vue学习笔记 (vue在idea的结构,idea中执行npm命令和配置环境变量,element-ui安装和使用,avue的安装与使用)
1、idea中vue基本使用:
刚开始用idea做vue时,在网上找了一些博客,发现都只教到idea中vue的安装和配置。像我这种萌新,创建完vue项目后可能会一脸懵,我连写代码的入口都不知道在哪。还有各个文件中变量的传递和对应关系也搞不明白,尴尬。于是乎,我把项目中的文件翻了一下,终于看到点眉目了。下面来理一下结构,主要想记录一下,以便以后换环境能马上适应和配置上。
vue项目的目录结构:

尝试着在里面写代码,发现在新建项目的实例中的app.vue和HelloWorld.vue中修改代码,然后运行,都可以在localhost:8080/产生变化,app控制的界面在上半边,helloworld控制的界面在下半边。这两个vue实际上就是页面两个组件,有这样的效果,是因为app.vue中使用了HelloWorld组件,所以显示是上面显示app组件的标签,下面是HelloWorld组件的标签。

实际上的入口是public中的index.html,对应的js是src中的main.js。观察两个文件中的代码,发现main.js中导入了app.vue组件,实例化了vue并添加了app.vue中的id为app的div标签。

然后index.html使用了这个div,由app.vue中的代码,这个div就是由app和helloworld拼成的。

试验一下。比如,在components文件夹上右击,然后新建->vue组件->hi.vue,在里面添加下列代码:
<template>
<div id="ab">
<img alt="Vue logo" src="../assets/logo.png">
<h>哈哈哈哈哈哈h>
div>
template>
<script>
export default {
name: "hi"
}
script>
<style scoped>
style>
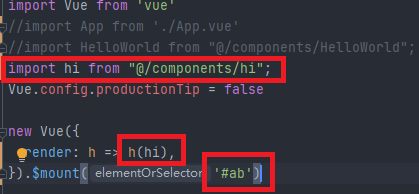
修改main.js并实例化hi组件:(别忘了把其他组件的import注释掉,不然会报错)

在index.html中使用id为ab的div:

点击运行:

理清这些,就可以像之前的前端步骤一样开始编程了。可以自定义vue组件,然后放到js中实例化,显示到网页中。也可以不使用vue,单独在index.html写html代码。
2、idea中执行npm命令:
在idea中使用命令行快捷键:alt + F12。
首先说明,我的npm是在idea创建项目时,自动安装的。如果在cmd或idea的终端中执行npm -v ,提示npm不是内部指令。

是因为系统找不到npm的环境变量,所以要配置一下环境变量。

点击idea右上角的npm配置,选择编辑配置。

点开节点解释器,就能看到idea为我们安装的npm的位置了。路径不是很完整,我的路径是:C:\Users\Administrator\AppData\Roaming\JetBrains\IntelliJIdea2020.3\node\node-v14.15.0-win-x64。一般都在这个位置,如果找不到,应该是被隐藏了,在上面的查看中勾选显示隐藏项目。
到路径下看一下node和npm是不是都在那。

然后在用户环境变量中添加这个路径:

重启idea,然后再次尝试就发现可以识别了:

如果发现配置完环境变量,但是在cmd中可以识别,在idea中不能,就在文件->设置->工具->终端中,将默认的shell替换为系统的cmd,然后重启idea。
3、 element-ui安装和使用:
(1)安装:
在idea终端执行:npm i element-ui -S。

(2)使用:
在main.js中添加:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
//vue中使用 element-ui
Vue.use(ElementUI)
接着就可以在vue中使用了,这与之前的bootstrap不一样,不是直接在html中引入,所以不能直接在index.html中使用。此时可以修改App.vue代码,以创建几个按钮为例:
<template>
<div id="app">
<el-button>默认按钮 </el-button>
<el-button type="primary">主要 </el-button>
<el-button type="text">文字 </el-button>
<el-button type="success">成功</el-button>
<el-button type="warning">警告</el-button>
<el-button type="danger">危险</el-button>
<el-button type="info">信息</el-button>
</div>
</template>
<style>
#app{
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
确保index.html中使用了app标签:
<div style="background:#ffffaa;">
<div id="app">div>
div>
4、avue的安装与使用:
avue网站:https://avuejs.com/。
由于avue是基于element-ui框架的,所以先去把上面的element-ui装好。
(1)安装:
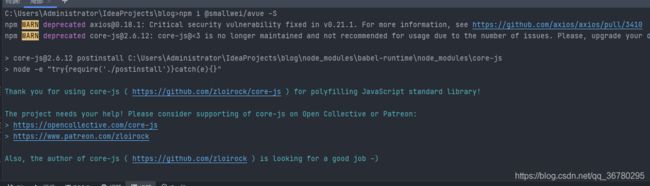
在idea的终端执行npm i @smallwei/avue -S。

