- 微信小程序开发:从漫画阅读到商业变现
永远的12
本文还有配套的精品资源,点击获取简介:微信小程序作为一种轻量级应用平台,在无需下载安装的情况下提供便捷服务,尤其在漫画阅读领域得到广泛应用。本文介绍了微信小程序的基础开发框架,包括WXML、WXSS和JavaScript的使用,以及漫画小程序的核心功能设计,如漫画分类、搜索、详情展示、阅读模式等。同时,探讨了在小程序中加入广告ID以实现商业变现,包括广告组件的集成和广告政策的遵守。最后,强调了漫画
- 微信小程序控制空调之EMQX服务器安装与配置
今天长脑子了吗
服务器运维ESP32小程序
目录前言一、EMQX服务器安装与配置1.Windows系统安装(推荐Docker方式)二、MQTTX客户端安装与使用1.下载安装2.连接EMQX服务器三、客户端与服务器通信测试1:MQTTX自收发测试四、安全加固建议(生产环境必做)修改默认密码启用TLS加密IP访问限制常见问题排查总结前言以下是EMQX服务器安装配置、MQTTX客户端使用及通信测试的完整教程,主要Windows平台实现,并附客户端
- 原生微信小程序研发,如何对图片进行统一管理?
清颖~
前端小程序微信小程序小程序
目标:统一在配置文件中管理图片,用变量存储,换图标时只需修改链接即可,无需更改业务代码,且方便查找。tips:不建议在asset中存储大量图片,原因是官方要求小程序内存要限制在2M以内,图片放多了占资源,会扩大包体积。若仅放几个代表性小图标则影响不大。1.创建config/img文件,放置图片链接,方便统一管理管理图片的cdn链接(或其他链接,只要能加载出图片即可)//config/image.j
- 微信小程序--事件绑定
饭饭FF
微信小程序小程序
1.事件绑定方式方式一:bind:事件名例如方式二:bind事件名例如2.事件常用类型微信小程序中有许多的事件类型,常用的包括以下几种:1.bindtap:点击事件,当用户点击该元素时触发2.bindlongtap:长按事件,当用户长按该元素时触发3.bindinput:输入事件,当用户输入内容时触发4.bindscrolltolower:滚动到底部时间,当列表滚动到底部时触发5.bindchan
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 微信小程序——扫码功能简单实现
mon_star°
智慧门店小程序
微信小程序中二维码扫描的简单实现,很容易的。首先在.wxml写一个text组件,通过点击这个text来实现扫码功能。{{scanCode}}bindtap是给text绑定的点击事件;{{scanCode}}给这个text赋值,赋值的数据在.js文件的data里初始化。.js文件Page({/***页面的初始数据*/data:{scanCode:'扫码',},/***生命周期函数--监听页面加载*/
- 微信小游戏猜成语源码系统,可商业运营版,开源无须授权,带搭建安装包
qq_2931393342
源码分享微信微信小游戏猜成语源码系统微信小游戏猜成语源码微信小游戏猜成语系统微信小游戏猜成语
温馨提示:文末有资源获取方式一、系统简介这是一款基于PHP+MySQL+微信小程序开发的看图猜成语小游戏源码系统,专为商业运营设计,无需额外授权即可直接部署使用。系统包含完整的前后端源码、数据库脚本、安装包及详细文档,支持快速搭建,适合个人开发者、创业团队或企业用于微信小程序上线运营。1.游戏玩法看图猜成语:用户根据图片提示,从随机汉字中选择4个字组成正确答案,闯关升级。多关卡设计:支持自定义关卡
- WePY 框架:小程序开发的“Vue式”利器!!!
