- jQuery 遍历 - 后代
宇哥资料
jQueryjquery前端javascript
后代是子、孙、曾孙等等。通过jQuery,您能够向下遍历DOM树,以查找元素的后代。向下遍历DOM树下面是两个用于向下遍历DOM树的jQuery方法:children()find()jQuerychildren()方法children()方法返回被选元素的所有直接子元素。该方法只会向下一级对DOM树进行遍历。下面的例子返回每个元素的所有直接子元素:实例$(document).ready(funct
- 基于Java毕业设计音乐管理系统源码+系统+mysql+lw文档+部署软件
鎏金科技
javamysql开发语言
基于Java毕业设计音乐管理系统源码+系统+mysql+lw文档+部署软件基于Java毕业设计音乐管理系统源码+系统+mysql+lw文档+部署软件本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:htt
- Springboot快递代取系统的设计与实现3i0v9计算机毕业设计-课程设计-期末作业-毕设程序代做
兮兮科技
springbootjavamysql
Springboot快递代取系统的设计与实现3i0v9计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot快递代取系统的设计与实现3i0v9计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:
- jQuery 尺寸
宇哥资料
jQueryjquery前端javascript
通过jQuery,很容易处理元素和浏览器窗口的尺寸。jQuery尺寸方法jQuery提供多个处理尺寸的重要方法:width()height()innerWidth()innerHeight()outerWidth()outerHeight()jQuery尺寸jQuerywidth()和height()方法width()方法设置或返回元素的宽度(不包括内边距、边框或外边距)。height()方法设置
- 用MVC做一个bootstrap-table的实例
qq_23982569
MVCMVCknockout-min.jsbootstrap
前台HTML:注意需要引用js和cssBootStrapTable使用@*1、Jquery组件引用*@@*2、bootstrap组件引用*@@*3、bootstraptable组件以及中文包的引用*@@*4、页面Js文件的引用*@@*查询条件*@查询条件学号用户名查询*@@*工具栏和table*@新增@*修改删除@*添加用户dialog*@<inputt
- angular框架的一些理解
日月日月1314
前端学习angular
angular的理解一,首先先谈一下angular的优点和缺点,这才是让我们为什么要用angular的原因。优点:1,angular模块功能强大丰富,并且是声明式的,自带了丰富的angular指令。2,是一个比较完善的前端mvc框架,包含模板,数据双向绑定,路由,模块化,服务,过滤器,依赖注入等所有功能。3,自定义指令directive,比jquery插件还灵活,但是我们需要了解directive
- jQuery - 获取内容和属性
宇哥资料
jQueryjquery前端javascript
jQuery拥有可操作HTML元素和属性的强大方法。jQueryDOM操作jQuery中非常重要的部分,就是操作DOM的能力。jQuery提供一系列与DOM相关的方法,这使访问和操作元素和属性变得很容易。DOM=DocumentObjectModel(文档对象模型)DOM定义访问HTML和XML文档的标准:"W3C文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及
- jQuery - 添加元素
宇哥资料
jQueryjquery前端javascript
通过jQuery,可以很容易地添加新元素/内容。添加新的HTML内容我们将学习用于添加新内容的四个jQuery方法:append()-在被选元素的结尾插入内容prepend()-在被选元素的开头插入内容after()-在被选元素之后插入内容before()-在被选元素之前插入内容jQueryappend()方法jQueryappend()方法在被选元素的结尾插入内容(仍然在该元素的内部)。实例$(
