详解Orchard主题(Theme)
主题可以让Orchard用户自定义站点显示界面,度身定制他们想要的站点风格。主题还可以有针对性的对Orchard模块所提供的任何模板进行样式重写、甚至是改变图像、布局等。
主题在哪
主题位于Orchard网站根目录下的Themes文件夹中。
TheThemeMachine(默认主题)
TheThemeMachine是Orchard默认提供的主题,我们可以通过分析这个主题来了解Orchard主题的功能。和其他任何一个主题一样,它也可以在Themes文件夹中找到。
TheThemeMachine被设计成为一个简洁但是确具有前瞻性的主题,它里面几乎包含了主题的各种功能。本文就通过分析这个主题,来介绍主题的相关知识。
分析一个主题
本节介绍了主题中一些必需的和可选的元素。
清单文件(Theme.txt)
每一个主题都必需有一个清单文件来描述该主题。此文件是一个文本文件,命名为Theme.txt,在相应主题文件夹的根目录下。下面是TheThemeMachine主题的清单文件:
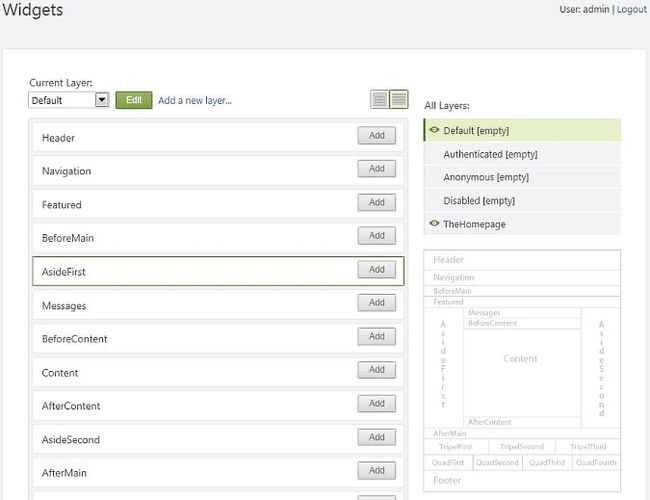
Name: The Theme Machine Author: jowall, mibach, loudej, heskew Description: Orchard Theme Machine is a flexible m.... Version: 0.1 Tags: Awesome Website: http://orchardproject.net Zones: Header, Navigation, Featured, BeforeMain...文件给出了主题的名称、描述、作者、标签等信息。区域(Zones)字段则描述了该主题所有可用的区域。区域里可以添加任何内容,最常见的是widgets。并不是所有的区域都需要在这里描述,只有那些需要添加widgets的区域才需要在这里进行描述。
此图显示了19个区域,这通常已经超过了你网站所需要的布局。这些区域包括页眉(Header)页脚(Footer),它们位于页面的最上面和最下面。有一个导航区域(Navigation),这里通常是显示导航菜单的。特色区域(Featured)你可能会放一个网站Banner。BeforeMain和AfterMain在你网站主要内容区域的前后。AsideFirst和AsideSecond在你网站主要内容区域的左右。在页面的中部有一个消息区域(Messages),可用于显示消息通知。其次还有BeforeContent和AfterContent也在主内容区域前后,但是却在两侧区域之间。TripelFirst,TripelSecond,TripelThird在页面的最底部,如你想实行三列布局效果,那么就可以用它们。
FooterQuad*则可以用于四列布局效果。如果这些区域没有内容,它们将会隐藏。所以你可以灵活的应用这些区域来布局你的网站。
更多关于清单文件的介绍可以查看《Orchard模块和主题的清单文件(Manifest File)》。
主题缩略图
主题还需要包含一个主题效果的缩略图文件Theme.png,位于该主题的根目录下,大小为400X400px,它可以直观的让人们了解该主题的样式。
主题区域概况图
另外主题还可以提供一个主题区域概况图,让人们在添加Widgets时候可以很直观的知道所添加的Widgets将处于页面的那个位置。此图文件名为ThemeZonePreview.png,位于该主题的根目录下,宽度为400px。
静态资源
主题通常还可以包含一些静态资源,如:CSS样式表、JavaScript文件或图片等。这些文件必须分别放置在以下文件夹中:
Css:放置Css样式表。
Script:放置JavaScript文件。
Content:这个文件夹TheThemeMachine主题中没有,如果你的主题中有用到图片,可以创建一个这样的文件夹,并在里面建立一个Images的目录存放图,如果图片很多还可以在此目录下建子目录分类存放。
注意:如果自己创建一个Content文件夹来存放一些图片或其它文件。需要在Content文件夹中创建一个web.config文件,来启用此文件夹中静态文件处理程序映射。如果没有此文件这些静态文件将无法访问,因为Orchard从安全的角度考虑在根目录的web.config中已经移除了所有的处理程序映射。需要在Content文件夹中添加的web.config文件如下:
<?
xml version="1.0" encoding="UTF-8"
?>
< configuration >
< appSettings >
< add key ="webpages:Enabled" value ="false" />
</ appSettings >
< system.web >
< httpHandlers >
<!-- iis6 - for any request in this location, return via managed static file handler -->
< add path ="*" verb ="*" type ="System.Web.StaticFileHandler" />
</ httpHandlers >
</ system.web >
< system.webServer >
< handlers accessPolicy ="Script,Read" >
<!--
iis7 - for any request to a file exists on disk, return it via native http module.
accessPolicy 'Script' is to allow for a managed 404 page.
