快速浏览Silverlight3 Beta:数据检验
在Silverlight3中对数据进行校验不再像Silverlight2中那样麻烦了,下面就简要演示一下。
首先,我们创建一个Silverlight3应用,名为:"ValidateSample"
然后将下面的xaml代码复制到"MainPage.xaml"中:
< Grid.RowDefinitions >
< RowDefinition Height ="50" />
< RowDefinition Height ="50" />
< RowDefinition Height ="150" />
< RowDefinition Height ="50" />
</ Grid.RowDefinitions >
< Grid.ColumnDefinitions >
< ColumnDefinition Width ="50" ></ ColumnDefinition >
< ColumnDefinition Width ="300" ></ ColumnDefinition >
</ Grid.ColumnDefinitions >
< TextBlock Text ="地址:" Grid.Row ="0" Grid.Column ="0" VerticalAlignment ="Center" HorizontalAlignment ="Right" />
< TextBox Margin ="5" Name ="Address" VerticalAlignment ="Center" Width ="192" Grid.Row ="0" Grid.Column ="1"
Text =" {Binding Address,Mode=TwoWay,ValidatesOnExceptions=True,NotifyOnValidationError=True} " />
< TextBlock Text ="标题:" Grid.Row ="1" Grid.Column ="0" VerticalAlignment ="Center" HorizontalAlignment ="Right" />
< StackPanel Grid.Row ="1" Grid.Column ="1" Orientation ="Horizontal" HorizontalAlignment ="Right" >
< TextBox Margin ="5" Name ="Title" VerticalAlignment ="Center" Grid.Row ="1" Grid.Column ="1" Width ="160"
Text =" {Binding Title,Mode=TwoWay,ValidatesOnExceptions=True,NotifyOnValidationError=True} " />
< ComboBox Name ="EmailFormat" Width ="80" Height ="20" SelectedIndex =" {Binding Format,Mode=TwoWay,ValidatesOnExceptions=True,NotifyOnValidationError=True} " >
< ComboBoxItem Content ="邮件格式" ></ ComboBoxItem >
< ComboBoxItem Content ="Html" ></ ComboBoxItem >
< ComboBoxItem Content ="Text" ></ ComboBoxItem >
</ ComboBox >
</ StackPanel >
< TextBlock Text ="内容:" Grid.Row ="2" Grid.Column ="0" VerticalAlignment ="Center" HorizontalAlignment ="Right" />
< TextBox Margin ="5" Name ="Body" Grid.Row ="2" Grid.Column ="1" Width ="230" Height ="130"
Text =" {Binding Body,Mode=TwoWay,ValidatesOnExceptions=True,NotifyOnValidationError=True} " />
< Button Grid.Row ="3" Grid.Column ="1" Content =" 提 交 " Width ="100" Height ="30" FontSize ="16" />
<!-- Click="OnSubmit" -->
</ Grid >
然后就是相应的校验信息类,本示例使用Email校验,相应的CS代码:
{
string address;
string title;
string body;
int format;
public EmailInfo( string address, string title, string body, int format)
{
this .address = address;
this .title = title;
this .body = body;
this .format = format;
}
public string Address
{
get { return address; }
set
{
CheckFieldLength(value, 1 , 100 );
if ( ! System.Text.RegularExpressions.Regex.IsMatch(value, @" ^[\w\.]+@[A-Za-z0-9-_]+[\.][A-Za-z0-9-_] " ))
throw new Exception( " 邮件格式无效! " );
address = value;
}
}
public string Title
{
get { return title; }
set
{
CheckFieldLength(value, 1 , 100 );
title = value;
}
}
void CheckFieldLength( string value, int min, int max)
{
if ((value.Length < min) || (value.Length > max))
throw new Exception( " 内容长度应在: " + min + " 至 " + max);
}
public string Body
{
get { return body; }
set
{
CheckFieldLength(value, 1 , 100 );
body = value;
}
}
public int Format
{
get { return format; }
set
{
if (value == 0 )
throw new Exception( " 请选择相应的邮件格式! " );
format = value;
}
}
}
然后,我们只要在MainPage.xaml.cs文件中添加如下代码:
{
InitializeComponent();
this .Loaded += OnLoaded;
}
void OnLoaded( object sender, RoutedEventArgs e)
{
this .DataContext = new EmailInfo( " [email protected] " , " 你好! " , " 这是邮件内容 " , 1 );
}
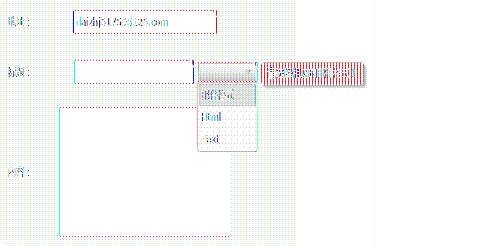
接着,运行一下代码:

另外,如果想要收集错误信息,以便统一进行显示的话,可以使用“OnValidationError”事件,如下:
public MainPage()
{
InitializeComponent();
this .Errors = new ObservableCollection < ValidationError > ();
this .Loaded += OnLoaded;
}
void OnLoaded( object sender, RoutedEventArgs e)
{
this .DataContext = new EmailInfo( " [email protected] " , " 你好! " , " 这是邮件内容 " , 1 );
}
private void OnValidationError( object sender, ValidationErrorEventArgs e)
{
if (e.Action == ValidationErrorEventAction.Added)
Errors.Add(e.Error);
else if (e.Action == ValidationErrorEventAction.Removed)
Errors.Remove(e.Error);
}
这样错误信息就被添加到Errors集合中了。
另外还可以通过“点击提交按钮”方式来统一进行收集,下面是一个Button的Click事件代码:
详情参见这篇Blog :
{
List < ValidationError > errors = new List < ValidationError > ();
foreach (UIElement ui in LayoutRoot.Children)
{
FrameworkElement fe = ui as FrameworkElement;
if (fe != null )
{
foreach (ValidationError ve in Validation.GetErrors(fe))
{
errors.Add(ve);
}
}
}
}
在结束今天的内容之前,再推荐一个不错的网站:http://playboy.covertocover.com/
这是大名鼎鼎的“花花公子”杂志使用Silverlight开发的应用,相信很多程序员(男性)的收藏夹
又会多一个链接了,呵呵:)
好了,今天的内容就先到这里了。源码下载,请点击这里。
原文链接:http://www.cnblogs.com/daizhj/archive/2009/04/02/1428151.html
作者: daizhj, 代震军
Tags: silverlight,3 beta,data-validate,数据校验