tkinter之按钮Button组件,用代码详细讲解
创建一个默认的按钮
今天讲解Button按钮组件,按钮组件是编程过程最常用到的组件之一,我们可以把按钮当成一个外观不同的加强版的标签,这所以这样说,是因为标签有的属性,按钮基本上都用,但按钮有的属性,如command属性,标签就没有。
下面我先来简单地讲解一下按钮和标签共有的属性,如果讲解有不太清楚,也以回过头去看看标签属性的讲解。
定义按钮语法:Button(父组件,其它参数…..)
下面的代码在窗体中定义一个按钮:
from tkinter import *
root=Tk()
but1=Button(root,text="确定") # 定义按钮
but1.pack(pady=10) # 定位按钮 root.mainloop()运行如下:
属性:text,wraplength,justify
1.text :按钮上显示的文本。
2.wraplength 决定第一行文本的长度,单位是像素。
3.justify 决定多行显示文本对齐方式。
同标签组件一样,text属性也可以多行显示,你可以在文章里加”\n”硬回车换行,也可以使用参数 wraplength来换行。如:
a='确定选\n择合适\n选项'
but1=Button(root,text=a) # 定义按钮
but1.pack(pady=10) # 定位按钮或
a='''确定选
择合适
选项''' # 多行字符串用3个单引号框起来
but1=Button(root,text=a) # 定义按钮
but1.pack(pady=10) # 定位按钮或
a='确定选择合适选项'
but1=Button(root,text=a,wraplength=40) # 定义按钮
but1.pack(pady=10) # 定位按钮
以上用三种方法演示Button文本换行,运行结果一样:
多行文本显示是默认居中对齐,如果靠左对齐,参数加入:justify='left’ , 如果要文本右对齐,参数加入:justify='right’ ,代码如下:
a='确定选择合适选项'
but1=Button(root,text=a,wraplength=40,justify='left') # 定义按钮
but1.pack(pady=10) # 定位按钮运行如下:
属性:relief,font
relief : 按钮的样式。按钮的样式跟标签完全一样。所有样式如下:
# flat groove raised ridge solid sunken
# 平 边凹 凸 边凸 黑框 凹
上一篇文章,我们把标签伪装成按钮的样子,同样,我们也可以把按钮伪装成标签( relief='flat’),只是这个伪装成标签的按钮是支持鼠标点击的。
a='确定选择合适选项'
but1=Button(root,text=a,wraplength=40,justify='left',relief='flat') # 定义按钮
but1.pack(pady=10) # 定位按钮运行如下:
font : 字体设置。跟标签一样,可以用元组方法来设置字体,我们来回顾一下:
from tkinter import *
root=Tk()
but1=Button(root,text='确定',font=('黑体',12,'bold','italic','underline','overstrike')) # 定义按钮
but1.pack(pady=10) # 定位按钮
root.mainloop()运行如下:
属性:fg,bg
fg, foreground :字体颜色
bg, background :按钮背景颜色
from tkinter import *
root=Tk()
but1=Button(root,text='确定',fg='white',bg='green') # 定义按钮
but1.pack(pady=10) # 定位按钮
root.mainloop()运行如下:
属性:padx/pady
padx/pady 以像素为单位让按钮变“胖”一点。padx, pady分别是决定按钮文本内容到按钮边框之间的内边距。
from tkinter import *
root=Tk()
but1=Button(root,text='确定',fg='white',bg='green',padx=10,pady=10) # 定义按钮but1.pack(pady=10) # 定位按钮
root.mainloop()padx=10增加按钮左右10个像素的内边距,pady=10增加按钮上下10个像素的内边距。
运行结果:
属性:widht,height
width, height 以字符为单位为决定按钮的宽和高,如果按钮内容有图像,那单位应该是像素。
注意:字符单位是英文字符单位,中文字符要乘2,可能还不太准确。
from tkinter import *
root=Tk()
but1=Button(root,text='确定',fg='white',bg='green',width=8,height=2) # 定义按钮
but1.pack(pady=10) # 定位按钮
root.mainloop()width=8,height=2 说明这个按钮的宽,可以容纳8个英文字符,高可以容纳2行字符。
运行结果跟上面用padx/pady来让按钮变‘胖’的结果差不多:
属性:activebackground,activeforeground
activebackground : 当按钮组件处于活动状态时的背景颜色。
activeforeground : 当按钮组件处于活动状态时的字体颜色。
state : 组件的状态
有时,我们希望鼠标点击按钮时,有颜色方面的变化,就可以用到上述2个参数。让按钮处于活动状态时,背景色,字体颜色都会有变化,按钮状态可以用鼠标直接点击改变,也可以用 state() 方法来设置。
from tkinter import *
root=Tk()
but1=Button(root,text='确定',activebackground='red',activeforeground='white') # 定义按钮
but1.pack(pady=10) # 定位按钮
but1['state']='active' # 设置活动状态
root.mainloop()运行结果如下:
由于我们用 but1['state']='active' 设置按钮1在启动时就为活动状态,所以窗体一启动,即为红色背景,白色字体;当鼠标划过,按钮恢复平常颜色,如果用鼠标点击按钮,就可以再次看到活动状态下的颜色。
有时,我们需要按钮暂时不能点击,可以设置 but1['state']='disabled'
在上面的代码里,我们把
but1['state']='active'
改成
but1['state']='disabled'
就可以让按钮变“灰”,按钮被禁止点击,你点击它也没有什么反应。
运行如下:
设置按钮的焦点
我们常常需要窗体一启动成功,焦点就处于某个组件上,这样既可以用鼠标点击这个组件,也可以用空格键击打这个组件。
焦点设置很简单,设置方法是:组件.focus_set()
from tkinter import *
root=Tk()
but1=Button(root,text='确定') # 定义按钮but1.pack(pady=10) # 定位按钮
but1.focus_set() # 设置焦点
root.mainloop()运行结果,按钮上面有一圈虚线,说明设置焦点成功:
属性:image
按钮也可以像标签一样显示图像,而且相关语法跟标签完全一样,在这里,我们再把相关知识回顾一下。
先在代码目录里准备一个图片文件:horn.png (一个喇叭图) 镕亓焗
from tkinter import *
root=Tk()
img1=PhotoImage(file='horn.png') # 先把图像转为图像对象
but1=Button(root,text='确定',image=img1) # image=图像对象
but1.pack(pady=10) # 定位按钮
root.mainloop()运行如下
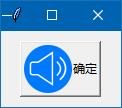
代码里,图片文件不能直接使用,必须要先转为图像对象才可以使用。如果文本和图像同时要显示,图片优先显示 ,文本不显示。如果希望文本和图像同时显示,就必须要使用一个参数:compound='left' 选项:left, right top, bottom, center
from tkinter import *
root=Tk()
img1=PhotoImage(file='horn.png') # 先把图像转为图像对象
but1=Button(root,text='确定',image=img1,compound='left') # image=图像对象
but1.pack(pady=10) # 定位按钮
root.mainloop()运行结果如下: wb98·com
自定义外观的按钮
有朋友想自己做一个按钮,自己先准备一个png图片文件,这个png图像四周圆角部分是透明的。代码如下:
from tkinter import *
root=Tk()
# root['bg']='yellow' # 这里可以设置窗体背景颜色
img1=PhotoImage(file='button.png')
but1=Button(root,text='退出',image=img1,compound='center')
but1.pack(pady=10)
but1.config(relief='flat',bd=0,bg=root['bg'],activebackground=root['bg']) # 这个按钮必须要设置这些属性才行
root.mainloop()运行结果如下:(下图为有透明色的 button.png)
tkinter按钮改变外观的说明:
这个按钮必须要设置:样式为flat,边宽为0,按钮背景颜色以及活动状态下的背景颜色必须跟窗体的背景颜色统一才可以做一个自定义的按钮。
在标签里有一个属性: textvariable 没有讲解,按钮也有这个参数,这里也不讲解,以后会在讲解变量里,专门讲解。
属性:command
下面要讲解按钮最重要的一个参数:
command : 指定按钮点击以后要执行的动作(回调函数)。
command参数有几种写法:
第1种方法:
from tkinter import *
root=Tk()
but1=Button(root,text='退出',command=root.destroy) # 点击退出
but1.pack(pady=10)
root.mainloop()这种方法,直接在command=后面写一个方法。注意,上述代码不要写括号,否则会报错;有时写括号并不报错,但软件一启动,这个函数就自动运行了。
第2种方法:
from tkinter import *
def callback():
print('你好')
root=Tk()
but1=Button(root,text='退出',command=callback) # 点击退出
but1.pack(pady=10)
root.mainloop()这种方法,是在command=后面写一个函数名,函数名也不用写括号。
这种方法,就必须专门写一个函数,学了python知识的人,应该都会写函数,函数以后统一写在导入模式的下面,方便查找。
第3种方法:
from tkinter import *
def callback(a):
print('你好',a)
root=Tk()
but1=Button(root,text='退出',command=lambda : callback('张三')) # 点击退出
but1.pack(pady=10)
root.mainloop()这种方法,可以在函数里写入参数,在按钮的定义里,要借助匿名函数lambda,语法:command=lambda : 函数名(参数)
如果你不用匿名函数,直接写 command=callback('张三') 运行的结果就是:程序一启动,就执行了这个函数,你然后再去点击这个按钮,反而没有任何反映了。
当然了,你也可以传入多个参数:
command=callback('张三','在哪里发财呀') 当然,函数也要相应要改一下:
def callback(a,b):
print('你好',a,b)如果写了command 参数,一时又没有想好起什么函数名,可以这样写:command='' 运行时不会报错的。
Buttom 按钮组件就讲解到这,下一篇文章写 Entry 单行文本框组件。
作者网站:wb98.com 有系列tkinter教程