化转型的核心动力之一。大模型不仅可以处理大量数据,进行复杂任务的自动化,还能通过微调、蒸馏等技术在特定场景中表现出色。本文将结合大模型产品架构图,详细解读每一个组成模块,帮助读者理解从应用场景到技术支持的完整路径,洞察大模型如何在实际业务中落地。一、落地场景:赋能业务的智能化解决方案大模型的实际价值首先体现在各个业务场景的落地应用中。在架
- 如何设计一个合理的vue前端项目架构
叫我阿柒啊
vue.js前端架构
在前端开发中,我学习的是vue的开发路线。在最初的学习中,除了学习理论知识,还有就是看一些开源项目学习如何将vue应用到实际开发中。合理的项目架构设计是项目成功的基础之一。一个好的架构不仅可以提升代码的可读性和可维护性,还能提高开发效率,并降低项目的长期维护成本。所以,本文将以构建项目为起点,探讨如何设计关于vue的前端架构。1.项目初始化1.1创建项目vue不是在IDE中创建项目,而是使用工具在
- 安卓(Android)平台上的MVVM架构:关键知识点、优劣分析及实践示例
洪信智能
安卓开发android架构
摘要本文旨在探讨安卓平台上广泛应用的Model-View-ViewModel(MVVM)架构模式的核心概念、主要优点与潜在不足,并通过实际示例代码阐明其在实际项目中的应用方式。MVVM作为一款推动关注点分离和提高软件质量的架构方案,在安卓应用开发中起着至关重要的作用。一、安卓MVVM架构核心知识点1.1、架构组成1.1.1、Model层承载业务逻辑与数据实体,独立于UI并与ViewModel进行交
- 【上市公司文本分析】Python正则表达式从非结构化文本数据中提取结构化信息——以从上市公司高管简历中提取毕业院校信息为例
Ryo_Yuki
#上市公司文本分析Pythonpython正则表达式
从CSMAR中可以获取上市公司高管的简历文本信息,虽然是非结构化的,但是隐约可以从中发现一些规律,例如毕业院校很多出现在毕业于、就读于等词语之后,专业很多出现在大学名之后,但这些又不是绝对的,也会有其他一些规则。下方代码是我基于我的300多条示例数据(如果需要练习,可以评论邮箱),经过反复修改正则表达式规则去编制的,能够做到节约85%左右的人工工作量,但无法保证绝对精确。对于其他非结构化但又有规律
- C++和Python实现SQL Server数据库导出数据到S3并导入Redshift数据仓库
weixin_30777913
c++python数据库数据仓库sqlserver
用C++实现高性能数据处理,Python实现操作Redshift导入数据文件。在VisualStudio2022中用C++和ODBCAPI导出SQLServer数据库中张表中的所有表的数据为CSV文件格式的数据流,用逗号作为分隔符,用双引号包裹每个数据,字符串类型的数据去掉前后的空格,数据中如果包含双引号,则将一个双引号替换为两个双引号,创建gzip压缩文件,输出数据流写入到gzip压缩文件包中的
- scikit-learn基本功能和示例代码
weixin_30777913
深度学习机器学习pythonscikit-learn
scikit-learn(简称sklearn)是一个广泛使用的Python机器学习库,提供了丰富的工具和算法,涵盖了数据预处理、模型训练、评估和优化等多个方面。scikit-learn是一个功能强大的机器学习库,涵盖了数据预处理、分类、回归、聚类、降维、模型选择与评估等多个方面。通过上述代码示例,您可以快速上手并使用scikit-learn进行机器学习任务。以下是对scikit-learn主要功能
- 从腾讯云数据仓库TCHouse安全地转移数据到AWS Redshift
weixin_30777913
数据仓库腾讯云云计算pythonaws
实现从AWSDirectConnect连接到腾讯云数据仓库TCHouse-P、TCHouse-C或TCHouse-D,然后使用AWSGlue读取数据并在AWSRedshift中创建对应表并复制数据,需要按照以下步骤进行操作:网络连接设置AWSDirectConnect配置:在AWS管理控制台中,创建一个DirectConnect连接到你的本地网络或腾讯云所在的网络环境。配置虚拟接口(VIF),确保