再执行npm install axios。
(2)引入avue:
在main.js中引入avue:
import Avue from '@smallwei/avue';
import '@smallwei/avue/lib/index.css';
import axios from 'axios'
window.axios=axios
Vue.use(ElementUI).use(Avue);
(3)示例1:
以下两段示例代码都是从avue官网->文档复制过来的。
修改App.vue:
<template>
<div id="app">
<el-row :span="24">
<el-col :span="6">
值:{{form}}<br>
<avue-input-tree default-expand-all v-model="form" placeholder="请选择内容" type="tree" :dic="dic">avue-input-tree>
el-col>
<el-col :span="24">el-col>
<el-col :span="6">
包含父类值:{{form1}}<br>
<avue-input-tree multiple v-model="form1" placeholder="请选择内容" type="tree" :dic="dic">avue-input-tree>
el-col>
<el-col :span="24">el-col>
<el-col :span="6">
不包含父类值:{{form2}}<br>
<avue-input-tree leaf-only="" multiple v-model="form2" placeholder="请选择内容" type="tree" :dic="dic">avue-input-tree>
el-col>
<el-col :span="24">el-col>
<el-col :span="6">
半选是否包含父类值:{{form33}}<br>
半选是不包含父类值:{{form3}}<br>
<avue-input-tree ref="tree" include-half-checked="" multiple v-model="form3" placeholder="请选择内容" type="tree" :dic="dic">avue-input-tree>
el-col>
<el-col :span="24">el-col>
<el-col :span="6">
父子不关联:{{form4}}<br>
<avue-input-tree :check-strictly="true" multiple v-model="form4" placeholder="请选择内容" type="tree" :dic="dic">avue-input-tree>
el-col>
el-row>
div>
template>
<script>
export default {
data() {
return {
form:'',
form1:[0,1,2,3,4],
form2:[1,2,3],
form3:[2,1],
form33:[],
form4:[0],
dic:[{
label:'选项1',
value:0,
children:[{
label:'选项3',
value:2
},{
label:'选项4',
value:3
}]
},{
label:'选项2',
value:1
}]
}
},
watch:{
form3:{
handler() {
setTimeout(()=>{
this.form33=this.$refs.tree.getHalfList();
},0)
},
immediate: true,
}
}
}
script>
(4)示例2:
修改App.vue:
<template>
<div id="app">
<avue-crud :data="filteredData" v-loadmore="handelLoadmore" :option="option" :data-size="tableData.length"></avue-crud>
</div>
</template>
<script>
export default {
data() {
return {
tableData: [],
option:{
height:300,
expand:true,
selection:true,
selectionFixed:false,
expandFixed:false,
menuFixed:false,
column:[{
label:'姓名',
prop:'name',
width:200,
},{
label:'年龄',
prop:'sex'
}]
},
currentStartIndex: 0,
currentEndIndex: 20
};
},
directives:{
loadmore:{
componentUpdated: function (el, binding, vnode, oldVnode) {
// 设置默认溢出显示数量
var spillDataNum = 20;
// 设置隐藏函数
var timeout = false;
let setRowDisableNone = function (topNum, showRowNum, binding) {
if (timeout) {
clearTimeout(timeout);
}
timeout = setTimeout(() => {
binding.value.call(null, topNum, topNum + showRowNum + spillDataNum);
});
};
setTimeout(() => {
const dataSize = vnode.data.attrs['data-size'];
const oldDataSize = oldVnode.data.attrs['data-size'];
if (dataSize === oldDataSize) return;
const selectWrap = el.querySelector('.el-table__body-wrapper');
const selectTbody = selectWrap.querySelector('table tbody');
const selectRow = selectWrap.querySelector('table tr');
if (!selectRow) {
return;
}
const rowHeight = selectRow.clientHeight;
let showRowNum = Math.round(selectWrap.clientHeight / rowHeight);
const createElementTR = document.createElement('tr');
let createElementTRHeight = (dataSize - showRowNum - spillDataNum) * rowHeight;
createElementTR.setAttribute('style', `height: ${createElementTRHeight}px;`);
selectTbody.append(createElementTR);
// 监听滚动后事件
selectWrap.addEventListener('scroll', function () {
let topPx = this.scrollTop - spillDataNum * rowHeight;
let topNum = Math.round(topPx / rowHeight);
let minTopNum = dataSize - spillDataNum - showRowNum;
if (topNum > minTopNum) {
topNum = minTopNum;
}
if (topNum < 0) {
topNum = 0;
topPx = 0;
}
selectTbody.setAttribute('style', `transform: translateY(${topPx}px)`);
createElementTR.setAttribute('style', `height: ${createElementTRHeight - topPx > 0 ? createElementTRHeight - topPx : 0}px;`);
setRowDisableNone(topNum, showRowNum, binding);
})
});
}
}
},
created() {
this.getTableData();
},
computed: {
filteredData() {
let list = this.tableData.filter((item, index) => {
if (index < this.currentStartIndex) {
return false;
} else if (index > this.currentEndIndex) {
return false;
} else {
return true;
}
});
return list
}
},
methods: {
handelLoadmore(currentStartIndex, currentEndIndex) {
this.currentStartIndex = currentStartIndex;
this.currentEndIndex = currentEndIndex;
},
getTableData() {
let cont = 0;
let tableData = [];
while (cont < 10000) {
cont = cont + 1;
let object = {
name: '王小虎' + cont,
sex:cont
}
tableData.push(object);
}
setTimeout(() => {
this.tableData = tableData;
}, 0);
}
}
}
</script>



