人机交互-12-复习提纲
1. 题目类型
- 考试题目包含选择题、简答题、问答题。
- 题目以分析为主
2. 概述
- 人机交互 Human Computer Interaction
- 是一门与人类使用的交互式计算系统的设计、评估和实施有关的学科,并且研究了它们周围的主要现象。
- 为什么有交互设计问题?设计和开发人员假设用户可以想象技术的使用方式,认为每个人是相同的。
- 重要性:市场角度(容忍度)、企业角度(效率与成本)、用户角度(主观满意度与降低损失)
- 用户体验 User Experience,包括最终用户与公司、其服务和产品交互的所有方面。
- 以用户为中心的设计 User Centered Design
- 重点是获得对使用拟设计系统的人的全面了解,客户和设计人员不断沟通。
- 问题:影响创新性、忽略人主观能动性和对技术的适应能力
- 改进:ACD Activity Centered Design
- 普适计算 Pervasive Computing,由Mark Weiser提出
- 计算应当作为基础设施,不再感觉到有计算设备的概念
- 物联网、云计算等都是普适计算的一种实现
- 第六感系统有哪些组成部分
- 由一个网络摄像头、一个微型投影仪附加镜子、一个挂在脖子上的电池包和一台可以上网的3G手机组成。
- 核心功能:将现实世界变成电脑屏幕
- 人机交互的各个阶段:
- 批处理阶段:单用户操作,不符合习惯,耗时易错。
- 联机终端阶段:一维界面,需要用户大量记忆。
- GUI阶段(Graphical User Interface, 当前的交互时代):特点(直接操纵)
- 未来人机交互:多媒体阶段,由更多的媒体形式来构成更高的信息维度,交互也将高度便携和个性化
- 注意:更新换代的过程中老的交互设计没有被淘汰,以前的用户从未消失。
3. 交互设计原则和方法
- 交互框架
- EEC(最有影响力的框架)
- 2个隔阂:执行隔阂(用户为达目标而制定的动作与系统允许的动作之前的差别) & 评估隔阂(系统装填的实际表现与用户预期之间的差别)
- 4个组成部分:目标、执行、客观因素、评估
- 7个阶段:形成目标、形成意图、明确动作、执行动作、感知系统状态、解释系统状态、评估输出
- 可以用来识别出交互存在的问题,即系统表现和用户预期之间的差距
- 扩展EEC模型:解决了EEC模型不能描述人与系统通过界面进行的通信,包括系统(内核语言)、用户(任务语言)、输入(输入语言)、输出(输出语言)4个部分。
- EEC(最有影响力的框架)
- 可用性目标
- 易学性(最基本的可用性属性):定义使用系统的难易
- 易记性:用户学会使用软件后应当容易记忆,学会某个系统后可以迅速回想起它的使用方法。
- 高效性:当用户学会使用产品之后,用户应该具有更高的生产力水平。
- 少出错:保证导致灾难性后果错误的发生概率降低到最低,保证错误发生后迅速恢复到正常状态。
- 主观满意度:用户对系统的主观喜爱程度、Likert度量尺度
- 可用性度量:选一些用户来执行预定的任务,观察比较执行情况
- 易学性度量:从未使用过的用户,统计达到某种熟练程度的时间
- 易记性度量:新手用户,熟练用户,非频繁使用用户
- 对特定长时间内没有使用系统的用户进行测试,记录执行特定任务所需的时间
- 在完成特定任务后要求用户解释各种命令的作用
- 高效率度量:按使用系统的小时数对用户进行分类
- 错误率度量:统计所有用户在操作中的错误次数
- 满意度度量:在其他测试完成后询问所有用户,Likert度量尺度、语义差异尺度
- 可用性工程的4种主要技术
- 用户和任务观察:了解和直接接触产品的目标用户
- 场景:简便易行的原型,水平原型(减少功能深度获取界面的表层)、垂直原型(减少功能的深度而对所选功能进行完整的副线)
- 边做边说:最有价值的单个可用性工程方法,让真实用户在使用系统执行一组特定任务的时候,讲出他们的所思所想。
- 启发式评估:
- 需要找多少人?3-5人
- 为什么需要找那么多人?不同评估专家可能发现不同问题,越多越好,但是汇报可能会越来越少
- 交互设计原则
- 一般原则:可学习性、灵活性、健壮性
- 8条黄金原则:
- 尽可能一致:序列、术语、颜色、布局、字体
- 符合普遍可用性:不同用户不同需求
- 提供信息丰富的反馈:不同操作不同的反馈丰富程度
- 设计说明对话以生成结束信息:完成任务、放弃任务
- 预防并处理错误:故障预防(灰色)、错误处理(提供操作选择)
