vue工作笔记 随手记
2021/11/12
1、$router和$route之间的区别
$route:一般获取路由信息【路径,query、params等等】
$router:一般进行编程式导航进行路由跳转【push | replace】
$router是给,$route是取。
$router是操作路由,$route是看理由里面有啥。
2、watch高级监听的结构
watch: {
$route: {
handler () { //watch中要具体执行的方法
this.title = this.$route.query.name
document.title = this.$route.query.name
},
immediate: true //立即执行handler的方法,但是监听不到对象属性中发生的改变
}
},3.v-lazy懒加载
![]() //我们可以将:src换为v-lazy懒加载
//我们可以将:src换为v-lazy懒加载
![]()
当页面需要大量图片时候,加载懒加载就会先渲染可视区内的图片。提升了网页加载速度。
4.$set / $toast /$store
$set很好使用 他可以用来改变数组或者对象中的数据
修改数组
$set(要修改的数组,索引,"修改内容")
修改对象
$set(要修改的对象,"要修改的key","想要的value")
---------------------------------------------------------------------------------
$toast 弹出框
$store 相当于vue.prototype=this.$stroe返回原型对象 [vuex中正常数据传输时候应用,可以移步vuex基础了解下]
5.¥
人民币前面的符号¥
6.return false / @click.stop
return false 事件处理函数,会让事件不在往下执行
@click.stop 阻止事件继续发生
2021/11/13 2021/11/14 放假..
2021/11/15
1.vuex相关
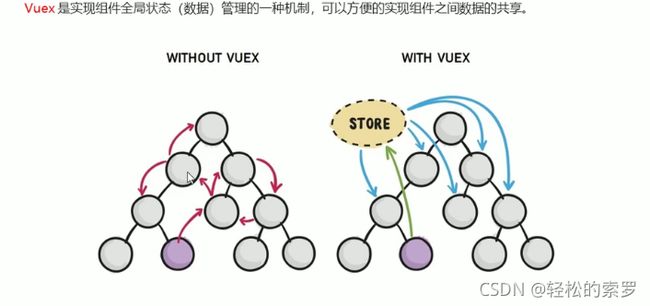
vuex是数组之间传值共享的方案,方便组件传值。【方便】
可以怎么用?
把使用的多的值集中起来,用的时候直接调就行。vuex都是响应式的,还能实时保持数据在各个页面上的同步。
Vuex的使用
1.安装vuex依赖包(讲道理大家都是脚手架 略)
npm install vuex --save
2.导入vuex包(放store.js里 略)
store.js文件我们是自己可以创建的哈,有的人的代码习惯就是。登录注册一个文件、其他的模块再创建一个文件.... 文件名可以自己定义的不一定非要store啥的。可以建一个文件夹,将他们统一管理起来,方便以后自己找到。
import vuex from 'vuex'
vue.use(vuex)3.创建store对象(放store.js里 略)
const store =new vuex.store({
//state中存放的就是全局共享的数据
state:{count:0}
})4.因为我们创建的出来的store这个对象跟vue实例还没有关联(连线),所以我们还要将这个store实例对象挂载到vue实例中(放main.js里 略)
new Vue({
el:'#app',
render:h=>h(app),
router,
//将创建的共享数据对象,挂载到vue实例中 (放main.js里)
//所有的组件,就可以直接从store中获取全局数据了
store
})vuex的核心概念
vuex中的主要核心概念如下:
State // Mutations // Action // Getter
const store =new Vuex.store({
state:{},
mutations:{},
action:{},
getter:{},
})state--------------------------------------------------------------------------------------------------------------------------
state提供唯一的公共数据源,所有共享的数据都要统一放在Store的state中进行存储
为什么需要state?
因为作为vuex作为一个数据的继承器,我们需要一个保存数据的地方。
//创建store数据源 ,提供唯一的公共数据(代码位置/在store.js里)
const store =new Vuex.store({
state:{
count:0
}
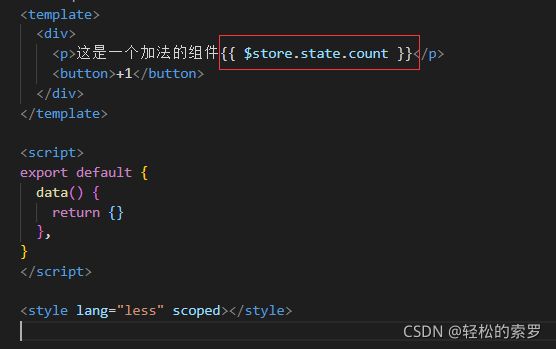
})组件访问State中数据的第一种方式
this.$store.state 全局数据名称
(注:在template内this是可以省略去的)
(注:在script内this是必须要的 )
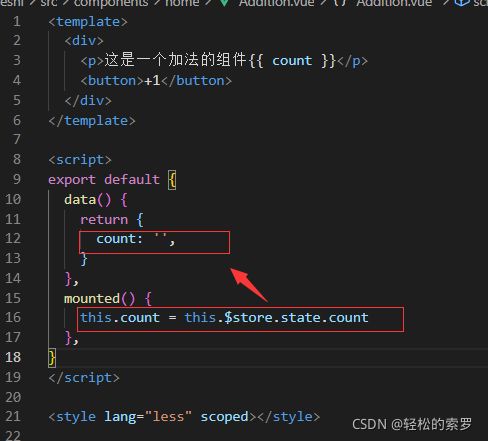
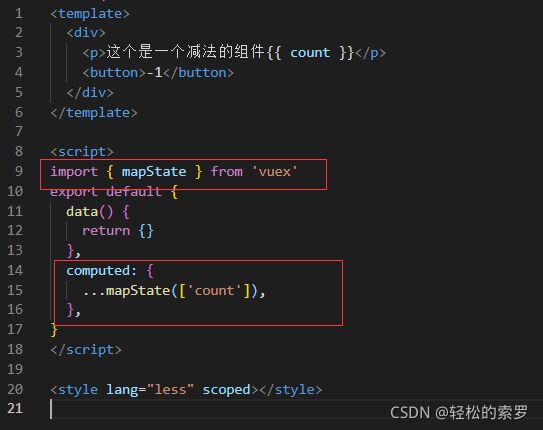
组件访问State中的数据的第二种方式
//从vuex中按需导入mapState函数
import { mapState} from 'vuex'通过导入mapstate函数 ,将当前组件需要的全局数据,映射为当前组件的computed计算属性
//将全局数据,映射为当前组件的计算属性
computed:{
...mapState(['count'])
}(以下为作者写的第二种方法代码,为了避免混乱,仅供参考。)
Mutations------------------------------------------------------------------------------------------------------------------
Mutations用于变更Store中的数据
1.只能通过mutations变更Store中的数据,不可以直接操作Store中的数据(规定!)
2.通过这种方式虽然操作起来稍微繁琐一些,但是可以集中监控所有数据的变化(因为mutations是写在store里面的,而不是写在每个实例中的。方便我们集中管理,要使用的话不用到处找了)
以下为mutations的使用
为什么需要Mutations?
