- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- 使用AI自动写代码,DeepSeek+CLine+VSCode实战教程,主打一个便宜实惠用得起!
AI程序猿人
人工智能AI编程vscodeDeepSeekAIAI大模型Dify
0前言最近DeepSeek火了起来,各个媒体都在宣传,那DeekSeek到底是个啥?从程序员角度来看:DeepSeek一个人工智能助手,可以帮助我们解决代码知识点疑问,以及某个晦涩难懂的知识点问题,处理生活中的一些文本信息问题等。其实这些能力早在数年前ChatGPT也已经具备了,那么为什么最近DeepSeek这么火呢?一个原因就是因为它是国产的,那必须得支持。还有一个原因就是它实惠呀,便宜!目测目
- 云贝餐饮最新v3全开源独立版源码
kaui52066
phppythonjava开源开源软件
云贝餐饮v3连锁独立版本全新UI后台运营独立版无bug最新适配头像昵称接口有视频安装教程安装环境:PHP8.0MySQL5.6-5.7
- 如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- vscode默认终端怎么设置成git bash
一个前端人
前端vscodegitbash
要将VSCode的默认终端设置为GitBash,可以按照以下步骤操作:打开VSCode并点击左侧菜单栏中的“视图”(View)选项。在下拉菜单中选择“命令面板”(CommandPalette)。在命令面板中输入“Terminal:SelectDefaultProfile”并选择该选项。在弹出的下拉菜单中选择“GitBash”作为默认终端。或者,你也可以通过以下方式进行设置:打开VSCode并点击左
- ESP32-C3 入门篇(三)Linux下开发环境搭建
风往东吹
ESP32linux嵌入式硬件
文章目录前言一、克隆代码1.克隆esp-gitee-tools2.克隆esp-idf3.安装子模块二、安装编译环境1.更改编译器下载路径2.更改python软件源3.使用脚本安装环境4.安装cmake三、尝试编译1.导出环境变量2.编译例程四、遇到的问题1.ERROR:Thisscriptwascalledfromavirtualenvironment,cannotcreateavirtualen
- C++集群聊天服务器项目博客目录
为了前进而后退,为了走直路而走弯路
C++项目c++服务器开发语言
C++集群聊天服务器项目博客目录C++集群聊天服务器项目总概述-CSDN博客github源码地址:DarlingGYQ/chatserver:基于C++11的可以工作在nginxtcp负载均衡环境中的集群聊天服务器和客户端源码环境配置windows下使用vscode远程连接Linux服务器进行开发-CSDN博客ubuntu安装MySQL-CSDN博客ubuntu安装Redis-CSDN博客Ubun
- cursor资源管理器修改为与vscode一样的纵向布局
一个Happy小小猪
vscodeide编辑器前端
cursor资源管理器修改为与vscode一样的纵向布局最近cursor很火,今天下载打开试用一下,发现资源管理器和vscode不太一样,有强迫症实在受不了,如果能改成下面这样就好了话不多说,直接上操作:打开设置,输入workbench.activityBar.orientation选择vertical,重启之后就OK了
- ESP32-C3入门教程 系统篇①——FreeRTOS系统时钟Tick
小康师兄
ESP32-C3入门教程Tick系统时钟FreeRTOSESP32delay
文章目录一、前言二、延时函数三、计时函数四、源码详解一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、延时函数毫秒延时voiddelay_ms(uint32_tmillisecond){vTaskDelay
- vscode实用快捷键_vscode 常用快捷键
一只鱿鱼
vscode实用快捷键
本文以macOS系统作为示例说明,键位对应关系如下:官方完整键位表常用快捷键编辑command+X剪切鼠标选择的内容或当前行command+C复制鼠标选择的内容或当前行command+V粘贴shift+command+K删除当前行或选择的内容command+Enter在当前行紧邻的下一行插入新行shift+command+Enter在当前行紧邻的上一行插入新行option+↓向下移动当前行或已选择
