- 【氮化镓】基于SiC脉冲I-V系统研究Schottky型p-GaN HEMT正栅极ESD机制
北行黄金橘
氮化镓器件可靠性人工智能氮化镓GaNHEMTESD脉冲测试
这篇文章题为《InvestigatingForwardGateESDMechanismofSchottky-Typep-GaNGateHEMTsUsingaSiC-BasedHigh-SpeedPulsedI-VTestSystem》,发表于《IEEEElectronDeviceLetters》2024年7月刊。研究重点是探讨肖特基型p-GaN门极高电子迁移率晶体管(HEMTs)在正向门极人体模型
- 【氮化镓】GaN HEMTs 在金星及恶劣环境下的应用
北行黄金橘
氮化镓器件可靠性生成对抗网络人工智能神经网络
文章是关于GaN增强模式晶体管(enhancement-modep-GaN-gateAlGaN/GaNHEMTs)在金星探索和其它恶劣环境下的应用研究。文章由QingyunXie等人撰写,发表在《AppliedPhysicsLetters》上,属于(Ultra)Wide-bandgapSemiconductorsforExtremeEnvironmentElectronics特刊。标题与作者标题:
- 【氮化镓】GaN HEMTs结温和热阻测试方法
北行黄金橘
氮化镓器件可靠性学习科学研究科技多尺度模拟
文章《TemperaturerisedetectioninGaNhigh-electron-mobilitytransistorsviagate-drainSchottkyjunctionforward-conductionvoltages》,由XiujuanHuang,ChunshengGuo,QianWen,ShiweiFeng,和YaminZhang撰写,发表在《Microelectroni
- 【氮化镓】AlGaN/GaN HEMTs沟道温度测量
北行黄金橘
氮化镓器件可靠性生成对抗网络人工智能神经网络多尺度模拟科学研究科技学习
文章是关于AlGaN/GaNHEMTs(高电子迁移率晶体管)在不同基底(如蓝宝石和硅)上生长时,通过直流(DC)特性方法确定沟道温度的研究。文章由J.Kuzmík,P.Javorka,A.Alam,M.Marso,M.Heuken,和P.Kordoˇs共同撰写,发表在2002年8月的《IEEETransactionsonElectronDevices》上,卷号为49,第8期。摘要(Abstract
- 双人成行(It Takes Two)移植版 for Mac v1.0.0.2 支持M、Intel芯片
Macdo_cn
macos
游戏介绍《双人成行》(ItTakesTwo)是一款由HazelightStudios开发并由ElectronicArts发行的合作冒险游戏。它于2021年3月发布,迅速成为广受好评的游戏,特别是在多人合作游戏领域。该游戏强调双人合作玩法,玩家需要与另一名玩家共同解决一系列富有挑战性的谜题,体验一个充满创意和情感的故事。游戏概述:在《双人成行》中,玩家将扮演两位主角——Cody和May,两人是一个正
- three.js 在 webGL 添加纹理
belldeep
javascriptthree.jsjavascriptwebglthree.jsp5.js
在我们生成了3D设计之后,我们可以添加纹理使其更加吸引人。在webGL和p5.js中,可以使用gl.texImage2D()和texture()API来为形状应用纹理。使用webGL在webGL中,gl.texImage2D()函数用于从图像文件生成2D纹理。该函数接受许多参数,包括目标,细节级别,内部格式,图像的宽度和高度,以及图像数据的格式和类型。为了方便,我将使用vite搭建一个原生js项目
- tsc : 无法加载文件 ..\nodejs\node-cache\tsc.ps1,因为在此系统上禁止运行脚本。
typescript
ts脚本无法执行,可能是因为vscode执行策略问题,尝试使用管理员运行vscode,再执行以下命令:get-ExecutionPolicy查看执行策略,得到结果为Restricted,再执行set-ExecutionPolicyRemoteSigned将执行策略休改为RemoteSigned即可正常运行。
- vite+vue+ts+element-plus从零开发管理后台框架(15)-暗黑模式
vue3
