html基础标签
html基础 标签
目录
-
标签分类与语法
1.1 单标签和双标签
1.2 行内标签和块级标签 -
文本标签
2.1标题标签
2.2文本修饰标签
-
段落标签和换行标签
3.1换行标签
3.2 段落标签
3.3水平线标签
-
图片标签
-
超链接标签
-
列表标签
6.1 无序列表
6.2 有序列表
6.3 自定义列表 -
表格标签
-
表单标签
8.1表单基本属性
8.2文本输入框和密码框
8.3多选框和单选框
8.4文件框
8.5滑动条
8.6隐藏域
8.7数字框
8.8按钮
-
多媒体标签
9.1视频标签
9.2音频标签 -
其他标签
10.1文本框
10.2下拉标签 -
div标签和span标签
11.1 div标签
11.2 span标签
1. 标签的分类与语法
1.1 单标签与双标签
双标签: 由开始标签 和 结束标签组成 ,开始标签:<标签名>结束标签:
如:,,...
双标签语法: <标签名 属性=属性值> …
<p>你好呀p>
<h2>我是h2标签h2>
单标签: 由一个标签组成 , 如
,
, ...
单标签语法: <标签名 属性=属性值 / >
<br>
<img src="#" />
属性=属性值 一般我是不会在标签里写的,一般用css来写, 除了一些特殊的标签.
1.2 行内标签与块级标签
行内标签: 指一行可以放多个标签(一行多个).不会自动换行,不可以设置宽高.
块级标签: 指一行只能放一个标签(独占一行),会自动换行,可以设置宽高.
行内标签和块级标签的区别:
| 行内标签 | 块级标签 |
|---|---|
| 所占的空间是其内容的大小 | 所占的空间是一行 |
| 不会自动换行 | 会自动换行 |
| 大小固定,不能设置宽高 | 可以设置宽高 |
<div>我是块级标签div>
呜呜呜.............
<span>我是行内标签span>
呜呜呜.............
提示: 行内标签和块级标签可以在css中进行转换
2.文本标签
2.1 标题标签(h系列标签): h1~h6
用途: 一般用于整个网页的标题或logo
<h1>我是h1标签h1>
<h2>我是h2标签h2>
<h3>我是h3标签h3>
<h4>我是h4标签h4>
<h5>我是h5标签h5>
<h6>我是h6标签h6>
运行结果:
你会发现每个h标签都是独占一行的(一行一个),所以h系列标签是块级标签
2.2文本修饰标签
<b>文本加粗b>
<i>文本倾斜i>
<u>文本下划线u>
<del>文本删除线del>
<strong>文本加粗strong>
<em>文本倾斜em>
运行结果:
你会发现文本修饰标签,它一行里有 加粗标签 倾斜标签 下划线标签…(一行多个),所以 文本修饰标签 它是 行内标签
3.常用文本标签总结
| 标签名 | 双/单标签 | 块级/行内标签 | 标签作用 |
|---|---|---|---|
| h系列标签 | 双标签 | 块级标签 | 设置标题 |
| b标签 | 双标签 | 行内标签 | 字体加粗 |
| i标签 | 双标签 | 行内标签 | 字体倾斜 |
| u标签 | 双标签 | 行内标签 | 字体下划线 |
| del标签 | 双标签 | 行内标签 | 字体删除线 |
| strong | 双标签 | 行内标签 | 字体加粗 |
| em | 双标签 | 行内标签 | 字体倾斜 |
3.段落标签和换行标签
3.1换行标签
换行标签是用br标签来进行换行
你好呀,
不你不好,
不我很好.
