- VUE——Ajax【请求方式】
时间sk
VUE疑难杂症vue.jsajax前端
一、XMLHttpRequest示例1.GET请求(获取数据)//创建对象constxhr=newXMLHttpRequest();//配置请求(异步GET)xhr.open('GET','https://api.example.com/users/123',true);//设置响应类型为JSON(可选)xhr.responseType='json';//监听请求状态变化xhr.onreadyst
- vue中ajax同步_Vue 同步异步存值取值实现案例
小樱茉莉
vue中ajax同步
1.vue中各个组件之间传值1.父子组件父组件–>子组件,通过子组件的自定义属性:props子组件–>父组件,通过自定义事件:this.emit(′事件名′,参数1,参数2,...);2.非父子组件或父子组件通过数据总数Bus,this.root.$emit(‘事件名',参数1,参数2,…)3.非父子组件或父子组件更好的方式是在vue中使用vuex方法1:用组件之间通讯。这样写很麻烦,并且写着写着
- Ajax 入门
凌冰_
JSajax前端javascript
一、Ajax概念Ajax(AsynchronousJavaScriptandXML)是一种在不刷新整个页面的情况下,与服务器进行异步通信并更新部分网页的技术。尽管名称中包含“XML”,但现代Ajax更多使用JSON作为数据格式。二、核心概念异步通信:无需刷新整个页面,可在后台与服务器交换数据。核心技术:XMLHttpRequest(XHR):原生JavaScriptAPI(旧版)FetchAPI:
- jQuery CSS 类
jQueryCSS类引言jQuery是一个快速、小型且功能丰富的JavaScript库,它极大地简化了HTML文档遍历、事件处理、动画和Ajax操作。在jQuery中,CSS类的使用是处理样式和美化网页的关键组成部分。本文将深入探讨jQueryCSS类的使用方法,包括如何添加、移除、切换和检查CSS类,以及如何通过CSS类实现动态样式变化。jQueryCSS类的基本概念CSS类是HTML元素的一个
- 发送Email验证码信息注册账号,并存入Redis中(SpringBoot实现发送Email验证信息)
IT莫染
SpringBootDemojavaredis编程语言springboot
项目中使用Java发送Email验证码信息注册账号,并存入Redis中(SpringBoot实现发送Email验证信息)》》》插件、部分依赖需的自行查找:》》》前端页面:$(function(){$("#sendBtn").click(function(){//获取接收短信的邮箱varemail=$.trim($("[name=email]").val());//发送请求$.ajax({"url"
- Ajax——在OA系统提升性能的局部刷新
1加1等于
javascript实战ajax前端javascript
本文总结了在OA系统中关于Ajax的原理与使用,以及如何使用其局部刷新提升OA系统的性能体验。本文目录一、Ajax基础概念前后端交互原理全局刷新与局部刷新二、局部刷新实现方式XMLHttpRequestjQuery封装XMLHttpRequest三、XMLHttpRequest重要属性和函数属性函数四、具体使用步骤五、全局刷新创建表单创建表单Servlet处理六、HttpServletRespon
- php ajax怎么使用,PHP编程:AJAX的使用方法详解
此号已死
phpajax怎么使用
《PHP编程:AJAX的使用方法详解》要点:本文介绍了PHP编程:AJAX的使用方法详解,希望对您有用。如果有疑问,可以联系我们。PHP编程首先,对于AJAX的使用有4步:PHP编程1.创建AJAX对象PHP编程varxmlHttp=newXMLHttpRequest();PHP编程2.建立连接(‘提交方式',‘Url地址')PHP编程xmlHttp.open('get','./AJAX_XML.