设置编辑src/main.ts,引入暗黑模式样式文件。import'element-plus/dist/index.css'import'element-plus/theme-chalk/dark/css-vars.css'编辑src/views/Main.vue,template段header-right下最前面添加如下代码。script段引入并实例化useDarkimport{useFulls
- vite+vue+ts+element-plus从零开发管理后台框架(12)-logo和标题
vue3
编辑src/views/Main.vue,template段header-left修改如下。logo和标题全部在router-link标签下,即点击的时候会跳转到/这个路由,展开状态下显示logo和标题,折叠状态下只显示logo。VEVueElementstyle段header-left修改如下,这里要注意route-link渲染之后就是a标签。.header-left{&a{height:60p
- vite+vue+ts+element-plus从零开发管理后台框架(08)-顶部整体布局
vue3
顶部整体使用左、中、右的布局。左侧宽度跟菜单宽度一样,如果菜单未折叠就显示后台logo和后台名称,如果折叠了就只显示后台logo。右侧内容自适应,主要是显示系统工具按钮和用户信息。中间使用剩余空间,主要是显示菜单折叠按钮和多页签。布局编辑src/views/Main.vue,template段el-header修改如下。leftcenterrightstyle段el-header类修改如下.el-
- 【笔记】nodejs中使用axios获取binary文件流并转换成base64
痞老板2
笔记vue.js前端javascriptnode.js
awaitaxios.get('http://aaa.com/xxxx.jpg'+Date.parse(newDate()),{responseType:'arraybuffer'}).then(res=>{console.log('成功')returnBuffer.from(res.data,'binary').toString('base64')}).catch(e=>{returne})把t
- Vite 打包后Nginx部署配置
winyh5
nginx运维
自我简介:4年导游,10年程序员,最近6年一直深耕低代码领域,分享低代码和AI领域见解。vite.config.js配置文件—纯笔记记录,没有阅读价值~exportdefault{base:"/mywebsite",//开发或生产环境服务的公共基础路径}当base修改后nginx部署时需要做相应调整location/{root/usr/share/nginx/html;indexindex.htm
- STM32CubeIDE和STM32CubeMX区别
白总Server
stm32嵌入式硬件单片机jvmribbon后端微服务
STM32CubeIDE和STM32CubeMX都是意法半导体(STMicroelectronics)提供的开发工具,用于STM32微控制器的开发,但它们的功能和用途有所不同。是它们的详细区别:1.STM32CubeIDESTM32CubeIDE是一个集成开发环境(IDE),集成了代码编辑、编译、调试和配置功能。它是基于Eclipse的开源IDE,并集成了GCC编译器、STM32CubeMX配置工
- Vue脚手架
遇见~未来
Vue.jsvue.js前端javascript
Vue脚手架1.确保npm能用(安装Node.js)Node.js下载地址:https://nodejs.org/zh-cn/download/安装步骤:直接按照安装向导进行安装。安装完成后:打开终端,输入npm命令并确保配置环境变量。2.VueCLI(脚手架安装)Vue的脚手架简介VueCLI:Vue官方提供的标准化开发平台,用于编译.vue代码并生成HTML、CSS、JS代码,同时自动发布到自
- electron打包结构了解
shaoin_2
electronjavascript前端
Electron应用打包后的文件结构和内容取决于你使用的打包工具(如electron-builder、electron-packager等)以及目标操作系统(Windows、macOS、Linux)。以下是典型Electron应用打包后的文件结构和关键组成部分:1.基本打包结果Windows:生成一个.exe安装文件或直接可执行的文件夹(包含.exe和依赖文件)。macOS:生成.app应用程序包
- electron的通信方式(三种)
忧郁火龙果
electron前端javascript