- 让操作容易撤销:减轻焦虑
- 支持内部控制点:避免很长引导、提供出口
- 减轻短时记忆负担:风格统一、减少窗口间移动
- 10条启发式设计原则(熟练掌握):Nielsen
- 系统状态的可视性:进度、颜色、声音等反馈
- 系统与现实世界相吻合:使用用户听得懂的语言
- 用户享有自主的控制权:允许用户退出异常
- 一致化和标准化:提示、菜单、用户指南、图标、颜色、布局、大小、字体
- 避免出错:日历不使用输入方法
- 依赖识别而非记忆:对象、动作、选项清晰可见
- 使用的灵活性和效率:不同用户不同方式,引导 & 跨借鉴
- 帮助用户识别、诊断和解决错误:通俗指出错误,提供解决
- 审美感和最小化设计:不相关信息、标准化空间,合适大小、字体的文字
- 文档和帮助:提供帮助文档等
4. 评估
- 评估是系统化的数据收集过程
- 目的:了解用户或用户组在特定环境中,使用产品执行特定任务的情况
- 优点:交付前修复错误,专注问题,缩短开发实践,稳定设计
- 目标:评估系统功能的范围和可达性、评估交互中用户的体验、确定系统的某些特定问题
- DECIDE评估框架
- 决定总体目标(Determine)
- 设计界面时,需量化评价界面质量:适合进行可用性测试
- 为儿童设计新产品时,要使产品吸引人:适合采用实地研究技术、观察儿童交谈
- 发掘需要回答的具体问题(Explorer)
- 选择用于回答具体问题的评估范型和技术(Choose)
- 标识必须解决的实际问题(Identify):用户、设备及设备、期限及预算、是否需要专门技术
- 决定如何处理有关道德的问题(Decide):保护个人以上你
- 评估解释并标识数据(Evaluate)
- 决定总体目标(Determine)
- 评估范型
- 快速评估:非正式询问,任何阶段,设计网站时常用
- 可用性测试(80s主导方法):评估用户执行典型任务时的情况,如出错次数、完成任务的时间等
- 实地研究:在自然工作环境中观察用户的真实使用情况
- 预测性评估:专家预测用户行为,用户通常不参与,典型例子就是启发式评估。
- 评估技术
- 观察用户(小题目考察)
- 直接观察,包含真实环境(现场观察)和受控环境(实验室观察),是发现同使用环境有关的问题的最佳手段
- 间接观察:日志和交互记录
- 数据记录:日志和交互记录(间接观察)、音视频记录(边说边作法,对观察对象不太了解,观察内容多)、纸笔(对观察对象有了解)
- 数据分析
- 询问用户意见(都是间接方法)
- 访谈:分类(开发式、结构化、半结构化、集体访谈)、原则(开始阶段、热身阶段、主要访谈阶段、冷却阶段、结束访谈)
- 问卷调查:设计原则、关键问题(用户和回复率)
- 询问专家意见
- 认知走查:无需用户,无需原型,逐步检查使用系统执行任务的过程,得出人们第一次使用时的想法和大致流程,可以找出非常具体的问题
- 协作走查:用户、专家、开发者共同参与探讨,能获得最真实的反馈
- 启发式评估(经济评估法,非正式可用性检查技术):无需用户,快速有效,但可能出现虚假警报和漏报
- 步骤:
- 准备阶段:可用性准则、评估组、准备材料、评估策略
- 评估阶段:系统感知、熟悉系统、列出系统违背可用性原则之处
- 结果分析:回顾问题、建立亲和图、评估问题、定义严重程度
- 报告汇总:汇总结果、编写报告
- 优点:不涉及用户;成本较低。
- 缺点:评估人员需要长期训练才能成为专家;虚假警报
- 步骤:
- 用户测试(必考):适合对原型和能够运行的系统测试
- 适用于对原型和能够运行的系统进行测试
- 测试设计步骤:
- 定义目标和问题:目标描述了开展一个测试的原因,比如信息分类方法是否有效等
- 选择参与者:年龄、性别、互联网经验,5-12位
- 参与者不同:无顺序效应;较多参与者,个别参与者(随机分配、预测试)
- 参与者相同:消除个别差异;顺序效应(均衡处理)
- 参与者配对(技能性别等):无顺序效应,消除个别差异;可能受未考虑中重要变量影响
- 设计测试计划:测试任务应全面覆盖设计的各个区域,每个任务介于5-20分钟。
- 明确测试步骤:准备阶段;小规模测试;询问问题;跳过任务;控制在1小时内。
- 数据搜集:数据来源、数据列表,字符代表用户
- 基于模型和理论,预测界面的有效性:GOMS和KLM
- 观察用户(小题目考察)
- 小规模实验
- 对评估计划进行小范围测试:可行性;设备;访谈技巧;问卷问题明确程度
- 步骤:测试、反馈、修改再测试
- 常见考题
- 讲一讲哪个地方不好?