- 跨浏览器模态窗口|对话框|提示框插件
uuuuu1711644
html5javascript
Ply是一款非常实用的跨浏览器模态窗口|对话框|提示框插件。可以用它来制作各种提示框,警告框,对话框,模态窗口等。它使用ES6语法编写,可以兼容IE8以上的浏览器。在线预览下载它的特点还有:可以不依赖于jQuery(某些操作需要Promise)在显示之前会预加载内容自动聚焦表单元素ES6语法跨浏览器:Chrome20+,FireFox20+,Safari6+,Opera12+,IE8+使用方法在页
- Canvas 示例:4种超炫的网站动画背景效果
「已注销」
前端css3html5canvas
今天,我们想分享一些动画背景的灵感。全屏背景图片的网站头部是最新的网页设计趋势,已经持续了一段时间。最近人们一直在转向动画添加更多的视觉兴趣到他们的网站中,在这里我们想向您分享几个使用JavaScript和Canvas创建不同页眉的动画示例。在线演示立即下载您可能感兴趣的相关文章网站开发中很有用的jQuery效果【附源码】分享35个让人惊讶的CSS3动画效果演示十分惊艳的8个HTML5&JavaS
- Springboot旅游管理系统的设计与实现4eqkg计算机毕业设计-课程设计-期末作业-毕设程序代做
屹涛科技
旅游
Springboot旅游管理系统的设计与实现4eqkg计算机毕业设计-课程设计-期末作业-毕设程序代做【免费赠送源码】Springboot旅游管理系统的设计与实现4eqkg计算机毕业设计-课程设计-期末作业-毕设程序代做本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:
- 前端工程化开篇
前端_yu小白
前端工程化前端工程化
前端发展史梳理:最早的html,css,js是前端三剑客,足以实现所有的前端开发任务,但是呢,一个简单的前端交互效果可能就需要一大堆的代码去实现。后来呢,有了前端库jQuery,他可以使前端的dom操作编写较为简单的代码,提升了前端开发效率。但是随着技术的发展,jquery的弊端逐渐显现。频繁的操作dom使页面性能很差,且jquery不支持原生的模块化开发,无法适应前端发展的需要。再后来,有了vu
- jQuery Autocomplete 揭秘:从原理到实践
lsx202406
开发语言
jQueryAutocomplete揭秘:从原理到实践引言随着互联网的快速发展,用户对于网页交互体验的要求越来越高。为了提高用户体验,许多网页都采用了自动补全(Autocomplete)功能。jQueryAutocomplete是一款流行的JavaScript库,它可以帮助开发者轻松实现自动补全功能。本文将深入探讨jQueryAutocomplete的原理、使用方法以及在实际项目中的应用。jQue
- jQuery 语法
宇哥资料
jQueryjquery前端javascript
通过jQuery,您可以选取(查询,query)HTML元素,并对它们执行"操作"(actions)。jQuery语法jQuery语法是通过选取HTML元素,并对选取的元素执行某些操作。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)"查询"和"查找"HTML元素jQuery的action()执行对元素的操作实例:$(this).hide()-隐
- jquery怎么获取select的值
阿里嘎多学长
jquery前端javascript
在jQuery中,获取select元素的值可以通过几种不同的方式实现,具体取决于你想要获取的是选中的option的值,还是select元素本身的属性值。以下是一些常见的方法:获取选中的option的value属性:varselectedValue=$("#mySelect").val();获取选中的option的文本:varselectedText=$("#mySelectoption:selec
- 【前端学习】Day-18 js定时器、事件绑定、案例
ChenAi140
前端学习前端javascript学习
文章目录1.js定时器2.事件绑定3.案例前端三大技术:HTML、CSS、JS(原生JS、JQuery、Vue)DOM-节点(标签)操作(增删改查)—D->DocumentBOM-打开窗口、滚动窗口、定时事件B->Browser1.js定时器js中的定时器有两种:Interval、TimeoutInterval定时器的开启和关闭setInterval(函数,时间)-创建定时器对象,每隔指定时间就自
