tkinter checkbutton_Tkinter简明教程
本文我们将学习如何使用Tkinter包编写一些图形用户界面程序。Tkinter是Python的一个标准包,因此我们并不需要安装它。我们将从创建一个窗口开始,然后我们在其之上加入一些小组件,比如按钮,复选框等,并使用它们的一些属性。话不多说,让我们开始吧!
创建一个窗口
首先,我们导入Tkinter包,然后创建一个窗口,最后给这个窗口设置标题。
from tkinter import *
window = Tk()
window.title("First Window")
window.mainloop()结果如下:
最后一行我们调用了mainloop函数,这个函数将让窗口等待用户与之交互,直到我们关闭它。如果忘记调用mainloop函数的话,将不会向用户显示任何内容(没有窗口)。
添加一个标签组件
为了给之前的例子增加一个标签组件,我们可以使用Label类:
lbl = Label(window, text="Hello")我们可以通过grid函数设置其在窗口的位置:
lbl.grid(column=0, row=0)完整代码如下所示:
from tkinter import *
window = Tk()
window.title("First Window")
lbl = Label(window, text="Hello")
lbl.grid(column=0, row=0)
window.mainloop()结果如下:
值得注意的是lbl没有调用grid函数的话是不会显示的。
设置标签字体大小
我们可以使用font参数设置标签字体大小:
lbl = Label(window, text="Hello", font=("Arial Bold", 50))font参数不光可以在标签组件中用,其他组件也可以使用呢!
可是,现在窗口貌似太小了,连窗口的标题都看不全,如何设置窗口大小呢?
设置窗口大小
我们可以用geometry函数来设置窗口大小:
window.geometry("350x200")以上代码将会把窗口设置成350个像素宽,200个像素高。
添加一个按钮组件
让我们给窗口增加一个按钮组件,它的创建和添加方式和标签组件差不多:
btn = Button(window, text="Click Me")
btn.grid(column=1, row=0)完整代码如下所示:
from tkinter import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
lbl = Label(window, text="Hello")
lbl.grid(column=0, row=0)
btn = Button(window, text="Click Me")
btn.grid(column=1, row=0)
window.mainloop()结果如下:
#### 更改按钮前景和背景颜色
我们可以用fg参数设置按钮或其他组件的前景色。
我们可以用bg参数设置按钮或其他组件的背景色。
btn = Button(window, text="Click Me", bg="orange", fg="red")现在,如果点击按钮,什么都不会发生,因为我们没有写处理点击事件的代码。
处理按钮点击事件
首先,我们编写一个当按钮点击后需要执行的函数:
def clicked():
lbl.configure(text="Button was clicked!")然后,我们注明一下点击时要调用的函数:
btn = Button(window, text="Click Me", command=clicked)完整代码如下所示:
from tkinter import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
lbl = Label(window, text="Hello")
lbl.grid(column=0, row=0)
def clicked():
lbl.configure(text="Button was clicked!")
btn = Button(window, text="Click Me", command=clicked)
btn.grid(column=1, row=0)
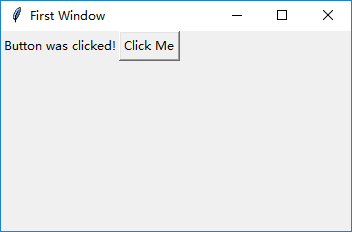
window.mainloop()当我们点击按钮后,结果如下:
添加一个文本框
在之前的例子中我们了解了如何添加一些简单组件,现在我们将通过Tkinter的Entry类获取到用户输入。我们可以这样用Entry类创建一个文本框:
txt = Entry(window, width=10)然后可以用grid函数像之前那样添加到窗口中。
from tkinter import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
lbl = Label(window, text="Hello")
lbl.grid(column=0, row=0)
txt = Entry(window, width=10)
txt.grid(column=1, row=0)
def clicked():
lbl.configure(text="Button was clicked!")
btn = Button(window, text="Click Me", command=clicked)
btn.grid(column=2, row=0)
window.mainloop()此时点击按钮,标签组件内的内容没有变化,如何将文本框中输入的信息在标签组件中显示呢?