<br>你好呀,<br>
不你不好,<br>
不我很好.<br>
运行结果:
换行标签的每一行的行距(行与行的距离)是正常的
3.2段落标签
段落标签是用p标签,每个段落是有行距的
<p>我是p标签p>
<p>我也是p标签p>
<p>不,我才是p标签p>
每个p标签是独占一行的,所有p标签是块级标签,并且p标签的行距是比较高的(每一段都有一定的行距)
3.3水平线标签
水平线标签-------------
我下面是一个水平线标签<hr>
我和你分开了呀
运行结果:
水平线标签也是站一行的,所以水平线标签是块级标签
设置水平线的宽度
width:是设置宽度的属性,其值是像素(px);
我下面是一个水平线标签<hr width="600px">
我和你分开了呀
3.4段落标签总结
| 标签名 | 双/单标签 | 行内/块级标签 | 标签作用 |
|---|---|---|---|
| p标签 | 双标签 | 块级标签 | 设置段落 |
| br标签 | 单标签 | -------- | 文本换行 |
| hr标签 | 单标签 | 块级标签 | 设置水平线 |
4.图片标签
图片标签 指导入图片
语法:
img是标签名;
src (必写)是获取图片位置,其值是图片的位置;
alt 当图标显示不出来时(如:图片位置错误,图片位置改动…),显示的文本
title 当鼠标放到图片上时,要显示的文字
图片位置:
- 绝对位置: 以你电脑的根目录开始,也就是从磁盘符开始的完整路径
C:\wed\intdex.html;如我坐在12班的教室里,我的座位是第1列第3行的位置,但换了教室,我的座位不一定是第1列第3行.
2.相对路径: 以这个文件为参照物,如我和小明是同桌,直到毕业我们才不做同桌.我们换了教室,我和小明还是同桌
3.网络路径: 以网络上的服务器为路径,如www.baidu.com/img/du.png
<img src="../649b2.jpeg">
加入title属性
<img src="../649b2.jpeg" title="你看见我了吗">
加入 alt属性
<img src="../649b2.jpeg" title="你想要的图片被我吃了哈">
那图片标签到底是块级标签还是行内标签呢?
<img src="../649b2.jpeg" />
呜呜呜.....这是我的图片
说名图片标签是行内标签.
5.超链接标签
超链接标签--------------a标签
a标签语法:内容
href是所要链接到的文件或网址…
链接文件:
<a href="./bay04/test01/02-input.html">我是a标签a>
运行结果:
链接网址:
<a href="http://www.paidu.com">点我进百度a>
6.列表标签
6.1无序列表
无序列表------------------ul标签
列表下的每一项------li标签
ul标签只里只允许有li标签,不可以有别的标签,
li标签里可以有别的标签
ul标签和li标签都有一个属性 type,可以设置每一项的左图标,默认是实心圆
| 属性 | 属性值 | 作用 |
|---|---|---|
| type | disc | 实心圆点 |
| type | circle | 空心圆点 |
| type | square | 实心方块 |
<ul>
<li>我是默认的li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ul>
<ul type="disc">
<li>我是实心圆点li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ul>
<ul type="circle">
<li>我是空心圆点li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ul>
<ul type="square">
<li>我是方块li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ul>
运行结果:
6.2有序列表
有序列表------------------ol标签
列表的每一项-------------li标签
ol标签里只允许有li标签,不可以有别的标签,
li标签里可以有别的标签
ol标签和li标签都有一个属性 type,可以设置每一项的左图标,默认是阿拉伯数字
type属性值:
| 属性值 | 作用 |
|---|---|
| 1 | 阿拉伯数字,从1开始 |
| A | 大写英文,从A开始 |
| a | 小写英文,从a开始 |
| I | 大写罗马数字,从I开始 |
| i | 小写罗马数字,从i开始 |
<ol>
<li>我是默认的li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ol>
<ol type="1">
<li>我是1的li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ol>
<ol type="A">
<li>我是A的li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ol>
<ol type="a">
<li>我是a的li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ol>
<ol type="i">
<li>我是i的li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ol>
<ol type="I">
<li>我是I的li>
<li>我是列表第二列li>
<li>我是列表第三列li>
<li>我是列表第四列li>
ol>
6.3自定义列表
自定义类表--------------------------------dl标签
列表标题------------------------------------dt标签
列表的每一项-----------------------------dd标签
<dl>
<dt>第一个标题<dt>
<dd>我是第一个标题的第一项dd>
<dd>我是第一个标题的第二项dd>
<dt>第二个标题<dt>
<dd>我是第二个标题的第一项dd>
<dd>我是第二个标题的第二项dd>
dl>
所有的列表标签都是块级标签.
