基于微信小程序的校园商铺系统小程序
文末联系获取源码
开发语言:Java
框架:ssm
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
本文论述了微信小程序的校园商铺系统的设计和实现,该系统从实际运用的角度出发,运用了计算机系统设计、数据库等相关知识,基于微信小程序和Mysql数据库设计来实现的,系统主要包括首页、个人中心、用户管理、商家管理、商品类型管理、商品信息管理、在线咨询管理、咨询回复管理、交流论坛、我的收藏管理、留言板管理、系统管理、订单管理等功能。系统界面进行了人性化的设计,操作简单具有一定的使用价值。本文主要从该系统的设计思想、功能的架构,运用的技术、数据库的设计、具体的实现等方面来进行论述。在详细设计部分主要论述了系统功能设计和数据库的设计。在本文的最后对系统的调试结果进行了说明和总结。
二、系统分析
2.1需求分析
通过对本系统的功能和结构分析,可以总结出系统的需求,如下:
(1)使用系统的用户分为管理员,用户和商家。
(2)不同的用户类型对应不同的页面访问权限。
(3)用户可以查看商品信息,购买商品,在线咨询,修改自己的订单信息等功能。
(4)商铺要发布最新的商品的相关信息,来吸引对应的用户。
(5)管理员及时更新信息,可以管理用户信息。
2.2功能分析
通过上面的需求分析,我们能够分析出系统的主要功能包括:
管理员可以对首页、个人中心、用户管理、商家管理、商品类型管理、商品信息管理、在线咨询管理、咨询回复管理、交流论坛、我的收藏管理、留言板管理、系统管理、订单管理等进行相应的操作;用户和商铺都可以对小程序的首页、商品信息、交流论坛、我的(包括商品信息、在线咨询、咨询回复、用户充值、我要发贴、我的发贴、购物车、我的订单、留言板)等进行查看及相应的操作。
2.3总体设计
根据校园商铺系统的功能需求,进行系统设计。
前台功能:用户进入系统可以实现首页、商品信息、交流论坛、我的等进行操作;
后台主要是管理员,管理员功能包括首页、个人中心、用户管理、商家管理、商品类型管理、商品信息管理、在线咨询管理、咨询回复管理、交流论坛、我的收藏管理、留言板管理、系统管理、订单管理等;
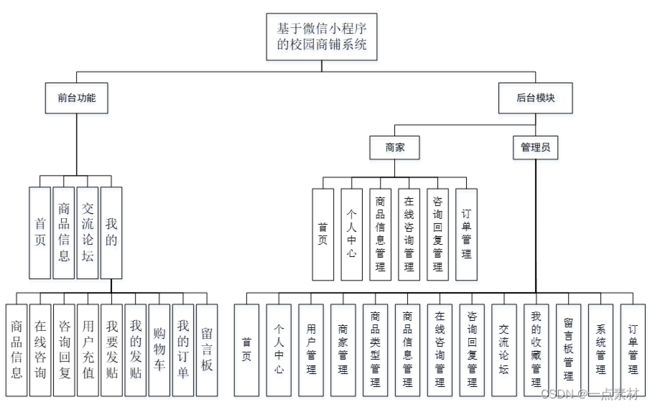
系统对这些功能进行整合,产生的功能结构图如下图所示:
三、小程序端
3.1用户商家注册
用户要登录微信小程序,则需要注册。在微信小程序的校园商铺系统里有两个用户可以进行登录,分别是用户和商家。用户注册:输入用户名,密码、姓名、性别、手机等信息进行用户注册;商家注册:输入账号、密码、商家姓名、性别、邮箱、联系电话等信息进行商家注册,如图
3.2前台登录
通过注册时输入账号、密码、选择登录的角色,进行登录,如图
3.3小程序首页
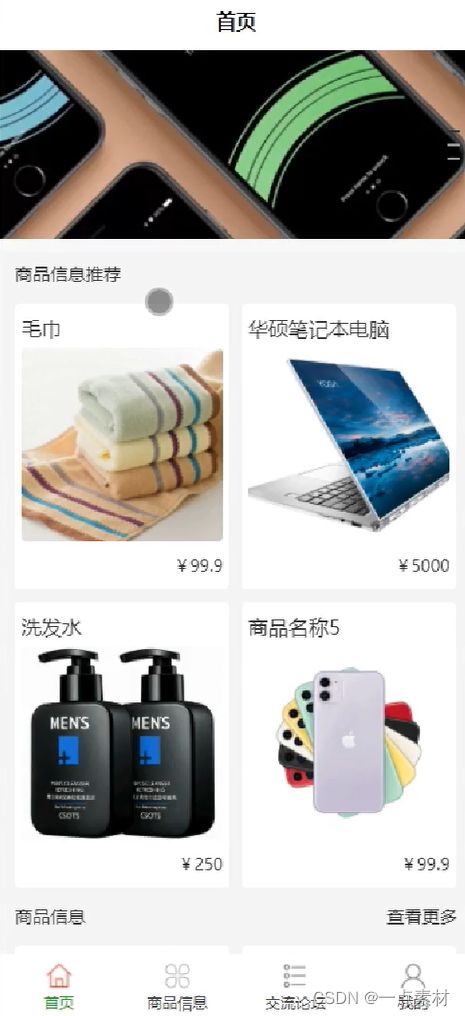
登录微信小程序的校园商铺系统首页,用户可以进行首页、商品信息、交流论坛、我的等功能模块的查看与操作,如图
3.4商品信息
在商品信息页面,可以查看商品名称、价格、图片、商品类型、发布日期、账号、商家姓名、联系电话、点击次数、库存、商品详情等内容,也能对商品信息进行咨询,加入购物车,立即订购,评论或收藏等操作,如图
3.5用户我的页面
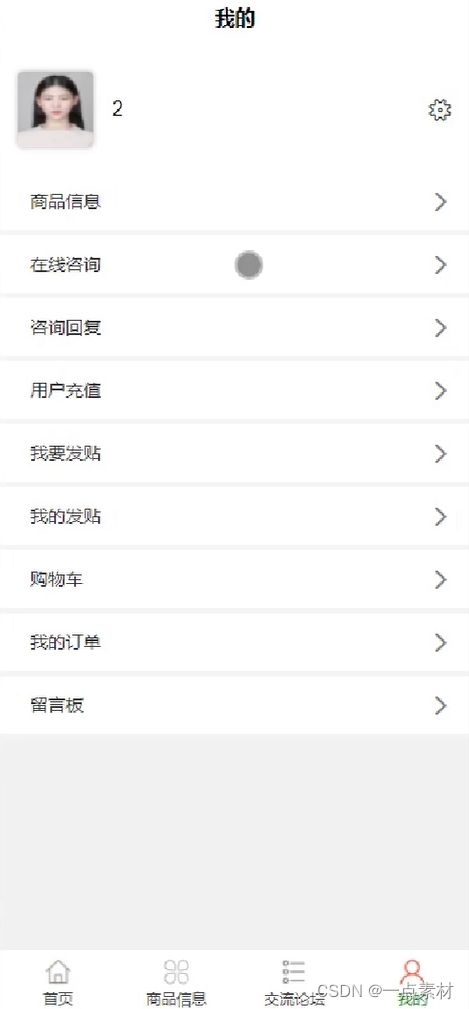
在我的页面,可以对商品信息、在线咨询、咨询回复、用户充值、我要发贴、我的发贴、购物车、我的订单、留言板等功能进行相应的操作,如图
3.6用户信息