我们可以用get函数获取到文本框中输入的信息,然后如下更改clicked函数来设置窗口大小:
def clicked():
res = "Welcome to " + txt.get()
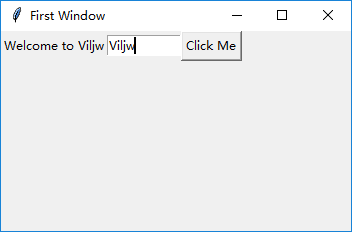
lbl.configure(text=res)如果我们在文本框中输入信息并点击按钮组件,标签组件将会显示Welcome to 文本框输入信息 。
以下是完整代码:
from tkinter import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
lbl = Label(window, text="Hello")
lbl.grid(column=0, row=0)
txt = Entry(window, width=10)
txt.grid(column=1, row=0)
def clicked():
res = "Welcome to " + txt.get()
lbl.configure(text=res)
btn = Button(window, text="Click Me", command=clicked)
btn.grid(column=2, row=0)
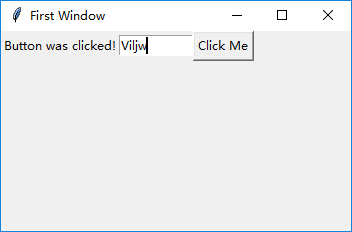
window.mainloop()运行结果为:
但每次我们运行代码后,我们都需要通过点击文本框来设置输入焦点才能输入信息,有什么办法可以自动设置输入焦点吗?
设置输入焦点
很简单,我们只需要调用focus函数来设置窗口大小:
txt.focus()当我们运行代码后,会发现可以直接在文本框中输入信息而不需要点击文本框。
添加一个组合框
为了添加一个组合框,可以使用Combobox类:
from tkinter.ttk import *
combo = Combobox(window)然后可以给组合框添加一些值。
from tkinter import *
from tkinter.ttk import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
combo = Combobox(window)
combo['values'] = (1,2,3,4,5,"Text")
combo.current(1)
combo.grid(column=0, row=0)
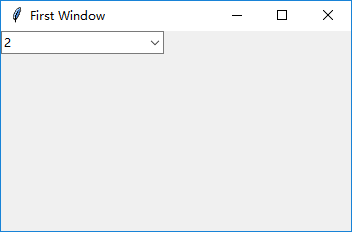
window.mainloop()如上所示,我们可以用元组设置组合框选项。
我们可以通过传递期望被选中选项的索引给current函数用以设置被选中的选项。
我们可以通过get函数获取到被选中的选项。
combo.get()添加复选框
我们可以用Checkbutton类来创建一个复选框组件:
chk = Checkbutton(window, text="Choose")能通过传递值设置复选框的状态:
from tkinter import *
from tkinter.ttk import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
chk_state = BooleanVar()
chk_state.set(True) # Set check state
chk = Checkbutton(window, text="Choose", var=chk_state)
chk.grid(column=0, row=0)
window.mainloop()上例我们用的是BooleanVar变量用来设置复选框的状态,也可以使用IntVar变量进行设置。
chk_state = IntVar()
chk_state.set(1) # Check
chk_state.set(0) # Uncheck结果和用BooleanVar一样。
添加单选框
添加单选框可以用Radiobutton类创建一个文本框:
rad1 = Radiobutton(window, text="First", value=1)我们需要给每个单选框设置不同的值,否则会不起作用。
from tkinter import *
from tkinter.ttk import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
rad1 = Radiobutton(window, text="First", value=1)
rad2 = Radiobutton(window, text="Second", value=2)
rad3 = Radiobutton(window, text="Third", value=3)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
window.mainloop()当然,我们可以给这些单选框设置command参数指定一个函数,当用户点击它们时就会运行该函数。
rad1 = Radiobutton(window, text="First", value=1, command=clicked)
def clicked():
# Do what you need
pass获取单选框值
为获取到选中单选框的值,我们可以将IntVar变量传给单选框的variable参数,之后用IntVar变量的get函数就可以获取到其值啦!