- ajax工具怎么安装,ajax工具方法
weixin_39939668
ajax工具怎么安装
/**获取ajax对象*/functiongetXmlHttpRequest(){varxhr=null;if(typeof(XMLHttpRequest)!='undefined'){xhr=newXMLHttpRequest();}else{xhr=newActiveXObject("Microsoft.XMLHttp");}returnxhr;}/**post方式请求*/functionpo
- 使用Ajax需要安装什么,AJAX安装
杀心成焚
使用Ajax需要安装什么
AJAX安装http://ajaxcontroltoolkit.codeplex.com/releases/view/338041>安装AjaxASPAJAXExtSetup.msi(在http://ajax.asp.net下载)2>安装Ajax模板ASPAJAXSamples.msi3>下载最新版本ajaxcontroltoolkithttp://www.codeplex.com/Release
- AJAX使用教程以及axios的安装使用
崽崽彤
ajaxjavascript前端
什么是AJAX?AJAX即asyncjavascriptandXML(异步的js和xml),主要是用来实现页面的局部刷新的一门技术。AJAX的核心对象是XMLHttpRequestAJAX的工作原理在发送请求后可继续注册,解决了传统注册存在的问题。使用AJAX发送异步请求的方法步骤实例化核心对象var变量名=newXMLHttpRequest()varxhr=newXMLHttpRequest()
- AJAX 入门与 Axios 基本使用
人才程序员
前端三件套ajaxokhttp前端
文章目录AJAX入门与Axios基本使用1.什么是AJAX?⚡2.使用AJAX发送请求2.1基本的XMLHttpRequest使用示例:使用`XMLHttpRequest`发送GET请求2.2使用FetchAPI发送请求示例:使用`fetch()`发送GET请求⚡3.使用Axios发送请求3.1安装Axios通过npm安装通过CDN引入3.2基本的Axios使用示例:使用Axios发送GET请求示
- Ajax Interceptor 使用教程
胡寒侃Joe
AjaxInterceptor使用教程ajax-interceptorThispermitstowireinterceptorsonXHRrequestsandresponses项目地址:https://gitcode.com/gh_mirrors/aja/ajax-interceptor项目介绍AjaxInterceptor是一个用于拦截和修改AJAX请求响应的Chrome扩展。它可以帮助开发者
- AJAX 安装使用教程
小奇JAVA面试
安装使用教程ajax前端javascript
一、AJAX简介AJAX(AsynchronousJavaScriptandXML)是一种在无需重新加载整个网页的情况下,能够与服务器交换数据并更新部分网页内容的技术。它不是一种新语言,而是使用现有的标准组合:JavaScript+XMLHttpRequest(或Fetch)+HTML+CSS。二、AJAX是否需要安装?不需要单独安装!AJAX是浏览器原生支持的技术,主流浏览器均内置XMLHttp
- React 学习(一)
COLDEHY
react.js学习前端
1.b/s架构是浏览器的形式,就是通过网页的方式访问2.是构建用户界面的javascript库,react是用来替代dom的,原本使用ajax结合dom实现页面局部刷新的方式需要频繁的操作dom不方便,所以我们可以使用前端框架来解决,不再直接操作dom,而是操作react,react去操作dom3.react特点虚拟dom,不用原生dom,原生dom存在兼容性问题,可能这个浏览器能用下一个就不能用
- PHP后台代码解决跨域问题
Happiness&Rich
php跨域
在前端里面,解决跨域的时候总显得那么的恶心,什么jsonp啊,ajax啊,CORS啊什么的,总觉得是在钻空子进行跨域,其实在PHP文件里面只需要加一段代码就可以跨域了,前端你该怎么写还是怎么写,post,get随便用:header("Access-Control-Allow-Origin:*");header('Access-Control-Allow-Methods:POST');header(
- python爬虫爬百度云盘的资源
oaa608868
百度云爬虫python
最近百度云盘不知道为啥不提供资源检索,正好最近看了一下python,正好来练练手,写歌爬虫爬一下百度云盘的资源。分析了一下百度云盘的网友源码和js文件,里面有大量ajax的东西,利用json传输数据,前端显示。话说,这样数据爬去就方便多了,也不要用scrapy啥的,直接解析json数据就好。分析js文件提炼了下面三个链接:URL_SHARE='http://yun.baidu.com/pclo
- ajax-get和post传参(超详细)