- 构建级联下拉列表:AJAX和jQuery实战教程
不胖的羊
本文还有配套的精品资源,点击获取简介:级联下拉列表是网页交互中常见的元素,用于根据用户的选择动态更新后续选项。本文通过示例展示如何利用AJAX和jQuery技术实现级联下拉列表,并简单介绍了Prototype框架和jquery.jar文件的可能用途。详细步骤包括HTML结构设置、事件监听、AJAX请求构建、服务器响应处理以及界面更新,同时提供了提高用户体验的额外功能。1.级联下拉列表概念及应用场景
- linux ftp上传命令实例,ftp上传文件命令,Linux中使用ftp命令上传文件
不胖的羊
linuxftp上传命令实例
Linux中如何使用ftp命令,包括如何连接ftp服务器,上传or下载文件以及创建文件夹。虽然现在有很多ftp桌面应用(例如:iis7服务器管理工具),但是在服务器、SSH、远程会话中掌握命令行ftp的使用还是很有必要的。IIS7服务器管理工具可以批量管理、定时上传下载、同步操作、数据备份、到期提醒、自动更新。IIS7服务器管理工具适用于Windows操作系统和liunx操作系统;支持Ftp客户端
- 2000-2021年上市公司数字化转型数据(MD&A报告词频、文本统计)
m0_71334485
数据#上市公司上市公司数字化转型数字化转型上市公司
2000-2021年上市公司数字化转型数据(MD&A报告词频、文本统计)1、时间:2000-2021年2、来源:上市公司NB3、范围:上市公司4、指标:包括人工智能技术、大数据技术、云计算技术、区块链技术、数字技术运用和数字技术应用、互联网商业模式、智能制造、现代信息系统等9个维度175个词频类别、股票代码、股票简称、年报标题、年份、MD&A文本-文本总长度、MD&A文本仅中英文-文本总长度、人工
- AWS简介
嫣然细雨红尘路
云计算云计算
AWSAWS,全称为AmazonWebServices,是亚马逊公司旗下的云计算服务平台,自2006年起向全球用户提供广泛而深入的云计算服务。AWS是全球最全面、应用最广泛的云平台之一,它从全球的数据中心提供超过200项功能齐全的服务,旨在帮助各种规模的企业、政府机构和非营利组织快速部署和管理应用程序。主要服务领域包括:弹性计算:AmazonElasticComputeCloud(EC2)提供可随
- Go语言开发项目文件规范
liberty030706
golang开发语言后端
1.controllers存放控制器结构体接收请求:从HTTP请求中解析数据(如路径参数、查询参数、请求体等)。调用业务逻辑:与服务层(ServiceLayer)或模型层(ModelLayer)交互,处理业务逻辑。返回响应:根据处理结果返回HTTP响应(如JSON、HTML页面等)。代码示例:packageadminimport"github.com/gin-gonic/gin"typeArtic
- SSM框架探秘:Spring 整合 Mybatis 框架
苏-言
mybatisspringjava
搭建和测试MyBatis的环境:编写AccountMapper.xml映射配置文件:select*fromaccount;在web项目中编写SqlMapConfig.xml的配置文件,编写核心配置文件在AccountMapper接口中编写方法:publicinterfaceAccountMapper{publicListfindAll();}编写测试方法(此时数据库还没有数据):@Testpubl
- 度量年报中MD&A部分的信息含量的Python代码
Xiaorui~
文本分析会计学pythonpandas开发语言
