NHibernte+ASP.NET MVC+JQuery实现增删改查
前言:本人自学NHibernate+asp.net mvc+JQuery实现了一个简单的用户的增删改查的功能,现在做一个小的整理,希望和我一样正在自学这几个技术的人能够共同参考,共同进步,下面我将分为好几步做为项目的讲解。也是为了我能够更加的熟悉项目的编写。
1. 第一步:建立数据库
(1) 打开数据库SQL Server 2005,新建一个数据库NHibernate,然后再此数据库中新建一张表,起名为:Users,用来存放我们录入的数据,表的建立样式如下图所示:
2. 第二步:建立项目,映射数据库
(1) 打开Visual Studio 2010集成开发环境,在Visual Studio 2010中建立一个ASP.MVC 2.0的项目,将会生成微软封装好的自带的MVC的整个架构文件,然后再整个项目下面新建一个类库COM.Entities,然后在这个类库下面新建一个User类,一个User.hbm.xml的XML文件用于映射表对应的类的表文件。然后再类和XML文件中使用NHibernate实现数据库的映射。
1) Users类的作用是定义数据库中的字段属性,代码如下:
//定义数据库中的字段属性
public class Users
{
public virtual string LogonId { get; set; }
public virtual string Name { get; set; }
public virtual string Password { get; set; }
public virtual string EmailAddress { get; set; }
public virtual DateTime LastLogon { get; set; }
}
2) User.hbm.xml文件的作用是映射刚才定义的字段的属性,代码如下:
<?xmlversion="1.0"encoding="utf-8" ?>
<hibernate-mappingxmlns="urn:nhibernate-mapping-2.2">
<classname="COM.Entities.Users, COM.Entities"table="users"lazy="false">
<idname="LogonId"column="LogonId"type="String(20)">
<generatorclass="assigned" />
</id>
<propertyname="Name"column="Name"type="String(40)"/>
<propertyname="Password"type="String(20)"/>
<propertyname="EmailAddress"type="String(40)"/>
<propertyname="LastLogon"type="DateTime"/>
</class>
</hibernate-mapping>
注:解说这段代码的内容
1) <hibernate-mappingxmlns="urn:nhibernate-mapping-2.2">这段代码就是使用NHibernate必须有的代码,定义了NHibernate的版本信息。
2) <classname="COM.Entities.Users, COM.Entities"table="users"lazy="false">,name定义了所要映射的类,table定义了要映射的数据库中的表,lazy定义了是否要延迟加载,如果是默认值的话lazy=”true”,是延迟加载,这样的话需要在定义的类字段中加入Virtual,而lazy=”true”则不用延迟加载,立即执行。并且类字段中可写可不写。
3) <idname="LogonId"column="LogonId"type="String(20)">
<generatorclass="assigned" />
</id>
这段代码的作用是被映射的类必须定义对应数据库的表主键字段,name标识属性的名字,Type标识Hibernate类型的名字,column标识主键的名字,这三个属性都是可选的,
可选的generator子元素是一个Java类的名字,用来为该持久化类的实例生成唯一的标识,如果这个生成器实例需要某些配置值或者初始化参数,用param元素来传递。
class=”assigned”的意思就是让应用程序在save()之前为对象分配一个表示符,这是generator元素没有指定时的默认生成策略。
4) <propertyname="Name"column="Name"type="String(40)"/>
3. 第三步 MVC中建立项目,引入命名空间
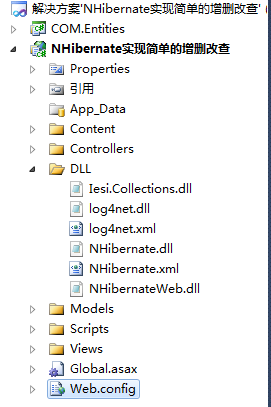
(1) 在MVC项目下面添加文件夹DLL,将我们需要的一些NHibernate的dll(文件类库)添加到这里,供我们引用。如图所示:
4. 第四步 实现Model层的逻辑
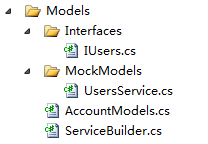
(1) 然后操作MVC层的Model层实现的功能如下:先在Model层地下建立2个文件夹和一个类,在各个文件夹下面在建立自己的类,建立完成之后如图所示:
然后编程实现各个类中的功能,我们每个类的代码都说一遍。
1) 操作接口类IUsers,在这里就需要引入命名空间using COM.Entities;,代码如下:
public interface IUsers //定义接口类IUsers
{
///获取所有的用户
List<Users> GetAll();
///更新用户
bool UpdateUser(Users u);
///添加用户
bool AddUser(Users u);
///删除用户
bool DelUser(Users u);
///使用唯一的标识查询实体集
///</summary>
///<param name="id">标识</param>
Users SelOne(string id);
}
2) 接下去来在MockModel文件夹下面的UserServices类中实现IUsers接口类的方法,需要用到NHibernate,所以引入操作NHibernate的命名空间及代码:
using NHibernate实现简单的增删改查.Models.Interfaces;
using COM.Entities;