AJAX-get和post传参GET传参POST传参newXMLHttpRequest()xml.onreadystatechangexml.open()xml.setRequestHeader()xml.send()GET传参varxml=newXMLHttpRequest();xml.onreadystatechange=function(){if(xml.readyState==200){i
- VUE开发环境下mock模拟数据与后端接口对接示例
guoyp2126
前端开发技术vue.jsnode.jsjavascript
在以往的前端开发中,前端严重依赖后端,必须等待后端接口开发出来才能继续开发。使用mock,可以使得前后端开发异步进行,互不影响。Mock.js是一个模拟数据生成器,使用它可以拦截ajax请求,直接模拟返回数据,这样前后端只要约定好数据格式即可。这样前端就不需要依赖后端的接口,使用模拟的数据独立的完成开发,以下使用vue+mock.js的一个例子。安装mock打开命令行窗口,进入工程目录,输入以下命
- Spring Security 鉴权与授权详解(前后端分离项目)
前言在现代Web开发中,前后端分离架构已经成为主流。后端专注于提供RESTfulAPI,而前端通过AJAX请求与后端交互。在这种架构下,如何对用户进行认证(Authentication)和授权(Authorization)成为了系统设计中的核心问题。SpringSecurity是Spring框架中用于构建安全系统的模块,它不仅提供了强大的安全机制,还支持灵活的自定义配置。本文将围绕鉴权失败和成功时
- jQuery-Json-AJAX-跨域
了解化
jqueryjsonajax
一、jQuery1.简介用于简化JavaScript代码开发主要作用:对于前端来说,写更少代码、做更多事情2、JQuery入门2.1操作选择器$("p")选取元素。$("p.intro")选取所有class="intro"的元素。$("p#demo")选取所有id="demo"的元素。事件及其事件绑定JavaScript的事件与jQuery事件区别:jQuery事件就是将JavaScript事件名
- ECharts后台读取数据动态生成折线图:实时数据可视化解决方案
窦菲芊Harriet
ECharts后台读取数据动态生成折线图:实时数据可视化解决方案【下载地址】ECharts后台读取数据动态生成折线图该项目提供了一种高效的方法,利用PHP从数据库中读取数据,并通过JSON格式传输到前端,结合ECharts库动态生成折线图。通过AJAX技术,数据能够实时刷新,确保折线图始终反映最新数据变化。项目集成了ECharts和jQuery,简化了开发流程,适合需要实时数据可视化的场景。只需将
- 使用POI导入解析excel文件
码上心间
excel
首先校验/***校验导入文件*@paramfile上传的文件*@return校验结果,成功返回包含成功状态的AjaxResult,失败返回包含错误信息的AjaxResult*/privateAjaxResultvalidateImportFile(MultipartFilefile){if(file.isEmpty()){returnAjaxResult.error("文件不能为空");}Stri
- Java web%10
好学且牛逼的马
java前端AI编程
%10新路线Javawebai笔记阶段时长内容Web前端基础2天HTML、CSS、JS、Vue3、AjaxWeb后端基础4天Maven、HTTP协议、SpringIOC、DI、MySQL、JDBC、MybatisWeb后端实战6天Tlias案例(基于案例讲解web开发的核心知识)Web后端进阶2天SpringAOP、SpringBoot原理、自定义Starter、Maven高级前端web实战4天V
- 嵌入式linux下基于boa cgic sqlite3的ajax web服务器搭建
モザイクカケラ
嵌入式linux-web嵌入式系统开发boacgicsqlite3嵌入式linuxajax
先上大家的资源全部亲测可用sqlite3数据库c语言常用接口应用实例sqlite3数据库交叉编译并移植到嵌入式开发环境步骤fprintf与stderr、stdout的使用Windows中IIS服务器被防火墙阻止导致外网无法访问sqlite3.OperationalError:unabletoopendatabasefileSQLiteDelete语句SQLite数据库中rowid使用基本操作交叉编
- 小程序入门:跳过域名校验、跨域与 Ajax 问题解析
you4580
小程序
在小程序开发过程中,我们常常会遇到一些和网络请求相关的问题,比如合法域名校验、跨域以及Ajax的使用。今天这篇博客就来为大家详细讲解一下这些内容,帮助大家少走弯路,更高效地进行小程序开发。一、跳过request合法域名校验在小程序中发起网络数据请求,有两个硬性条件:接口必须基于https协议,同时要把接口对应的域名配置到合法域名列表里。可要是后端程序员只提供了http协议的接口,这时候该怎么办呢?