研究需求:度量年报中管理层讨论与分析部分的信息含量的代码,环境为python3,可更改年报的选取时间。代码实现:首先,需要安装tika和pandas库,tika用于解析PDF文件,pandas用于数据处理。可以使用以下命令进行安装:!pipinstalltika!pipinstallpandas然后,需要下载年报的PDF文件,并将其放置在指定路径下。接下来,可以使用以下代码对管理层讨论与分析部分进
- MyBatis最佳实践:提升数据库交互效率的秘密武器
苏-言
mybatis数据库
第一章:框架的概述:MyBatis框架的概述:MyBatis是一个优秀的基于Java的持久框架,内部对JDBC做了封装,使开发者只需要关注SQL语句,而不关注JDBC的代码,使开发变得更加的简单MyBatis通过XML或者注解的方式将要执行的各种Statement对象配置起来,通过Java对象和statement中SQL后,最终将结果已Java对象返回MyBatis采用了ORM的思想ORM思想:在
- 【Golang 面试题】每日 3 题(四十四)
Pandaconda
#Golang面试专栏golang开发语言后端面试笔记
✍个人博客:Pandaconda-CSDN博客专栏地址:http://t.csdnimg.cn/UWz06专栏简介:在这个专栏中,我将会分享Golang面试中常见的面试题给大家~❤️如果有收获的话,欢迎点赞收藏,您的支持就是我创作的最大动力130.goroutine阻塞、唤醒和退出状态阻塞channel的读写操作、等待锁、等待网络数据、系统调用等都有可能发生阻塞,会调用底层函数runtime.go
- MyMvvmMaster:Android应用开发的MVVM架构解决方案
不胖的羊
本文还有配套的精品资源,点击获取简介:MyMvvmMaster.zip是一个集成MVVM架构、RxJava2、Retrofit和ARouter的Android应用框架压缩包,旨在简化开发流程,增强代码的可读性和可维护性。本框架通过DataBinding库实现数据和UI的双向绑定,利用RxJava2优化异步编程,Retrofit简化网络请求处理,ARouter管理模块间路由,从而提供一个高效、模块化
- mysql的测试方案
蚂蚁质量
mysql数据库
1.测试目标与范围1.1性能测试目标MySQL性能测试旨在评估数据库在不同负载条件下的响应速度、吞吐量和资源利用率,确保其能够满足业务需求。响应时间:衡量查询和事务处理的延迟,目标是将平均响应时间控制在100毫秒以内,95%的查询响应时间不超过200毫秒。吞吐量:通过QPS(每秒查询次数)和TPS(每秒事务数)评估数据库的处理能力,目标是在高并发场景下达到QPS10000+、TPS5000+。资源
- ORACLE parameter
zhangtian0913
oracle数据库usersession存储integer
一、用户的概念用户,即user,通俗的讲就是访问oracle数据库的“人”。在oracle中,可以对用户的各种安全参数进行控制,以维护数据库的安全性,这些概念包括模式(schema)、权限、角色、存储设置、空间限额、存取资源限制、数据库审计等。每个用户都有一个口令,使用正确的用户/口令才能登录到数据库进行数据存取。二、用户默认表空间表空间是信息存储的最大逻辑单位、当用户连接到数据库进行资料存储时,
- linux监听tcp端口数据包,linux tcpdump抓包
weixin_39615741
linux监听tcp端口数据包
8种机械键盘轴体对比本人程序员,要买一个写代码的键盘,请问红轴和茶轴怎么选?tcpdump是在命令行下运行的常用数据包分析器。它允许用户显示通过计算机所连接的网络传输或接收的TCP/IP和其他数据包。根据BSD许可分发,tcpdump是免费软件。tcpdump适用于大多数类Unix操作系统:Linux,Solaris,BSD,macOS,HP-UX,Android和AIX等。在这些系统中,tcpd
- 辗转相处求最大公约数
沐刃青蛟
C++漏洞
无言面对”江东父老“了,接触编程一年了,今天发现还不会辗转相除法求最大公约数。惭愧惭愧!