文章目录一、渲染进程向主进程发送消息二、渲染进程向主进程发送消息并异步获取结果三、主进程向渲染进程发送消息electron的主要是主线程和渲染线程之间的通信,简单记录一下三种通信方式一、渲染进程向主进程发送消息利用ipcRenderer.send()和ipcMain.on()方法渲染进程代码window.electron.ipcRenderer.send('render-to-main','hel
- electron + vue3 + vite 渲染进程到主进程的单向通信
狼性书生
electron-forgeelectronjavascript前端
用示例讲解下渲染进程到主进程的单向通信初始版本项目结构可参考项目:https://github.com/ylpxzx/electron-forge-project/tree/init_project渲染进程到主进程(单向)以Electron官方文档给出的”渲染进程触发动作修改主进程窗口标题“为例完整项目示例:https://github.com/ylpxzx/electron-forge-proj
- vue3+vite插件开发
糖糖老师436
前端程序员javascriptreact.js前端
现在可以实现vue2的类似this.$api.xxx去调用接口,但是vue2源码使用的是flow来实现,并且搭配typeScript不太友好(由于装饰器语法过于复杂,这里不讨论vue2+装饰器来使用typeScript),故vue2项目没有开发webpack插件去实现代码补全这篇文章主要介绍的是vue3+ts+vite来开发时的代码补全情况在使用vue/react+ts开发时,我们把api挂载到全
- 第七课:Nodejs开发用户认证与JWT实践
deming_su
Nodejsnode.jsrestfulauthing
在现代Web开发中,用户认证是一个至关重要的环节。随着前后端分离架构的流行,传统的Session认证方式逐渐暴露出了一些局限性。而JWT(JSONWebToken)作为一种无状态的认证机制,凭借其简洁、安全和高效的特性,在现代Web应用中得到了广泛应用。本文将详细介绍Session与Token认证的对比、JWT的原理与生成/验证流程、使用bcrypt加密用户密码,并通过实战展示如何在Node.js
- 大事件开发 - 前端学习笔记
我只是什么都不会而已
前端学习笔记
1.环境准备1.1创建Vue项目使用vite创建Vue3工程。目录结构调整,确保清晰的项目结构。1.2安装依赖npminstallaxioselement-plussassElement-Plus:UI组件库Axios:HTTP请求库Sass:CSS预处理器2.前后端连接(以注册功能为例)2.1搭建注册页面使用Element-Plus组件搭建注册表单。(就是前端一些样式和组件的代码可以从Eleme
- EDA是什么?FPGA又是什么?ASIC呢?
cykaw2590
嵌入式fpga开发
1.EDA(ElectronicDesignAutomation)EDA是电子设计自动化工具的总称,指一系列软件工具的集合,用于支持集成电路(IC)和电子系统的设计、仿真、验证和测试。EDA工具帮助工程师完成从电路设计、逻辑验证到版图生成的流程,用于自动化地完成原本手动执行的复杂设计任务。EDA工具的功能:电路设计:帮助创建数字和模拟电路的设计。仿真与验证:支持在芯片生产前验证逻辑功能。综合与优化
- vite:初学 p5.js demo 画圆圈
belldeep
javascriptjavascriptp5.jsvitecircleellipse
p5.js是一个JavaScript的函数库,它在制作之初就和Processing有同样的目标。就是让艺术家,设计师,教育工作者和编程初学者能够很容易,很轻松地学习和使用程序设计。实际上就是对canvas等代码的封装,简化了在Web中绘图的代码。为了方便,我将使用vite搭建一个原生js项目。1.创建项目npmcreatevite@latestp5-demo选:Vanilla选:JavaScrip
- 计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)
Python毕设源码程序高学长
python课程设计uni-app
计算机毕业设计Python+uniapp今日健康饮食食谱小程序(小程序+源码+LW)该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程项目运行环境配置:Pychram社区版+python3.7.7+Mysql5.7+uni+HBuilderX+listpip+Navicat11+Django+nodejs。项目技术:django+python+UNI等等组成,B/S模式+pychram