因为如果将所有的方法都分散到每个细分组件中的话,这样不方便统一的管理。所以我们将数据集成到了vuex中,这个为以后的代码维护减轻了不少负担。减低了代码的阅读难度。
在组件中调用Mutation的第一种方式
Mutations如何使用?(举例,我们需要做一个点击按钮,自动++的操作)
this.$store.commit()
组件中可以使用 this.$store.commit()来调用add这个函数
//组件文件
这是一个加法的组件{{ $store.state.count }}
import Vue from 'vue' //store文件
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 10000,
},
mutations: {
add(state) {
//变更状态 在这里像是封装了一个方法
state.count++
},
},
actions: {},
modules: {},
})
【注意:this.$store.commit(state,step)中是可以有两个参数的】
参1:state中的数据调用 参2:更改/变化的数据 参考以下实例
//组件代码
这是一个加法的组件{{ $store.state.count }}
import Vue from 'vue' //store中的代码
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 10000,
},
mutations: {
addN(state, step) { //两个参数的应用
state.count += step
}
},
actions: {},
modules: {},
})
在组件中调用Mutation的第二种方式
1.通过导入mapMutations函数,将需要的mutations函数,映射为当前组件的methods方法
//1.从vuex中按需导入mapMatations函数
import {mapMatations} from vuex通过刚才导入的mapMutations函数,将需要的mutations函数,映射我当前组件的methods方法
2.将指定的mapMutations函数,将需要的mutations函数,映射为当前组件的methods方法
//2.将指定的mutations函数,映射为当前的组件的methods函数
methods:{
...mapMutations(['add','addN'])
}以下作为参考 (点击按钮,页面上的数字呈现减减)
//组件文件
这个是一个减法的组件{{ count }}
import Vue from 'vue' //store里面的文件
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 10000,
},
mutations: {
sub(state) { //写入方法
state.count--
}
},
actions: {},
modules: {},
})第二种方法也可以传两个参数吗?(当然可以)
//组件文件
这个是一个减法的组件{{ count }}
import Vue from 'vue' //store中的文件
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 10000,
},
mutations: {
subN(state,step) { //这里设置好两个参数
state.count-=step
},
},
actions: {},
modules: {},
})
Actions----------------------------------------------------------------------------------------------------------------------
为什么需要Actions?
因为我们在写方法的时候一定会使用到异步,而我们的Mutations不能使用异步做出处理。我们特别的独立出来Actions区域,细节知识点是,Actiions还是要通过触发Mutation的方式间接的变更数据的。(因为只有mutations才有权利修改state中的数据)
//定义Actions
const store = new Vuex.store({ //store文件
//...省略其他的代码
mutations:{
add(state){
state.count++ //假设我们写一个++的方法
}
},
actions:{ //我们这里设置一个形参 context 接收之后在下面引用
addAsync(context){ //这里做了一个1秒中触发一下的异步操作
setTimeout(()=>{
context.commit('add') //我们只能通过commit触发mutations
},1000)
}
}
})怎么调用actions呢?
触发actions的第一种方法
//触发Action
methods:{
handle(){
//触发actions的第一种方式
this.$store.dispatch('addAsync') //dispatch的使用
}
}触发actions异步任务时候 如何接待参数
actions使用两个参数 会有什么样的效果呢?
//组件代码
这个是一个减法的组件{{ count }}
import Vue from 'vue' //store文件
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 10000,
},
mutations: {
sub(state,step) { //第一步:还是使用mutations包裹一个方法
state.count-=step
},
},
actions: {
subAsync(context,step) { //第二步:在使用subAsync的方法包裹 mutations内的方法
setTimeout(() => {
context.commit('sub',step) //我们通过commit触发或者说引用mutations
},1000)
}
},
modules: {},
})
触发actions的第二种方法?
this.$store.dispatch()是触发actions的第一种方法,以下为触发actions的第二种方法
//1.从vuex中按需导入mapActions函数 组件文件
import {mapActions} from 'vuex'
通过刚才导入的mapActions函数,将需要的actions函数,映射为当前组件的methods方法
//2.将指定的actions函数,映射为当前组件的methods函数 组件文件
methods:{
...mapActions({'addAsync','addNASync'})
}Getter------------------------------------------------------------------------------------------------------------------------
Getter用于对Store中的数据进行加工处理形成的新的数据,Getter不会修改Store中的原来数据,只会起到包装数据的作用。
1.store中的数据发生变化,Getter的数据也会跟着发生变化
2.Getter可以对Store中已有数据加工处理之后形成新的数据,类似vue的计算属性
//定义Getter
const store = new Vuex.Store({
state:{
count:0
},
getters:{
showNum:state=>{
return '当前最小的数量是【'+state.count+'】'
}
}
})那么我们怎么在组件中引用Getter中的数据呢?
第一种方法
{{ $store.getters.名称 }}
第二种方法
import (mapGetters) from 'vuex'
computed:{
...mapGetters(['showNum']) //这里直接引入组件文件 然后直接调用就可以的
}2021/11/29
vue插槽的使用
注意:不管是普通插槽还是具名插槽,我们都是放在子组件中的!!!
子组件
今天天气状况:
父组件
使用slot分发内容
多云,最高气温34度,最低气温28度,微风
什么是具名插槽?
描述:具名插槽其实就是给插槽取个名字。一个子组件可以放多个插槽,而且可以放在不同的地方,而父组件填充内容时,可以根据这个名字把内容填充到对应插槽中。代码如下:
子组件
我是页头标题
父组件
slot内容分发
我是页头的具体内容
我是页尾的具体内容
什么是作用域插槽?