from tkinter import *
from tkinter.ttk import *
window = Tk()
window.title("First Window")
selected = IntVar()
lbl = Label(window, text="Show Value")
rad1 = Radiobutton(window, text="First", value=1, variable=selected)
rad2 = Radiobutton(window, text="Second", value=2, variable=selected)
rad3 = Radiobutton(window, text="Third", value=3, variable=selected)
def clicked():
lbl.configure(text=selected.get())
btn = Button(window, text="Click Me", command=clicked)
rad1.grid(column=0, row=0)
rad2.grid(column=1, row=0)
rad3.grid(column=2, row=0)
btn.grid(column=4, row=0)
lbl.grid(column=0, row=1)
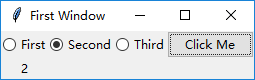
window.mainloop()每次我们选中一个单选框,并点击按钮,标签框中就会显示其值:
添加文本区
添加文本区可以用ScrolledText类创建一个文本框:
from tkinter import scrolledtext
txt = scrolledtext.ScrolledText(window, width=40, height=10)我们需要指定一个文本区的宽度和高度,否则它会占住整个窗口:
from tkinter import *
from tkinter import scrolledtext
window = Tk()
window.title("First Window")
window.geometry("350x200")
txt = scrolledtext.ScrolledText(window, width=40, height=10)
txt.grid(column=0, row=0)
window.mainloop()用以下方法可以在文本区中插入文本:
txt.insert(INSERT, "Text goes here")用以下方法可以将文本区中的文本删除:
txt.delete(1.0, END)创建消息框
我们可以按如下方式创建一个消息框:
from tkinter import messagebox
messagebox.showinfo("Message title", "Message content")我们创建一个按钮,当它被点击时显示一个消息框:
from tkinter import *
from tkinter import messagebox
window = Tk()
window.title("First Window")
window.geometry("350x200")
def clicked():
messagebox.showinfo("Message title", "Message content")
btn = Button(window, text="Click here", command=clicked)
btn.grid(column=0, row=0)
window.mainloop()添加Spinbox
Spinbox是输入控件;与Entry类似,但是可以指定输入范围值。
spin = Spinbox(window, from_=0, to=100)通过from_和to参数指定范围,也可以用width参数指定控件宽度。
from tkinter import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
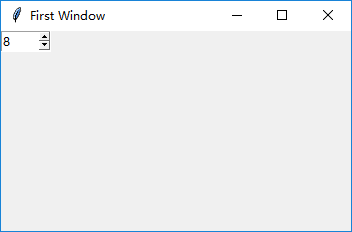
spin = Spinbox(window, from_=0, to=100, width=5)
spin.grid(column=0, row=0)
window.mainloop()也可以指定某些特定的值,而不是整个范围:
from tkinter import *
window = Tk()
window.title("First Window")
window.geometry("350x200")
spin = Spinbox(window, values=(3,8,11), width=5)
spin.grid(column=0, row=0)
window.mainloop()这样,Spinbox控件就只会显示3个数字即3,8,11。
可以用如下方式给Spinbox控件设置默认值:
var = IntVar()
var.set(36)
spin = Spinbox(window, from_=0, to=100, width=5, textvariable=var)运行代码就可以看到36作为Spinbox控件的默认值显示了。
添加进度条
我们可以用Progressbar类创建进度条:
from tkinter.ttk import Progressbar
bar = Progressbar(window, length=200)设置一下进度条的值:
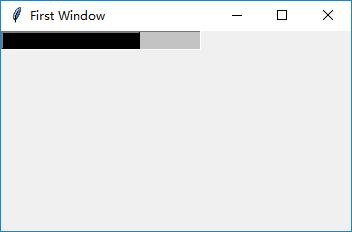
bar['value'] = 70改变进度条的颜色可以按如下步骤进行:
from tkinter import *
from tkinter.ttk import Progressbar
from tkinter import ttk
window = Tk()
window.title("First Window")
window.geometry('350x200')
style = ttk.Style()
style.theme_use('default')
style.configure("black.Horizontal.TProgressbar", background='black')
bar = Progressbar(window, length=200, style='black.Horizontal.TProgressbar')
bar['value'] = 70
bar.grid(column=0, row=0)
window.mainloop()添加文件对话框
我们可以按如下方式创建一个文件对话框:
from tkinter import filedialog
file = filedialog.askopenfilename()当你选择一个文件并点击打开,file变量将会保存该文件的路径。
如果想一次选择多个文件并打开,我们可以用:
files = filedialog.askopenfilenames()用filetypes参数指定文件对话框的文件类型,只需在元组中指定扩展名即可。
file = filedialog.askopenfilename(filetypes = (("Text files","*.txt"),("all files","*.*")))askdirectory函数可以让我们请求目录:
dir = filedialog.askdirectory()可以用initialdir参数指定打开的初始目录:
from tkinter import *
from tkinter import filedialog
import os
window = Tk()
window.title("First Window")
window.geometry('350x200')
def clicked():
file = filedialog.askopenfilenames(initialdir=os.path.dirname(__file__))
btn = Button(window, text="Click Me", command=clicked)
btn.grid(column=0, row=0)
window.mainloop()参考
[1] https://likegeeks.com/python-gui-examples-tkinter-tutorial/