- 浅谈Vue组件开发几个原则
Doniet
web前端vue.js前端javascript
江湖传闻随着互联网技术的发展,HTML从最初静态网页,发展到现在各端丰富多彩的应用。当初的江湖霸主jQuery,现在已经偏安一隅。angularJS手持MVC利剑,用其庞大的身躯,在前端江湖那平静的湖面砸出一股巨浪。随后React利用家族优势,扛着MVVM宝剑,也在前端江湖掀起了血雨腥风。之后Vue偷师学艺并融合ES5前辈的绝学,利用MVVM宝剑的优势,很快也打下了一片天地。Vue与Angular
- 基于Vue2-Calendar改进的日历组件(含中文使用说明)
aishu6901
javascriptjsonwebpackViewUI
一,前言我是刚学Vue的菜鸟,在使用过程中需要用到日历控件,由于项目中原来是用jQuery写的,因此用了bootstarp的日历控件,但是配合Vue实在有点蛋疼,不够优雅……于是网上搜了好久找到了Vue2-Calendar,不用说,挺好用的,但是同时也发现这个组件有些问题,有些功能挺不符合我们的要求,于是着手改了一版二,改进的功能在Vue2-Calendarv2.2.4版基础上作了优化。改进原控件
- gradio调用多个CSS的HTML页
li_li_rui
csshtml前端gradio大语言模型
很多博客介绍的gradio读取html和css比较简单,如果要做很细致的前端页面优化,比如丰富的响应式的css+js,至少要有html+多个css,是暂不能实现的。bootstrap、font-awesome、jquery等方案一当然是直接更换html+css为主的部署方式,仅用gradio传回的数据,重新设计前端方案二可以考虑把多个css直接拼接后再生效,举例如下:1.原html404PageO
- JNPF.java前后端分离框架,SpringBoot+SpringCloud开发微服务
「已注销」
JNPF.java版本采用全新的前后端分离架构模式。前后端分离已成为互联网项目开发的业界标准开发方式,通过nginx+tomcat等方式有效的进行解耦合,并且前后端分离会为以后的大型分布式架构、弹性计算架构、微服务架构、多端化服务打下坚实的基础。技术选型:SpringBootSpringCloudMybatis-PlusRedisjqueryvueBootstrapElementUIUniapph
- 分享:Javascript开源桌面环境-Puter
ac-er8888
javascript开发语言ecmascript
Puter这是一个运行在浏览器里的桌面操作系统,提供了笔记本、代码编辑器、终端、画图、相机、录音等应用和一些小游戏。该项目作者出于性能方面的考虑没有选择Vue和React技术栈,而是采用的JavaScript和jQuery构建,支持Docker一键部署和在线使用。简介:Puter是一个先进的开源项目,旨在为用户提供全新的云端体验。它可以在浏览器中运行,无需安装,即可提供丰富的功能和极快的速度。功能
- vue面试题合集(强烈推荐)
前端念初
前端javascript
2022最新Vue面试题1、Vue的最大的优势是什么?(必会)2、Vue和jQuery两者之间的区别是什么?(必会)3、MVVM和MVC区别是什么?哪些场景适合?(必会)4、Vue数据双向绑定的原理是什么?(必会)5、Object.defineProperty和Proxy的区别(必会)6、Vue生命周期总共分为几个阶段?(必会)7、第一次加载页面会触发哪几个钩子函数?(必会)8、请说下封装Vue组
- C++在线OJ负载均衡项目
平凡的小y
c++开发语言
1.演示项目项目源码链接:2.项目所用技术和开发环境所用技术C++STL标准库Boost准标准库(字符串切割)cpp-httplib第三方开源网络库ctemplate第三方开源前端网页渲染库jsoncpp第三方开源序列化、反序列化库负载均衡设计MySQLCconnectAce前端在线编辑器html/css/js/jquery/ajax开发环境Ubuntu云服务器vscodeMysqlWorkben
- 判断html标签是否存在,jquery怎么判断标签元素是否存在?