using NHibernate.Cfg;
using NHibernate;
using System.Collections;
// NHibernate操作数据库的地方
public class UsersService:IUsers
{
//获得所有的用户信息
public List<Users> GetAll()
{
var cfg = new Configuration();
cfg.AddAssembly("COM.Entities");
ISessionFactory factory = cfg.BuildSessionFactory();
ISession session = factory.OpenSession();
IList userList = session.CreateCriteria(typeof(Users)).List();
List<Users> list = new List<Users>();
foreach (Users item in userList)
{
list.Add(item);
}
return list;
}
//更新用户
public bool UpdateUser(Users u)
{
var cfg = new Configuration();
cfg.AddAssembly("COM.Entities");
ISessionFactory factory = cfg.BuildSessionFactory();
ISession session = factory.OpenSession();
Users eUsers = (Users)session.Load(typeof(Users), u.LogonId);
//使用事务来操作数据库
ITransaction transaction = session.BeginTransaction();
eUsers.Name = u.Name;
eUsers.Password = u.Password;
eUsers.EmailAddress = u.EmailAddress;
eUsers.LastLogon = DateTime.Now;
transaction.Commit();
session.Flush(); //清理缓存,执行SQL
return false;
}
//删除用户
public bool DelUser(Users u)
{
var cfg=new Configuration();
cfg.AddAssembly("COM.Entities"); //程序集的添加
ISessionFactory factory=cfg.BuildSessionFactory();
ISession session=factory.OpenSession();
ITransaction transaction=session.BeginTransaction();
session.Delete(u);
transaction.Commit();
session.Flush();
return true;
}
//添加用户
public bool AddUser(Users u)
{
try
{
var cfg = new Configuration();
cfg.AddAssembly("COM.Entities");
ISessionFactory factory = cfg.BuildSessionFactory();
ISession session = factory.OpenSession();
ITransaction transaction = session.BeginTransaction();
session.Save(u);
transaction.Commit();
session.Close();
return true;
}
catch
{
return false;
}
}
///使用唯一标识查询实体
///<param name="id">标识ID</param>
///<returns>返回Users实体</returns>
public Users SelOne(string id)
{
var cfg = new Configuration();
cfg.AddAssembly("COM.Entities");
ISessionFactory factory = cfg.BuildSessionFactory();
ISession session = factory.OpenSession();
var u = (Users)session.Load(typeof(Users), id); // session.Load()根据指定的实体类或者ID从数据库中读取数据并返回与之对应的实体对象
return u;
}
}
3) 最后实现ServiceBuilder.cs类的方法使其能够返回UserService类的方法,引入命名空间和代码的编写如下:
using NHibernate实现简单的增删改查.Models.Interfaces;
using NHibernate实现简单的增删改查.Models.MockModels;
public sealed class ServiceBuilder //sealed 修饰符可以应用于类、实例方法和属性。密封类不能被继承。密封方法会重写基类中的方法,但其本身不能在任何派生类中进一步重写。
{
public static IUsers BuildUsersService()
{
return new UsersService();
}
}
5. 第五步 实现MVC层的HomeController类
(1) 接下来实现MVC三层架构中的Controler层的业务逻辑,在HomeControler类中引入命名空间和代码是:
using NHibernate实现简单的增删改查.Models.Interfaces;
using NHibernate实现简单的增删改查.Models;
using COM. Entities;
[HandleError]
public class HomeController : Controller
{
public ActionResult Index()
{
IUsers iuser = ServiceBuilder.BuildUsersService();
ViewData["UsersInfor"] = iuser.GetAll();