- 前端路由的基石:深度剖析 Hash 与 History 模式的本质差异与实战抉择
斯~内克
前端vue知识点前端哈希算法算法
在单页面应用(SPA)统治现代Web开发的今天,前端路由已成为构建流畅用户体验的核心技术。而hash和history作为两种主流实现方案,其设计理念和技术细节的差异直接影响着应用架构的选择。本文将深入解析二者的技术本质,通过对比分析助你在实际项目中做出精准决策。一、前端路由的崛起:从多页面到单页面的范式转移传统多页面应用(MPA)中,每次页面跳转都伴随整页刷新和服务器请求。随着AJAX技术的成熟,
- django csrf的局限性
大霸王龙
pythondjangocsrfpython
Django的CSRF保护机制虽被广泛应用,但在实际场景中存在以下关键局限性,需开发者特别注意:一、内容类型限制(Content-Type约束)仅保护特定响应类型CSRF中间件默认只对text/html和application/xml+xhtml响应生效,对JSON/纯文本API响应(如application/json)不注入Token。→风险:若前端通过AJAX提交JSON数据但未手动添加CSR
- 【JavaScript-Day 48】告别 Ajax,拥抱现代网络请求:Fetch API 完全指南
吴师兄大模型
javascriptajax开发语言java人工智能FetchAPI大模型
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- React - useEffect函数的理解和使用
前端小趴菜05
react.jsjavascript前端
useEffect是一个ReactHook函数,用于在React组件中创建不是由事件引起,而是由渲染本身引起的操作,比如:发送ajax请求,更改DOM等useEffect函数的基础使用useEffect(()=>{},[])//参数1是一个函数,可以把它叫做副作用函数,在函数内部可以放置要执行的操作//参数2是一个数组(可选参数),在数组里放置依赖项,不同依赖项会影响第一个参数函数的执行,当是一个
- ZSEmail 邮件收发系统的ASP.NET MVC与.NET框架实现
瞬泉
本文还有配套的精品资源,点击获取简介:ZSEmail是一款使用ASP.NETMVC和.NET框架开发的邮件管理平台,集成了收件箱、发件箱、草稿箱等核心功能,为用户提供便捷和安全的电子邮件处理体验。系统采用MVC设计模式和.NET框架的优势,实现了邮件的高效收发,并具备稳定安全的网络通信、身份验证和授权机制。此外,ZSEmail可能利用了SMTP、POP3和IMAP4协议,并通过AJAX技术优化用户
- 集合框架
天子之骄
java数据结构集合框架
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- Table Driven(表驱动)方法实例
bijian1013
javaenumTable Driven表驱动
实例一:
/**
* 驾驶人年龄段
* 保险行业,会对驾驶人的年龄做年龄段的区分判断
* 驾驶人年龄段:01-[18,25);02-[25,30);03-[30-35);04-[35,40);05-[40,45);06-[45,50);07-[50-55);08-[55,+∞)
*/
public class AgePeriodTest {
//if...el
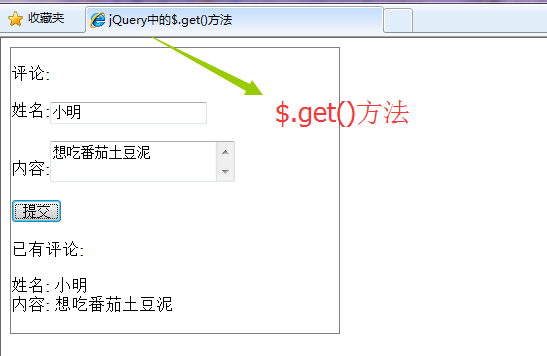
- Jquery 总结
cuishikuan
javajqueryAjaxWebjquery方法