7.表格标签
定义表格---------------------table标签
定义行------------------------tr标签
定义单元格内容------------------td标签
定义表头----------------------th标签
| 属性值 | 属性值:作用 |
|---|---|
| border | 0px~npx:设置外边框大小 |
| width | 0px~npx:设置宽度 |
| height | 0px~npx:设置高度 |
<table>
<tr>
<th>表头1th>
<th>表头2th>
<th>表头3th>
tr>
<tr>
<td>我td>
<td>你td>
<td>它td>
tr>
<tr>
<td>astd>
<td>bstd>
<td>cstd>
tr>
table>
table标签border属性
border设置边距的宽度,值是像素(px)
语法:
<table border="1px">
<tr>
<th>表头1th>
<th>表头2th>
<th>表头3th>
tr>
<tr>
<td>我td>
<td>你td>
<td>它td>
tr>
<tr>
<td>astd>
<td>bstd>
<td>cstd>
tr>
table>
caption标签
caption设置整个表格的标题;
<table border="1px">
<caption>我是一个标题caption>
<tr>
<th>表头1th>
<th>表头2th>
<th>表头3th>
tr>
<tr>
<td>我td>
<td>你td>
<td>它td>
tr>
<tr>
<td>astd>
<td>bstd>
<td>cstd>
tr>
table>
th,td合并属性
| 属性名 | 属性值 | 作用 |
|---|---|---|
| rowspan | 合并单元格的个数 | 合并列 |
| colspan | 合并单元格的个数 | 合并行 |
8.表单标签
8.1表单基本属性
定义表单------------form标签
定义输入框--------input标签
定义按钮-----------button标签
form属性
| 属性名 | 属性值:作用 |
|---|---|
| action | 收货地址:指定表单里的数据收获地 |
| method | get/post:数据传输方式 |
| name | ----:给表单起个名字,名字要和后端的程序一样 |
input标签属性
| 属性名 | 作用 |
|---|---|
| type | 设置输入框的类型 |
| name | 元素的名称 |
| value | 设置输入框内的默认值 |
| maxlength | 设定输入框中的最大字符数 |
| readonly(不用赋值) | 只读,不能写 |
| disabled(不用符值) | 禁用 |
| checked(不用赋值) | 设置多选/单选框的默认值 |
| placeholder | 设置提示符 |
input标签的type属性
| 属性值 | 作用 |
|---|---|
| type | 文本类型 |
| password | 密码类型 |
| checkbox | 多选框 |
| radio | 单选框 |
| file | 文件域 |
| range | 滑块 |
| hidden | 隐藏域 |
| number | 数字 |
| button | 普通按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
8.2文本输入框和密码框
<文本输入框------密码框>
<form action="#" methob="get">
文本框:<input type="text">
密码框:<input type="password">
form>
运行结果:
8.3多选框和单选框
<form action="#" methob="get">
多选框:<input type="checkbox">吃美食
<input type="checkbox">看电影
<input type="checkbox">玩游戏
<br>
单选框:<input type="radio" name="01">男
<input type="radio" name="01">女
form>
运行结果:
7.4文件框
作用:上传文件
<form action="#" method="get">
<input type="file">
form>
8.5滑动条
<form action="#" method="get">
>
滑动条:<input type="range">
