MVVM实践教程
算算,从事Silverlight和WPF的开发也有1年多的时间了,虽然时间不算长,虽然还没有突出的成就,但是感觉也还算一般。
但是,从头至今都没有去认真研究和使用过MVVM,虽然它被认为是Silverlight和WPF开发的最佳架构实践。
我想这里面还是有一些原因,就像一般开始我们始终都不会看好单元测试。直到有一天你体会到它的魅力,它的好处。
最近的项目,却不得不采用MVVM的模式:UI没有定,甚至服务端的Service都没有定,但是不能等到这些都做好才开始展开我们的开发工作。
于是,痛下决心研究MVVM的模式,在学习过程中,发现一些问题。MVVM的使用不仅仅是因为它需要新的思维,使View和ViewModel之间的交互变得更麻烦。这其中还有另外的原因,那就是参考资料不全。
一般网上的资料都是一片简单的教程,大体都是怎么使用命令,怎么使用Binding的方式来建立应用程序。这些几乎都出自John Smith的那篇WPF的文章。
而实际上,在开发中,还会遇到其他问题,例如页面切换,UI事件,并且简单的示例我们往往弄不清楚各个模块之间的职责和联系。因为不能有效实践,从而被认为会影响开发效率而不被采用。
这里,我将自己学习总结的知识整理成一篇完整的示例,有提供源代码,源代码包含比较完整的示例,不仅包含数据绑定和命令的使用,还包含UI事件和UI的切换。相信能解释大多数遇到的问题。
当然,如果你有更好的实践和建议,欢迎讨论……………
1.MVVM设计模式简介
MVVM的设计模式最早于2005年由微软的WPF和Silverlight架构师John Gossman在他的博客中提到。以下是这篇文章的链接:
http://blogs.msdn.com/b/johngossman/archive/2005/10/08/478683.aspx
MVVM设计模式基于MVC这种将UI和逻辑分离的结构思想。传统的.NET平台下软件开发如ASP.NET和WPF/Silverlight大多数是基于CodeBehind这样的方式,我们往往将所有的代码全部写在后台代码文件中,例如UI操作,业务逻辑操作,IO,数据服务的调用等等。这虽然表面上有利于“开发效率”,实际上项目结构不清晰,各个模块之间紧密耦合,不利于扩展,不利于测试。
MV-X的思想,为.NET平台下的架构提供一种很好的实践。使我们可以构建更利于扩展,结构清晰,职责分明,易测试的软件项目。
但是目前MVVM模式还没有一个标准的实践,微软也还没有给出相对标准的方案。目前社区讨论的主要是MVVM的思想。在实际开发过程中形成了几种不同的风格。其中以Josh Smith的文章影响比较大:
http://msdn.microsoft.com/en-us/magazine/dd419663.aspx
本篇提到的也主要是参考John Smith的思想。
2.采用MVVM设计模式的好处
在Silverlight或者WPF中采用MVVM的架构可以获得以下好处:
1. 项目可测试更高,从而可以执行单元测试
2. 将UI和业务的设计完全分开,View和UnitTest只是ViewModel的两个不同形式的消费者
3. 有助于我们区别并哪些是UI操作,哪些是业务操作,而不是将他们全混在CodeBehind中
3.项目结构介绍
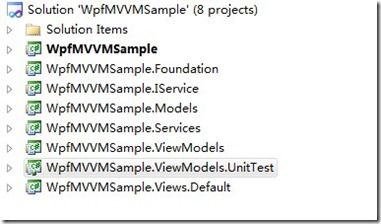
以下是示例项目的结构截图:
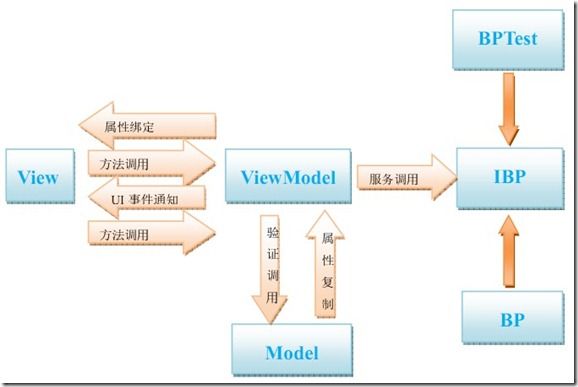
以下是各模块之间的联系:
4.WpfMVVMSample.Foundation
提供一些基础类定义。
5.Model的职责
Model主要提供基础实体的属性以及每个属性的验证逻辑。
Model不包含数据的调用,但是可以包含简单的非数据调用的操作,如产生序列号或者合并字段。
对于WCF产生的客户端代理类,Models中应有与之相对应的类结构定义。
Model不依赖于任何项目。
6.IService和Services以及ServiceTest
IService是所有网络数据服务或者IO操作的服务接口。
IService中的数据访问方式以异步为主,见参考示例。
Service是真实的数据服务访问类,是IService的实现。ServiceTest是用于测试ViewModel的IService的实现
7.ViewModel的职责