- 问卷设计有什么不好?如何改进?
- 给出一个问题,如何使用格式塔心理学进行设计?
5. 评估大题作答方法
- 观察用户(任务分析,后续研究)
- 直接观察
- 实验室观察:易于分析,边做边说
- 现场观察:发现同使用环境有关的问题的最佳手段。
- 间接观察:日志和交互记录,直接观察会影响用户或评估人员无法在现场时使用。
- 直接观察
- 询问用户意见(任务分析、后续研究)
- 访谈:
- 非结构化、半结构化、结构化
- 集体访谈、焦点访谈(用户想要什么)
- 问卷调查
- 访谈:
- 询问专家意见(任意阶段)
- 认知走查:只适合评估一个产品的易学习性。
- 协作走查:由用户、专家、开发者合作,发现可用性问题。
- 启发式评估:用于早期设计
- 用户测试(DECIDE模型):对原型和能够运行的系统进行测试。
- 分析模型(Fitts定律):界面的有效性或用来比较用户使用不同方案的执行效率。
- 注意题目如下提示,来筛选合适的评估方法和技术
- 对设计阶段的要求,如“设计初期阶段”,“已经设计和实现了”,“有一个xxx原型”,“在实现和给出原型之前”;
- 对目标的要求,如“那种xx最容易学习”–>易学性,“能减少等待时间”–>效率,“在发布前想进行评估” --> 可用性和用户体验。
- 各个技术的详细内容
- 实验室观察:做的任务,进行测试,记录……可以边做边说,统计数据并分析
- 访谈:谈什么,并做记录
- 问卷调查:问什么,并做记录
- 认知走查:试图想象出用户在第一次使用某个产品是的想法和所采取的动作,大致流程如何
- 协作走查:逐步检查任务场景,讨论可用性问题
- 启发式评估:分析每个问题对应的启发式规则,列出所有问题,给出“问题描述、严重等级、修复等级、违反规则、改进建议”列表
- 用户测试:选择__作为参与者,怎么分组,怎么做,记录什么,统计数据,分析
6. 评估方法选择
- 在每一种情况中确定:
- 典型用户
- 应用的技术
- 代表性的测试任务
- 评价标准
- 实验过程(简要描述)
- 具体情况包括:
- 在电子制表软件包的设计初期阶段,你要测试哪种类型的图标最容易学习。
- 你有一个戏院订票系统的原型,潜在的戏迷应用它能减少在售票处前排队。
- 你已经设计和实现了一个新的游戏系统,在发布以前你想对齐进行评估。
- 已经要求你开发一个存储和管理学生考试结果的系统。在实现和给出原型之前,你希望对两个不同的设计进行测试。
- (24分,其中实验过程描述每题2分,其余问题每题1分)
- 解答
- 情况一
- 评估方法: 用户观察、询问用户
- 典型用户:一些商务人士,需要经常使用到电子制表软件
- 应用的技术:访谈(对专家),用户观察、问卷调查
- 代表性测试任务
- 询问专家主流电子制表软件说使用的图标
- 将不同类型的图标发给不同的用户,相同时间后考察用户学习情况
- 评价标准:
- 就专家访问,统计不同专家的观点,推荐多的为优
- 就用户观察,比较用户学习情况,能记住85%为好,70%为普通,地域70%为差
- 实验过程
- 准备已有的若干套图标,询问专家,听取建议,并做记录
- 选择N组用户,分别用N套不同的图片让他们学习,学习时间为10分钟,然后进行测试,考察学习情况
- 情况二
- 评估方法:用户测试
- 典型用户:戏迷
- 应用的技术:DECIDE模式
- 代表性测试任务:比较新订票系统和原有订票方式的效率
- 评价标准:新系统订票所有时间比原有订票方式快15%为好,10%-15%为普通,小于10%为差
- 实验过程:让两组用户分别用新旧两种方式进行订票,记录时间,统计分析
- 情况三
- 评估方法:用户测试、用户观察
- 典型用户:游戏爱好者
- 应用的技术:边说边做、DECIDE模式
- 代表性测试任务:新游戏系统的可用性和用户体验情况
- 评价标准:
- 对于界面,用户满意度>85%为优, 70-85普通,70以下为差
- 对于游戏情节设置:响应时间为优??
