fetch VS axios VS ajax区别
作为前后端交互的几种重要方式:
1.传统的ajax 就使只用XMLHttpRequest方法实现的数据请求 他隶属于原生的js 核心就是XMLHttpRequest对象 如果多个请求有先后顺序的话 那么容易造成回调地狱问题
jqueryajax 就是对原生XMLHttpRequest封装
2.axios 是基于promise封装的 本质上还是XMLHttpRequest的封装 只不过他是基于最新的语法进行封装的
3.fetch 就是原生js最新标准 和XMLHttpRequest没有半点关系
1.原生ajax
2.jqueryAjax 对上面的XHR对象进行了封装 方便使用
(1)下载jquery npm install --save jquery
(2)引用jquery
jqueryajax请求数据
(3)使用jquery
jqueryajax请求数据
{{data}}
3.axios 也是对XHR对象进行封装 当时它是使用符合当下的promise来进行的封装
(1)下载 cnpm install --save axios
(2)引用
// 引用axios
import axios from "axios"(3)使用
axios({
// 地址
url:"/movie/list/data_list",
// 方式 有的同学写的时候写成methods了 有s也可以 原因是因为默认get 他不认识你带s的这个属性所以执行默认了
method:"get"
}).then((ok)=>{
console.log(ok.data.subjects)
// 把请求来的数据赋值给arr
this.arr=ok.data.subjects
}).catch((err)=>{
console.log(err)
})4.fetch fetch和上面三个都不一样 因为他没有使用XHRajax对象 而是es最新的请求标准 但是既然是最新的 那么兼容性有很大问题
axios
axios 是目前最优秀的 HTTP 请求库之一,虽然 axios 已经封装的非常好了,我们可以直接拿过来用。但是在实际的项目中,我们可能还需要对 axios 在封装一下,以便我们更好的管理项目和各个接口。
axi
axios.request
os常见api
axios.request
该方法是axios项目的核心处理方法,实现用户自定义配置、应用拦截器、发送请求核心功能
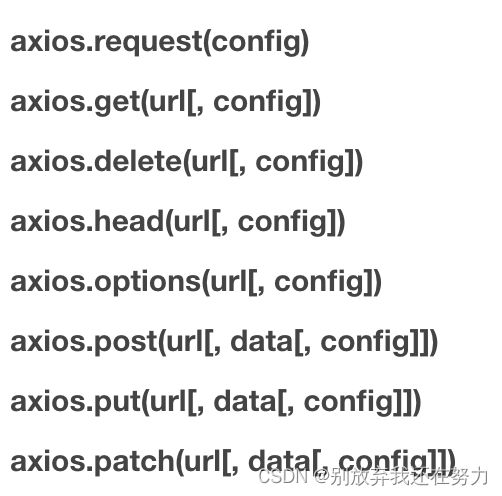
axios其他api
就是发送相关请求 比如get请求 delete请求等
get方式--params发送参数
// axios.get("请求地址",{params:{发送数据key:发送的val}}).then((ok)=>{
// // 成功回调
// }).catch((err)=>{
// // 失败回调
// })
axios.get("/api/userlist/get",{params:{name:"xixi"}}).then((ok)=>{
console.log(ok)
}).catch((err)=>{
console.log(err)
})
}post方式--data发送参数
// axios.post("请求地址",{data:{发送的key:发送的val}}).then((ok)=>{
// // 成功回调
// }).catch((err)=>{
// // 失败回调
// })
axios.post("/api/userlist/post",{data:{name:"xixi"}}).then((ok)=>{
console.log(ok)
}).catch((err)=>{
console.log(err)
})delete put 等方式
delete 同get
axios.delete("/api/userlist/delete",{params:{name:"xixi"}}).then((ok)=>{
console.log(ok)
}).catch((err)=>{
console.log(err)
})put方式 同post
import axios from "axios"
// 引用qs
import qs from 'qs';
// 序列化数据
let key=qs.stringify({
name:"xixi"
})
// 传递
axios.put("/api/userlist/put",key).then((ok)=>{
console.log(ok)
}).catch((err)=>{
console.log(err)
})
}一张图总结: