DataGear 制作基于Vue2、Element UI弹窗效果的数据可视化看板
DataGear 在4.4.0版本新增了dg-chart-manual-render特性,用于手动控制看板内图表的渲染,而非在页面加载时自动渲染。利用这一特性,可以很方便制作具有弹窗效果的数据可视化看板。
本文以Vue2、Element UI 前端框架为例,介绍如何制作具有弹窗效果的数据可视化看板。
假设有数据库表t_analysis,其中存储了各省、市的指标数据,数据结构为:
COL_NAME, COL_VALUE, COL_PARENT
北京, 200, 中国
内蒙古, 50, 中国
辽宁, 100, 中国
山东, 160, 中国
山西, 160, 中国
河北, 230, 中国
海淀区, 200, 北京
昌平区, 160, 北京
西城区, 180, 北京
怀柔区, 130, 北京
朝阳区, 195, 北京
济南市, 160, 山东
德州市, 80, 山东
烟台市, 40, 山东
青岛市, 10, 山东
...
首先,新建一个参数化SQL数据集,用于查询指定地区的指标,如下所示:
SELECT
COL_NAME,
COL_VALUE
FROM
t_analysis
WHERE
<#if 上级地区??>
COL_PARENT='${上级地区}'
<#else>
COL_PARENT='中国'
</#if>
参数为:
名称 类型 必填
上级地区 字符串 否
此数据集在传入了上级地区参数后,查询指定地区内的指标,默认查询上级地区为中国的指标。
然后,新建两个关联上述数据集的图表:
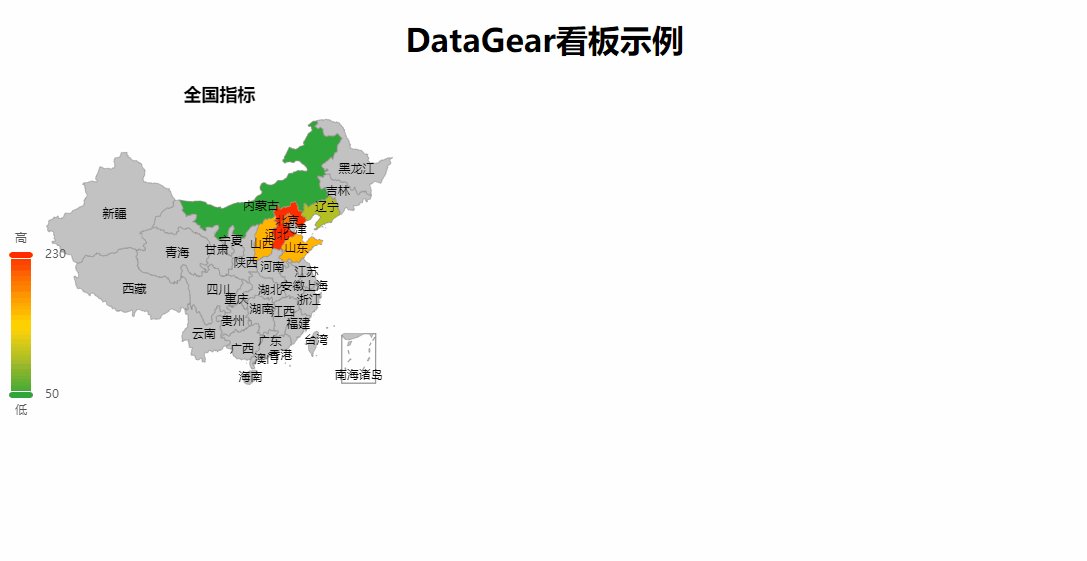
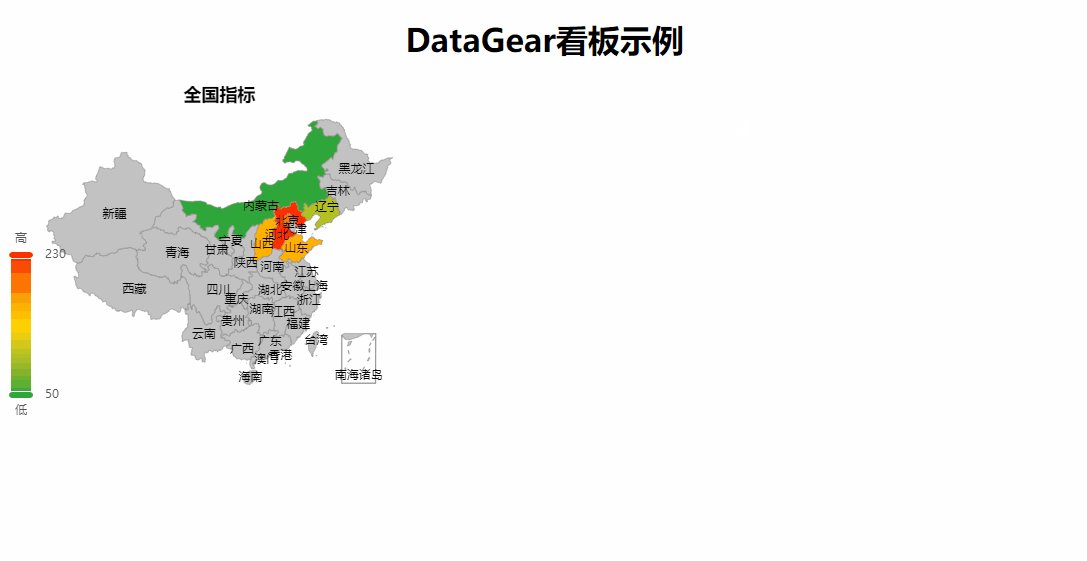
第一个是展示全国指标的地图图表:
图表类型:基本地图
数据集列标记:
COL_NAME:地区名称 (name)
COL_VALUE:指标数值 (value)
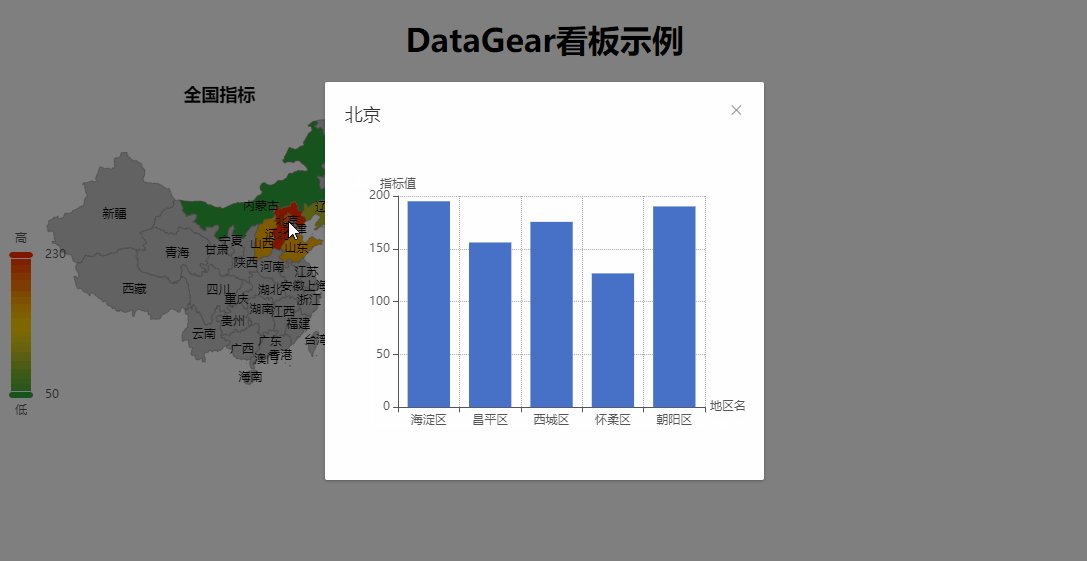
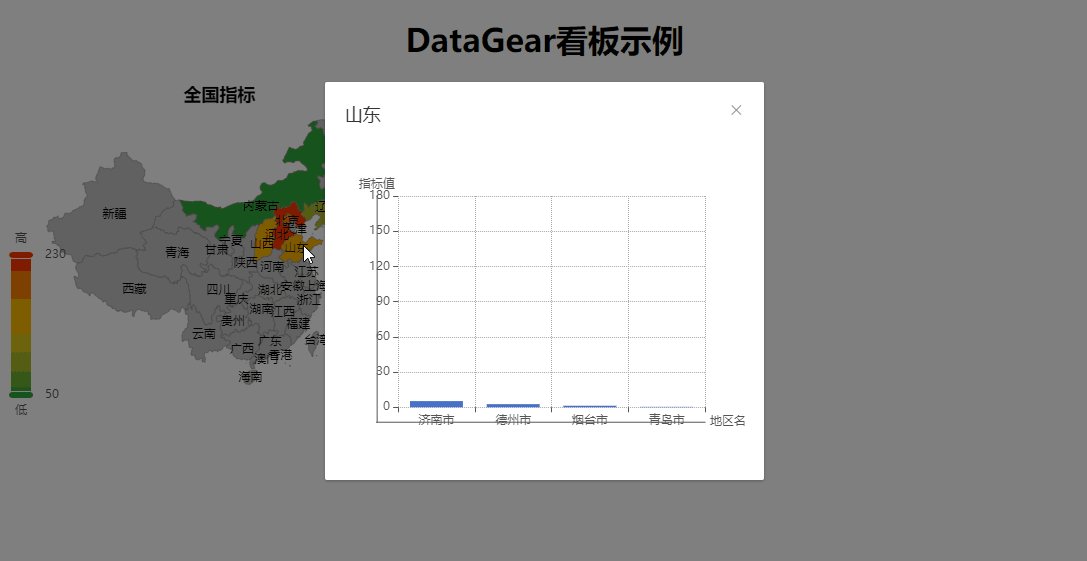
第二个是展示指定地区指标的柱状图:
图表类型:基本柱状图
数据集列标记:
COL_NAME:名称 (name)
COL_VALUE:数值 (value)
然后,新建空白看板,填写名称后,先保存。
在编写看板页面之前,需要先下载 Vue2、Element UI 库,加入看板资源中。
Vue2下载地址:
https://unpkg.com/[email protected]/dist/vue.min.js
Element UI下载地址:
https://unpkg.com/[email protected]/lib/theme-chalk/index.css
https://unpkg.com/[email protected]/lib/index.js
https://unpkg.com/[email protected]/lib/theme-chalk/fonts/element-icons.woff
加入后的看板资源如下所示:
index.html
lib/
|-- [email protected]/
|-- index.js
|-- theme-chalk/
|-- fonts/
|-- element-icons.woff
|-- index.css
|-- [email protected]/
|-- vue.min.js
加入看板资源后,编写index.html内容如下:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="lib/[email protected]/theme-chalk/index.css">
<script src="lib/[email protected]/vue.min.js">script>
<script src="lib/[email protected]/index.js">script>
<script>
//地图图表的点击处理函数
function chartClickHandler(chartEvent)
{
let vueApp = dashboard.vueApp;
vueApp.dialogTitle = chartEvent.data.name;
vueApp.dialogVisible = true;
//保存点击的地区名,下面将作为参数传递
vueApp.dialogChartParam = chartEvent.data.name;
}
script>
head>
<body dg-chart-auto-resize="true">
<div id="app">
<h1 style="text-align:center;">DataGear看板示例h1>
<div dg-chart-on-click="chartClickHandler" dg-chart-options="{series:[{select:{disabled:true}}]}"