- vue-cli3+vue2+elementUI+avue升级到vite+vue3+elementPlus+avue总结
David+Zhao
elementuielementplusvue2升级viteavuevue-clivue3
上一个新公司接手了一个vue-cli3+vue2+vue-router3.0+elementUI2.15+avue2.6的后台管理项目,因为vue2在2023年底已经不更新维护了,elementUI也只支持到vue2,然后总结了一下vue3的优势,最后批准升级成为了vite+vue3+vue-router4.5+elementPlus2.9+avue3.6,并向下兼容vu2。那么现在开始升级:第一
- 使用TD-workbench管理tDengine数据库数据
鲸鱼姐
tdenginetdengine大数据时序数据库
总结:TD-workbench界面友好,最近一直在更新中,但使用只能有一个数据库连接1.安装TD-Workbench(1)git访问地址:tdengine-workbench:TD-Workbench是一个基于electron构建的,针对时序数据库TDengine的图形化管理工具。具有跨平台、易于使用、版本适应性强等特点(2)linux,mac电脑安装步骤如下#首先全局安装nrmnpmi-gnrm
- npm执行安装报错
Snalne
笔记vue.jsnode.jsnpm
安装vue脚手架的过程中,遇到了npminstall-g报错的问题。具体报错信息如下npmERR!codeEPERMnpmERR!syscallmkdirnpmERR!pathD:\Develop\nodejs\node_cache_cacachenpmERR!errnoEPERMnpmERR!FetchError:Invalidresponsebodywhiletryingtofetchhttp
- 解决 Electron 中实现独立浏览器实例和隔离登录态的问题
AI天才研究院
计算架构师必知必会系列实用工具箱electronjavascript前端
要实现不同窗口的cookies互相独立,主要有以下几种方案:使用partition参数创建独立的session:letwin=newBrowserWindow({width:1600,height:1000,
- Linux系统(以Ubuntu为例)安装高版本nodejs
红衣大叔
javascript帮助文档linuxubuntujavascript
运行以下命令可以下载并执行nvm(NodeVersionManager)的安装脚本。这个命令会从nvm的官方GitHub仓库下载特定版本的安装脚本并执行它,从而在你的系统上安装nvm。详细步骤打开终端:首先,打开你的终端应用程序。运行安装命令:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh|bash-使用
- 如何使用Node.js搭建本地服务器
安静旅者
node.js服务器运维编程
Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,它提供了一种轻量级且高效的方式来构建网络应用程序。在本文中,我们将深入探讨如何使用Node.js搭建一个简单的本地服务器。步骤1:安装Node.js首先,你需要在你的计算机上安装Node.js。你可以从Node.js官方网站(https://nodejs.org)下载适合你操作系统的安装包,然后按照安装向导进行安装。步骤
- ruoyi&vue+electron+ffi&dll+CAN+串口
思想永无止境
Web前端Windowsvue.jselectron前端
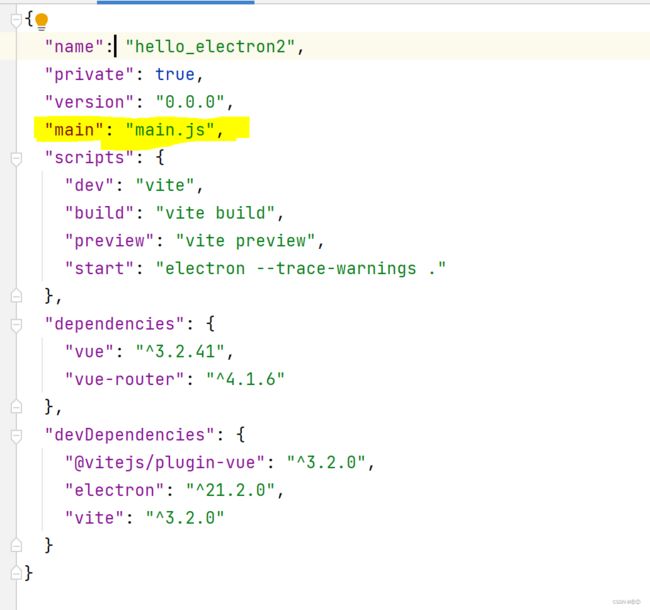
package.json{"name":"test","version":"1.0.0","description":"test","author":"tzc","license":"MIT","main":"background.js","scripts":{"dev":"vue-cli-serviceserve","build:prod":"vue-cli-servicebuild","bui
- ios内付费
374016526
ios内付费