为此,总结一下以方便日后忘了好查找。
1.输入要比较的两个数a,b
忽略:2.比较大小(因为后面要的是大的数对小的数做%操作)
3.辗转相除(用循环不停的取余,如a%b,直至b=0)
4.最后的a为两数的最大公约数
&
- F5负载均衡会话保持技术及原理技术白皮书
bijian1013
F5负载均衡
一.什么是会话保持? 在大多数电子商务的应用系统或者需要进行用户身份认证的在线系统中,一个客户与服务器经常经过好几次的交互过程才能完成一笔交易或者是一个请求的完成。由于这几次交互过程是密切相关的,服务器在进行这些交互过程的某一个交互步骤时,往往需要了解上一次交互过程的处理结果,或者上几步的交互过程结果,服务器进行下
- Object.equals方法:重载还是覆盖
Cwind
javagenericsoverrideoverload
本文译自StackOverflow上对此问题的讨论。
原问题链接
在阅读Joshua Bloch的《Effective Java(第二版)》第8条“覆盖equals时请遵守通用约定”时对如下论述有疑问:
“不要将equals声明中的Object对象替换为其他的类型。程序员编写出下面这样的equals方法并不鲜见,这会使程序员花上数个小时都搞不清它为什么不能正常工作:”
pu
- 初始线程
15700786134
暑假学习的第一课是讲线程,任务是是界面上的一条线运动起来。
既然是在界面上,那必定得先有一个界面,所以第一步就是,自己的类继承JAVA中的JFrame,在新建的类中写一个界面,代码如下:
public class ShapeFr
- Linux的tcpdump
被触发
tcpdump
用简单的话来定义tcpdump,就是:dump the traffic on a network,根据使用者的定义对网络上的数据包进行截获的包分析工具。 tcpdump可以将网络中传送的数据包的“头”完全截获下来提供分析。它支 持针对网络层、协议、主机、网络或端口的过滤,并提供and、or、not等逻辑语句来帮助你去掉无用的信息。
实用命令实例
默认启动
tcpdump
普通情况下,直
- 安卓程序listview优化后还是卡顿
肆无忌惮_
ListView
最近用eclipse开发一个安卓app,listview使用baseadapter,里面有一个ImageView和两个TextView。使用了Holder内部类进行优化了还是很卡顿。后来发现是图片资源的问题。把一张分辨率高的图片放在了drawable-mdpi文件夹下,当我在每个item中显示,他都要进行缩放,导致很卡顿。解决办法是把这个高分辨率图片放到drawable-xxhdpi下。
&nb
- 扩展easyUI tab控件,添加加载遮罩效果
知了ing
jquery
(function () {
$.extend($.fn.tabs.methods, {
//显示遮罩
loading: function (jq, msg) {
return jq.each(function () {
var panel = $(this).tabs(&
- gradle上传jar到nexus
矮蛋蛋
gradle
原文地址:
https://docs.gradle.org/current/userguide/maven_plugin.html
configurations {
deployerJars
}
dependencies {
deployerJars "org.apache.maven.wagon
- 千万条数据外网导入数据库的解决方案。
alleni123
sqlmysql
从某网上爬了数千万的数据,存在文本中。
然后要导入mysql数据库。
悲剧的是数据库和我存数据的服务器不在一个内网里面。。
ping了一下, 19ms的延迟。
于是下面的代码是没用的。
ps = con.prepareStatement(sql);
ps.setString(1, info.getYear())............;
ps.exec
- JAVA IO InputStreamReader和OutputStreamReader
百合不是茶
JAVA.io操作 字符流
这是第三篇关于java.io的文章了,从开始对io的不了解-->熟悉--->模糊,是这几天来对文件操作中最大的感受,本来自己认为的熟悉了的,刚刚在回想起前面学的好像又不是很清晰了,模糊对我现在或许是最好的鼓励 我会更加的去学 加油!:
JAVA的API提供了另外一种数据保存途径,使用字符流来保存的,字符流只能保存字符形式的流
字节流和字符的难点:a,怎么将读到的数据
- MO、MT解读
bijian1013
GSM
MO= Mobile originate,上行,即用户上发给SP的信息。MT= Mobile Terminate,下行,即SP端下发给用户的信息;
上行:mo提交短信到短信中心下行:mt短信中心向特定的用户转发短信,你的短信是这样的,你所提交的短信,投递的地址是短信中心。短信中心收到你的短信后,存储转发,转发的时候就会根据你填写的接收方号码寻找路由,下发。在彩信领域是一样的道理。下行业务:由SP
- 五个JavaScript基础问题
bijian1013
JavaScriptcallapplythisHoisting
下面是五个关于前端相关的基础问题,但却很能体现JavaScript的基本功底。
问题1:Scope作用范围
考虑下面的代码:
(function() {
var a = b = 5;
})();
console.log(b);
什么会被打印在控制台上?
