python selenium这一篇就够了
使用库 :import selenium
安装:pip install selenium
selenium目录
- 安装
- 示例
-
- 添加功能
- 浏览器操作
-
- 定位
- 界面操作
- XPATH定位
-
- 定位方式
- 路径
- 索引
- 函数#
- 轴
安装
下载安装浏览器(下面使用google chrome浏览器示范)
1. 浏览器下载:点击下载google chrome
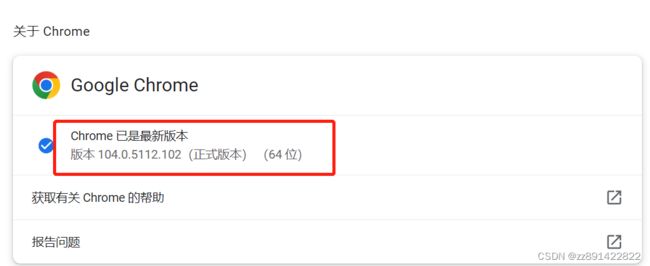
2. 打开浏览器查看chrome版本为104.0版本
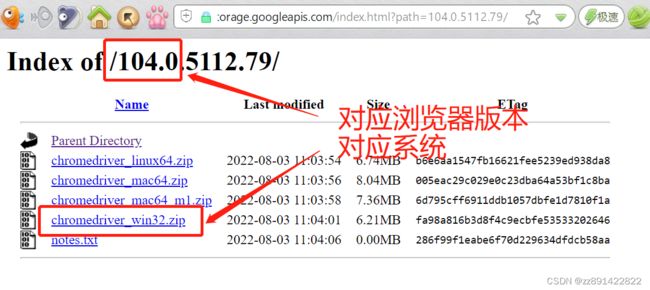
3. 下载对应版本的浏览器驱动
浏览器驱动(建议使用google驱动)
Chrome驱动文件下载:点击下载chromedrive
Firefox驱动文件下载:点解下载geckodriver
IE驱动文件下载:点击下载iedriver

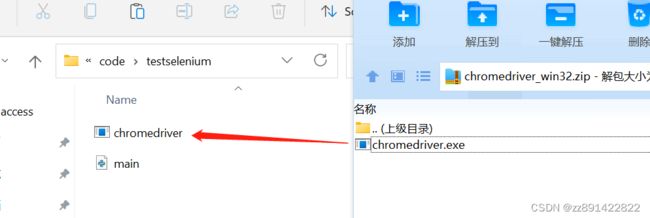
4. 创建项目,将下载的google浏览器驱动放在项目根目录

5. 测试代码打开浏览器访问百度
from selenium import webdriver
from time import sleep
# 默认使用根目录的chromedriver
browser = webdriver.Chrome()
# 通过浏览器向服务器发送URL请求
browser.get("https://www.baidu.com/")
sleep(3)
# 关闭浏览器
browser.close()
示例
添加功能
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep, time
# 默认使用根目录的chromedriver
options = webdriver.ChromeOptions()
# 将浏览器默认设置为最大窗体
options.add_argument('start-maximized')
# 设置默认窗体的启动大小
options.add_argument('window-size=400,2000')
# 使用代理IP
options.add_argument('--proxy-server=http://11.20.11.11:2222')
# 无头模式:虽然看不到,但是一切照旧,在一些特定场景下会失败
options.add_argument('--headless')
# 去掉控制台多余信息
options.add_experimental_option('excludeSwitches', ['enable-logging'])
# 去掉默认的提示自动化信息,没啥用,一般没有什么影响。警告条可能会导致页面内容的遮挡或者挤压,影响自动化测试
options.add_experimental_option('excludeSwitches', ['enable-automation'])
# 读取本地缓存,实现一个有缓存的浏览器,这个指令执行前必须关闭所有本地的chrome浏览器
options.add_argument(r'--user-data-dir=C:\Users\xuzhu\AppData\Local\Google\Chrome\User Data') # add_argument(chrome://浏览器路径/:个人资料路径位置)
# 去掉账号密码弹窗
prefs = {}
prefs["credentials-enable-service"] = False
prefs['profile.password_manager_enable'] = False
options.add_experimental_option("prefs", prefs)
# 指定窗口打开在哪个位置
options.add_argument('window-position=2200,500')
# 隐身模式
options.add_argument('incognito')
driver = webdriver.Chrome(options=options)
浏览器操作
定位
Selenium提供了8种定位方式:
- find_element(by=By.CLASS_NAME, value=‘xxx’) # 匹配class属性
from selenium import webdriver
from selenium.webdriver.common.by import By
from time import sleep
# 默认使用根目录的chromedriver
driver = webdriver.Chrome()
# 通过浏览器向服务器发送URL请求
driver.get("https://www.qq.com/")
h1=driver.find_element(by=By.CLASS_NAME, value='nav-item')
print(h1.text)
sleep(1)
# 关闭浏览器
driver.close()
- find_element(by=By.XPATH, value=‘xxx’) xpath定位方法
h1=driver.find_element(by=By.XPATH, value='//li[@class="nav-item"]')
print(h1.text)
- find_element(by=By.ID, value=‘xxx’) # 匹配ID属性
h1=driver.find_element(by=By.ID, value='sosobar')
print(h1.text)
- driver.find_element(by=By.NAME, value=‘xxx’) # 匹配name属性
h1=driver.find_element(by=By.NAME, value='user')
print(h1.text)
- find_element(by=By.TAG_NAME, value=‘li’) # 获取li标签内的内容
h1=driver.find_element(by=By.TAG_NAME, value='li')
print(h1.text)