近年来写了很多IOS的程序,内付费也用到不少,使用IOS的内付费实现起来比较麻烦,这里我写了一个简单的内付费包,希望对大家有帮助。
具体使用如下:
这里的sender其实就是调用者,这里主要是为了回调使用。
[KuroStoreApi kuroStoreProductId:@"产品ID" storeSender:self storeFinishCallBa
- 20 款优秀的 Linux 终端仿真器
brotherlamp
linuxlinux视频linux资料linux自学linux教程
终端仿真器是一款用其它显示架构重现可视终端的计算机程序。换句话说就是终端仿真器能使哑终端看似像一台连接上了服务器的客户机。终端仿真器允许最终用户用文本用户界面和命令行来访问控制台和应用程序。(LCTT 译注:终端仿真器原意指对大型机-哑终端方式的模拟,不过在当今的 Linux 环境中,常指通过远程或本地方式连接的伪终端,俗称“终端”。)
你能从开源世界中找到大量的终端仿真器,它们
- Solr Deep Paging(solr 深分页)
eksliang
solr深分页solr分页性能问题
转载请出自出处:http://eksliang.iteye.com/blog/2148370
作者:eksliang(ickes) blg:http://eksliang.iteye.com/ 概述
长期以来,我们一直有一个深分页问题。如果直接跳到很靠后的页数,查询速度会比较慢。这是因为Solr的需要为查询从开始遍历所有数据。直到Solr的4.7这个问题一直没有一个很好的解决方案。直到solr
- 数据库面试题
18289753290
面试题 数据库
1.union ,union all
网络搜索出的最佳答案:
union和union all的区别是,union会自动压缩多个结果集合中的重复结果,而union all则将所有的结果全部显示出来,不管是不是重复。
Union:对两个结果集进行并集操作,不包括重复行,同时进行默认规则的排序;
Union All:对两个结果集进行并集操作,包括重复行,不进行排序;
2.索引有哪些分类?作用是
- Android TV屏幕适配
酷的飞上天空
android
先说下现在市面上TV分辨率的大概情况
两种分辨率为主
1.720标清,分辨率为1280x720.
屏幕尺寸以32寸为主,部分电视为42寸
2.1080p全高清,分辨率为1920x1080
屏幕尺寸以42寸为主,此分辨率电视屏幕从32寸到50寸都有
适配遇到问题,已1080p尺寸为例:
分辨率固定不变,屏幕尺寸变化较大。
如:效果图尺寸为1920x1080,如果使用d
- Timer定时器与ActionListener联合应用
永夜-极光
java
功能:在控制台每秒输出一次
代码:
package Main;
import javax.swing.Timer;
import java.awt.event.*;
public class T {
private static int count = 0;
public static void main(String[] args){
- Ubuntu14.04系统Tab键不能自动补全问题解决
随便小屋
Ubuntu 14.04
Unbuntu 14.4安装之后就在终端中使用Tab键不能自动补全,解决办法如下:
1、利用vi编辑器打开/etc/bash.bashrc文件(需要root权限)
sudo vi /etc/bash.bashrc
接下来会提示输入密码
2、找到文件中的下列代码
#enable bash completion in interactive shells
#if
- 学会人际关系三招 轻松走职场
aijuans
职场
要想成功,仅有专业能力是不够的,处理好与老板、同事及下属的人际关系也是门大学问。如何才能在职场如鱼得水、游刃有余呢?在此,教您简单实用的三个窍门。
第一,多汇报
最近,管理学又提出了一个新名词“追随力”。它告诉我们,做下属最关键的就是要多请示汇报,让上司随时了解你的工作进度,有了新想法也要及时建议。不知不觉,你就有了“追随力”,上司会越来越了解和信任你。
第二,勤沟通
团队的力
- 《O2O:移动互联网时代的商业革命》读书笔记
aoyouzi
读书笔记
移动互联网的未来:碎片化内容+碎片化渠道=各式精准、互动的新型社会化营销。
O2O:Online to OffLine 线上线下活动
O2O就是在移动互联网时代,生活消费领域通过线上和线下互动的一种新型商业模式。
手机二维码本质:O2O商务行为从线下现实世界到线上虚拟世界的入口。