form>
运行结果:
7.6隐藏域
作用:有些数据不想让别人看到,但又必须要传到后台的数据
<form action="#" method="get">
隐藏域:<input type="hidden" value="同意">
form>
8.7数字框
<form action="#" method="get">
数字框:<input type="number">
form>
8.8按钮
按钮有俩种写法
(1).input标签写法
<form action="#" method="get">
<input type="button" value="普通按钮"><br>
<input type="reset"><br>
<input type="submit"><br>
form>
(2)button标签写法
button标签语法
button标签type属性值
| 属性值 | 作用 |
|---|---|
| button | 普通按钮 |
| submit | 提交按钮 |
| reset | 重置按钮 |
<form action="#" method="get">
<button>默认是提交button>
<button type="submit">我是提交button>
<button type="button">我是普通按钮button>
<button type="reset">我是重置按钮button>
form>
9.多媒体标签
9.1视频标签
视频标签--------------------video
video标签语法:
video标签属性
| 属性名 | 属性值 | 作用 |
|---|---|---|
| src | 视频地址 | 导入视频 |
| autoplay | autoplay | 自动播放 |
| muted | muted | 禁音 |
| controls | controls | 播放控件 |
| loop | loop | 循环播放 |
注意: 要视频自动播放,必须设置为禁音,要不然不能自动播放,
9.2音频标签
音频标签------------audio
音频标签语法:
audio标签属性:
| 属性名 | 属性值 | 作用 |
|---|---|---|
| src | 音频地址 | 导入音频 |
| muted | muted | 禁音 |
| controls | controls | 播放控件 |
| loop | loop | 循环播放 |
注意: 音频标签要设设 controls属性,才会显示
10.其它标签
10.1文本域
文本域-----------------textarea
文本域语法:
<textarea>textarea>
文本域属性:
| 属性 | 属性值 | 作用 |
|---|---|---|
| cols | 0px ~ npx | 设置文本域默认宽度 |
| rows | 0px ~ npx | 设置文本域默认高度 |
10.2下拉标签
下拉标签--------------------------select
下拉标签的每一项--------------option
select标签下不能用别的标签,只能用option标签
option标签属性
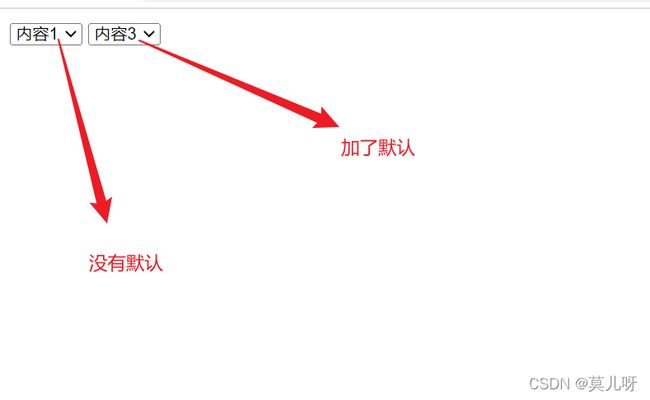
selected属性是指默认值
<select>
<option>内容1option>
<option>内容2option>
<option>内容3option>
<option>内容4option>
select>
<select>
<option>内容1option>
<option>内容2option>
<option selected>内容3option>
<option>内容4option>
select>-->
11.div标签和span标签
11.1 div标签
div标签没有特定的功能,不过它很重要.
div标签是一个块级标签,常用于网页排版,div标签里可以写任何的标签
div标签可以说是个容器,把有某个功能的放到div里
语法:
<div>
<p>我是div里的pp>
<h4>我是div里的h4h4>
<div>
我是div里的div;
<a href="#">www.baidu.coma>
<a href="#">www.ddddd.coma>
div>
div>
<div>
我是第二块div标签
div>
11.2 span标签
span标签和div标签是差不多的
span是行内标签,
span标签语法:内容
span标签与div标签的区别:
| span标签 | div标签 |
|---|---|
| 行内标签 | 块级标签 |