return View("Index");
}
public ActionResult OperationUser()
{
String textId = Request.Form["Text_ID"];
String textUserName = Request.Form["Text_UserName"];
String textPassword=Request.Form["Text_Password"];
String emailAddress = Request.Form["Text_EmailAddress"];
DateTime lastLogon = DateTime.Now;
string operationT = Request.Form["operationT"];
var u = new Users
{
LogonId = textId,
Name = textUserName,
Password = textPassword,
EmailAddress = emailAddress,
LastLogon = lastLogon
};
IUsers iuser = ServiceBuilder.BuildUsersService();
if (operationT.Equals("Add"))
{
if (iuser.AddUser(u))
{
ViewData["AddSuccess"] = "YES";
}
else
{
ViewData["AddSuccess"] = "No";
}
}
if (operationT.Equals("Edit"))
{
Users rU = iuser.SelOne(Request.Form["u_id"]);
string strU = "{'LogonId':'" + rU.LogonId + "','Name':'" + rU.Name + "','Password':'" + rU.Password + "','EmailAddress':'" + rU.EmailAddress + "'}";
return Content(strU);
}
if (operationT.Equals("DelOne"))
{
Users rU = new Users { LogonId = Request.Form["u_id"] };
iuser.DelUser(rU);
}
if (operationT.Equals("Update"))
{
iuser.UpdateUser(u);
}
IUsers iusersAll = ServiceBuilder.BuildUsersService();
ViewData["UsersInfor"] = iusersAll.GetAll();
return View("Index");
}
public ActionResult About()
{
return View();
}
}
6. 第6步
(1) 最后修改配置文件Web.Config的代码如下:
<!-- 在配置文件中实现配置NHibernate的代码 -->
<configSections>
<sectionname="nhibernate"type="System.Configuration.NameValueSectionHandler, System, Version=1.0.5000.0, Culture=neutral, PublicKeyToken=b77a5c561934e089"/>
</configSections>
<nhibernate>
<addkey="hibernate.connection.provider"value="NHibernate.Connection.DriverConnectionProvider" />
<addkey="hibernate.dialect"value="NHibernate.Dialect.MsSql2000Dialect" />
<addkey="hibernate.connection.driver_class"value="NHibernate.Driver.SqlClientDriver" />
<addkey="hibernate.connection.connection_string"value="Data Source=.;Initial Catalog=NHibernate;Integrated Security=True" />
</nhibernate>
注释:各个代码所实现的功能如下:
1) hibernate.connection.provider 自定义的Connectionprovider类名,此类用来向NHibernate提供JDBC连接。
2) hibernate.dialect 数据库方言类,NHibernate根据不同的方言来适应不同的数据库,到0.7版只提供了支持MsSql2000的方言。
3) hibernate.connection.driver_class 数据库连接的驱动类
4) hibernate.connection.connection_string 数据库的连接字符串,包括主机名,数据库名,用户名和密码,注意,很多实际项目中出于安全性,会将该连接字符串写入注册表中,那么该参数就只能在程序中动态赋值了。
7. 第7步
最后实现ActionResult的控制器Index.aspx页的实例代码如下:
<%@ Page Title="Nhibernate" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<%@ Import Namespace="COM.Entities" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
NHibernate实现Users数据库的增删改查功能
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="http://www.cnblogs.com/Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
<h2>NHibernate实现Users数据库的增删改查功能</h2>
<div>
<%Html.BeginForm("OperationUser", "Home", FormMethod.Post); %>
