可视化之路(七)Circle类详解
Circle类
1. Circle类介绍
官方3.4.1Circle文档
以下是maplotlib库中的继承图:

由图可知Circle类的继承逻辑为:
可以理解为Circle类是一种特殊的Ellipse类,当椭圆高度和宽度相等的时候就是在画圆。个人理解就是Circle类可以当做一种操作更加简洁的类和处理工具,针对性更强。
1.1Circle类定义
class Circle(xy,
radius=5,
**kwargs)
参数说明:
参数1:xy:元组型,指定圆心位置坐标(x,y)
参数2:radius:指定原型半径,默认5
参数3:**kwargs:接收Patch类属性,Patch类详见下参考链接:
参数详解:
- Circle类的运作机制是将自己接受到的xy,radius这两个参数传递给父类Ellipse的初始化方法,即
super().__init__(xy, radius * 2, radius * 2, **kwargs)。也就可以显式的理解为Circle类初始化相当于传递参数xy=xy; height=radius * 2; width=radius * 2给Ellipse类。 - 对于Ellipse类和Circle类,xy代表不同的意思。对于Circle类,xy既代表圆心坐标又代表中心坐标,但对于Ellipse,xy只代表中心坐标。
- 与CirclePolygon多边形近似形成圆不同,它使用贝塞尔曲线形成圆,并且更接近无标度圆。
1.2示例展示
1.2.1圆与椭圆的联系展示
下例展示了Ellipse和Circle之间的联系,当中心坐标一致,且半径、高度和宽度三个参数一致的时候,两者的画图结果是一致的。示例程序如下:
plt.rcParams['font.sans-serif'] = ['SimHei'] # 设置支持中文
center = (5, 5) #圆心
radius = 3 #圆半径
width = 3 #椭圆宽度
height = 3 #椭圆高度
fig, ax = plt.subplots(1, 2)
circle = plt.Circle(center, radius=radius, facecolor='#00FF00')
ellipse = patches.Ellipse(center, width=width, height=height, facecolor='#0000FF')
#画圆
ax[0].add_patch(circle)
ax[0].plot(center[0], center[1], marker='o', markersize=5 , markerfacecolor='#FF0000')
ax[0].text(center[0], center[1], '圆心', fontsize=15)
ax[0].set_title('圆', fontsize=15)
#画椭圆
ax[1].add_patch(ellipse)
ax[1].plot(center[0], center[1], marker='o', markersize=5 , markerfacecolor='#FF0000')
ax[1].set_title('椭圆', fontsize=15)
#标注
for i in ax:
i.set_xlim([0, 10])
i.set_ylim([0, 10])
i.axis('equal') #设置坐标轴比例相等
i.text(center[0], center[1], '圆心', fontsize=15)
plt.show()
画图结果如下:
1.2.2继承问题展示
可以注意到在参数说明中,Circle类接收的其他关键字参数是Patch类的属性而不是Ellipse属性。为什么这么说呢?这是因为Circle类的运行机制,假设我们除了xy、radius参数还指定了height参数或者width参数,那么解释器会认为我们传递了多个width或者height参数给.__init__,紧接着弹出TypeError。示例程序如下:
center = (5, 5) #圆心
radius = 3 #圆半径
width = 3 #椭圆宽度
height = 3 #椭圆高度
angle = 180 #旋转角度
circle = plt.Circle(center, radius=radius, facecolor='#00FF00', width=width)
运行结果如下:
TypeError: __init__() got multiple values for argument 'width'
当然说关键字参数完全不能接受Ellipse属性也是不对的,传递angle参数也是可行的,但是一个圆形绕圆心旋转多少度都是一样的,所以该参数在一般情况下并没有实质意义。
1.2.3获取、设置属性展示
同其他的matplotlib类实例一致,使用get_property(value)、set_property(value),这两种方法前者用来获取当前属性,后者用来设置当前属性。property代表要设置的属性名称,value代表要设置的值。示例程序如下:
plt.rcParams['font.sans-serif'] = ['SimHei'] # 设置支持中文
center = (5, 5) #圆心
radius = 3 #圆半径
width = 3 #椭圆宽度
height = 3 #椭圆高度
angle = 180 #旋转角度
circle = plt.Circle(center, radius=radius, facecolor='#00FF00', linewidth=5)
print('old linewidth', circle.get_linewidth()) #获取边缘线宽
circle.set_linewidth(10) #设置边缘线宽10
print('new linewidth', circle.get_linewidth()) #获取边缘线宽
运行结果如下:
old linewidth 5.0
new linewidth 10.0
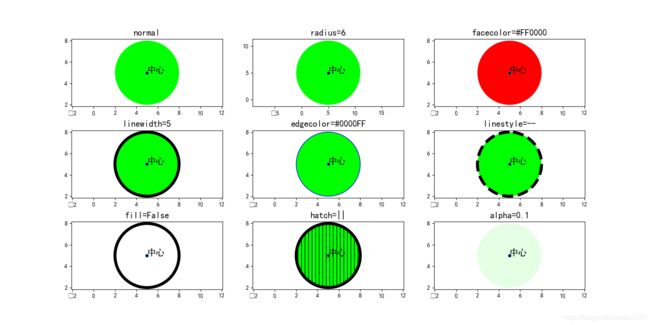
1.2.4可视化展示
具体的Patch类详解见参考,该例只展示一下各个关键字参数的可视化效果。示例程序如下:
plt.rcParams['font.sans-serif'] = ['SimHei'] # 设置支持中文
center = (5, 5) #圆心
radius = 3 #圆半径