- find_element(by=By.PARTIAL_LINK_TEXT, value=‘坚持底线思维’) # 匹配存在链接的文字,只要存在这些文字就匹配
h1=driver.find_element(by=By.PARTIAL_LINK_TEXT, value='坚持底线思维')
print(h1.text)
- find_element(by=By.LINK_TEXT, value=‘坚持底线思维,防范化解风险’) # 匹配存在链接的文字,匹配链接文字部分必须完全相同。
h1=driver.find_element(by=By.LINK_TEXT, value='坚持底线思维,防范化解风险')
print(h1.text)
- find_element(by=By.CSS_SELECTOR, value=‘xxx’) # 匹配CSS选择器
# 匹配class
h1=driver.find_element(by=By.CSS_SELECTOR, value='.nav-item')
print(h1.text)
# 匹配ID
h1=browser.find_element(by=By.CSS_SELECTOR, value='#nav-item')
print(h1.text)
界面操作
- 点击
driver.find_element(by=By.XPATH, value="//dd/ul//a").click()
- 获取元素属性
driver.find_element(by=By.XPATH, value="//dd/ul//a").get_attribute('class')
- 输入文字
driver.get("http://www.xmfish.com/")
driver.find_element(by=By.XPATH, value="//input[@class= 'search-txt fl slight']").send_keys('输入的文字123')
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-iR6YCjdF-1661501295296)(/uploads/upload_68cb28abae6fd9b19437ec0bfc7306f3.png)]
- 鼠标操作
悬停
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.runoob.com/html/html-tutorial.html")
driver.maximize_window()
# 定位到需要悬停的元素
hover = driver.find_element("xpath","//a[text()=' HTML / CSS']")
# 初始化一个ActionChains(driver)类
action = ActionChains(driver)
# 对定位的元素执行悬停操作
action.move_to_element(hover).perform()
# 强制等待5s,看一下效果
time.sleep(5)
# 关闭浏览器
driver.quit()
点击
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
driver = webdriver.Chrome()
driver.get("https://www.baidu.com")
driver.maximize_window()
# 初始化一个ActionChains(driver)类
action = ActionChains(driver)
# 定位到需要右击的元素
right_click = driver.find_element("xpath","//a[text()='新闻']")
# 对定位的元素执行右击操作
action.context_click(right_click).perform()
# 定位到鼠标需要双击的元素
double_click = driver.find_element("id","su")
# 对定位的元素执行双击操作
action.double_click(double_click).perform()
# 强制等待5s,看一下效果
time.sleep(5)
# 关闭浏览器
driver.quit()
挪动滑块距离x,y模拟手动滑动
from selenium.webdriver import ActionChains
import random
dragElement = driver.find_element_by_xpath("//div[@class='secsdk-captcha-drag-icon sc-kEYyzF fiQtnm']") # 拖拽按钮
action_chains = ActionChains(driver)
action_chains.click_and_hold(dragElement).perform() # 执行按下按钮
random_s = random.randint(3, 10) # 生成随机次数
action_chains.move_by_offset(100-random_s, 0).perform() # 移动距离100像素-随机生成的距离
for i in range(random_s):
action_chains.move_by_offset(1, 0).perform() # 挪动
action_chains.release(dragElement).perform() # 放开
挪动滑块到元素
import time
from selenium import webdriver
from selenium.webdriver import ActionChains
"""
鼠标拖动操作
"""
driver = webdriver.Chrome()
driver.get("https://demos.telerik.com/kendo-ui/dragdrop/index")
driver.maximize_window()
# 定位拖动的元素
start_el = driver.find_element('id','draggable')
# 定位到拖动结束的地方
end_el = driver.find_element('id','droptarget')
#初始化一个类