用户标识:<input type="text" name="Text_ID" id="Text_ID" />
<br /><br />
用户姓名:<input type="text" name="Text_UserName" id="Text_UserName" />
<br /><br />
用户密码:<input type="password" name="Text_Password" id="Text_Password" />
<br /><br />
用户邮箱:<input type="text" name="Text_EmailAddress" id="Text_EmailAddress" />
<input type="hidden" value="Add" name="operationT" id="operationT" />
<p style="margin-left:100px;">
<input type="submit" value="添加信息" name="btnSub" id="btnSub" onclick="javascript:SubWhere()" />
</p> <hr />
<table border="2px" cellpadding="0" cellspacing="0">
<tr>
<td style="width:70px;" align="center"><b>用户标识</b></td>
<td style="width:80px;" align="center"><b>名称</b></td>
<td style="width:80px;" align="center"><b>密码</b></td>
<td style="width:80px;" align="center"><b>邮件</b></td>
<td style="width:160px;" align="center"><b>登录时间</b></td>
<td style="width:100px;" align="center" colspan="2"><b>操作</b></td>
</tr>
<% var categorys = ViewData["UsersInfor"] as List<Users>; %>
<%
if (null != categorys)
foreach (Users u in categorys)
{
%>
<tr>
<td align="center"><%=u.LogonId%></td>
<td align="center"><%=u.Name%></td>
<td align="center"><%=u.Password%></td>
<td align="center"><%=u.EmailAddress%></td>
<td align="center"><%=u.LastLogon%></td>
<td align="center"><a href='javascript:SelOne("<%=u.LogonId%>")'>编辑</a></td>
<td align="center"><a href='javascript:ShanC("<%=u.LogonId%>")'>删除</a></td>
</tr>
<%
}
%>
</table>
<%Html.EndForm(); %>
</div>
<script type="text/javascript">
//判断实现添加和修改功能
function SubWhere() {
var subT = document.getElementById("btnSub").value;
if (subT == "添加信息") {
document.getElementById("operationT").value = "Add";
alert("添加成功");
}
if (subT == "确认修改") {
document.getElementById("operationT").value = "Update";
alert("修改数据成功!")
}
}
function SelOne(obj) {
document.getElementById("Text_ID").readOnly = true;
document.getElementById("btnSub").value = "确认修改";
document.getElementById("operationT").value = "Edit";
$.post(
'Home/OperationUser',
{
u_id: obj,
Text_ID: $("#Text_ID").val(),
Text_UserName: $("#Text_UserName").val(),
Text_Password: $("#Text_Password").val(),
Text_EmailAddress: $("#Text_EmailAddress").val(),
operationT: $("#operationT").val()
},
function (data) {
var _temp = eval("(" + data + ")");
document.getElementById("Text_ID").value = _temp.LogonId;
document.getElementById("Text_UserName").value = _temp.Name;
document.getElementById("Text_Password").value = _temp.Password;
document.getElementById("Text_EmailAddress").value = _temp.EmailAddress;
} )
}
function ShanC(obj) {
document.getElementById("operationT").value = "DelOne";
$.post(
'Home/OperationUser',
{
u_id:obj,
operationT:$("#operationT").val()
},
function(data){
if("Success"!=data.toString())
{
alert("删除成功");
}
else
{
alert("删除失败");
}
} )
}
</script>
</asp:Content>
最后实现的功能页面展示如下:
注:此原项目来自于博客园