width = 3 #椭圆宽度
height = 3 #椭圆高度
angle = 180 #旋转角度
fig, ax = plt.subplots(3, 3)
#画示例标准圆
circle0 = plt.Circle(center, radius=radius, facecolor='#00FF00', angle=angle)
ax[0, 0].add_patch(circle0)
ax[0, 0].set_title('normal', fontsize=15)
#更改半径
circle1 = plt.Circle(center, radius=radius + 3, facecolor='#00FF00', angle=angle)
ax[0, 1].add_patch(circle1)
ax[0, 1].set_title('radius=6', fontsize=15)
#更改表面颜色
circle2 = plt.Circle(center, radius=radius, facecolor='#FF0000', angle=angle)
ax[0, 2].add_patch(circle2)
ax[0, 2].set_title('facecolor=#FF0000', fontsize=15)
#更改边缘线宽
circle3 = plt.Circle(center, radius=radius, facecolor='#00FF00', angle=angle, edgecolor='#000000', linewidth=5)
ax[1, 0].add_patch(circle3)
ax[1, 0].set_title('linewidth=5', fontsize=15)
#更改边缘线条颜色
circle4 = plt.Circle(center, radius=radius, facecolor='#00FF00', angle=angle, edgecolor='#0000FF')
ax[1, 1].add_patch(circle4)
ax[1, 1].set_title('edgecolor=#0000FF', fontsize=15)
#更改线型
circle5 = plt.Circle(center, radius=radius, facecolor='#00FF00', angle=angle, edgecolor='#000000', linewidth=5, linestyle='--')
ax[1, 2].add_patch(circle5)
ax[1, 2].set_title('linestyle=--', fontsize=15)
#更改填充模式
circle6 = plt.Circle(center, radius=radius, facecolor='#00FF00', angle=angle, edgecolor='#000000', linewidth=5, fill=False)
ax[2, 0].add_patch(circle6)
ax[2, 0].set_title('fill=False', fontsize=15)
#更改填充阴影
circle7 = plt.Circle(center, radius=radius, facecolor='#00FF00', angle=angle, edgecolor='#000000', linewidth=5, hatch='||')
ax[2, 1].add_patch(circle7)
ax[2, 1].set_title('hatch=||', fontsize=15)
#更改透明度
circle8 = plt.Circle(center, radius=radius, facecolor='#00FF00', angle=angle, linewidth=5, alpha=0.1)
ax[2, 2].add_patch(circle8)
ax[2, 2].set_title('alpha=0.1', fontsize=15)
#标注
for i in range(len(ax)):
for j in range(len(ax)):
ax[i, j].plot(center[0], center[1], marker='o', markersize=5 , markerfacecolor='#000000')
ax[i, j].set_xlim([0, 10]) #设置轴范围
ax[i, j].set_ylim([0, 10]) #设置轴范围
ax[i, j].axis('equal') #设置坐标轴比例相等
ax[i, j].text(center[0], center[1], '中心', fontsize=15) #标注中心点
plt.show()
画图结果如下:
2.Circle应用
2.1图片剪裁
使用AxesImage类的set_clip_path方法设置Artist以及子类的剪裁路径,下例中使用Circle对示例图片进行了剪裁。示例程序如下:
import matplotlib.pyplot as plt
import matplotlib.patches as patches
import matplotlib.cbook as cbook
plt.rcParams['font.sans-serif'] = ['SimHei'] # 设置支持中文
with cbook.get_sample_data('grace_hopper.jpg') as image_file:
image = plt.imread(image_file)
fig, ax = plt.subplots(1, 2)
im0 = ax[0].imshow(image) #显示图片
im1 = ax[1].imshow(image) #显示图片
patch = patches.Circle((260, 200), radius=200, transform=ax[0].transData) #使用半径200,圆心坐标(260, 200)的圆进行裁剪
im0.set_clip_path(patch) #裁剪图片
ax[0].axis('off') #关闭轴
ax[0].set_title('剪裁完成', fontsize=15)
ax[1].axis('off') #关闭轴
ax[1].set_title('原图', fontsize=15)
plt.show()
画图结果如下:
3.参考
- Patch类详解
- Ellipse类详解