以下内容为本人的学习笔记,如需要转载,请声明原文链接 微信公众号「englyf」https://mp.weixin.qq.com/s/2G...
本文大概 1685 个字,阅读需花 6 分钟内容不多,
但也花了一些精力如要交流,
欢迎关注我然后评论区留言
谢谢你的点赞收藏分享这篇文章属于系列文章《Python 内置界面开发框架 Tkinter入门篇》的第二篇,上接《Python 内置界面开发框架 Tkinter入门篇 甲》,欢迎关注我的微信公众号「englyf」查看这个系列相关文章。
基本控件
上一篇里,介绍了部分基本控件,还有部分也需要继续介绍。
Scale 刻度条
上面经已介绍的那些控件在动态修改数值时,对于用户来说还是不太方便。为了更方便地修改数值,比如用户可以按住鼠标键直接拖动控件时,数值就会跟着变动,刻度条控件 Scale 就刚好可以实现这样的功能。
下面举个栗子,在主界面添加一个刻度条控件。
import tkinter as tk
window = tk.Tk()
scale = tk.Scale(
master=window,
orient=tk.VERTICAL,
length=150,
from_=0,
to_=200
)
scale.pack()
window.mainloop()实例化控件 Scale,参数 orient 指定刻度条方向(VERTICAL 对应垂直方向,HORIZONTAL 对应水平方向),参数 length 设定控件长度(单位为像素), 参数 from_ 设置数值范围的最小值,参数 to 设置数值范围的最大值。
获取控件 Scale 的当前值,使用 get(),返回整数值或者浮点数。
设置控件 Scale 的当前值,使用 set(),输入设置的数值。
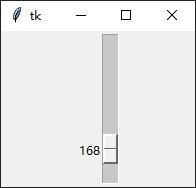
看看显示效果
拖动中间的滑块,把控件当前值拉到168。
Listbox 列表
如果有很多类似的内容需要显示给用户,那么就适合用到列表控件 Listbox。控件 Listbox 用于显示单行文本项的列表,允许用户浏览列表内容,并且选择一个或多个选项。
举个例子使用控件 Listbox 来显示花名单
import tkinter as tk
window = tk.Tk()
contents = ["贵爷", "蔡礼佛", "梁老师", "鸡毛", "胖子"]
listvar = tk.StringVar(value=contents)
listbox = tk.Listbox(
window,
bd=2,
bg="#dddddd",
listvariable=listvar
)
listbox.grid()
contents.append("助班")
listvar.set(contents)
window.mainloop()实例化控件 Listbox 时,也使用了一个方便快速操作内部数据的参数 listvariable,类似其它控件的 textvariable 参数,但是由于列表控快速切换到主题控件件内部管理的是文本列表,所以 listvariable 接收的量必须是列表类型[]。先是直接创建一个列表量,然后传入 StringVar() 转换成特殊格式返回,返回值 listvar 再赋给控件 Listbox 实例化的参数 listvariable。
在后边需要更新或读取列表控件内容时,直接调用 listvar.set() 或 listvar.get() 即可。
控件 Listbox 其实是有自带的接口可以操作内部数据的,但是相对于初始化 listvariable 参数来说太硬核了,不够灵活,所以不展开了。
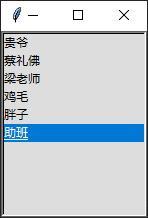
看看显示效果
主题控件
Tkinter 框架提供了一部分支持切换主题外观的控件,这些控件包含在 tkinter.ttk 模块(主题模块)内,这些控件被称为主题控件。比如,前面介绍的那些基本控件,在主题模块里基本都有相应的主题版本可供使用,这就使得 tkinter 做出来的界面可观性提高了不少。
另外基本控件和主题控件的 API 基本类似,只有少量差异,所以可以轻松切换使用。
快速切换到主题控件
如果遗留代码里使用的是基本控件,为了能使用主题控件来快速覆盖,在导入库时可以参考使用通配符 import (*),这样就不需要大范围修改代码了。
先看下假设的遗留代码,代码中只有个按钮 Button。
from tkinter import *
window = Tk()
btn = Button(
text="Click me!",
width=25
)
btn.pack()
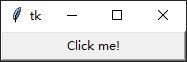
window.mainloop()显示效果是这样子
然后添加导入主题模块 ttk
from tkinter import *
from tkinter.ttk import *
window = Tk()
btn = Button(
text="Click me!",
width=25
)
btn.pack()
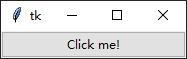
window.mainloop()看看新的显示效果
看起来主题控件风格的确和基础控件有所不同,主题控件相对更现代一些。
那么为什么呢?往下看。
切换主题
主题库既然支持切换主题,那么怎么切换到不同的主题?又有哪些主题可供选择呢?
不同的主题其实就分别对应不同的样式,而 tkinter.ttk 模块提供了 Style 类用于操作主题控件样式。
直接看下面的示例代码
from tkinter import *
from tkinter.ttk import *
window = Tk()
style = Style()
print(style.theme_names())
print(style.theme_use())
btn = Button(
text="Click me!",
width=25
)
btn.pack()
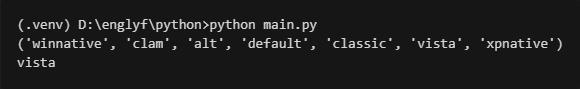
window.mainloop()执行的程序界面和上面的无异,但是命令终端会有输出
(.venv) D:\englyf\python>python main.py
('winnative', 'clam', 'alt', 'default', 'classic', 'vista', 'xpnative')
vista上面代码调用 Style 类实例的 theme_names() 返回 tkinter 支持的所有主题类型('winnative', 'clam', 'alt', 'default', 'classic', 'vista', 'xpnative')。
调用 theme_use() 输入为空,返回默认的主题类型,这里是 vista。如果需要改变主题类型,可以调用 theme_use() 输入对应的主题名字即可。如果设置主题类型为 winnative,你会留意到控件的风格就变得和基本控件的一致,看来还是 vista 更现代一些。
然后,简单介绍一下部分其它的主题控件,比如进度条 Progressbar。
Progressbar 进度条
有些情况下,某些操作比较耗时间,而用户也不知道这操作到底还要花多长时间时,你就有必要告诉用户剩余的操作时间了。为了形象体现出剩余时间或者已执行进度,可以使用控件 Progressbar。
下面举个栗子,在主界面添加一个进度条控件。
import tkinter as tk
import tkinter.ttk as ttk
window = tk.Tk()
progressbar = ttk.Progressbar(
master=window,
maximum=50,
value=50
)
progressbar.pack()
window.mainloop()看看显示效果
由于篇幅受限,本系列教程还未完结,下一篇《Python 内置界面开发框架 Tkinter入门篇 丙》将在本公众号稍后推送,如果你对此教程有兴趣或者想和我一起交流更多精彩内容,欢迎关注我的微信公众号 【englyf】,等着你哦!