solt-scope是作用域插槽
官网的意思:父组件的所有的东西都会在父级作用域内编译,子组件的所有东西都会在子级作用域中编译。简单的说,就是父组件中无法直接使用子组件中的data数据 ,而solt-scope 就是用来解决这个痛点的。
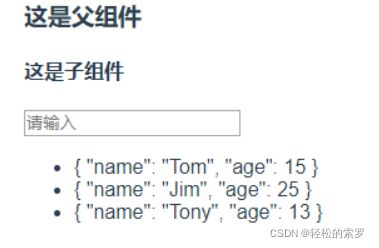
父组件
这是父组件
-
{{item}}
子组件
这是子组件
展现效果
数据本身是在子元素中被定义了,按照官方的文档来说,本来父组件是无法显示出来这些数据的,但是使用了强大的slot-scope之后 。我们的数据就可以被显示出来了。
首先,在子组件中的插槽上有一句data="list",而在父组件中也有slot-scope="scope",slot-scope就是取data的值,slot-scope的值是自定义的,我们可以取任何名称,但是data的值传过来时是以对象形式传输的,所以在这scope.data才是list的值。
参考文章连接【超级推荐】:Vue中slot与slot-scope的理解及使用_fang562878311的博客-CSDN博客_slot和slot-scope
2021/11/30
一些常见的状态码为:
200 - 服务器成功返回网页
404 - 请求的网页不存在
503 - 服务不可用
详细分解:
1xx(临时响应)
表示临时响应并需要请求者继续执行操作的状态代码。
代码 说明
100 (继续) 请求者应当继续提出请求。服务器返回此代码表示已收到请求的第一部分,正在等待其余部分。
101 (切换协议) 请求者已要求服务器切换协议,服务器已确认并准备切换。
2xx (成功)
表示成功处理了请求的状态代码。
代码 说明
200 (成功) 服务器已成功处理了请求。通常,这表示服务器提供了请求的网页。
201 (已创建) 请求成功并且服务器创建了新的资源。
202 (已接受) 服务器已接受请求,但尚未处理。
203 (非授权信息) 服务器已成功处理了请求,但返回的信息可能来自另一来源。
204 (无内容) 服务器成功处理了请求,但没有返回任何内容。
205 (重置内容) 服务器成功处理了请求,但没有返回任何内容。
206 (部分内容) 服务器成功处理了部分 GET 请求。
3xx (重定向)
表示要完成请求,需要进一步操作。 通常,这些状态代码用来重定向。
代码 说明
300 (多种选择) 针对请求,服务器可执行多种操作。服务器可根据请求者 (user agent) 选择一项操作,或提供操作列表供请求者选择。
301 (永久移动) 请求的网页已永久移动到新位置。服务器返回此响应(对 GET 或 HEAD 请求的响应)时,会自动将请求者转到新位置。
302 (临时移动) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
303 (查看其他位置) 请求者应当对不同的位置使用单独的 GET 请求来检索响应时,服务器返回此代码。
304 (未修改) 自从上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
305 (使用代理) 请求者只能使用代理访问请求的网页。如果服务器返回此响应,还表示请求者应使用代理。
307 (临时重定向) 服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
4xx(请求错误)
这些状态代码表示请求可能出错,妨碍了服务器的处理。
代码 说明
400 (错误请求) 服务器不理解请求的语法。
401 (未授权) 请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
403 (禁止) 服务器拒绝请求。
404 (未找到) 服务器找不到请求的网页。
405 (方法禁用) 禁用请求中指定的方法。
406 (不接受) 无法使用请求的内容特性响应请求的网页。
407 (需要代理授权) 此状态代码与 401(未授权)类似,但指定请求者应当授权使用代理。
408 (请求超时) 服务器等候请求时发生超时。
409 (冲突) 服务器在完成请求时发生冲突。服务器必须在响应中包含有关冲突的信息。
410 (已删除) 如果请求的资源已永久删除,服务器就会返回此响应。
411 (需要有效长度) 服务器不接受不含有效内容长度标头字段的请求。
412 (未满足前提条件) 服务器未满足请求者在请求中设置的其中一个前提条件。
413 (请求实体过大) 服务器无法处理请求,因为请求实体过大,超出服务器的处理能力。
414 (请求的 URI 过长) 请求的 URI(通常为网址)过长,服务器无法处理。
415 (不支持的媒体类型) 请求的格式不受请求页面的支持。
416 (请求范围不符合要求) 如果页面无法提供请求的范围,则服务器会返回此状态代码。
417 (未满足期望值) 服务器未满足"期望"请求标头字段的要求。
5xx(服务器错误)
这些状态代码表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
代码 说明
500 (服务器内部错误) 服务器遇到错误,无法完成请求。
501 (尚未实施) 服务器不具备完成请求的功能。例如,服务器无法识别请求方法时可能会返回此代码。
502 (错误网关) 服务器作为网关或代理,从上游服务器收到无效响应。
503 (服务不可用) 服务器目前无法使用(由于超载或停机维护)。通常,这只是暂时状态。
504 (网关超时) 服务器作为网关或代理,但是没有及时从上游服务器收到请求。
505 (HTTP 版本不受支持) 服务器不支持请求中所用的 HTTP 协议版本。
HttpWatch状态码Result is
200 - 服务器成功返回网页,客户端请求已成功。
302 - 对象临时移动。服务器目前从不同位置的网页响应请求,但请求者应继续使用原有位置来进行以后的请求。
304 - 属于重定向。自上次请求后,请求的网页未修改过。服务器返回此响应时,不会返回网页内容。
401 - 未授权。请求要求身份验证。 对于需要登录的网页,服务器可能返回此响应。
404 - 未找到。服务器找不到请求的网页。
2xx - 成功。表示服务器成功地接受了客户端请求。
3xx - 重定向。表示要完成请求,需要进一步操作。客户端浏览器必须采取更多操作来实现请求。例如,浏览器可能不得不请求服务器上的不同的页面,或通过代理服务器重复该请求。
4xx - 请求错误。这些状态代码表示请求可能出错,妨碍了服务器的处理。
5xx - 服务器错误。表示服务器在尝试处理请求时发生内部错误。 这些错误可能是服务器本身的错误,而不是请求出错。
---------------------------------------------------------------------------------------------------------------------------------
&& || ! 与或非
&&一个为假就为假,全真才是真。
var a= 1 && 2 && 3
console.log(a) //返回结果3
-----------------------------------------
var b =1 && 0 && 3
consloe.log(b) //返回结果0
-----------------------------------------
||一个为真就为真,全假才是假
var c =1 || 2 || 3
console.log(c) //返回结果1
-----------------------------------------
var d ="" || 0 || 1
consloe.log(d) //返回结果1
-----------------------------------------
!非
var e = !" "
console.log(e) //返回结果为true
-----------------------------------------
var f = ""
console.log(f) //返回结果为false
--------------------------------------------------------------------------------------------------------------------------------
cookie 、localStorage、sessionStorage的使用方式
cookie
保存cookie值
var dataCookie='110';
document.cookie = 'token' + "=" +dataCookie; 获取cookie值
function getCookie(name) { //获取指定名称的cookie值
// (^| )name=([^;]*)(;|$),match[0]为与整个正则表达式匹配的字符串,match[i]为正则表达式捕获数组相匹配的数组;
var arr = document.cookie.match(new RegExp("(^| )"+name+"=([^;]*)(;|$)"));
if(arr != null) {
console.log(arr);
return unescape(arr[2]);
}
return null;
}
var cookieData=getCookie('token'); //cookie赋值给变量。localStorage和sessionStorage
这两种使用的方法是一样的
var name='sessionData';
var num=120;
sessionStorage.setItem(name,num);//存储数据
sessionStorage.setItem('value2',119);
let dataAll=sessionStorage.valueOf();//获取全部数据
console.log(dataAll,'获取全部数据');
var dataSession=sessionStorage.getItem(name);//获取指定键名数据
var dataSession2=sessionStorage.sessionData;//sessionStorage是js对象,也可以使用key的方式来获取值