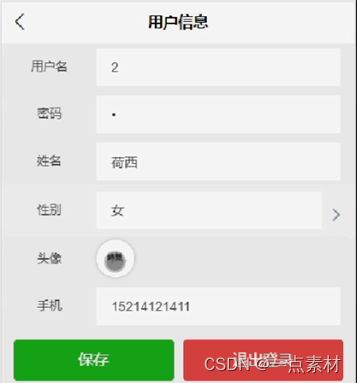
点击用户信息,通过输入用户名、密码、姓名、性别、头像、手机等内容,点击保存来更新用户信息,也可以点击退出登录,退出系统,如图
四、管理员功能模块
4.1后台登录
通过输入账号和密码,选择角色等信息进行登录,登录到系统后台,进行相应的操作,如下图所示
4.2后台首页
登录到微信小程序校园商铺系统的后台,管理员可以对首页、个人中心、用户管理、商家管理、商品类型管理、商品信息管理、在线咨询管理、咨询回复管理、交流论坛、我的收藏管理、留言板管理、系统管理、订单管理等功能进行相应操作,如下图所示:
4.3用户管理
在用户管理页面,可以对索引、用户名、姓名、性别、头像、手机等用户信息进行详情、修改和删除等操作,如下图所示
4.4商家管理
在商家管理页面,可以对索引、账号、商家姓名、性别、头像、邮箱、联系电话等商家信息进行详情、修改和删除等操作,如下图所示。
4.5商品信息管理
在商品信息管理页面,可以对索引、商品名称、商品类型、图片、发布日期、账号、商家姓名、联系电话、价格、单限、库存等商品信息进行详情,修改,查看评论或删除等操作,如下图所示。
4.6在线咨询管理
在在线咨询管理页面,可以对索引、编号、账号、商家姓名、咨询时间、用户名、姓名等信息进行详情、修改和删除等操作,如下图所示。
4.7咨询回复管理
在咨询回复管理页面,可以对索引、编号、用户名、姓名、回复时间、账号、商家姓名等信息进行详情、修改和删除等操作,如下图所示。
4.8交流论坛
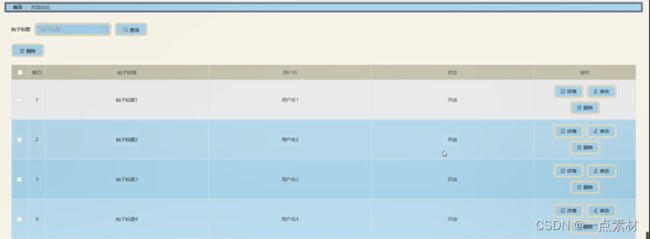
在交流论坛页面,可以对索引、帖子标题、用户名、状态等信息进行详情、修改和删除等操作,如下图所示。
4.9留言板管理
在留言板管理页面,可以对索引、用户名、留言内容、留言图片、回复内容、回复图片等信息进行详情,修改,回复或删除等操作,如下图所示。
4.10订单管理
在已支付订单,已退款订单,已完成订单,已发货订单,未支付订单,已取消订单页面,可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商户名称、下单时间等详细内容,并进行相应的操作管理;如下图所示。
五、商家功能模块
5.1商家首页
商家登录到微信小程序校园商铺系统的后台,可以对首页、个人中心、商品信息管理、在线咨询管理、咨询回复管理、订单管理等功能进行相应操作,如下图所示:
5.2个人中心
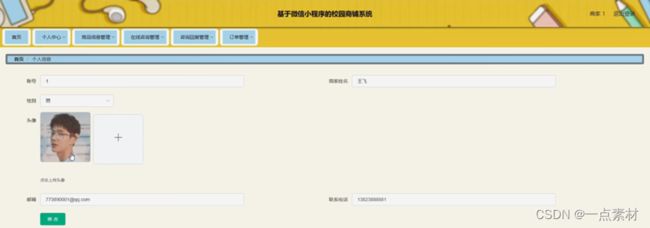
在个人中心页面,通过填写账号、商家姓名、性别、头像、邮箱、联系电话等信息进行个人信息修改操作,如下图所示。
5.3商品信息管理
在商品信息管理页面,可以对索引、商品名称、商品类型、图片、发布日期、账号、商家姓名、联系电话、价格、单限、库存等商品信息进行详情,修改,查看评论或删除等操作,如下图所示。
 5.4订单管理
5.4订单管理
在已支付订单页面,可以查看索引、订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人、商户名称、下单时间等详细内容进行详情,发货或删除操作;还可以对已退款订单,已完成订单,已发货订单,未支付订单,已取消订单进行相应的操作管理;如下图所示。
六、部分核心代码
6.1登录系统主要代码
/**
* 登录
*/
@IgnoreAuth
@RequestMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuzhanghao", username));