1.$.trim方法用于移除字符串头部和尾部多余的空格。如:$.trim(' Hello ') // Hello2.$.contains方法返回一个布尔值,表示某个DOM元素(第二个参数)是否为另一个DOM元素(第一个参数)的下级元素。如:$.contains(document.documentElement, document.body); 3.$
- 面向对象概念的提出
麦田的设计者
java面向对象面向过程
面向对象中,一切都是由对象展开的,组织代码,封装数据。
在台湾面向对象被翻译为了面向物件编程,这充分说明了,这种编程强调实体。
下面就结合编程语言的发展史,聊一聊面向过程和面向对象。
c语言由贝尔实
- linux网口绑定
被触发
linux
刚在一台IBM Xserver服务器上装了RedHat Linux Enterprise AS 4,为了提高网络的可靠性配置双网卡绑定。
一、环境描述
我的RedHat Linux Enterprise AS 4安装双口的Intel千兆网卡,通过ifconfig -a命令看到eth0和eth1两张网卡。
二、双网卡绑定步骤:
2.1 修改/etc/sysconfig/network
- XML基础语法
肆无忌惮_
xml
一、什么是XML?
XML全称是Extensible Markup Language,可扩展标记语言。很类似HTML。XML的目的是传输数据而非显示数据。XML的标签没有被预定义,你需要自行定义标签。XML被设计为具有自我描述性。是W3C的推荐标准。
二、为什么学习XML?
用来解决程序间数据传输的格式问题
做配置文件
充当小型数据库
三、XML与HTM
- 为网页添加自己喜欢的字体
知了ing
字体 秒表 css
@font-face {
font-family: miaobiao;//定义字体名字
font-style: normal;
font-weight: 400;
src: url('font/DS-DIGI-e.eot');//字体文件
}
使用:
<label style="font-size:18px;font-famil
- redis范围查询应用-查找IP所在城市
矮蛋蛋
redis
原文地址:
http://www.tuicool.com/articles/BrURbqV
需求
根据IP找到对应的城市
原来的解决方案
oracle表(ip_country):
查询IP对应的城市:
1.把a.b.c.d这样格式的IP转为一个数字,例如为把210.21.224.34转为3524648994
2. select city from ip_
- 输入两个整数, 计算百分比
alleni123
java
public static String getPercent(int x, int total){
double result=(x*1.0)/(total*1.0);
System.out.println(result);
DecimalFormat df1=new DecimalFormat("0.0000%");
- 百合——————>怎么学习计算机语言
百合不是茶
java 移动开发
对于一个从没有接触过计算机语言的人来说,一上来就学面向对象,就算是心里上面接受的了,灵魂我觉得也应该是跟不上的,学不好是很正常的现象,计算机语言老师讲的再多,你在课堂上面跟着老师听的再多,我觉得你应该还是学不会的,最主要的原因是你根本没有想过该怎么来学习计算机编程语言,记得大一的时候金山网络公司在湖大招聘我们学校一个才来大学几天的被金山网络录取,一个刚到大学的就能够去和
- linux下tomcat开机自启动
bijian1013
tomcat
方法一:
修改Tomcat/bin/startup.sh 为:
export JAVA_HOME=/home/java1.6.0_27
export CLASSPATH=$CLASSPATH:$JAVA_HOME/lib/tools.jar:$JAVA_HOME/lib/dt.jar:.
