Hexo博客 | 视频点播页面,如何在博客上优雅地展示B站等平台视频
文章目录
-
- 1. 新建路径页面
- 2. 新建主题页面
- 3. 获取B站等平台视频嵌入代码
- 4. 新建data文件
- 5. 结语

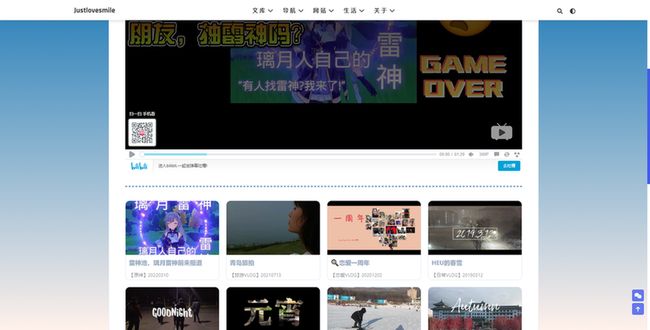
之前考虑到自己剪了一些vlog,但是直接用
iframe嵌入的话页面会很长,而且点开这个页面会自动加载全部视频,感觉很奇怪,并且不能很好的展示,于是写了一个视频点播页面
1. 新建路径页面
首先使用命令新建一个页面:
hexo new page video
在index.md里面写入一下内容:
---
title: 我的视频
date: 2020-07-17 20:54:09
comment: true
top_img: false
showToc: true
aside: false
type: "video"
---
<script src="https://npm.elemecdn.com/jquery@latest/dist/jquery.min.js">script>
<script>
function selectVideo(id){
var src=$("#video-item-"+id).attr("data-src");
$("#video-select").html("");
var iframe = document.getElementById("video-select")
if(iframe.attachEvent){
iframe.attachEvent("onreadystatechange", function() {
if (iframe.readyState === "complete" || iframe.readyState == "loaded") {
iframe.detachEvent("onreadystatechange", arguments.callee);
if (document.getElementsByClassName('video-mirror').length>0) {
console.log("1true")
$(".video-mirror").attr("style","transform:scaleX(-1);")
}
}
});
}else{
iframe.addEventListener("load", function() {
this.removeEventListener("load", arguments.call, false);
if (document.getElementsByClassName('video-mirror').length>0) {
console.log("2true")
$(".video-mirror").attr("style","transform:scaleX(-1);")
}
}, false);
}
}
$(document).ready(selectVideo(0));
script>
2. 新建主题页面
在主题路径themes\butterfly-dev\layout\includes\page下新建video.pug:
//if top_img === false
// h1.page-title= page.title
#video-select.video-select
hr
h3= 视频列表
.videos
if site.data.video
each i,index in site.data.video
div(class="myvideo" οnclick=`javascipt:selectVideo(`+index+`)`)
div(id=`video-item-`+index class="video-item" data-src=url_for(i.link))
a(href="#video-select")
img.video-item-cover(src=url_for(i.cover))
.video-desc
.video-title
a(href="#video-select")= i.title
.video-info= i.description
style.
.videos{
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-column-gap: 20px;
grid-row-gap: 20px;
}
@media screen and (max-width: 1200px){
.videos{
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-column-gap: 20px;
grid-row-gap: 20px;
}
}
@media screen and (max-width: 900px){
.videos{
display: grid;
grid-template-columns: repeat(2, 1fr);
grid-column-gap: 20px;
grid-row-gap: 20px;
}
}
@media screen and (max-width: 600px){
.videos{
display: grid;
grid-template-columns: repeat(1, 1fr);
grid-column-gap: 20px;
grid-row-gap: 20px;
}
}
.myvideo{
position: relative;
width: 100%;
border: 1px solid var(--mj-card-border);
border-radius: 12px;
}
.video-item{
overflow: hidden;
height: 160px;
border-top-left-radius: 12px;
border-top-right-radius: 12px;
}
.video-item img {
position: relative;
width: 100%;
margin: 0 !important;
height: 100%;
transform: scale(1.0);
transition: .3s;
object-fit: cover;
}
.myvideo:hover .video-item img {
transition: .3s;
transform: scale(1.1);
}
.video-title{
padding: 5px 10px;
font-size: 18px;
font-weight: bold;
}
.video-info{
font-size: 14px;
padding: 0 10px;
color: var(--mj-secondtext);
}
.video-select{
position:relative;
width:100%;
height:0;
padding-bottom:75%;
}
.video-select iframe{
position:absolute;
width:100%;
height:100%;
left:0;
top:0;
border-radius: 12px;
}
!= page.content
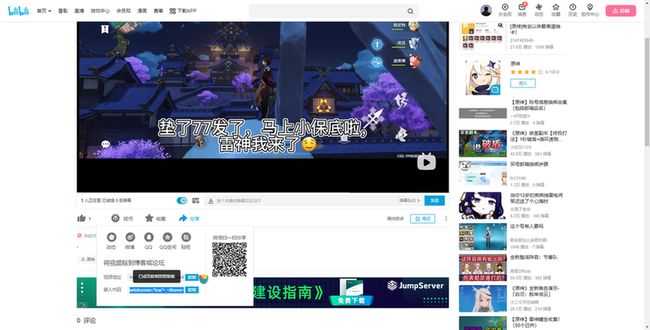
3. 获取B站等平台视频嵌入代码
在视频播放页面通常会有分享按钮,并且一般会提供链接和iframe嵌入两种分享方式,例如我的(顺便求一波关注):

复制iframe代码,如下:
<iframe src="//player.bilibili.com/player.html?aid=937145035&bvid=BV18T4y1D7wj&cid=545915013&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> iframe>
4. 新建data文件
在hexo\source\_data路径下(没有就创建一个文件夹)新建一个数据文件video.yml,把刚才的iframe代码内容转换成:
- cover: https://npm.elemecdn.com/justlovesmile-img/33f7ad7c55b5df1e5bdb6a6ea3eb35b.jpg
time: 2022/03/10
link: //player.bilibili.com/player.html?aid=937145035&bvid=BV18T4y1D7wj&cid=545915013&page=1
title: 雷神池,璃月雷神前来报道
description: 【原神】20220310