console.log(dataSession,dataSession2,'获取指定键名数据');
sessionStorage.removeItem(name); //删除指定键名数据
console.log(dataAll,'获取全部数据1');
sessionStorage.clear();//清空缓存数据:localStorage.clear();
console.log(dataAll,'获取全部数据2'); 三者的异同
生命周期角度:
cookice可以甚至生命周期的时间,没有的话。关闭浏览器之后会自动失效
localStorage 除非手动关闭,否则会永久保存
sessionStorage仅在当前网页会话下有效,关闭页面和浏览器之后就会被清除
存储数据大小角度:
cookice:4kB左右
localStorage、sessionStorage:可以保存5MB的信息
http请求
cookie:每次都会携带在Http请求头中,如果使用cookice保存过多的数据会带来性能的问题
localStorage和sessionStorage:仅在客户端(浏览器)中保存,不参与和服务器的通信
易用性
cookice:需要程序员自己封装,源生的Cookie接口不友好
localStorage和sessionStorage:源生接口可以接受,亦可再次封装来对Object和Array有更好的支持
应用场景:
从安全性来说,因为每次http请求都会携带cookie信息,这样无形中浪费了带宽,所以cookie应该尽可能少的使用,另外cookie还需要指定作用域,不可以跨域调用,限制比较多。但是用来识别用户登录来说,cookie还是比stprage更好用的。其他情况下,可以使用storage,就用storage。
storage在存储数据的大小上面秒杀了cookie,现在基本上很少使用cookie了,因为更大总是更好的,哈哈哈你们懂得。
localStorage和sessionStorage唯一的差别一个是永久保存在浏览器里面,一个是关闭网页就清除了信息。localStorage可以用来夸页面传递参数,sessionStorage用来保存一些临时的数据,防止用户刷新页面之后丢失了一些参数。
浏览器支持情况:
localStorage和sessionStorage是html5才应用的新特性,可能有些浏览器并不支持,这里要注意。
cookie的浏览器支持没有找到,可以通过下面这段代码来判断所使用的浏览器是否支持cookie:
if(navigator.cookieEnabled) {
alert("你的浏览器支持cookie功能");//提示浏览器支持cookie
} else {
alert("你的浏览器不支持cookie");//提示浏览器不支持cookie }数据存放处:
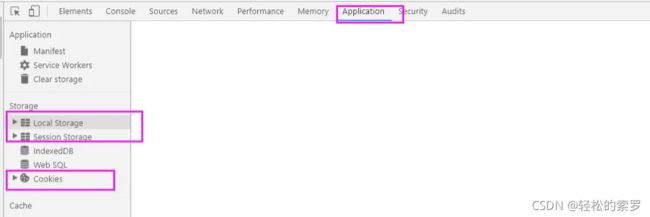
Cookie、localStorage、sessionStorage数据存放处
文章参考来自(cookie、localStorage和sessionStorage 三者之间的区别以及存储、获取、删除等使用方式 - 掘金)
---------------------------------------------------------------------------------------------------------------------------------
json.stringify()和json.parse()
json.stringify()将对象和数组转换为字符串
json.parse()将字符串转换为json对象
---------------------------------------------------------------------------------------------------------------------------------
引入animate.css到vue
为什么需要animate.css ,因为他是一个动画样式大全(样式库)。
怎么使用呢?
测试 姚艺小可爱
---------------------------------------------------------------------------------------------------------------------------------
2021/12/3
vue中的sync修饰符的使用
场景:在父组件的data中定义一个变量,希望在子组件中改变这个变量,并且传递给父组件。
---------------------------------------------------------------------------------------------------------------------------------
2021/12/4
页面跳转相关
window.open(this.chaturl); 打开新的页面 进行链接跳转
window.location.href = this.url; 当前页面跳转
---------------------------------------------------------------------------------------------------------------------------------
2021/12/5
什么是路由重定向?
使得一个路由地址A与一个路由地址B联系起来,执行A的时候会跳转执行B
关键字:redirect
用户第一次访问网站页面("/根目录"首页)时,地址栏里边没有"#锚点''的信息,也就没有对应的组件用于显示,用户体验不好,现在可以通过重定向实现一种效果,即当浏览器没有任何#锚点信息的时候,默认也给显示一个组件
var router = new VueRouter({
routes:[
// {path:'/', redirect:'跳转到的路由地址'}
{path:'/', redirect:'/home'},
{path:'/home', component:Home}
]
})
执行/根目录路由地址时,就跳转执行/home路由地址 ,进而把对应的组件给显示出来。
路由的跳转
路由的跳转有两种形式:
声明式导航router-link ,可以进行路由的跳转 【常用于导航/按钮的路由跳转】
登录
//声明式导航router-link的各个属性
1.":to" 属 性
相当于a标签中的"herf"属性,后面跟跳转链接所用
Home
Home2."replace" 属 性
replace在routre-link标签中添加后,页面切换时不会留下历史记录
3."tag" 属 性
具有tag属性的router-link会被渲染成相应的标签
Home
Home 此时页面的li同样会起到a链接跳转的结果,vue会自动为其绑定点击事件,并跳转页面
4."active-class" 属 性
这个属性是设置激活链接时class属性,也就是当前页面所有与当前地址所匹配的的链接都会被添加class属性
Home active-class属性的默认值是router-link-active,所以如果没有设置,就会被渲染为这个class
可以在router.js里面设置
const router = new VueRouter({
mode: 'hash',
linkActiveClass: 'u-link--Active', // 这是链接激活时的class
})5."exact" 属 性
开启router-link的严格模式
home 路由元信息
meta的正确使用
配置路由的时候,可以给路由加上一个路由元信息【meta】,路由需要配置对象,它的key不能乱写
router文件信息定义
//在路由的index.js文件中 我们的路由多定义一个meta信息
{
path: "/",
name: "Home",
component: Home,
meta:{show:true}
},在组件中的路由跳转事件的 定义
编程式导航$router.push | replace方法
编程式导航:声明式导航可以做到的,编程式导航都能做。
编程式导航除了可以做正常的跳转业务,还可以做其他的业务逻辑。
params参数:属于路径当中的一部分,需要注意,在配置路由的时候,需要占位。
query参数:不属于路径当中的一部分,类似于ajax中的queryString,不需要占位。
this.$router.push("/search"); //编程式导航传参编程式路由跳转到当前路由( 参数不变)多次执行会抛出NavigationDuplicated的警告错误?
--路由跳转的时候有两种方式:声明式导航、编程式导航
--声明式导航没有这类问题,因为vue-router底层已经处理好了
为什么编程式导航进行路由跳转的时候,就有这样的警告呢?
因为"vue-router":"^3.5.3":最新的vue-router引入了pormise
通过给push方法传递相应的成功、失败的回调函数,可以捕获到当前错误,可以解决。
......这里没有弄懂
路由传递参数
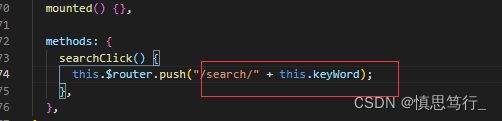
第一种:字符串形式
this.$router.push("/search/" + this.keyword);
//在router的index文件中path: "/Search/:keyword", 在html中定义v-model:keyword 在data中定义keyword:''双向绑定 最后在使用this.keyword取值第二种:模板字符串的形式
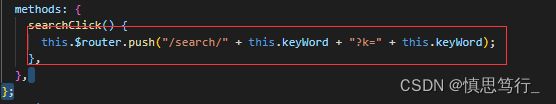
this.$router.push(`/search/${this.keyword}?k=${this.keyword.toUpperCase()}`)
//模板字符串的书写形式第三种:对象
this.$router.push({
name: "search",
params: { keyword: this.keyword },
query: { k: this.keyword.toUpperCase() },
});
//需要在route的index文件中 定义一个name:"search"面试题1:路由传递参数(对象写法)path是否可以结合params参数一起使用?
答:路由跳转传参的时候,对象的写法可以是name、path的形式,但是需要注意的是。path的这种写法是无法跟params参数一起使用的
面试题2:如何指定params参数可以传可以不传?
//如果路由要求传递params参数,但是你就不传递params参数,发现一件事情。URL会有问题的
//如果指定params参数可以传递、或者不传递、在配置路由的时候、在占位的后面加上一个?号
如何定义一个全局组件?
在mian.js中
第一步:引入 import TypeNav from "@/components/Home/TypeNav.vue";
第二步:使用 vue.component(TypeNav.name,TypeNav)方法
【第一个参数是全局组件的名字 第二个参数是哪一个组件】
2021/12/7
git commit 提交的是时候报错 解决方法
将git commit -m “XXX” 改为 git commit --no-verify -m “XXX”
-------------中间既然6天没有写 羞愧
2021/12/13
1.axios二次封装
XMLHttpRequest \ fetch \ JQ \ axios
为什么需要进行二次封装axios?
请求拦截器、响应拦截器、
请求拦截器:可以在发请求之前处理一些业务
响应拦截器:当服务器数据返回以后可以处理一些事情
第一步----安装axios
cnpm install --save axios
第二步----二次封装axios
request.js
//对于axios进行封装
import axios from "axios";
//1.利用axios对象的方法create,去创建一个axios实例
//2.requst就是axios,只不过稍微配置一下
const requests = axios.create({
//配置对象
//基础路径,发请求的时候。路径当中会出现APi
baseURL: "/api",
//代表请求超时时间5s
timeout: 5000,
});
//请求拦截器:在发请求之前,请求拦截器是可以检测到的,可以在请求发出去之前做一些事情
requests.interceptors.request.use((config) => {
//config :配置对象,对象里面有一个属性很重要,header请求头
return config;
});
//相应拦截器
requests.interceptors.response.use((res) => {
//成功的回调函数:服务器响应数据回来之后,响应拦截器是可以检测到的,可以做一些事情
return res.data;
}, (error) => {
//响应失败的回调函数
return Promise.reject(new Error('faile'));
});
//对外暴露
export default requests;第三步----调用接口 接口的统一管理
// index文件我们是辅助API进行统一的管理的
import requests from "./request";
//三级联动接口
// /api/product/getBaseCategoryList get请求 无请求参数
//发请求:axios发请求返回结果promise对象
export const reqCategoryList = () => requests({ url:"/product/getBaseCategoryList", method: 'get' });
//export const reqCategoryList = () => {
// return requests({ url:"/product/getBaseCategoryList", method: 'get' });
//}第四步----跨域问题
什么是跨域:协议、域名、端口号不同的请求 称之为跨域
http://localhost:8080/ ---这个是我前端项目本地服务器/电脑地址
http://39.98.123.211 ----后台项目服务器地址
两者协议相同 域名不同 端口号不同
传统的解决方案 JSONP 、CROS、代理 实现解决跨域的问题
4.1使用代理服务器解决跨域的问题
在配置文件vue.config.js 中修改
module.exports = {
//关闭eslint
lintOnSave: false,
// 代理跨域
devServer: {
proxy: {
'/api': {
target: 'http://39.98.123.211',
},
},
},
}4.2项目配置好之后记得重启下项目-----
---------------------------@项目接口连接成功----------------------------------------------------------------
2021/12/18
nprogress进度条的使用 ------------------------------------------------------------------------------------------
第一步 安装
cnpm install --save nprogress
第二步 检查package.js文件 看下其中有没有 "nprogress": "^0.2.0"
第三步 axios配置文件中配置进度条
import axios from "axios";
//引入进度条
import nprogress from 'nprogress';
//引入进度条的样式
import "nprogress/nprogress.css";
//调用nprogress的样式 (如果需要修改进度条颜色或者其他的样式的 可以进入nprogress.css文件内修改)
console.log(nprogress);
// nprogress中的start方法:进度条开始 done方法:进度条结束
const requests = axios.create({
baseURL: "/api",
timeout: 5000,
});
//请求拦截器
requests.interceptors.request.use((config) => {
//进度条开始动
nprogress.start();
return config;
});
//响应拦截器
requests.interceptors.response.use((res) => {
//进度条结束
nprogress.done();
return res.data;
}, (Error) => {
return Promise.reject(new Error('faile'));
});
export default requests;-------------------------------------------------------------------------------------------------------------------------
VUEX的模块化开发------------------------------------------------------------------------------------------------
vuex模块化开发 方便了分类和查找
第一步 创建各个模块的文件夹
第二步 创建小模块
在store文件夹下面 创建子文件夹 如 创建search文件夹 下面在创建一个index.js文件
//search模块的小仓库
const state = {};
const mutations = {};
const actions = {};
const getters = {};
export default{ //对外暴露
state,
actions,
mutations,
getters,
}第三步 引入小仓库
store文件夹下的index.js引入小模块的vuex小仓库
import Vue from "vue";
import Vuex from "vuex";
Vue.use(Vuex);
//引入小仓库
import home from './home';
import search from "./search";
export default new Vuex.Store({
state: {},
mutations: {},
actions: {},
//使用modules对象 来注册home search中的小模块
modules: {
home,
search
},
});
2021/12/21
es6的写法
const { createTime } = this.query; //这里的createTime 就相当于query.createTime
--------------------------------------------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------------------------------
2021/12/22
关于:class的使用
关于:style的使用
关于v-for的使用
防抖节流
鼠标移动过快 浏览器反应不过来 有可能出现卡顿现象 那么我们就得使用防抖节流
lodash插件里面封装了函数的防抖和节流的业务
如何安装lodash?
浏览器环境
在vue中 本身就有lodash不需要再次引入了
lodash函数库 以 _ ( 下划线) 的形式对外暴露
在lodash.js下面有一个 防抖函数.debounce函数
防抖:前面的所有的触发都会被 取消,最后一次执行在规定的是时间之后才会触发,也就是说 如果连续快速的触发只会执行一次
Document
请你输入搜索的内容
节流:在规定的间隔时间范围内不会重复触发回调,只有大于这个时间间隔才会触发回调,把平凡触发变为少量触发
在lodash.js下面有一个 节流函数.throttle函数
Document
我是计数器0
防抖:用户操作很频繁,但是只是执行一次
节流:用户操作很频繁,但是把频繁的操作变为少量的操作【可以给浏览器充裕的时间来解析代码】
区别:防抖是不管你时间多长只能执行一次,节流是规定多少时间内执行一次
loadsh.js的防抖在vue里面的应用
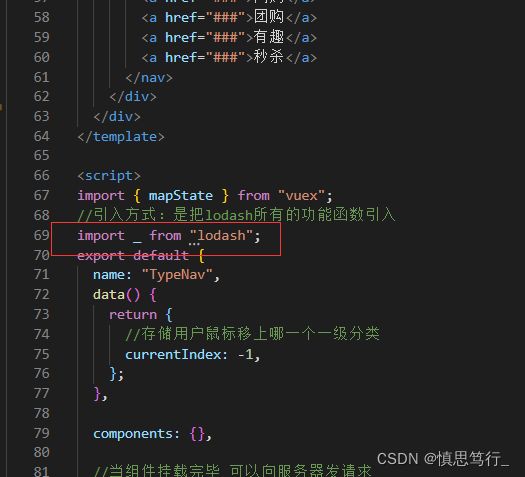
第一步:组件中引入lodash.js _是lodash的暴露
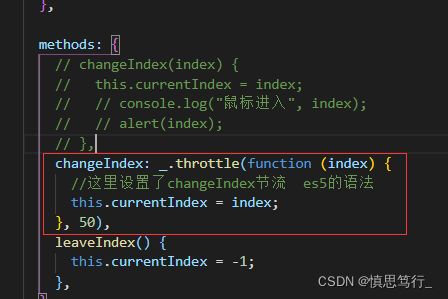
第二步:对loadsh里面的函数进行应用
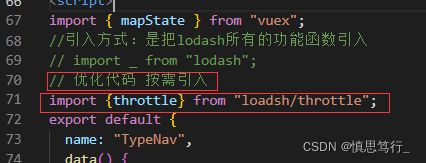
第三步:代码优化
---------------------------------------------------------------------------------------------------------------------
2021/12/24
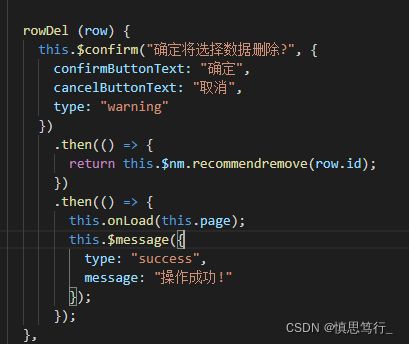
this.$confirm() confirm 确认框的写法
------------------------------------------------------------------------------------------------------------
2022/1/18
关于excel下载和上传的解决方案
[下载]
根据模板填写并上传文件下载模板
//http://后面的东西 只要将excel文件拉到网页中就可以自动生成了[上传]
HTML部分
按照模版格式填写后上传Excel文件
点击上传
vue逻辑部分
questionclassId: '', //tree点击id //excel导入
handleRemove (file, fileList) { //文件列表移除文件触发
console.log(file, fileList);
},
handlePreview (file) { //选择文件后,显示文件列表,点文件列表,就会触发
console.log(file);
},
handleExceed (files, fileList) { ///文件超出个数限制时的钩子
this.$message.warning(`当前限制选择 1 个文件,本次选择了 ${files.length} 个文件,共选择了 ${files.length + fileList.length} 个文件`);
},
beforeRemove (file, fileList) { //删除之前的点击事件
console.log(fileList)
return this.$confirm(`确定移除 ${file.name}?`);
},
handleChange (file, fileList) {
console.log(file, "file");
console.log(fileList, 'fileList');