export PATH=$JAVA_HOME/bin:$PATH
export CATALINA_H
- spring aop实例
bijian1013
javaspringAOP
1.AdviceMethods.java
package com.bijian.study.spring.aop.schema;
public class AdviceMethods {
public void preGreeting() {
System.out.println("--how are you!--");
}
}
2.beans.x
- [Gson八]GsonBuilder序列化和反序列化选项enableComplexMapKeySerialization
bit1129
serialization
enableComplexMapKeySerialization配置项的含义
Gson在序列化Map时,默认情况下,是调用Key的toString方法得到它的JSON字符串的Key,对于简单类型和字符串类型,这没有问题,但是对于复杂数据对象,如果对象没有覆写toString方法,那么默认的toString方法将得到这个对象的Hash地址。
GsonBuilder用于
- 【Spark九十一】Spark Streaming整合Kafka一些值得关注的问题
bit1129
Stream
包括Spark Streaming在内的实时计算数据可靠性指的是三种级别:
1. At most once,数据最多只能接受一次,有可能接收不到
2. At least once, 数据至少接受一次,有可能重复接收
3. Exactly once 数据保证被处理并且只被处理一次,
具体的多读几遍http://spark.apache.org/docs/lates
- shell脚本批量检测端口是否被占用脚本
ronin47
#!/bin/bash
cat ports |while read line
do#nc -z -w 10 $line
nc -z -w 2 $line 58422>/dev/null2>&1if[ $?-eq 0]then
echo $line:ok
else
echo $line:fail
fi
done
这里的ports 既可以是文件
- java-2.设计包含min函数的栈
bylijinnan
java
具体思路参见:http://zhedahht.blog.163.com/blog/static/25411174200712895228171/
import java.util.ArrayList;
import java.util.List;
public class MinStack {
//maybe we can use origin array rathe
- Netty源码学习-ChannelHandler
bylijinnan
javanetty
一般来说,“有状态”的ChannelHandler不应该是“共享”的,“无状态”的ChannelHandler则可“共享”
例如ObjectEncoder是“共享”的, 但 ObjectDecoder 不是
因为每一次调用decode方法时,可能数据未接收完全(incomplete),
它与上一次decode时接收到的数据“累计”起来才有可能是完整的数据,是“有状态”的
p
- java生成随机数
cngolon
java
方法一:
/**
* 生成随机数
* @author
[email protected]
* @return
*/
public synchronized static String getChargeSequenceNum(String pre){
StringBuffer sequenceNum = new StringBuffer();
Date dateTime = new D
- POI读写海量数据
ctrain
海量数据
import java.io.FileOutputStream;
import java.io.OutputStream;
import org.apache.poi.xssf.streaming.SXSSFRow;
import org.apache.poi.xssf.streaming.SXSSFSheet;
import org.apache.poi.xssf.streaming
- mysql 日期格式化date_format详细使用
daizj
mysqldate_format日期格式转换日期格式化
日期转换函数的详细使用说明
DATE_FORMAT(date,format) Formats the date value according to the format string. The following specifiers may be used in the format string. The&n
- 一个程序员分享8年的开发经验
dcj3sjt126com
程序员
在中国有很多人都认为IT行为是吃青春饭的,如果过了30岁就很难有机会再发展下去!其实现实并不是这样子的,在下从事.NET及JAVA方面的开发的也有8年的时间了,在这里在下想凭借自己的亲身经历,与大家一起探讨一下。
明确入行的目的
很多人干IT这一行都冲着“收入高”这一点的,因为只要学会一点HTML, DIV+CSS,要做一个页面开发人员并不是一件难事,而且做一个页面开发人员更容
- android欢迎界面淡入淡出效果
dcj3sjt126com
android
很多Android应用一开始都会有一个欢迎界面,淡入淡出效果也是用得非常多的,下面来实现一下。
主要代码如下:
package com.myaibang.activity;
import android.app.Activity;import android.content.Intent;import android.os.Bundle;import android.os.CountDown
- linux 复习笔记之常见压缩命令
eksliang
tar解压linux系统常见压缩命令linux压缩命令tar压缩
转载请出自出处:http://eksliang.iteye.com/blog/2109693
linux中常见压缩文件的拓展名
*.gz gzip程序压缩的文件
*.bz2 bzip程序压缩的文件
*.tar tar程序打包的数据,没有经过压缩
*.tar.gz tar程序打包后,并经过gzip程序压缩
*.tar.bz2 tar程序打包后,并经过bzip程序压缩
*.zi
- Android 应用程序发送shell命令
gqdy365
android
项目中需要直接在APP中通过发送shell指令来控制lcd灯,其实按理说应该是方案公司在调好lcd灯驱动之后直接通过service送接口上来给APP,APP调用就可以控制了,这是正规流程,但我们项目的方案商用的mtk方案,方案公司又没人会改,只调好了驱动,让应用程序自己实现灯的控制,这不蛋疼嘛!!!!