BugHunter666
判断html标签是否存在
jquery怎么判断标签元素是否存在?下面本篇文章给大家介绍一下在jquery中判断页面标签元素是否存在的方法。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。jquery判断页面标签元素是否存在在传统的Javascript里,当我们对某个页面元素进行某种操作前,最好先判断这个元素是否存在。原因是对一个不存在的元素进行操作是不允许的。例如:document.getElementBy
- jquery基础和导航栏
声声codeGrandMaster
djangopython后端
jquery基础和导航栏目录1jQuery基础2jQuery事件3jQuery影藏和显示4jQuery滑动5、区块属性6、导航栏1jQuery基础介绍jQuery是一个JavaScript库。jQuery极大地简化了JavaScript编程。jQuery很容易学习。基础语法:$(selector).action()美元符号定义jQuery选择符(selector)“查询"和"查找”HTML元素jQ
- selectpicker.js 下拉框多选控件的属性和方法
草木红
#JavaScriptjsjqueryjavascriptbootstrap
中文网:https://www.bootstrapselect.cn/index.htmgithub:https://github.com/snapappointments/bootstrap-select需要用到的js和css(按顺序引用):bootstrap.min.cssbootstrap-select.cssjquery.min.jsbootstrap.min.jsbootstrap-se
- $.ajax()方法详解
小二爱编程·
ajaxjavascriptjquery
jquery中的ajax方法参数总是记不住,这里记录一下。目录1.url2.type3.timeout4.async5.cache6.data7.dataType8.beforeSend9.complete10.success11.error12.contentType13.dataFilter14.dataFilter15.global16.ifModified17.jsonp18.userna
- JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库
瑞致网络
java开发语言jvm
JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库JAVA毕业设计BS架构考研交流学习平台设计与实现计算机源码+lw文档+系统+调试部署+数据库本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- 计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)
毅铭科技
数据库
计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)计算机毕业设计JavaBS景区票务管理系统设计与实现(源码+系统+mysql数据库+lw文档)本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:
- JQ实现异步请求的几种方法
CsharpDev-奶豆哥
开发语言javascript
在jQuery中,实现异步请求(AJAX)有多种方法。以下是几种常见的实现方式及其示例代码。1.$.ajax()方法$.ajax()是jQuery中最通用的AJAX方法,支持高度定制化。示例$.ajax({url:'你的请求地址',//请求URLmethod:'GET',//请求方法dataType:'json',//预期返回的数据类型success:function(response){cons
- 桌面上有多个球在同时运动,怎么实现球之间不交叉,即碰撞?
换个号韩国红果果
html小球碰撞
稍微想了一下,然后解决了很多bug,最后终于把它实现了。其实原理很简单。在每改变一个小球的x y坐标后,遍历整个在dom树中的其他小球,看一下它们与当前小球的距离是否小于球半径的两倍?若小于说明下一次绘制该小球(设为a)前要把他的方向变为原来相反方向(与a要碰撞的小球设为b),即假如当前小球的距离小于球半径的两倍的话,马上改变当前小球方向。那么下一次绘制也是先绘制b,再绘制a,由于a的方向已经改变
- 《高性能HTML5》读后整理的Web性能优化内容
白糖_
html5
读后感
先说说《高性能HTML5》这本书的读后感吧,个人觉得这本书前两章跟书的标题完全搭不上关系,或者说只能算是讲解了“高性能”这三个字,HTML5完全不见踪影。个人觉得作者应该首先把HTML5的大菜拿出来讲一讲,再去分析性能优化的内容,这样才会有吸引力。因为只是在线试读,没有机会看后面的内容,所以不胡乱评价了。
- [JShop]Spring MVC的RequestContextHolder使用误区
dinguangx
jeeshop商城系统jshop电商系统
在spring mvc中,为了随时都能取到当前请求的request对象,可以通过RequestContextHolder的静态方法getRequestAttributes()获取Request相关的变量,如request, response等。 在jshop中,对RequestContextHolder的
- 算法之时间复杂度
周凡杨
java算法时间复杂度效率
在
计算机科学 中,
算法 的时间复杂度是一个
函数 ,它定量描述了该算法的运行时间。这是一个关于代表算法输入值的
字符串 的长度的函数。时间复杂度常用
大O符号 表述,不包括这个函数的低阶项和首项系数。使用这种方式时,时间复杂度可被称为是
渐近 的,它考察当输入值大小趋近无穷时的情况。
