一文教会你Flask模板
一文教会你Flask模板
- 1.Jinja2模板引擎
-
- 基本的渲染模板
- 控制结构
- 模板继承
- 2.自定义错误页面
- 3.链接
- 4.静态文件
1.Jinja2模板引擎
模板是包含响应文本的文件,其中包含用占位变量表示的动态部分,其具体值只在请求的上下文中才能知道。使用真实值替换变量,再返回最终得到的响应字符串,这一过程称为渲染。为了渲染模板,Flask使用一个名为Jinja2的强大模板引擎。
基本的渲染模板
Flask在应用目录中的templates子目录里寻找模板,我们在模板目录里面新建一个index.html文件:
DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>tttitle>
head>
<body>
<h1>Hello , {{ name }}h1>
body>
html>
在视图层编写如下代码,向模板中传入一个name值:
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def hello_world():
name = "dahe"
return render_template('index.html', name = name)
访问主页如下:
在模板中使用的{{ name }}结构表示一个变量,这是一种特殊的占位符,告诉模板引擎这个位置的值从渲染模板时使用的数据中获取
Jinja2能识别所有类型的变量,甚至是一些复杂的类型,例如列表、字典和对象。下面是在模板中使用变量的一些示例:
<p>A value from a dictionary: {{ mydict['key'] }}.p>
<p>A value from a list: {{ mylist[3] }}.p>
<p>A value from a list, with a variable index: {{ mylist[myintvar] }}.p>
<p>A value from an object's method: {{ myobj.somemethod() }}.p>
变量的值可以使用过滤器修改。过滤器添加在变量名之后,二者之间以竖线分隔。例如,下述模板把name变量的值变成首字母大写的形式:
Hello, {{ name|capitalize }}
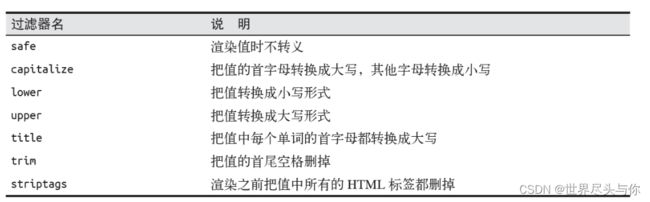
Jinja2提供的部分常用过滤器:
控制结构
Jinja2提供了多种控制结构,可用来改变模板的渲染流程
条件语句:
{% if name == 'admin' %}
<h1>Hello , 管理员{{ name }}</h1>
{% else %}
<h1>Hello , 用户{{ name }}</h1>
{% endif %}
循环语句:
<ul>
{% for person in person_list %}
<li>{{ person }}</li>
{% endfor %}
</ul>
模板继承
创建一个名为base.html的基模板:
<html lang="zh-CN">
<head>
<title>{% block title %}{% endblock %}title>
head>
<body>
<h1>IMUSTCTFh1>
{% block body %}
{% endblock %}
body>
html>
在其他模板继承它:
{% extends "base.html" %}
{% block title %}
主页
{% endblock %}
{% block body %}
<h1>疲惫的身体</h1>
{% endblock %}
此时的页面:
2.自定义错误页面
Flask允许应用使用模板自定义错误页面。最常见的错误代码有两个: 404,客户端请求未知页面或路由时显示;500,应用有未处理的异常时显示
@app.errorhandler(404)
def page_not_found(e):
return render_template('error/404.html'), 404
3.链接
在模板中直接编写简单路由的URL链接不难,但对于包含可变部分的动态路由,在模板中构建正确的URL就很困难了。而且,直接编写URL会对代码中定义的路由产生不必要的依赖关系。如果重新定义路由,模板中的链接可能会失效。
为了避免这些问题,Flask提供了url_for()辅助函数,它使用应用的URL映射中保存的信息生成URL。
例如,url_for('user', name='john', _external=True)的返回结果是http://localhost:5000/user/john
传给url_for()的关键字参数不仅限于动态路由中的参数,非动态的参数也会添加到查询字符串中。例如,url_for('user', name='john', page=2, version=1)的返回结果是/user/ john?page=2&version=1
4.静态文件
Web应用不是仅由Python代码和模板组成。多数应用还会使用静态文件,例如模板中HTML代码引用的图像、JavaScript源码文件和CSS
默认设置下,Flask在应用根目录中名为static的子目录中寻找静态文件。如果需要,可在static文件夹中使用子文件夹存放文件。服务器收到映射到static路由上的URL后,生成的响应包含文件系统中对应文件里的内容
例如:
{% block head %}
{{ super() }}
<link rel="shortcut icon" href="{{ url_for('static', filename='ico/favicon.ico') }}"
type="image/x-icon">
{% endblock %}