ASP.NET MVC- MvcPager
本文目标
一、能够使用MvcPager进行分页
本文目录
一、MvcPager控件的简单使用
二、C#扩展方法
一、MvcPager控件的简单使用
1、添加MvcPager.dll的引用[下载]
2、Control中的方法
1 //获取列表 2 public ActionResult List(int? id = 1) 3 { 4 List<DTO.User> userList = new List<DTO.User>(); 5 int totalCount = 0; 6 int pageIndex = id ?? 1; 7 userList = SC.Repository.User.GetList("", 2, (pageIndex - 1) * 2, out totalCount); 8 PagedList<DTO.User> mPage = userList.AsQueryable().ToPagedList(pageIndex, 2); 9 mPage.TotalItemCount = totalCount; 10 mPage.CurrentPageIndex = (int)(id ?? 1); 11 return View(mPage); 12 }
SC.Repository.User.GetList("", 2, (pageIndex - 1) * 2, out totalCount)方法为分页方法,此处的StrUserName只是在查询的时候一个条件而发,其他和传统的分页一样如下:
1 public static List<DTO.User> GetList(string StrUserName, int PageSize, int CurrentCount, out int TotalCount)
PagedList<DTO.User> mPage = userList.AsQueryable().ToPagedList(pageIndex, 2);
这里用到了扩展方法,首先将userList调用Linq中的扩展IEnumerable接口的方法,把List<T>转换成为IQueryable<T>,接口如下:
1 public static IQueryable<TElement> AsQueryable<TElement>(this IEnumerable<TElement> source);
再调用MvcPager中对IQueryable<T>的扩展方法转换成PagedList<T>供View中使用,接口如下:
1 public static PagedList<T> ToPagedList<T>(this IQueryable<T> allItems, int pageIndex, int pageSize);
3、View中使用MvcPager
1 @model PagedList<SongCai8.DTO.User> 2 @using Webdiyer.WebControls.Mvc; 3 @{ 4 Layout = null; 5 } 6 <!DOCTYPE html> 7 <html> 8 <head> 9 <title>List</title> 10 </head> 11 <body> 12 @foreach (SongCai8.DTO.User user in Model) 13 { 14 @user.UserID<span>---</span>@user.UserName<span>---</span> 15 @Html.ActionLink("Edit", "Edit", new { id = user.UserID }) <span>---</span> 16 @Html.ActionLink("Details", "Details", new { id = user.UserID }) <span>---</span> 17 @Html.ActionLink("Delete", "Delete", new { id = user.UserID })<span>---</span> 18 19 <br /> 20 } 21 <br /> 22 <br /> 23 @Html.Pager(Model, new PagerOptions 24 { 25 PageIndexParameterName = "id", 26 ShowPageIndexBox = true, 27 FirstPageText = "首页", 28 PrevPageText = "上一页", 29 NextPageText = "下一页", 30 LastPageText = "末页", 31 PageIndexBoxType = PageIndexBoxType.TextBox, 32 PageIndexBoxWrapperFormatString = "请输入页数{0}", 33 GoButtonText = "转到" 34 }) 35 <br /> 36 >>分页 共有 @Model.TotalItemCount 篇留言 @Model.CurrentPageIndex/@Model.TotalPageCount 37 </body> 38 </html>
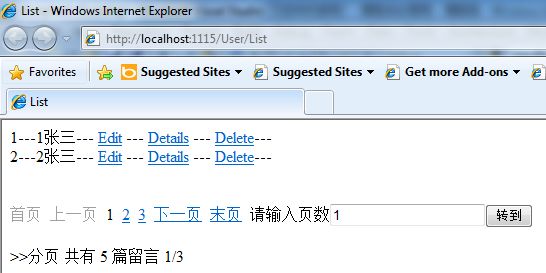
4、效果如下:

二、C#扩展方法
MSDN:扩展方法使您能够向现有类型“添加”方法,而无需创建新的派生类型、重新编译或以其他方式修改原始类型。 扩展方法是一种特殊的静态方法,但可以像扩展类型上的实例方法一样进行调用。
理解什么是扩展方法:用静态类及静态方法为原有类的添加新的方法。说起来有点抽象,边上代码边解释。
原始类:
1 public class Person 2 { 3 public string ShowName() 4 { 5 return "显示名称"; 6 } 7 }
我们定义了一个Person类,类里只有一个方法ShowName()。众所周知,代码如下:
1 Person person = new Person(); 2 person.ShowName();
扩展类:
加入“显示密码的”扩展方法(为了体现出对比性,下面代码稍有重复):
1 //原始类 2 public class Person 3 { 4 public string ShowName() 5 { 6 return "显示名称"; 7 } 8 } 9 10 //扩展Person的静态类 11 public static class ExtensionMethod 12 { 13 public static string ShowPassword(this Person person) 14 { 15 return "显示密码"; 16 } 17 }
代码解释:
ExtensionMethod中的ShowPassword参数this Person 说明要扩展的类型为Person类,并且要用this关键字修饰。在使用时这个参数是不需要传入的,这点和我们在传统的类中方法参数有些不同。
使用:
使用与平时我们使用在类中定义的方法相同,代码如下:
1 Person person = new Person(); 2 //原始方法 3 Response.Write(person.ShowName()); 4 //换行 5 Response.Write("<br />"); 6 //扩展方法 7 Response.Write(person.ShowPassword());
效果如下:

应用:
最常见的扩展方法是添加查询功能添加到现有 System.Collections.IEnumerable 和 System.Collections.Generic.IEnumerable<T> 类型的 LINQ 标准查询运算符。若要使用标准查询运算符,请首先将它们输入与 using System.Linq 名称空间。 然后,任何实现了 IEnumerable<T> 的类型看起来都具有 GroupBy、OrderBy、Average 等实例方法。 在 IEnumerable<T> 类型的实例(如 List<T> 或 Array)后键入“dot”时,可以在 IntelliSense 语句完成中看到这些附加方法。
详细请查阅MSDN:http://msdn.microsoft.com/zh-cn/library/bb383977.aspx
转载自:http://www.cnblogs.com/iamlilinfeng/archive/2013/03/11/2951460.html
========================================================================
用自己写的分页存储过程,结合MVCPANGER分布控件进行分页
注:PagedList<Maticsoft.Model.guestbook> mvcPageList = lists.AsQueryable().ToPagedList(1, 3); 这句,第一个参数是1,因为进行自已写的分页函数后,已分布后,不需要使用到将全部数据取出再分页那种形式,所以的他一直默认取1
Maticsoft.BLL.guestbook gb = new Maticsoft.BLL.guestbook(); public ActionResult Index(int pageIndex = 1) { //获取页大小 int PageCount = DbHelperSQL.GetSplitPageCount("guestbook", "1=1"); //根据参数 获取分页List数据 List<Maticsoft.Model.guestbook> lists = gb.DataTableToList(DbHelperSQL.GetSplitPageList("guestbook", "*", "id", "desc", 3, pageIndex, "1=1")); //转换成mvcPager控件的List的类型 PagedList<Maticsoft.Model.guestbook> mvcPageList = lists.AsQueryable().ToPagedList(1, 3); mvcPageList.TotalItemCount = PageCount; mvcPageList.CurrentPageIndex = pageIndex; return View(mvcPageList); }
View视图的内容显示
1.需先引有类和设置model
@using Webdiyer.WebControls.Mvc;
@model PagedList<Maticsoft.Model.guestbook>
<div>
@foreach (Maticsoft.Model.guestbook item in Model)
{
Response.Write(item.names + ":" + item.contents + "<a href='/GuestBook/Delete/?id=" + item.id + "'>delete</a>");
Response.Write("<hr/>");
}
</div>
<div class="clear">
@Html.Pager(Model, new PagerOptions
{
PageIndexParameterName = "pageIndex",
ShowPageIndexBox = true,
FirstPageText = "首页",
PrevPageText = "上一页",
NextPageText = "下一页",
LastPageText = "末页",
PageIndexBoxType = PageIndexBoxType.TextBox,
PageIndexBoxWrapperFormatString = "请输入页数{0}",
GoButtonText = "转到"
})
</div>