发就发吧!
一、关于shell指令:
我们知道,shell指令是Linux里面带的
- java 无损读取文本文件
hw1287789687
读取文件无损读取读取文本文件charset
java 如何无损读取文本文件呢?
以下是有损的
@Deprecated
public static String getFullContent(File file, String charset) {
BufferedReader reader = null;
if (!file.exists()) {
System.out.println("getFull
- Firebase 相关文章索引
justjavac
firebase
Awesome Firebase
最近谷歌收购Firebase的新闻又将Firebase拉入了人们的视野,于是我做了这个 github 项目。
Firebase 是一个数据同步的云服务,不同于 Dropbox 的「文件」,Firebase 同步的是「数据」,服务对象是网站开发者,帮助他们开发具有「实时」(Real-Time)特性的应用。
开发者只需引用一个 API 库文件就可以使用标准 RE
- C++学习重点
lx.asymmetric
C++笔记
1.c++面向对象的三个特性:封装性,继承性以及多态性。
2.标识符的命名规则:由字母和下划线开头,同时由字母、数字或下划线组成;不能与系统关键字重名。
3.c++语言常量包括整型常量、浮点型常量、布尔常量、字符型常量和字符串性常量。
4.运算符按其功能开以分为六类:算术运算符、位运算符、关系运算符、逻辑运算符、赋值运算符和条件运算符。
&n
- java bean和xml相互转换
q821424508
javabeanxmlxml和bean转换java bean和xml转换
这几天在做微信公众号
做的过程中想找个java bean转xml的工具,找了几个用着不知道是配置不好还是怎么回事,都会有一些问题,
然后脑子一热谢了一个javabean和xml的转换的工具里,自己用着还行,虽然有一些约束吧 ,
还是贴出来记录一下
顺便你提一下下,这个转换工具支持属性为集合、数组和非基本属性的对象。
packag
- C 语言初级 位运算
1140566087
位运算c
第十章 位运算 1、位运算对象只能是整形或字符型数据,在VC6.0中int型数据占4个字节 2、位运算符: 运算符 作用 ~ 按位求反 << 左移 >> 右移 & 按位与 ^ 按位异或 | 按位或 他们的优先级从高到低; 3、位运算符的运算功能: a、按位取反: ~01001101 = 101
- 14点睛Spring4.1-脚本编程
wiselyman
spring4
14.1 Scripting脚本编程
脚本语言和java这类静态的语言的主要区别是:脚本语言无需编译,源码直接可运行;
如果我们经常需要修改的某些代码,每一次我们至少要进行编译,打包,重新部署的操作,步骤相当麻烦;
如果我们的应用不允许重启,这在现实的情况中也是很常见的;
在spring中使用脚本编程给上述的应用场景提供了解决方案,即动态加载bean;
spring支持脚本