-->
< add name ="StaticFile" path ="*" verb ="*" modules ="StaticFileModule" preCondition ="integratedMode" resourceType ="File" requireAccess ="Read" />
</ handlers >
</ system.webServer >
</ configuration
< configuration >
< appSettings >
< add key ="webpages:Enabled" value ="false" />
</ appSettings >
< system.web >
< httpHandlers >
<!-- iis6 - for any request in this location, return via managed static file handler -->
< add path ="*" verb ="*" type ="System.Web.StaticFileHandler" />
</ httpHandlers >
</ system.web >
< system.webServer >
< handlers accessPolicy ="Script,Read" >
<!--
iis7 - for any request to a file exists on disk, return it via native http module.
accessPolicy 'Script' is to allow for a managed 404 page.
-->
< add name ="StaticFile" path ="*" verb ="*" modules ="StaticFileModule" preCondition ="integratedMode" resourceType ="File" requireAccess ="Read" />
</ handlers >
</ system.webServer >
</ configuration
文档类型定义(Document)
一个主题中通常不包含Document.cshtml文件,因为需要改动这个文件的情况很少。这个文件主要是用于定义<Body>标签以外元素的。如果文档类型(DOCTYPE)、<head>标签等。主题中如果不包含此文件,默认调用~\Core\Shapes\Views\下的Document.cshtml文件,当然我们也可以把这个文件复制到主题的Views目录下,来重写文档定义。
布局(Layouts)
布局是控制Body标签以内的内容呈现排版的。例如:你要定义主要内容在什么位置显示。你可以在后续的” 标记(Markup)“一节中了解更加详细的内容。
一个主题可以包括任意数量的布局文件,不过在TheThemeMachine主题中只有一个布局文件,名为:Layout.cshtml。例如:一个主题可以添加多个专有布局文件,如:Layout-Blog.cshtml 或 Layout-HomePage.cshtml,这样就可以分别为博客页面或主页定制特有的布局效果。请注意,布局文件的命名规则为:Layout-{layout name}.cshtml。每一个布局文件都可以定义自己特有的区域并组织不同的标记。
关于如何使用这些可以替换的布局文件,可以见《
Switching the layout in Orchard CMS》中的讲解。
形状模板(Shape Templates)
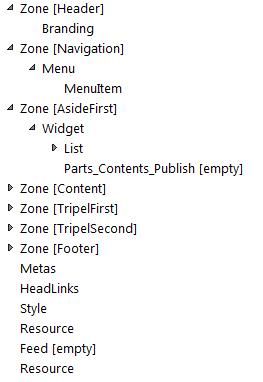
在Orchard中,当一个Web页面呈现为Html时,它是作为一个树型结构的形状集合(Shapes)出现的。所谓树型结构的形状集合就是大形状中套小形状,一层一层的套下去。Shapes相当于一个页面的Model,它里面包含了这个页面上的所有对象,如:区域、菜单、菜单项和Widgets等。下图可大致说明这种形状关系:
每一个Shape都可以用一个模板来呈现,这些模板都可以在主题中进行重写。在主题中重写模板,用同名的模板来替换就可以了。例如:主题中如果有一个Menu.cshtml模板存在,它将替换原有的菜单模板。
TheThemeMachine主题中包含了两个形状模板,BadgeOfHonor和Branding。这是从Layout.cshtml建立的并分别注入到页眉和页脚区域的。
// Site name and link to the home page WorkContext.Layout.Header.Add(New.Branding(), "5"); // Powered by Orchard WorkContext.Layout.Footer.Add(New.BadgeOfHonor(), "5");
注意:模板是两种呈现形状方法的其中之一。除了用模板以外你还可以通过代码的形式来呈现,如:定义一个方法并加上Shape属性即可,你可以在CoreShapes.cs中找到这种写法。这通常用于模块中,但是在主题里也是一样适用的。
内容项模板(Item Templates)
主题还可以重写内容项呈现模板。建立一个\Views\Items文件夹,在该文件夹下就可以添加相应的内容项模板。内容项模板的命名规则:Content-{content type name}.cshtml 或Content-{content type name}.{display type}.cshtml。例如:你要重写博客文章的呈现模板,你就可以在\Views\Items文件夹下,添加一个Content-BlogPost.cshtml文件来进行替换,并且你还可以添加一个Content-BlogPost.Summary.cshtml来替换以摘要形式显示的博客文章。
部件模板(Part Templates)