if(user==null || !user.getMima().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(), username,"yonghu", "用户" );
return R.ok().put("token", token);
} 6.2上传文件关键代码
@RequestMapping("/upload")
public R upload(@RequestParam("file") MultipartFile file,String type) throws Exception {
if (file.isEmpty()) {
throw new EIException("上传文件不能为空");
}
String fileExt = file.getOriginalFilename().substring(file.getOriginalFilename().lastIndexOf(".")+1);
File path = new File(ResourceUtils.getURL("classpath:static").getPath());
if(!path.exists()) {
path = new File("");
}
File upload = new File(path.getAbsolutePath(),"/upload/");
if(!upload.exists()) {
upload.mkdirs();
}
String fileName = new Date().getTime()+"."+fileExt;
File dest = new File(upload.getAbsolutePath()+"/"+fileName);
file.transferTo(dest);
/**
* 如果使用idea或者eclipse重启项目,发现之前上传的图片或者文件丢失,将下面一行代码注释打开
* 请将以下的"D:\\springbootq33sd\\src\\main\\resources\\static\\upload"替换成你本地项目的upload路径,
* 并且项目路径不能存在中文、空格等特殊字符
*/
// FileUtils.copyFile(dest, new File("D:\\springbootq33sd\\src\\main\\resources\\static\\upload"+"/"+fileName)); /**修改了路径以后请将该行最前面的//注释去掉**/
if(StringUtils.isNotBlank(type) && type.equals("1")) {
ConfigEntity configEntity = configService.selectOne(new EntityWrapper().eq("name", "faceFile"));
if(configEntity==null) {
configEntity = new ConfigEntity();
configEntity.setName("faceFile");
configEntity.setValue(fileName);
} else {
configEntity.setValue(fileName);
}
configService.insertOrUpdate(configEntity);
}
return R.ok().put("file", fileName);
}