- 实验过程:安排用户学习体验游戏系统,可在过程中有道用户说出自己想法,并进行记录。之后发放问卷调查用户体验,统计数据,分析
- 情况四:
- 评估方法:询问专家
- 典型用户:教务人员老师
- 应用的技术:问卷调查、访谈
- 代表性测试任务:了解用户对于两个设计方案的看法,并进行比较
- 评价标准:在不同的方面分别进行比较,用户满意度高的优
- 实验过程:安排用户在一个安静的环境中,将两个设计方案向用户描述,听去用户建议,再发放问卷,对不同方面进行调查,统计数据、分析
- 情况一
7. 需求
- 需求:关于目标产品的一种描述,应该是具体、明确和无歧义的。
- 用户差异
- 体验水平:让新手快速成中间,让中间无障碍成专家,让中间快乐
- 新手用户:敏感且容易有挫败感;具有向导功能的对话框,解释性菜单。
- 中间用户:需要工具、参考资料,需要高级功能;工具提示,在线帮助,额外高级特性
- 专家用户:欣赏强大功能,不受复杂度增加干扰;快捷键。
- 年龄差异:老年人对残缺部位支持,冗余设计;儿童参与设计,多输入,多种输出
- 文化差异、健康差异等
- 体验水平:让新手快速成中间,让中间无障碍成专家,让中间快乐
- 需求获取:观察(直接或间接)、场景
- 需求定义:人物角色 + 场景
- 人物角色
- 是基于观察到的真实人的行为和动机,在人口统计学调查收集到实际用户的行为数据的基础上形成的综合原型
- 包含:公共需求、兴趣、期望、行为模式和责任
- 建模过程:拼凑、组织、细节、求精,反复迭代
- 注意:
- 关注与软件用户界面设计有关的角色特征
- 关注角色之间彼此相互区分的特征
- 关注焦点角色
- 场景:表示任务和工作结果的非正式的叙述描述,比如讲故事等。
- 定义步骤:创建问题和前景综述、头脑风暴、确定任务角色的期望、构建场景情景剧本、确立需求(数据需求、功能需求)
- 人物角色
- 需求验证:
- 原型:在某一方面和真正产品比较接近、以便人们能对这一方面的各种技术方案进行不断评估和改进的一种接近于实际产品的模型
- 低保真原型:简单便宜,容易制作和修改
- 高保真原型:制作时间长,难以修改
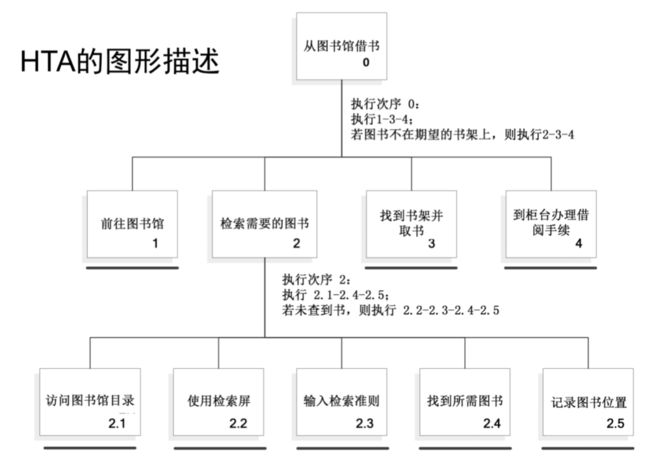
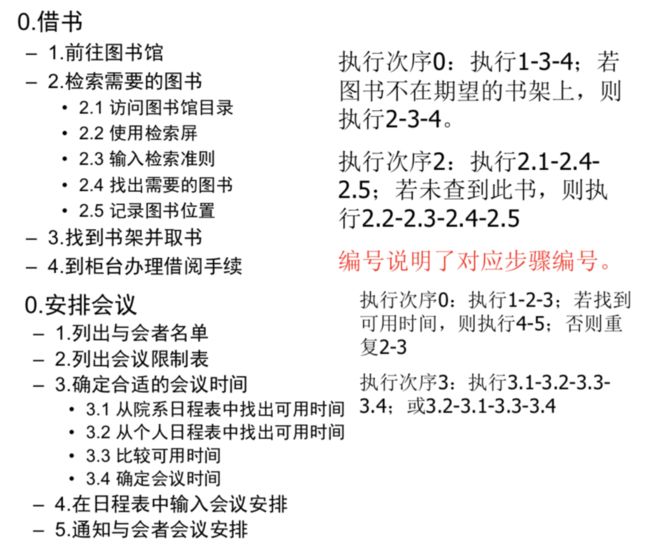
- 任务分析:记录人们如何完成任务的一种方式,层次化任务分析(HTA)终止点:包含复杂机械响应,包含内部决断。
- 原型:在某一方面和真正产品比较接近、以便人们能对这一方面的各种技术方案进行不断评估和改进的一种接近于实际产品的模型
将子任务表示为带有名称和编号的方框
竖线体现层次关系,代表任务分解,注明执行次序,注意格式
不含子任务的方框下有一条粗横线
8. 设计
- 设计框架:如何设计一个交互
- 定义外形因素和输入方法
- 定义功能和数据元素
- 决定功能组合层次
- 勾画大致的设计框架
- 构建关键情景的场景剧本(和需求里的场景相比,要列出核心的任务流程)
- 通过验证性的场景剧本来检查设计
- 设计的折衷:个性化和配置(渐进展示)、本地化和国际化、审美感和实用性
- 软件设计的细节