这样用大写O()来体现算法时间复杂度的记法,
- Java事务处理
g21121
java
一、什么是Java事务 通常的观念认为,事务仅与数据库相关。 事务必须服从ISO/IEC所制定的ACID原则。ACID是原子性(atomicity)、一致性(consistency)、隔离性(isolation)和持久性(durability)的缩写。事务的原子性表示事务执行过程中的任何失败都将导致事务所做的任何修改失效。一致性表示当事务执行失败时,所有被该事务影响的数据都应该恢复到事务执行前的状
- Linux awk命令详解
510888780
linux
一. AWK 说明
awk是一种编程语言,用于在linux/unix下对文本和数据进行处理。数据可以来自标准输入、一个或多个文件,或其它命令的输出。它支持用户自定义函数和动态正则表达式等先进功能,是linux/unix下的一个强大编程工具。它在命令行中使用,但更多是作为脚本来使用。
awk的处理文本和数据的方式:它逐行扫描文件,从第一行到
- android permission
布衣凌宇
Permission
<uses-permission android:name="android.permission.ACCESS_CHECKIN_PROPERTIES" ></uses-permission>允许读写访问"properties"表在checkin数据库中,改值可以修改上传
<uses-permission android:na
- Oracle和谷歌Java Android官司将推迟
aijuans
javaoracle
北京时间 10 月 7 日,据国外媒体报道,Oracle 和谷歌之间一场等待已久的官司可能会推迟至 10 月 17 日以后进行,这场官司的内容是 Android 操作系统所谓的 Java 专利权之争。本案法官 William Alsup 称根据专利权专家 Florian Mueller 的预测,谷歌 Oracle 案很可能会被推迟。 该案中的第二波辩护被安排在 10 月 17 日出庭,从目前看来
- linux shell 常用命令
antlove
linuxshellcommand
grep [options] [regex] [files]
/var/root # grep -n "o" *
hello.c:1:/* This C source can be compiled with:
- Java解析XML配置数据库连接(DOM技术连接 SAX技术连接)
百合不是茶
sax技术Java解析xml文档dom技术XML配置数据库连接
XML配置数据库文件的连接其实是个很简单的问题,为什么到现在才写出来主要是昨天在网上看了别人写的,然后一直陷入其中,最后发现不能自拔 所以今天决定自己完成 ,,,,现将代码与思路贴出来供大家一起学习
XML配置数据库的连接主要技术点的博客;
JDBC编程 : JDBC连接数据库
DOM解析XML: DOM解析XML文件
SA
- underscore.js 学习(二)
bijian1013
JavaScriptunderscore
Array Functions 所有数组函数对参数对象一样适用。1.first _.first(array, [n]) 别名: head, take 返回array的第一个元素,设置了参数n,就
- plSql介绍
bijian1013
oracle数据库plsql
/*
* PL/SQL 程序设计学习笔记
* 学习plSql介绍.pdf
* 时间:2010-10-05
*/
--创建DEPT表
create table DEPT
(
DEPTNO NUMBER(10),
DNAME NVARCHAR2(255),
LOC NVARCHAR2(255)
)
delete dept;
select
- 【Nginx一】Nginx安装与总体介绍
bit1129
nginx
启动、停止、重新加载Nginx
nginx 启动Nginx服务器,不需要任何参数u
nginx -s stop 快速(强制)关系Nginx服务器
nginx -s quit 优雅的关闭Nginx服务器
nginx -s reload 重新加载Nginx服务器的配置文件
nginx -s reopen 重新打开Nginx日志文件
- spring mvc开发中浏览器兼容的奇怪问题
bitray
jqueryAjaxspringMVC浏览器上传文件
最近个人开发一个小的OA项目,属于复习阶段.使用的技术主要是spring mvc作为前端框架,mybatis作为数据库持久化技术.前台使用jquery和一些jquery的插件.
在开发到中间阶段时候发现自己好像忽略了一个小问题,整个项目一直在firefox下测试,没有在IE下测试,不确定是否会出现兼容问题.由于jquer
- Lua的io库函数列表
ronin47
lua io
1、io表调用方式:使用io表,io.open将返回指定文件的描述,并且所有的操作将围绕这个文件描述
io表同样提供三种预定义的文件描述io.stdin,io.stdout,io.stderr
2、文件句柄直接调用方式,即使用file:XXX()函数方式进行操作,其中file为io.open()返回的文件句柄
多数I/O函数调用失败时返回nil加错误信息,有些函数成功时返回nil
- java-26-左旋转字符串
bylijinnan
java
public class LeftRotateString {
/**
* Q 26 左旋转字符串
* 题目:定义字符串的左旋转操作:把字符串前面的若干个字符移动到字符串的尾部。
* 如把字符串abcdef左旋转2位得到字符串cdefab。
* 请实现字符串左旋转的函数。要求时间对长度为n的字符串操作的复杂度为O(n),辅助内存为O(1)。
*/
pu
- 《vi中的替换艺术》-linux命令五分钟系列之十一
cfyme
linux命令
vi方面的内容不知道分类到哪里好,就放到《Linux命令五分钟系列》里吧!