回答:
上面的代码会打印 5。
&nbs
- 【Thrift二】Thrift Hello World
bit1129
Hello world
本篇,不考虑细节问题和为什么,先照葫芦画瓢写一个Thrift版本的Hello World,了解Thrift RPC服务开发的基本流程
1. 在Intellij中创建一个Maven模块,加入对Thrift的依赖,同时还要加上slf4j依赖,如果不加slf4j依赖,在后面启动Thrift Server时会报错
<dependency>
- 【Avro一】Avro入门
bit1129
入门
本文的目的主要是总结下基于Avro Schema代码生成,然后进行序列化和反序列化开发的基本流程。需要指出的是,Avro并不要求一定得根据Schema文件生成代码,这对于动态类型语言很有用。
1. 添加Maven依赖
<?xml version="1.0" encoding="UTF-8"?>
<proj
- 安装nginx+ngx_lua支持WAF防护功能
ronin47
需要的软件:LuaJIT-2.0.0.tar.gz nginx-1.4.4.tar.gz &nb
- java-5.查找最小的K个元素-使用最大堆
bylijinnan
java
import java.util.Arrays;
import java.util.Random;
public class MinKElement {
/**
* 5.最小的K个元素
* I would like to use MaxHeap.
* using QuickSort is also OK
*/
public static void
- TCP的TIME-WAIT
bylijinnan
socket
原文连接:
http://vincent.bernat.im/en/blog/2014-tcp-time-wait-state-linux.html
以下为对原文的阅读笔记
说明:
主动关闭的一方称为local end,被动关闭的一方称为remote end
本地IP、本地端口、远端IP、远端端口这一“四元组”称为quadruplet,也称为socket
1、TIME_WA
- jquery ajax 序列化表单
coder_xpf
Jquery ajax 序列化
checkbox 如果不设定值,默认选中值为on;设定值之后,选中则为设定的值
<input type="checkbox" name="favor" id="favor" checked="checked"/>
$("#favor&quo
- Apache集群乱码和最高并发控制
cuisuqiang
apachetomcat并发集群乱码
都知道如果使用Http访问,那么在Connector中增加URIEncoding即可,其实使用AJP时也一样,增加useBodyEncodingForURI和URIEncoding即可。
最大连接数也是一样的,增加maxThreads属性即可,如下,配置如下:
<Connector maxThreads="300" port="8019" prot
- websocket
dalan_123
websocket
一、低延迟的客户端-服务器 和 服务器-客户端的连接
很多时候所谓的http的请求、响应的模式,都是客户端加载一个网页,直到用户在进行下一次点击的时候,什么都不会发生。并且所有的http的通信都是客户端控制的,这时候就需要用户的互动或定期轮训的,以便从服务器端加载新的数据。
通常采用的技术比如推送和comet(使用http长连接、无需安装浏览器安装插件的两种方式:基于ajax的长
- 菜鸟分析网络执法官
dcj3sjt126com
网络
最近在论坛上看到很多贴子在讨论网络执法官的问题。菜鸟我正好知道这回事情.人道"人之患好为人师" 手里忍不住,就写点东西吧. 我也很忙.又没有MM,又没有MONEY....晕倒有点跑题.