主题还可以重写部件呈现模板。建立一个\Views\Parts文件夹,在该文件夹下就可以添加相应的部件模板。部件模板的命名规则为:用同名的部件模板进行替换。例如:我们要重写评论部件的模板,我们只用在\Views\Parts文件夹下创建一个Comments.cshtml就可以了。
字段模板(Field Templates)
主题还可以重写字段呈现模板。建立一个\Views\Fields文件夹,在该文件夹下就可以添加相应的字段模板。字段模板的命名规则为:{field type name}.cshtml和{field type name}.{display type}.cshtml。例如,我们重写一个文本字段的模板,可以用Common.Text.cshtml进行替换。
模板的候补(Alternates)
如上文所示,我们可以在皮肤中提供一套相应的模板或布局文件,来控制不同类型的内容的呈现效果。例如:可以添加一个主页的特殊布局样式,还可添加其他子页面的特殊布局样式,还可以以不同的方式显示博客内容。更多关于模板替换的规则可以见《
Alternates》。顺便说一句其实我们也不用死记硬背这些规则,因为Orchard已经帮我提供了一个强大的工具,来解决这些问题。《
Customizing Orchard using Designer Helper Tools》一文中有关于这个工具的介绍。
小部件重写(Widget Overrides)
在主题中还可以对小部件的呈现样式进行重写。在Views文件夹下,创建一个命名为:widget-{widget type}.cshtml的文件即可重写相应的小部件。例如:我们需要在Html 小部件上加一个红色的边线,我们可以在Views文件夹下创建一个widget-htmlwidget.cshtml的文件,并输入以下代码即可:
<div style="border:1px red solid"> @Display(Model.Content) <div>
注:这只是一个简单的示例,通常用CSS样式比直接用内联样式要好。
布局配置文件(Placement Files)
一个主题可以在placement.info文件中定义形状的呈现位置。这个文件在主题文件夹的根目录下。placement.info文件是一个Xml文件,例如:
<
Placement
>
<!-- widgets -->
< Place Parts_Blogs_BlogArchives ="Content:before" />
< Place Parts_Blogs_RecentBlogPosts ="Content:after" />
<!-- default positioning -->
< Match ContentType ="Blog" >
< Match DisplayType ="Summary" >
< Place Parts_Blogs_Blog_Description ="Content:before"
Parts_Blogs_Blog_BlogPostCount ="Meta:3" />
</ Match >
</ Match >
</ Placement
<!-- widgets -->
< Place Parts_Blogs_BlogArchives ="Content:before" />
< Place Parts_Blogs_RecentBlogPosts ="Content:after" />
<!-- default positioning -->
< Match ContentType ="Blog" >
< Match DisplayType ="Summary" >
< Place Parts_Blogs_Blog_Description ="Content:before"
Parts_Blogs_Blog_BlogPostCount ="Meta:3" />
</ Match >
</ Match >
</ Placement
更多关于placement.info文件的介绍可以查看《Understanding the placement.info File》。
标记(Markup)
首先我们要弄明白这里所说的“标记”到底指的是什么,在官网文档中对这个词并没有明确的定义。我的理解是:可在模板中可使用的一些Orchard特有的方法或功能。
在文件中的标记取决于你所选择的视图引擎。Orchard默认的视图引擎为Razor(.cshtml文件)。关于此模板引擎的语法指南可查看《
Template File Syntax Guide》。
在一个模板中,Model对象代表了当前模板所需要呈现的形状。这就意味着如果你呈现的是一个Message形状,那就有一个Message的属性。你可以用@Model.Message显示这个属性,这个就是就显示一个形状模板的标记。
此外Orchard提供了另外一个重要的方法来显示形状,这个方法是Display。例如:在layout.cshtml你要显示一个区域,就可以用@Display(Model.Content)来显示。
最后,你也可以在各种各样的模板中看到类似@Html.RegisterScript("mystyle.css")或 @Html.RegisterScript("myscript.js") 这样的写法。这是注册样式或脚本的方法,类似在页面中添加link或script标签。如果多个模板引用了同一资源,Orchard最终也只会生成一个资源的引用。
主题中的代码
大多数主题通常只包含一个样式文件,一些模板文件(一般是布局文件)和一些图片文件。它们一般没有代码文件在主题中(不是指得在模板中的一些简单代码)。如果需要在主题中添加一些高级应用,就需要添加相应设置代码,创建自定义形状的代码,或者重写形状的代码了。
针对这些情况就需要用创建一个项目的方式来创建主题了,这个主题里面需要包含一个.csproj文件,来告诉Orchard有哪些文件需要编译。