小丁学Java
微信小程序WxMavue.jsnotepad++前端
WePY框架:小程序开发的“Vue式”利器哈喽,大家好!今天我们要聊聊一个在微信小程序开发中大放异彩的框架——WePY!它是什么?有什么特点?为啥值得一试?别急,带上好奇心,跟我一起探索吧!WePY是什么?WePY(微信小程序增强框架,WeChatMiniProgramFramework)是一个开源框架,由腾讯团队开发,旨在让小程序开发更高效、更现代化。简单来说,它把Vue.js的开发体验带到了微
- 微信小程序:EventChannel实现页面间事件通信通道
彭世瑜
微信小程序小程序
文档微信小程序https://developers.weixin.qq.com/miniprogram/dev/api/route/wx.navigateTo.htmlhttps://developers.weixin.qq.com/miniprogram/dev/api/route/EventChannel.htmluni-apphttps://uniapp.dcloud.net.cn/api/
- 微信小程序ts+sassjlin-ui
1、根目录已有package.json所以直接安装即可npminstalllin-ui2、在project.config.json的setting中加入配置,重启开发工具!!!es6和enhance可在详情-本地设置-勾选将js编译成es5"es6":true,"enhance":true,"packNpmManually":true,"packNpmRelationList":[{"packag
- 微信小程序--顶部轮播图
wendyNo
小程序小程序
效果图市面是手机尺寸有很多,那如何让我们的轮播图根据手机来进行自适应呢?常见的手机尺寸:wxmlWXSS.banneritem{width:100%;}.banneritemimage{width:100%;}JSconstapp=getApp();varpage=1;Page({data:{bannerUrls:[//轮播图的图片{url:'/images/banner1.jpeg',linkU
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 微信小程序 Iconfont 图标组件转换工具:mini-program-iconfont-cli 教程
微信小程序Iconfont图标组件转换工具:mini-program-iconfont-cli教程mini-program-iconfont-cli把iconfont图标批量转换成多个平台小程序的标准组件。支持多色彩,支持自定义颜色项目地址:https://gitcode.com/gh_mirrors/mi/mini-program-iconfont-cli1.项目目录结构及介绍项目根目录├──i
- 微信小程序WXML 模板语法
一、前言在微信小程序开发中,WXML是构建页面结构的核心语言之一。它类似于HTML,但又不完全相同,具有自己的标签体系和数据绑定机制。本文将带你全面了解WXML的基本语法,包括:✅WXML与HTML的区别✅数据绑定(Mustache语法)✅条件渲染wx:if✅列表渲染wx:for✅模板定义与使用✅事件绑定bindtap/catchtap✅实际开发中的常见问题与优化建议并通过完整的代码示例,帮助你快
- 微信小程序下载视频功能
weixin_30241919
1.在标签里传递ID下载2.js下载方法//下载handleDownload(e){letlink=e.currentTarget.dataset.link;letfileName=newDate().valueOf();wx.downloadFile({url:link,filePath:wx.env.USER_DATA_PATH+'/'+fileName+'.mp4',success:res=
- 使用Svelte开发小程序:tarojs-plugin-svelte指南
花谦战
使用Svelte开发小程序:tarojs-plugin-svelte指南项目地址:https://gitcode.com/gh_mirrors/ta/tarojs-plugin-svelte欢迎来到tarojs-plugin-svelte的快速入门指南!这个开源项目让你能够利用高效轻量级的Svelte框架来构建微信小程序等应用。以下是关于项目核心结构、启动和配置文件的详细介绍。1.项目的目录结构及
- 微信小程序开发全解析:流程、交互、框架对比与避坑实战
北辰alk
微信小程序微信小程序交互小程序
文章目录一、微信小程序开发全景认知1.1技术架构解析1.2开发模式选择二、原生开发全流程详解2.1环境搭建2.2项目结构规范2.3核心API实战三、主流框架开发实践3.1Taro(React技术栈)3.1.1项目初始化3.1.2跨平台编译3.2Uni-app(Vue技术栈)3.2.1条件编译示例四、原生开发vs框架开发深度对比4.1开发效率对比4.2性能对比(数据实测)4.3跨平台能力4.4调试复
- 第一个小程序
一、前言随着移动互联网的发展,用户对“即用即走”的轻量级应用需求日益增长,而传统App在下载安装、更新维护等方面存在一定的门槛。小程序应运而生,它是一种无需下载即可使用的应用程序形态。本文将带你完成人生中第一个微信小程序的开发全过程,包括:✅注册小程序账号✅安装并配置微信开发者工具✅创建项目并理解目录结构✅编写第一个页面并实现简单交互✅调试与预览✅发布上线流程无论你是前端新手还是想转行小程序开发,
- 百度ai智能助手深度体验报告,它如何贯穿我的开发流?