OK,闲话少说,切如正题. 要了解网络执法官的原理. 就要先了解局域网的通信的原理.
前面我们看到了.在以太网上传输的都是具有以太网头的数据包.
- Android相对布局属性全集
dcj3sjt126com
android
RelativeLayout布局android:layout_marginTop="25dip" //顶部距离android:gravity="left" //空间布局位置android:layout_marginLeft="15dip //距离左边距
// 相对于给定ID控件android:layout_above 将该控件的底部置于给定ID的
- Tomcat内存设置详解
eksliang
jvmtomcattomcat内存设置
Java内存溢出详解
一、常见的Java内存溢出有以下三种:
1. java.lang.OutOfMemoryError: Java heap space ----JVM Heap(堆)溢出JVM在启动的时候会自动设置JVM Heap的值,其初始空间(即-Xms)是物理内存的1/64,最大空间(-Xmx)不可超过物理内存。
可以利用JVM提
- Java6 JVM参数选项
greatwqs
javaHotSpotjvmjvm参数JVM Options
Java 6 JVM参数选项大全(中文版)
作者:Ken Wu
Email:
[email protected]
转载本文档请注明原文链接 http://kenwublog.com/docs/java6-jvm-options-chinese-edition.htm!
本文是基于最新的SUN官方文档Java SE 6 Hotspot VM Opt
- weblogic创建JMC
i5land
weblogicjms
进入 weblogic控制太
1.创建持久化存储
--Services--Persistant Stores--new--Create FileStores--name随便起--target默认--Directory写入在本机建立的文件夹的路径--ok
2.创建JMS服务器
--Services--Messaging--JMS Servers--new--name随便起--Pers
- 基于 DHT 网络的磁力链接和BT种子的搜索引擎架构
justjavac
DHT
上周开发了一个磁力链接和 BT 种子的搜索引擎 {Magnet & Torrent},本文简单介绍一下主要的系统功能和用到的技术。
系统包括几个独立的部分:
使用 Python 的 Scrapy 框架开发的网络爬虫,用来爬取磁力链接和种子;
使用 PHP CI 框架开发的简易网站;
搜索引擎目前直接使用的 MySQL,将来可以考虑使
- sql添加、删除表中的列
macroli
sql
添加没有默认值:alter table Test add BazaarType char(1)
有默认值的添加列:alter table Test add BazaarType char(1) default(0)
删除没有默认值的列:alter table Test drop COLUMN BazaarType
删除有默认值的列:先删除约束(默认值)alter table Test DRO
- PHP中二维数组的排序方法
abc123456789cba
排序二维数组PHP
<?php/*** @package BugFree* @version $Id: FunctionsMain.inc.php,v 1.32 2005/09/24 11:38:37 wwccss Exp $*** Sort an two-dimension array by some level
- hive优化之------控制hive任务中的map数和reduce数
superlxw1234
hivehive优化
一、 控制hive任务中的map数: 1. 通常情况下,作业会通过input的目录产生一个或者多个map任务。 主要的决定因素有: input的文件总个数,input的文件大小,集群设置的文件块大小(目前为128M, 可在hive中通过set dfs.block.size;命令查看到,该参数不能自定义修改);2.
- Spring Boot 1.2.4 发布
wiselyman
spring boot
Spring Boot 1.2.4已于6.4日发布,repo.spring.io and Maven Central可以下载(推荐使用maven或者gradle构建下载)。
这是一个维护版本,包含了一些修复small number of fixes,建议所有的用户升级。
Spring Boot 1.3的第一个里程碑版本将在几天后发布,包含许多