今天编程,关于栈的一个小例子,其间我需要把”S.”替换为”S->”(替换不包括双引号)。
其实这个不难,不过我觉得应该总结一下vi里的替换技术了,以备以后查阅。
1
所有替换方案都要在冒号“:”状态下书写。
2
如果想将abc替换为xyz,那么就这样
:s/abc/xyz/
不过要特别
- [轨道与计算]新的并行计算架构
comsci
并行计算
我在进行流程引擎循环反馈试验的过程中,发现一个有趣的事情。。。如果我们在流程图的每个节点中嵌入一个双向循环代码段,而整个流程中又充满着很多并行路由,每个并行路由中又包含着一些并行节点,那么当整个流程图开始循环反馈过程的时候,这个流程图的运行过程是否变成一个并行计算的架构呢?
- 重复执行某段代码
dai_lm
android
用handler就可以了
private Handler handler = new Handler();
private Runnable runnable = new Runnable() {
public void run() {
update();
handler.postDelayed(this, 5000);
}
};
开始计时
h
- Java实现堆栈(list实现)
datageek
数据结构——堆栈
public interface IStack<T> {
//元素出栈,并返回出栈元素
public T pop();
//元素入栈
public void push(T element);
//获取栈顶元素
public T peek();
//判断栈是否为空
public boolean isEmpty
- 四大备份MySql数据库方法及可能遇到的问题
dcj3sjt126com
DBbackup
一:通过备份王等软件进行备份前台进不去?
用备份王等软件进行备份是大多老站长的选择,这种方法方便快捷,只要上传备份软件到空间一步步操作就可以,但是许多刚接触备份王软件的客用户来说还原后会出现一个问题:因为新老空间数据库用户名和密码不统一,网站文件打包过来后因没有修改连接文件,还原数据库是好了,可是前台会提示数据库连接错误,网站从而出现打不开的情况。
解决方法:学会修改网站配置文件,大多是由co
- github做webhooks:[1]钩子触发是否成功测试
dcj3sjt126com
githubgitwebhook
转自: http://jingyan.baidu.com/article/5d6edee228c88899ebdeec47.html
github和svn一样有钩子的功能,而且更加强大。例如我做的是最常见的push操作触发的钩子操作,则每次更新之后的钩子操作记录都会在github的控制板可以看到!
工具/原料
github
方法/步骤
- ">的作用" target="_blank">JSP中的作用
蕃薯耀
JSP中<base href="<%=basePath%>">的作用
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
- linux下SAMBA服务安装与配置
hanqunfeng
linux
局域网使用的文件共享服务。
一.安装包:
rpm -qa | grep samba
samba-3.6.9-151.el6.x86_64
samba-common-3.6.9-151.el6.x86_64
samba-winbind-3.6.9-151.el6.x86_64
samba-client-3.6.9-151.el6.x86_64
samba-winbind-clients
- guava cache
IXHONG
cache
缓存,在我们日常开发中是必不可少的一种解决性能问题的方法。简单的说,cache 就是为了提升系统性能而开辟的一块内存空间。
缓存的主要作用是暂时在内存中保存业务系统的数据处理结果,并且等待下次访问使用。在日常开发的很多场合,由于受限于硬盘IO的性能或者我们自身业务系统的数据处理和获取可能非常费时,当我们发现我们的系统这个数据请求量很大的时候,频繁的IO和频繁的逻辑处理会导致硬盘和CPU资源的
- Query的开始--全局变量,noconflict和兼容各种js的初始化方法
kvhur
JavaScriptjquerycss
这个是整个jQuery代码的开始,里面包含了对不同环境的js进行的处理,例如普通环境,Nodejs,和requiredJs的处理方法。 还有jQuery生成$, jQuery全局变量的代码和noConflict代码详解 完整资源:
http://www.gbtags.com/gb/share/5640.htm jQuery 源码:
(
- 美国人的福利和中国人的储蓄
nannan408
今天看了篇文章,震动很大,说的是美国的福利。
美国医院的无偿入院真的是个好措施。小小的改善,对于社会是大大的信心。小孩,税费等,政府不收反补,真的体现了人文主义。
美国这么高的社会保障会不会使人变懒?答案是否定的。正因为政府解决了后顾之忧,人们才得以倾尽精力去做一些有创造力,更造福社会的事情,这竟成了美国社会思想、人
- N阶行列式计算(JAVA)
qiuwanchi
N阶行列式计算
package gaodai;
import java.util.List;
/**
* N阶行列式计算
* @author 邱万迟
*
*/
public class DeterminantCalculation {
public DeterminantCalculation(List<List<Double>> determina
- C语言算法之打渔晒网问题
qiufeihu
c算法
如果一个渔夫从2011年1月1日开始每三天打一次渔,两天晒一次网,编程实现当输入2011年1月1日以后任意一天,输出该渔夫是在打渔还是在晒网。
代码如下:
#include <stdio.h>
int leap(int a) /*自定义函数leap()用来指定输入的年份是否为闰年*/