线上虚拟世界创造的本意是打破信息鸿沟,让不同地域、不同需求的人
- js实现图片随鼠标滚动的效果
百合不是茶
JavaScript滚动属性的获取图片滚动属性获取页面加载
1,获取样式属性值
top 与顶部的距离
left 与左边的距离
right 与右边的距离
bottom 与下边的距离
zIndex 层叠层次
例子:获取左边的宽度,当css写在body标签中时
<div id="adver" style="position:absolute;top:50px;left:1000p
- ajax同步异步参数async
bijian1013
jqueryAjaxasync
开发项目开发过程中,需要将ajax的返回值赋到全局变量中,然后在该页面其他地方引用,因为ajax异步的原因一直无法成功,需将async:false,使其变成同步的。
格式:
$.ajax({ type: 'POST', ur
- Webx3框架(1)
Bill_chen
eclipsespringmaven框架ibatis
Webx是淘宝开发的一套Web开发框架,Webx3是其第三个升级版本;采用Eclipse的开发环境,现在支持java开发;
采用turbine原型的MVC框架,扩展了Spring容器,利用Maven进行项目的构建管理,灵活的ibatis持久层支持,总的来说,还是一套很不错的Web框架。
Webx3遵循turbine风格,velocity的模板被分为layout/screen/control三部
- 【MongoDB学习笔记五】MongoDB概述
bit1129
mongodb
MongoDB是面向文档的NoSQL数据库,尽量业界还对MongoDB存在一些质疑的声音,比如性能尤其是查询性能、数据一致性的支持没有想象的那么好,但是MongoDB用户群确实已经够多。MongoDB的亮点不在于它的性能,而是它处理非结构化数据的能力以及内置对分布式的支持(复制、分片达到的高可用、高可伸缩),同时它提供的近似于SQL的查询能力,也是在做NoSQL技术选型时,考虑的一个重要因素。Mo
- spring/hibernate/struts2常见异常总结
白糖_
Hibernate
Spring
①ClassNotFoundException: org.aspectj.weaver.reflect.ReflectionWorld$ReflectionWorldException
缺少aspectjweaver.jar,该jar包常用于spring aop中
②java.lang.ClassNotFoundException: org.sprin
- jquery easyui表单重置(reset)扩展思路
bozch
formjquery easyuireset
在jquery easyui表单中 尚未提供表单重置的功能,这就需要自己对其进行扩展。
扩展的时候要考虑的控件有:
combo,combobox,combogrid,combotree,datebox,datetimebox
需要对其添加reset方法,reset方法就是把初始化的值赋值给当前的组件,这就需要在组件的初始化时将值保存下来。
在所有的reset方法添加完毕之后,就需要对fo
- 编程之美-烙饼排序
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
/*
*《编程之美》的思路是:搜索+剪枝。有点像是写下棋程序:当前情况下,把所有可能的下一步都做一遍;在这每一遍操作里面,计算出如果按这一步走的话,能不能赢(得出最优结果)。
*《编程之美》上代码有很多错误,且每个变量的含义令人费解。因此我按我的理解写了以下代码:
*/
- Struts1.X 源码分析之ActionForm赋值原理
chenbowen00
struts
struts1在处理请求参数之前,首先会根据配置文件action节点的name属性创建对应的ActionForm。如果配置了name属性,却找不到对应的ActionForm类也不会报错,只是不会处理本次请求的请求参数。
如果找到了对应的ActionForm类,则先判断是否已经存在ActionForm的实例,如果不存在则创建实例,并将其存放在对应的作用域中。作用域由配置文件action节点的s
- [空天防御与经济]在获得充足的外部资源之前,太空投资需有限度
comsci
资源
这里有一个常识性的问题:
地球的资源,人类的资金是有限的,而太空是无限的.....
就算全人类联合起来,要在太空中修建大型空间站,也不一定能够成功,因为资源和资金,技术有客观的限制....