蜂酷科技资讯
vim
前段时间电商6.6大促,我接了个硬骨头,重构电商平台的大促活动页,20多个页面,还要同时搞定PC端、手机端和微信小程序。往年这种项目得熬一个月,没想到全程靠文心快码Zulu搭把手,居然提前一周交工了。这篇就实实在在唠唠,这AI助手怎么在我开发时全程在线的。设计图到手,终于不用手动抠像素了以前最怕设计师甩个Figma链接,几百个图层看得眼睛都花,光把按钮阴影、圆角这些细节敲进代码就得耗半天。这次我试
- 前端技术博客汇总文档
长路 ㅤ
文章目录汇总前端技术HTML5CSS3JavaScriptVue.js
文章目录前言前端技术博客汇总链接基础知识点HTMLCSSJavaScript基础语法ES6语法扩展知识点Ajax&Fetch与跨域请求Canvas模块化WebpackNode.jsvite框架与实战VueVue.jsVue-routerVuexvue-cli(脚手架)微信小程序性能提升开源生态组件使用资料获取前言博主介绍:✌目前全网粉丝4W+,csdn博客专家、Java领域优质创作者,博客之星、阿
- 揭秘:影响微信小程序排名的关键词优化因素
在微信生态系统里,小程序数量日益庞大,竞争愈发激烈。想让自家小程序在微信搜索排名中崭露头角,获取更多流量,关键词优化是关键所在。下面就为大家揭秘影响微信小程序排名的关键词优化因素。关键词的精准挖掘与筛选契合用户搜索习惯:利用微信指数、百度指数等工具,深入分析与小程序业务相关的关键词热度及趋势,了解用户搜索习惯。将这类贴合用户当下需求的词汇纳入关键词库,能精准匹配用户搜索意图。拓展长尾关键词:除热门
- python+uniapp基于微信小程序的宿舍报修系统java+nodejs+php
QQ1963288475
pythonuni-app微信小程序djangoflaskspringbootjava
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在高校宿舍管理中,设施报修是一个重要的环节。传统的报修方式通常需要学生前往宿管办公室填写报修单,或者通过电话、短信等方式进行报修,这种方式存在诸多不便,如报修流程繁琐、信息沟通不畅等问题。而
- python+uniapp基于微信小程序的餐饮点单系统java+nodejs+php
文章目录具体实现截图本项目支持的技术路线源码获取详细视频演示:文章底部获取博主联系方式!!!!本系统开发思路进度安排及各阶段主要任务java类核心代码部分展示主要参考文献:源码获取/详细视频演示##项目介绍绪论在餐饮行业中,传统的点单方式往往依赖于纸质菜单或人工服务,这种方式不仅效率低下,而且难以满足现代消费者对于便捷、快速服务的需求。随着移动互联网技术的普及,越来越多的餐饮企业开始探索数字化点单
- 同城达人社交圈子源码系统:(微信小程序+服务号+APP多端适配)独立部署覆盖引流圈子平台!