{
if((a%4 == 0 && a%100 != 0
- XML中DOCTYPE字段的解析
wyzuomumu
xml
DTD声明始终以!DOCTYPE开头,空一格后跟着文档根元素的名称,如果是内部DTD,则再空一格出现[],在中括号中是文档类型定义的内容. 而对于外部DTD,则又分为私有DTD与公共DTD,私有DTD使用SYSTEM表示,接着是外部DTD的URL. 而公共DTD则使用PUBLIC,接着是DTD公共名称,接着是DTD的URL.
私有DTD
<!DOCTYPErootSYST


 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <title>jquery获取json数据演示页面</title>
<title>jquery获取json数据演示页面</title> <script type="text/javascript" src="js/jquery-1.2.1.pack.js"></script>
<script type="text/javascript" src="js/jquery-1.2.1.pack.js"></script> <script type="text/javascript">
<script type="text/javascript"> function getData(){
function getData(){ $("#list").html("");//清空列表中的数据
$("#list").html("");//清空列表中的数据 //发送ajax请求
//发送ajax请求 $.getJSON(
$.getJSON( "jsondata.ashx",//产生JSON数据的服务端页面
"jsondata.ashx",//产生JSON数据的服务端页面 {name:"test",age:20},//向服务器发出的查询字符串(此参数可选)
{name:"test",age:20},//向服务器发出的查询字符串(此参数可选) //对返回的JSON数据进行处理,本例以列表的形式呈现
//对返回的JSON数据进行处理,本例以列表的形式呈现 function(json){
function(json){ //循环取json中的数据,并呈现在列表中
//循环取json中的数据,并呈现在列表中 $.each(json,function(i){
$.each(json,function(i){ $("#list").append("<li>name:"+json[i].name+" Age:"+json[i].age+"</li>")
$("#list").append("<li>name:"+json[i].name+" Age:"+json[i].age+"</li>") })
}) })
}) }
} </script>
</script> </head>
</head> <body>
<body> <input id="Button1" type="button" value="获取数据" onclick="getData()" />
<input id="Button1" type="button" value="获取数据" onclick="getData()" /> <ul id="list"></ul>
<ul id="list"></ul> </body>
</body> </html>
</html>

 <%@ WebHandler Language="C#" Class="jsonData" %>
<%@ WebHandler Language="C#" Class="jsonData" %>
 using System;
using System; using System.Web;
using System.Web;
 public class jsonData : IHttpHandler {
public class jsonData : IHttpHandler {
 public void ProcessRequest (HttpContext context) {
public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain";
context.Response.ContentType = "text/plain"; string data = "[{name:\"ants\",age:24},{name:\"lele\",age:23}]";//构建的json数据
string data = "[{name:\"ants\",age:24},{name:\"lele\",age:23}]";//构建的json数据 //下面两句是用来测试前台向此页面发出的查询字符
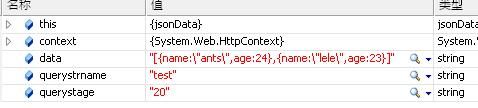
//下面两句是用来测试前台向此页面发出的查询字符 string querystrname = context.Request.QueryString.GetValues("name")[0];//取查询字符串中namer的值
string querystrname = context.Request.QueryString.GetValues("name")[0];//取查询字符串中namer的值 string querystage = context.Request.QueryString.GetValues("age")[0];//取查询字符串中age的值
string querystage = context.Request.QueryString.GetValues("age")[0];//取查询字符串中age的值
 context.Response.Write(data);
context.Response.Write(data); }
}
 public bool IsReusable {