actions = ActionChains(driver)
#执行拖动操作
actions.drag_and_drop(start_el,end_el).perform()
#强制等待5s
time.sleep(5)
- 切换窗口
# **先看下当前窗口url地址:**
print(driver.current_url)
# 打印所有的窗口 ['窗口ID1', '窗口ID2', '窗口ID3'] ==> 窗口句柄
windows = driver.window_handles
print(windows)
# 1 切换到最后的窗口
driver.switch_to.window(drivers[-1])
# 切换到最后的窗口后,打印下url,核对下是不是最后的窗口
print(driver.current_url)
# 2 切换到第二个窗口
# 先获取现在的窗口
current_window = driver.current_window_handle
# 获取第二个窗口的索引(由当前窗口索引+1)
next_window_index = windows.index(current_window) + 1
# 切换到第二个窗口
driver.switch_to.window(windows[next_window_index])
- 滚轮操作
使用js脚本拖动到指定地方
target = driver.find_element_by_id("id_keypair")
driver.execute_script("arguments[0].scrollIntoView();", target) # 拖动到可见的元素去
如果滚动条是针对整个HTML可以用如下方式:通过调整scrollTop的值来上下滑动
js="var q=document.documentElement.scrollTop=10000" # 滚动到最下面
# js="var q=document.documentElement.scrollTop=0" # 滚动到最上面
driver.execute_script(js)
如果滚动条是针对某个div可以用如下方式:该页面的滚动条就是针对class='main’的div而言的,
getElementsByClassName返回的是一个元素列表,0表示第一个元素,所以使用的时候要加索引
js = "var q=document.getElementsByClassName('main')[0].scrollTop=10000" # getElementsByClassName表示获取class='main'的元素列表,0表示第一个,所以使用的时候要加索引
driver.execute_script(js)
如果滚动条是针对整个body可以用如下方式:
js = "var q=document.body.scrollTop=10000" # documentElement表示获取body节点元素
driver.execute_script(js)
XPATH定位
XPath即XML路径语言,支持从xml或html中查找元素节点,使用XPath完全可以替代其他定位放式,如:
定位方式
find_element_by_xpath(‘//[@id=“”]‘)等同于find_element_by_id(“”)
find_element_by_xpath(’//[@name=“”]’)等同于find_element_by_name(“”)
find_element_by_xpath(‘//[@class=“”]‘)等同于find_element_by_class_name(“”)
find_element_by_xpath(’//标签名’)等同于find_element_by_tag_name(“标签名”)
find_element_by_xpath(‘//a[contains(text(),“”)]’)等同于find_element_by_link_text(“”)
find_element_by_xpath('//[@id=“”]’)等同于find_element_by_partial_link_text(“”)
需要通过一组元素或分层定位的也可以直接使用XPath直接定位到
从浏览器复制出的XPath有可能不靠谱,所以我们要学会XPath的语法
路径
/绝对路径: /html/body/div
//相对路径: //div/form //*/form 路径中可以使用 *代表任意标签
.当前路径: //div/form/. 等同于//div/form
…上级路径: //div/form/… 等同于//div
索引
从1开始: /html/body/div[2] //div[1]/form
属性#
@属性名:定位包含特定属性名的标签, 如//input[@class]
@属性名=“属性值”:定位特定属性名=属性值的标签,如//input[@id=“kw”]
@=“属性值”:定位任意属性名=属性值的标签, 如 //input[@=‘kw’]
多属性结合定位://input[@id=“kw” and @class=‘kw-class’]或//input[@id=“kw”][@class=“kw-class”] (and处也支持使用or,表示或)
函数#
text():标签中的文本值,如//a[text()=“百度首页走起~”]
contains(): 包含,如//a[contains(text(), “百度首页”)],非常常用
driver.find_element(by=By.XPATH, value='//a[contains(text(), "百度首页")]')
starts-with(): 以**开头,如//a[starts-with(text(), “百度”]
last(): 最后一个, 如//div[last()]
轴
寻找上层的上层标签
driver.find_element_by_xpath("//div[@id='C']/../..")
parent: 父标签
driver.find_element_by_xpath("//div[@id='C']/parent::*/parent::div")
child:子标签
following: 后面的,如://*[text()=“用户名”]/following::input[1] # 紧邻文本为用户名的输入框
preceding:前面的