- 设计体贴的软件(尽责,自信,不问过多问题,知道什么时候调整规则,承担责任。具体什么意思看详细版)
- 加快响应时间(提前加载)
- 减轻用户的记忆负担(帮用户存储一些设置)
- 减少等待感(进度条,分步加载,分配任务分散注意力,降低期望值)
- 设计好的出错信息
- 简化的设计策略(重要) TODO
- 删除 不必要的:关注核心,删除错误、视觉混乱、文字等
- 组织 要提供的:最快捷,利用不可见的网格来对齐界面元素
- 隐藏 非核心的:低成本,渐进展示、适时出现、标签位置比大小更重要
- 转移:设备间转移,将复杂的工作留给用户
- 常见题目:
- 给出人物角色作业,让大家分析其中的问题
9. 交互模型和理论
- 预测模型:能够预测用户的执行情况而不用实际测试
- GOMS(Goal, Operator, Method, Selection)模型:最著名的预测模型,探讨任务执行方法。
- 从最高层的用户目标开始,递归地分解出子目标直到无法再分,写出各个目标的实现方法。子目标的关系:顺序关系,选择关系
- GOMS是关于人类如何执行认知—动作型任务以及如何与系统交互的理论模型。
- Goal-目标:用户要达到什么目的
- Operator-操作:
- 任务执行的底层行为,不能分解,为达到目标而使用的认知过程和物理行为
- 如点击鼠标
- Method-方法:
- 如何完成目标的过程,即对应目标的子目标序列和所需操作
- 如移动鼠标,输入关键字,点击Go按钮
- Selection-选择规则
- 确定当有多种方法时选择和方法
- GOMS认为方法的选择不是随机的
- 问题:假设用户完全按照一种正确的方式人机交互,没有清楚的描述错误处理过程;只针对专家用户;任务间的关系描述过于简单;忽略用户间的个体差异;
- 举例:使用GOMS模型描述在Word中删除文本的过程
- 目标:删除Word中的文本
- 方法1:使用菜单删除文本
- 步骤1:思考,需要选定待删除的文本
- 步骤2:思考,应使用“剪裁”命令
- 步骤3:思考,“剪裁”命令在“编辑”菜单中
- 步骤4:选定待删除文本,执行“剪裁”命令
- 步骤5:达到目标,返回
- KLM(击键层次模型):计算用户完成任务时间,GOMS的一种
- 简化的模型,对执行时间进行量化预测。
- 方法:
- 列出操作步骤:操作符名称 + 排列
- 累计操作的预计时间
- Fitts定律:预测指向某个目标的时间(P操作)
- 依据:大小、距离
- 3个组成部分
- 困难指数 I D ( I n d e x o f D i f f i c u l t y ) = log 2 ( 2 A W ) o r log 2 ( A W + 1 ) ( b i t s ) ID (Index of Difficulty) = \log_2(\frac{2A}{W})\ or\ \log_2(\frac{A}{W} + 1)(bits) ID(IndexofDifficulty)=log2(W2A) or log2(WA+1)(bits)
- 对任务困难程度的量化
- 与宽度和距离有关