public bool IsReusable { get {
get { return false;
return false; }
} }
}
 }
}

 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
 <html xmlns="http://www.w3.org/1999/xhtml">
<html xmlns="http://www.w3.org/1999/xhtml"> <head>
<head> <title>jquery获取json数据演示页面</title>
<title>jquery获取json数据演示页面</title> <script type="text/javascript" src="js/jquery-1.2.1.pack.js"></script>
<script type="text/javascript" src="js/jquery-1.2.1.pack.js"></script> <script type="text/javascript">
<script type="text/javascript"> function getData(){
function getData(){ $("#list").html("");//清空列表中的数据
$("#list").html("");//清空列表中的数据 //发送ajax请求
//发送ajax请求 $.getJSON(
$.getJSON( "jsondata.ashx",//产生JSON数据的服务端页面
"jsondata.ashx",//产生JSON数据的服务端页面 {name:"test",age:20},//向服务器发出的查询字符串(此参数可选)
{name:"test",age:20},//向服务器发出的查询字符串(此参数可选) //对返回的JSON数据进行处理,本例以列表的形式呈现
//对返回的JSON数据进行处理,本例以列表的形式呈现 function(json){
function(json){ //循环取json中的数据,并呈现在列表中
//循环取json中的数据,并呈现在列表中 $.each(json,function(i){
$.each(json,function(i){ $("#list").append("<li>name:"+json[i].name+" Age:"+json[i].age+"</li>")
$("#list").append("<li>name:"+json[i].name+" Age:"+json[i].age+"</li>") })
}) })
}) }
} </script>
</script> </head>
</head> <body>
<body> <input id="Button1" type="button" value="获取数据" onclick="getData()" />
<input id="Button1" type="button" value="获取数据" onclick="getData()" /> <ul id="list"></ul>
<ul id="list"></ul> </body>
</body> </html>
</html>
 <%@ WebHandler Language="C#" Class="jsonData" %>
<%@ WebHandler Language="C#" Class="jsonData" %>
 using System;
using System; using System.Web;
using System.Web;
 public class jsonData : IHttpHandler {
public class jsonData : IHttpHandler {
 public void ProcessRequest (HttpContext context) {
public void ProcessRequest (HttpContext context) { context.Response.ContentType = "text/plain";
context.Response.ContentType = "text/plain"; string data = "[{name:\"ants\",age:24},{name:\"lele\",age:23}]";//构建的json数据
string data = "[{name:\"ants\",age:24},{name:\"lele\",age:23}]";//构建的json数据 //下面两句是用来测试前台向此页面发出的查询字符
//下面两句是用来测试前台向此页面发出的查询字符 string querystrname = context.Request.QueryString.GetValues("name")[0];//取查询字符串中namer的值
string querystrname = context.Request.QueryString.GetValues("name")[0];//取查询字符串中namer的值 string querystage = context.Request.QueryString.GetValues("age")[0];//取查询字符串中age的值
string querystage = context.Request.QueryString.GetValues("age")[0];//取查询字符串中age的值
 context.Response.Write(data);
context.Response.Write(data); }
}
 public bool IsReusable {
public bool IsReusable { get {
get { return false;
return false; }
} }
}
 }
}