基于微信小程序的新生自助报到系统小程序
文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
网络的广泛应用给生活带来了十分的便利。所以把新生报到管理与现在网络相结合,利用java技术建设新生报到系统,实现新生报到的信息化。则对于进一步提高新生报到管理发展,丰富新生报到管理经验能起到不少的促进作用。
新生报到系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知新生报到系统的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于新生报到而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为管理员和学生的实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
二、功能分析
考虑到实际生活中在新生报到管理方面的需要以及对该系统认真的分析,将系统权限按管理员和学生这两类涉及用户划分。
2.1管理员功能需求
管理员登陆后,主要模块包括首页、个人中心、学生管理、班级信息管理、师资力量管理、宿舍信息管理、宿舍安排管理、签到信息管理、在线缴费管理、论坛管理、我的收藏管理、系统管理等功能。管理员用例图如图
2.2学生功能需求
学生登陆后进入小程序首页,可以实现首页、师资力量、论坛、我的等,在我的页面可以对宿舍安排、签到信息、在线缴费、我的收藏管理、我要发贴、我的发贴等功能进行详细操作。学生用例图如图
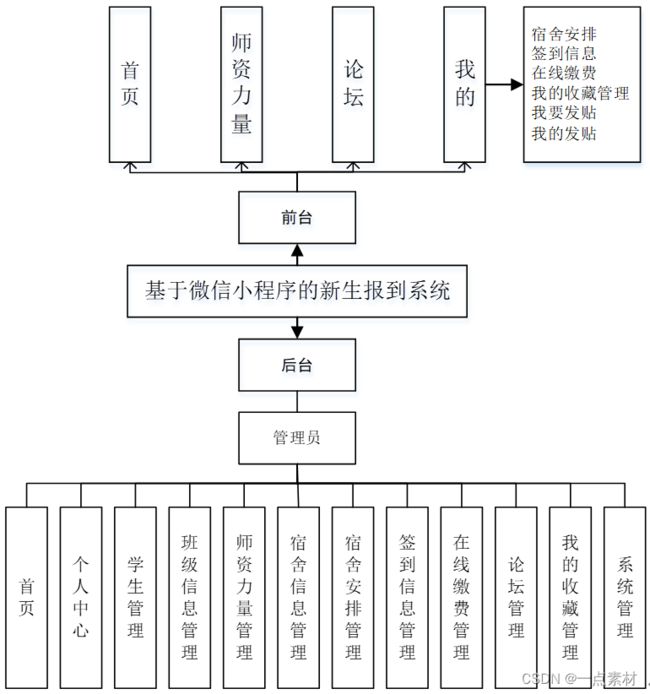
2.3功能结构
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该新生报到系统的功能结构图如下所示:
三、小程序端
3.1登录
用户通过输入账号和密码,选择角色并点击登录进行系统登录操作,如图
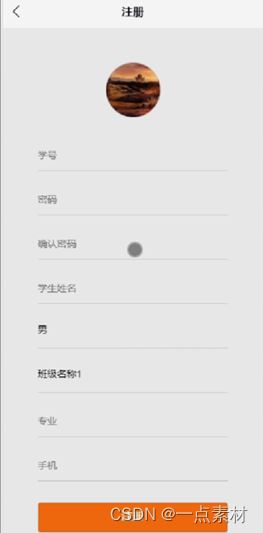
3.2学生注册
在学生注册页面通过填写学号、密码、确认密码、学生姓名、性别、班级名称、专业、手机等信息进行注册操作;如图
3.3首页
学生登陆小程序端,可以对首页、师资力量、论坛、我的等功能进行详细操作,如图
3.4学生我的页面
在我的页面可以对宿舍安排、签到信息、在线缴费、我的收藏管理、我要发贴、我的发贴等详细信息进行操作,如图
3.5学生信息
在学生信息页面通过填写学号、密码、学生姓名、性别、头像、班级、专业、手机等详细信息进行保存或退出登录操作,如图
四、管理员功能模块
4.1管理员登录
管理员登录,管理员通过输入账号、密码,选择角色并点击登录进行系统登录操作,如图
4.2系统首页
管理员登陆系统后,可以对首页、个人中心、学生管理、班级信息管理、师资力量管理、宿舍信息管理、宿舍安排管理、签到信息管理、在线缴费管理、论坛管理、我的收藏管理、系统管理等功能进行相应操作,如图
4.3学生管理
在学生管理页面可以对索引、学号、学生姓名、性别、头像、班级、专业、手机等内容进行详情,缴费,修改或删除操作,如图
4.4班级信息管理
在班级信息管理页面可以对索引、班级名称、人数、班主任、联系电话等内容进行修改或删除等操作,如图
4.5师资力量管理
在师资力量管理页面可以对索引、教师姓名、性别、图片、年龄、学历、教学时间、发布时间等内容进行详情,修改,查看评论或删除操作,如图
4.6宿舍信息管理
在宿舍信息管理页面可以对索引、宿舍号、宿舍类型、楼层、位置、剩余床位等内容进行详情,安排,修改和删除操作,如图
4.7宿舍安排管理
在宿舍安排管理页面可以对索引、编号、宿舍号、宿舍类型、楼层、位置、床位号、安排时间、学号、学生姓名、班级等内容进行详情,修改或删除等操作,如图
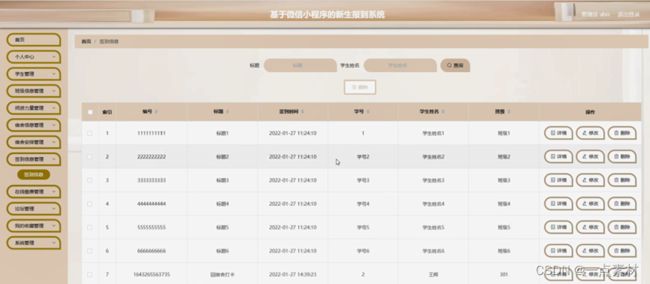
4.8签到信息管理
在签到信息管理页面可以对索引、编号、标题、签到时间、学号、学生姓名、班级等内容进行详情、修改或删除等操作,如图
4.9在线缴费管理
在在线缴费管理页面可以对索引、订单编号、名称、学号、学生姓名、班级、住宿费、水电费、其他、总费用、缴费时间、备注、是否支付等内容进行详情修改或删除等操作,如图
4.10论坛管理
在论坛管理页面可以对索引、帖子标题、用户名、状态等内容进行详情或删除操作,如图
4.11我的收藏管理
在我的收藏管理页面可以对索引、收藏名称、收藏图片等内容进行详情或删除操作,如图
4.12系统管理
在学校公告页面可以对索引、标题、图片等内容进行详情,修改和删除操作;还可以对轮播图管理进行详细操作;如图
五、部分核心代码
5.1登录系统主要代码
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
} 5.2上传文件关键代码
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}