this.fileList = fileList
},
//excel导入按钮的点击事件
importData () {//导入数据
const loading = this.$loading({
lock: true,
text: '导入中,请稍后。。。',
spinner: "el-icon-loading"
});
this.$nm.ImportQuestion(this.fileList, this.questionclassId).then(res => {
console.log(res);
this.excelOpen = false
this.fileList = []
this.questionClassify = "未分类"
this.page.currentPage = 1;
this.onLoad(this.page);
this.$message.success('导入成功!')
loading.close()
}).catch(() => {
loading.close()
})
},2022/1/20
关于使用elemnet中的el-dialog组件的时候 常会遇到弹出框被黑色背景遮盖住的问题
:modal-append-to-body="false"(添加这个即可)
这是一段信息
2022/1/21
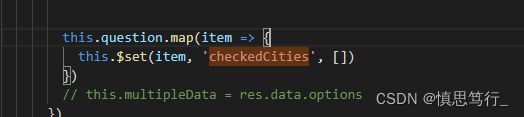
遇到了一个问题,就是准备让后端再数据中加上一个空数组的。后来自己加上了
2022/1/22
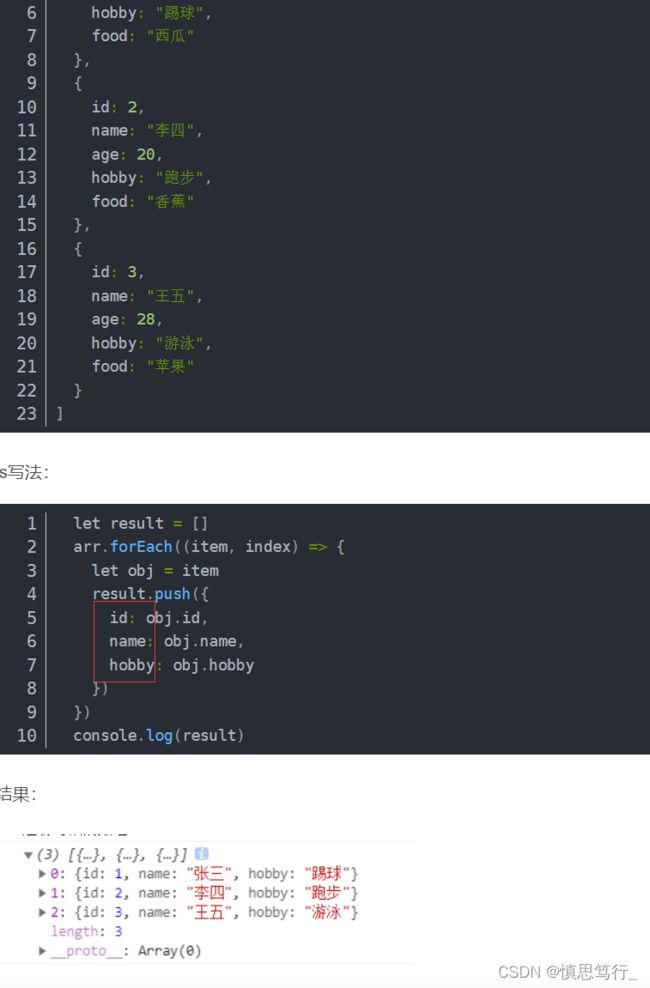
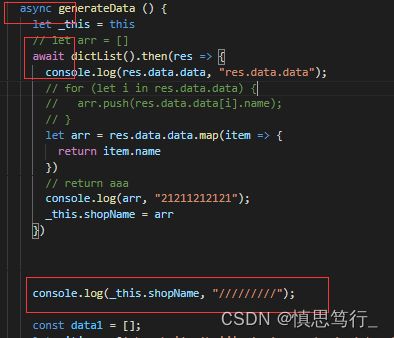
数组对象转换为新的数组 下次最好自己想着写出来
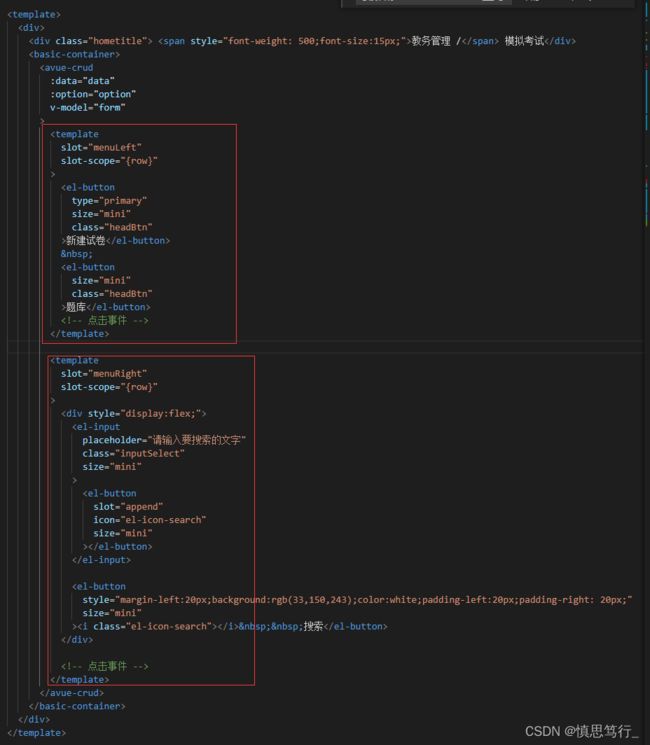
avue之前遇到的怎么在头部的left 和 right 安插自己想要的内容
2022/1/23
1.关于vue初始化 (当我们在编程的时候 想要标准化下书写格式的时候就可以使用)
npm run lint //自动调整2.路由元信息的使用
(在配置路由的时候 我们可以给其配置路由元信息【meta】这个里面的key不可以瞎写 乱写 胡写)
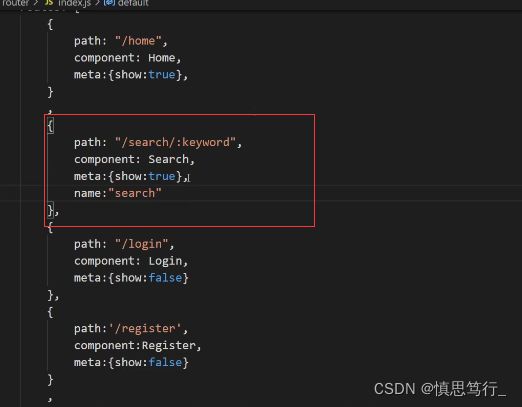
第一步:在路由中 设置meta
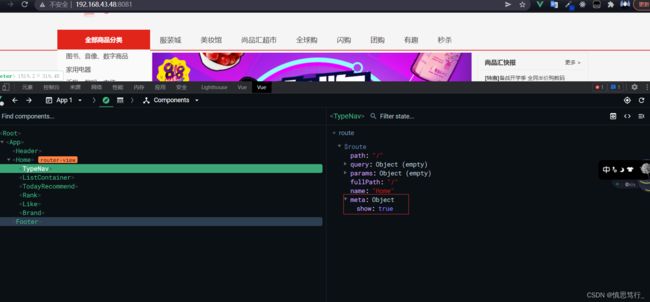
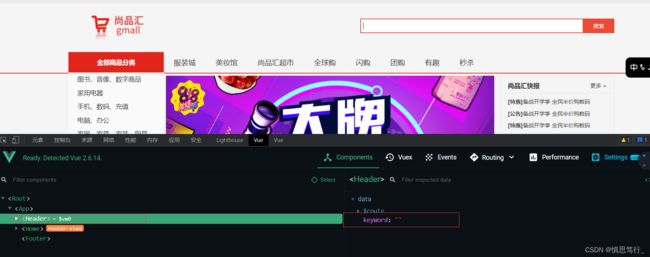
第二步:看下是否显示到vue的router中了
这里可以看到我们需要的判断信息
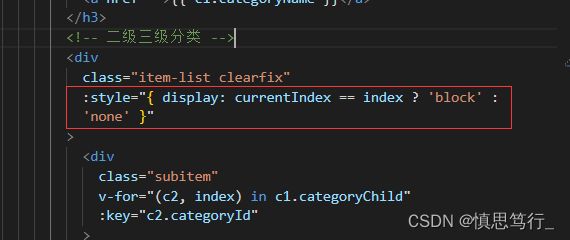
第三步:我们可以使用v-if 或者 v-show 这些需要判断的vue方法v-if=$route.meta.show 判断
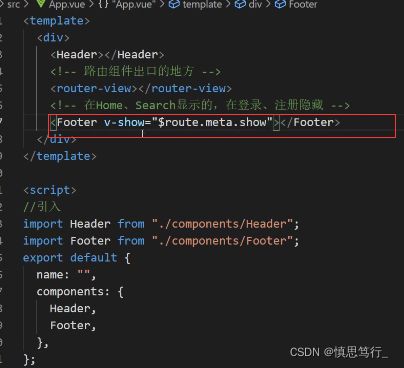
就比如有的页面不需要footer组件 我们就可以这样 判断是否显隐
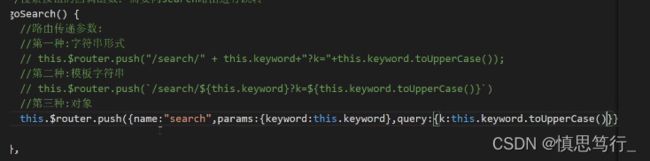
3.路由传参有几种写法?
params参数:属于路径当中的一部分,需要注意,在配置路由的时候 需要占位
query参数:不属于路径当中的一部分,类似于ajax中的queryString /home?key1=value&key2=value2不需要占位
第三种写法才是最长使用的!!! 这里我终于理解组长的代码中使用params和query的原因了
4.路由可不可以传递props属性?