一、开源版同城社交圈源码的核心竞争力1.零经验快速启动,技术门槛大幅降低基于先进且成熟的技术栈构建,源码结构清晰,配合详尽的部署文档与可视化配置后台,让技术小白也能轻松上手。如同拼装乐高积木,用户通过直观的界面拖拽组合预设的社群模块(如信息流、成员管理、活动发布、内容分类),无需深入编码即可完成基础搭建与定制,大大缩短项目上线周期。2.功能生态完善,满足深度运营需求灵活社群矩阵:支持用户依据地域、
- 微信小程序云开发全面解析:从入门到实战
@程序员ALMJ
微信小程序小程序
一、什么是微信小程序云开发?微信小程序云开发是微信官方提供的一套云端一体化开发解决方案,它为开发者提供了云函数、云数据库、云存储等后端服务,开发者无需搭建服务器即可快速开发小程序。云开发采用Serverless架构,让前端开发者也能轻松完成后端开发工作。二、云开发的优势及解决的问题1.主要优势免运维:无需关心服务器部署、运维和扩容低成本:初期免费额度高,按量付费模式节省成本开发效率高:前端开发者可
- uniapp、微信小程序使用sm2加密解密,国密sm2
login.js为登录页面js,request.js为公共请求封装js。详细使用方法及文件请前往资源绑定地址下载倒入即可,其中公私要密钥自己生成
- 1、uniapp开发微信小程序遭遇的那些事(持续收集中)
打不着的大喇叭
微信小程序uniappuni-app微信小程序小程序前端
可恶,我用了开发h5思维去开发小程序1、插槽加了slot-scope就不显示??什么情况时间{{slotProps.time}}时间{{slotProps2.time2}}发现这样写,插槽是不会显示的,原因是包裹slot必须直接作为组件的子节点,不能被template包裹,否则微信小程序端slot机制会失效。slot必须直接作为自定义组件的子节点,不能被template/v-if包裹。修正后写法:
- 解决使用uniapp开发微信小程序时主包太大和vendor.js过大无法打包的问题
sunsineq
uniap小程序uni-app微信小程序javascript
在uniapp开发小程序这一块,相信很多开发者都遇到过代码体积太大无法打包的问题,这时候就要优化小程序包大小。下面分享一下我的解决思路。希望能给大家一些帮助吧。方法一:线上图片小程序体积大是因为static目录的图片资源过大的话,我们可以将static的图片上传图片服务器上去,小程序使用链接的形式来下载使用图片。静态图片使用线上地址,不要放到项目中,除了navBar的icon,因为那个只能使用本地
- 开源的APP+小程序商城源码推荐,可支持二次开发。
yuhuidog
开源APP商城源码小程序商城源码来客电商saas新功能
今天我给大家介绍一款基于PHP开发的电商平台框架,可快速二次开发!用户体验还可以~全网比较shao见的Saas移动电商平台源码。系统特点:1、VueCLI框架,完全实现前后端分离,完善的API文档2、标准接口3、支持队列4、长链接5、无缝事件机制6、支持分布式部署7、基于SAAS源码服务8、N多插件扩展:拼团+分销+多店+会员电商+线下核销+拍卖+砍价等9、支持支付宝小程序+微信小程序+andro
- 基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
DS小龙哥
智能家居与物联网项目实战stm32微信小程序嵌入式硬件智能喂养系统投喂系统
基于STM32设计的牛羊喂养系统(微信小程序)(175)文章目录一、前言1.1项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2项目功能需求1.3项目开发背景1.4开发工具的选择1.5系统框架图1.6系统原理图1.7硬件实物图二、硬件选型2.1STM32开发板2.3PCB板2.4蜂鸣器模块2.5USB下载线2.6水位传感器(2个
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s
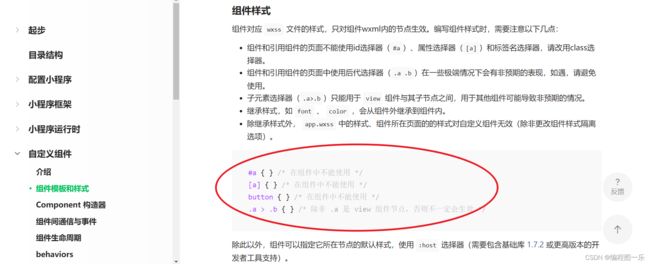
![]() https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html![]() https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html
https://developers.weixin.qq.com/miniprogram/dev/framework/custom-component/wxml-wxss.html