ViewModel是MVVM架构中最重要的部分,ViewModel中包含属性,命令,方法,事件,属性验证等逻辑。为了与View以及Model更好的交互来满足MVVM架构,ViewModel的设计需要注意一些事项或者约束:
ViewModel的属性:ViewModel的属性是View数据的来源。这些属性可由三部分组成:
一部分是Model的复制属性。
另一部分用于控制UI状态。例如一个弹出窗口的控件可能有一个IsClose的属性,当操作完成时可以通过这个属性更改通知View做相应的UI变换或者后面提到的事件通知。
第三部分是一些方法的参数,可以将这些方法的参数设置成相应的属性绑定到View中的某个控件,然后在执行方法的时候获取这些属性,所以一般方法不含参数。
ViewModel的命令:ViewModel中的命令用于接受View的用户输入,并做相应的处理。我们也可以通过方法实现相同的功能。
ViewModel的事件: ViewModel中的事件主要用来通知View做相应的UI变换。它一般在一个处理完成之后触发,随后需要View做出相应的非业务的操作。所以一般ViewModel中的事件的订阅者只是View,除非其他自定义的非View类之间的交互。
ViewModel的方法:有些事件是没有直接提供命令调用的,如自定义的事件。这时候我们可以通过CallMethodAction来调用ViewModel中的方法来完成相应的操作。
8.View及Codebehind
View中使用Command:View中的Button等控件可以直接绑定Command属性调用ViewModel中的Command
View中使用CallMethodAction :一些不支持Command的控件,可以用一个CallMethodAction触发器来执行ViewModel中的方法。注意的是方法当中往往包含一些参数,这些参数一般可以通过给ViewModel设置相应的属性来绑定到相关的输入控件,如TextBox。
View中使用DataTrigger:除了模型属性,还有一部分是状态属性,这往往是ViewModel通过属性更改的方式通知View做出相关的UI操作,例如触发一段动画,或者切换控件状态等等。这个时候可以使用一些触发器,当状态值不同时做出相应的UI变换。
View的CodeBehind中初始化子View的ViewModel上下文:View一般由父View调用,所以View的ViewModel一般由父View来初始化。比如当点击人脉按钮,需要显示人脉的View的时候,就由主框架初始化人脉的ViewModel,并显示人脉的View。
View的CodeBehind中订阅子View的UI事件:除了通过状态属性的变更触发View中的触发器,看一种选择是在View的CodeBehind中订阅ViewModel的UI事件。
9.View及ViewModel交互模式总结
由以上解析我们可以总结出View和ViewModel的交互模式:
1. 父View在CodeBehind中初始化子ViewModel
2. 父View在CodeBehind中订阅子ViewModel的UI事件
3. 父View将子ViewModel赋值给子View的DataContext,并显示子View
4. 父View调用子ViewModel获取数据的方法,子ViewModel调用数据服务获取数据
5. ViewModel的数据通过Binding传递给View
6. View接受用户输入,并通过Command或者CallMethodAction交给ViewModel做业务处理
7. ViewModel处理完成之后触发UI事件或者更改状态属性通知父View
8. 父View做出View变换至新的界面
10. 依赖注入
ViewModel的职责是提供数据给View,并调用底层的数据服务。
为了解除ViewModel和BP的耦合,增加一层IService的接口定义,这也使得我们可以构造不同的IService实现来测试ViewModel。
但是View 在使用ViewModel的时候,ViewModel必须要使用IService对象,所以这里采用依赖注入。通过依赖注入来完全解除View以及ViewModel对于Service的依赖。
示例项目源代码下载:
http://files.cnblogs.com/hielvis/WpfMVVMSample.rar
|
QQ群:51825601(北京.NET之友技术沙龙) 备注:此群主要用于组织沙龙活动,仅限北京 |