可以传 --这块学的有点吃力 了解就好
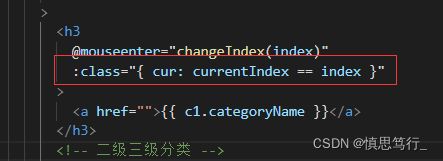
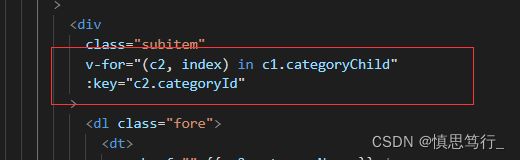
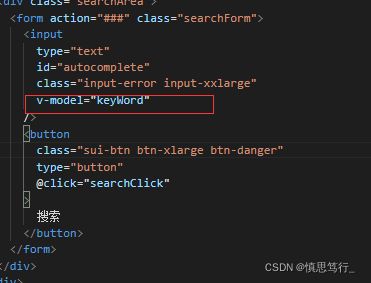
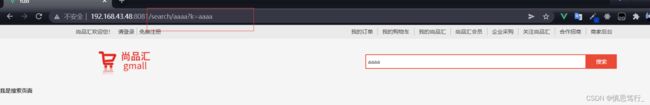
5.关于搜索框传参的相关
步骤1:input中v-model之后 随着input中的数据的改变 data中的数据也会自然改变
(图三:可参见)
步骤二:对相关参数进行传参
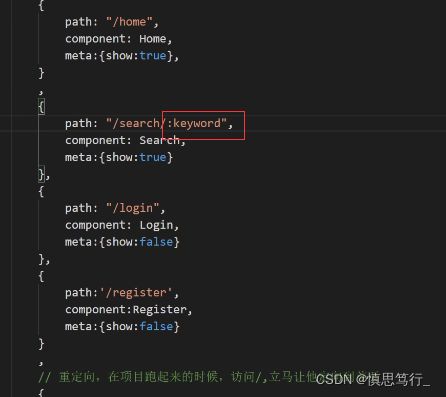
6.什么是路由占位?
也就是路由传参要使用到的
步骤一:在路由后面加上 /search/:keyword 这个就是占位
步骤二:在这里加上keyword
效果:将keyword也直接传递过去了
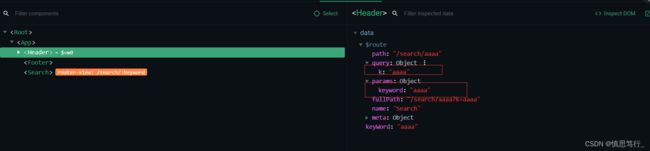
拓展:
这样写路由可以获得两种参数 query参数 和 params参数
我们下面吧query和params的数据渲染到页面上来
这个太酷了 哈哈
2022/1/28
pc端的弹出框方法 this.$message
this.$message({type:'error',message:'请点击学术诚信条款'})2022/2/17
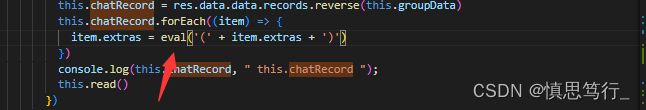
datav轮播图遇到的一个数据渲染不进去的问题
需要按照以下格式才可以将数据渲染进去
2022/3/1
文件打包
npm run build //打包上传
然后得到dist文件夹 发给后端就可以
2022/3/16
将2022-2-22转化为2022.2.22
使用字符串方法replace + /(-)/g
店铺券有效期至{{ item.couponInfoVO.useEndDate.replace(/(-)/g,".") }}
2022/3/18
刷新当前页面
this.$router.go(0); 第一种
location.reload(); 第二种
2022/4/2
找到数组中的最大值 很好使用是ES6方法
let contrast = [1,2,3,4,5,6]
alret(Math.max(...contrast)) //这样就可以弹出最大的一个的值
2022/5/11
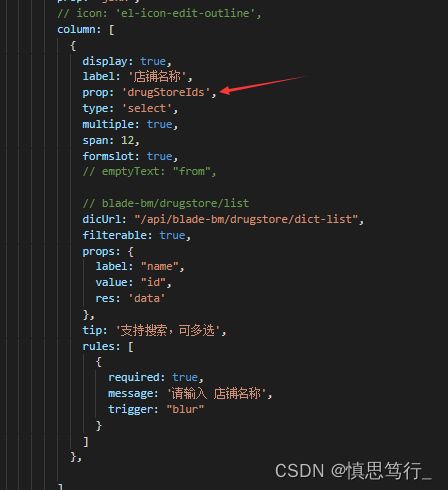
关于avue的插槽slot编辑遇到的容易忘记的问题记录
1.我们要加下formslot:true
2.我们观察到prop 然后取里面的命名
3.最后将命名放在这里 并且后面得加上from [重点]
2022/5/11
Promise {}相关解决方案
2022/5/19
2022/5/27
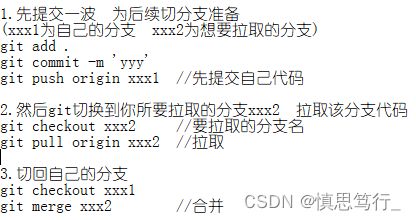
切了分支之后要把代码带过去
git merge master
2022/6/10
今天遇到了一个浅拷贝的问题 就是将json字符串 转为对象
2022/9/13
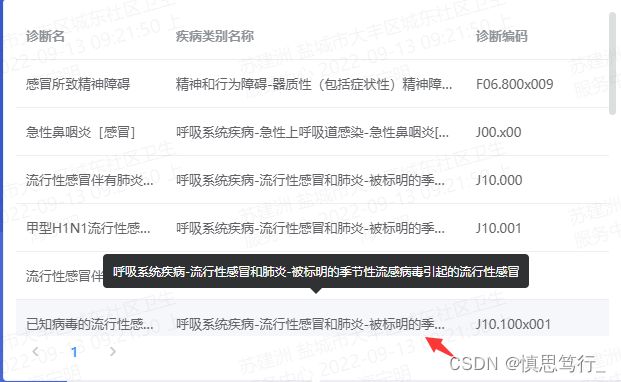
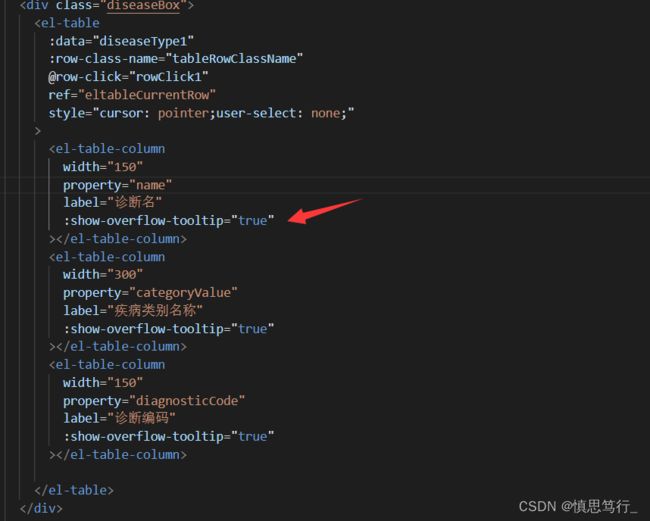
今天遇到一个element中el-table-column标签 我想达到让文字单行显示 多出的使用省略号的样式
原先样式
更改之后的样式
这边加上 :show-overflow-tooltip="true" 这个方法在element文档中有记载 但是我还是记录下
2022/9/18
这边做一个防抖函数
2022/10/11
git branch -a 查询分支
git checkout -b dev-Pay-manage-ui 切换分支
git merge dev-Pay-manage-ui 合并分支
git commit --no-verify -m "2022/8 j" 提交
git pull origin dev-Pay-manage-ui 正常切换分支之后会这样拉下代码
git pull
git push
2022/10/14
format() js数据格式化