dg-chart-disable-setting="true" dg-chart-widget="第一个图表ID" style="width:40%;height:60vh;">
div>
<el-dialog :title="dialogTitle" :visible.sync="dialogVisible" width="40%" @opened="onDialogOpened" @closed="onDialogClosed">
<div id="dialogChart" dg-chart-manual-render="true" dg-chart-widget="第二个图表ID"
dg-chart-disable-setting="true" dg-chart-options="{title:{show:false},legend:{show:false},grid:{top:30}}"
style="height:50vh;">
div>
el-dialog>
div>
body>
html>
<script>
new Vue(
{
el: '#app',
data()
{
let d =
{
dialogTitle: "",
dialogVisible: false,
dialogChartParam: ""
};
return d;
},
mounted()
{
dashboard.vueApp = this;
},
methods:
{
onDialogOpened()
{
//打开对话框后设置图表参数并执行渲染
let dialogChart = dashboard.chartOf("dialogChart");
dialogChart.dataSetParamValueFirst(0, this.dialogChartParam);
dialogChart.render();
},
onDialogClosed: function()
{
//关闭对话框后销毁图表
let dialogChart = dashboard.chartOf("dialogChart");
dialogChart.destroy();
}
}
});
script>
保存,看板制作完成!
官网地址:
http://www.datagear.tech
源码地址:
Gitee:https://gitee.com/datagear/datagear
Github:https://github.com/datageartech/datagear