- 运动时间 M T ( M o v e m e n t T i m e ) = a + b ∗ I D ( s e c s ) MT (Movement Time) = a + b*ID (secs) MT(MovementTime)=a+b∗ID(secs):在ID基础上将完成任务的时间量化
- 性能指数 I P ( I n d e x o f P e r f o r m a n c e ) = I D M T ( b i t s / s e c ) IP (Index of Performance) = \frac{ID}{MT}(bits/sec) IP(IndexofPerformance)=MTID(bits/sec)
- 注:数a(截距)和b(斜率)由经验数据确定,且与设备相关,可使用a=50,b=150(单位是毫秒)
- 困难指数 I D ( I n d e x o f D i f f i c u l t y ) = log 2 ( 2 A W ) o r log 2 ( A W + 1 ) ( b i t s ) ID (Index of Difficulty) = \log_2(\frac{2A}{W})\ or\ \log_2(\frac{A}{W} + 1)(bits) ID(IndexofDifficulty)=log2(W2A) or log2(WA+1)(bits)
- 建议:
- 大目标、小距离具有优势:对选择任务而言,其移动时间随到目标距离的增加而增加,随目标的大小减小而增加
- 屏幕元素应该尽可能多的占据屏幕空间(大目标)
- 最好的像素是光标所处的像素(小距离)
- 屏幕元素应尽可能利用屏幕边缘的优势(大目标)
- 大菜单,如饼型菜单,比其他类型的菜单使用简单(大目标)
- 应用:
- 右键菜单:缩短到目标区域距离
- 应用程序菜单位置:增大目标大小来缩短定位时间,Windows vs Macintosh
- 放大图标:Mac OS Dock
- 图标下方显示文字增加访问速度:增大图标面积
- 2*8列图标如何提高访问速度:保持贴近屏幕左侧,改为一列
10. 基础概念
- 可视化设计:WIMP, Window, Icon, Menu, Pointer
- 信息处理模型:编码、比较、响应选择、响应执行
- 人类处理机模型:感知、认知、动作处理器,忽略了环境等影响
- 格式塔心理学
- 几个原理:相近性原则、相似性原则、连续性原则(对齐)、连续性原则、完整性和闭合性原则
- 常见实例:屏幕格式塔、文字格式塔(目录)、标题格式塔(粗体字)、段落格式塔(对齐)、文本长度
- 记忆
- 感觉记忆(瞬时记忆):持续1s
- 短时记忆(工作记忆):感觉记忆编码得到,持续30s,储存当前使用信息,信息加工系统核心,“计算机内存”
- 长时记忆:短时记忆进一步加工,容量几乎无限,有时无法提取。
- 交互范型:图形页面如何与机器交互
- 命令行交互
- 菜单驱动界面(菜单/菜单栏)
- 基于表格的界面(表单)
- 直接操纵(拖拽等)
- 自由、捕获、终止三个阶段
- 实现困难,不适合小屏幕显示设备
- 问答界面(对话框)
- 隐喻界面(图标)
- 自然语言交互:受限于理解技术
11. 阅读论文
- 论文的中心思想
- 论文的核心部分