&
- ORACLE临时表—ON COMMIT PRESERVE ROWS
daizj
oracle临时表
ORACLE临时表 转
临时表:像普通表一样,有结构,但是对数据的管理上不一样,临时表存储事务或会话的中间结果集,临时表中保存的数据只对当前
会话可见,所有会话都看不到其他会话的数据,即使其他会话提交了,也看不到。临时表不存在并发行为,因为他们对于当前会话都是独立的。
创建临时表时,ORACLE只创建了表的结构(在数据字典中定义),并没有初始化内存空间,当某一会话使用临时表时,ORALCE会
- 基于Nginx XSendfile+SpringMVC进行文件下载
denger
应用服务器Webnginx网络应用lighttpd
在平常我们实现文件下载通常是通过普通 read-write方式,如下代码所示。
@RequestMapping("/courseware/{id}")
public void download(@PathVariable("id") String courseID, HttpServletResp
- scanf接受char类型的字符
dcj3sjt126com
c
/*
2013年3月11日22:35:54
目的:学习char只接受一个字符
*/
# include <stdio.h>
int main(void)
{
int i;
char ch;
scanf("%d", &i);
printf("i = %d\n", i);
scanf("%
- 学编程的价值
dcj3sjt126com
编程
发一个人会编程, 想想以后可以教儿女, 是多么美好的事啊, 不管儿女将来从事什么样的职业, 教一教, 对他思维的开拓大有帮助
像这位朋友学习:
http://blog.sina.com.cn/s/articlelist_2584320772_0_1.html
VirtualGS教程 (By @林泰前): 几十年的老程序员,资深的
- 二维数组(矩阵)对角线输出
飞天奔月
二维数组
今天在BBS里面看到这样的面试题目,
1,二维数组(N*N),沿对角线方向,从右上角打印到左下角如N=4: 4*4二维数组
{ 1 2 3 4 }
{ 5 6 7 8 }
{ 9 10 11 12 }
{13 14 15 16 }
打印顺序
4
3 8
2 7 12
1 6 11 16
5 10 15
9 14
13
要
- Ehcache(08)——可阻塞的Cache——BlockingCache
234390216
并发ehcacheBlockingCache阻塞
可阻塞的Cache—BlockingCache
在上一节我们提到了显示使用Ehcache锁的问题,其实我们还可以隐式的来使用Ehcache的锁,那就是通过BlockingCache。BlockingCache是Ehcache的一个封装类,可以让我们对Ehcache进行并发操作。其内部的锁机制是使用的net.
- mysqldiff对数据库间进行差异比较
jackyrong
mysqld
mysqldiff该工具是官方mysql-utilities工具集的一个脚本,可以用来对比不同数据库之间的表结构,或者同个数据库间的表结构
如果在windows下,直接下载mysql-utilities安装就可以了,然后运行后,会跑到命令行下:
1) 基本用法
mysqldiff --server1=admin:12345
- spring data jpa 方法中可用的关键字
lawrence.li
javaspring
spring data jpa 支持以方法名进行查询/删除/统计。
查询的关键字为find
删除的关键字为delete/remove (>=1.7.x)
统计的关键字为count (>=1.7.x)
修改需要使用@Modifying注解
@Modifying
@Query("update User u set u.firstna
- Spring的ModelAndView类
nicegege
spring
项目中controller的方法跳转的到ModelAndView类,一直很好奇spring怎么实现的?
/*
* Copyright 2002-2010 the original author or authors.
*
* Licensed under the Apache License, Version 2.0 (the "License");
* yo
- 搭建 CentOS 6 服务器(13) - rsync、Amanda
rensanning
centos
(一)rsync
Server端
# yum install rsync
# vi /etc/xinetd.d/rsync
service rsync
{
disable = no
flags = IPv6
socket_type = stream
wait
- Learn Nodejs 02
toknowme
nodejs
(1)npm是什么
npm is the package manager for node
官方网站:https://www.npmjs.com/
npm上有很多优秀的nodejs包,来解决常见的一些问题,比如用node-mysql,就可以方便通过nodejs链接到mysql,进行数据库的操作
在开发过程往往会需要用到其他的包,使用npm就可以下载这些包来供程序调用
&nb
- Spring MVC 拦截器
xp9802
spring mvc
Controller层的拦截器继承于HandlerInterceptorAdapter
HandlerInterceptorAdapter.java 1 public abstract class HandlerInterceptorAdapter implements HandlerIntercep