- VSCode实用快捷键
羽墨灵丘
vscode编辑器
文件新建文件:Ctrl+N关闭文件:Ctrl+W查找查找文件名:Ctrl+P当前文件查找:Ctrl+F全局文件查找:Ctrl+Shift+F快速定位某一行:Ctrl+G光标光标跳转到行首/行尾:Home/End光标跳转到文件开始/文件末尾:Ctrl+Home/Ctrl+End多行光标:Ctrl+Alt+上下方向键导航到下一个错误行:F8选中选中当前行:Ctrl+L选中多行:Ctrl+Shift+上
- vscode实用快捷键大全
柠夏小白
前端小妙招vscode
现有终端:Ctrl+J;显示/隐藏目录栏:Ctrl+B;折叠代码:Ctrl+K+0;展开代码:Ctrl+K+J;切换主题:Ctrl+K+T;打开最近文件:Ctrl+R;跳转其他文件:Ctrl+P;后续增加---放大代码字体:Ctrl+;缩小代码字体:Ctrl-;操作选择列:Alt+Shift+左键;2022.9.15
- vscode ESP32配置
WIP56
vscodeide编辑器
一、自定义文件组件使用xxxx.cxxxx.h1:控制端工程目录创建组件文件夹》idf.py-Ccomponentscreate-componentUser_led2:定义组件如果引用指定外部依赖库,当前文件的cmakelists.txt添加REQUIRESdriveridf_component_register(SRCS"uesr_led.c"INCLUDE_DIRS"include""."#)
- (.text+0x1b): undefined reference to `main‘
༺࿈梦༒缘࿈༻
c++linux服务器
使用vscodeLinuxg++编译出现/usr/bin/ld:/usr/lib/gcc/x86_64-linux-gnu/11/../../../x86_64-linux-gnu/Scrt1.o:infunction`_start':(.text+0x1b):undefinedreferenceto`main'collect2:error:ldreturned1exitstatusmake:**
- 全面解析 Cursor:AI 编程神器的安装、配置与无线续杯使用
歌刎
人工智能idevscode
Cursor是一款真正意义上的AI编辑器。正如Cursor官网所述:TheAICodeEditorBuilttomakeyouextraordinarilyproductive,CursoristhebestwaytocodewithAI.Cursor基于VSCode开发的,大多数其他编程工具都是VSCode的插件。因此,Cursor能创造性地构建一个高效的人机协作编程环境。为什么选择Cursor
- electron-vue 安装环境、构建+打包(mac和windows)这一篇就够了
阿毛sky
electronvue前端
由于公司需要,下一个项目需要做CS开发,技术选型分析后,选择了electron(Electron是一个使用JavaScript,HTML和CSS等Web技术创建原生程序的框架)研究发现,electron与vue-cli3.0脚手架做了很好的融合,对于我们这种用惯了vue,以及elementUI这些UI框架的Web前端开发工程师来说,实在太友好了,不过,这是一门国外框架技术,不仅是环境搭建、安装、文
- Java 环境安装和第一个程序:使用 VSCode 轻松上手
极梦网络无忧
JAVAjavavscode开发语言
引言Java作为一门广泛应用于软件开发各个领域的编程语言,对于初学者而言,快速搭建开发环境并运行第一个程序是迈向Java编程世界的重要起点。本文将介绍一种简单的方式,借助VisualStudioCode(简称VSCode)来完成Java环境的安装、配置,以及编写并运行第一个Java程序。一、Java环境安装1.下载并安装JDKJDK(JavaDevelopmentKit)是Java开发的核心工具包
- C/C++开发 - gcc编译器
五讲四美好青年呀
C/C++开发c语言c++开发语言
C/C++开发-gcc编译器1.介绍2.编译器和调试器的安装2.1安装GCC、GDB2.2确认安装成功2.3CMake安装3编译文件3.1编译过程3.2g++重要编译参数1.介绍GCC编译器支持编译Go、Objective-C,Objective-C++,Fortran,Ada,D和BRIG(HSAIL)等程序;Linux开发C/C++一定要熟悉GCC;VSCode是通过调用GCC编译器来实现C/
- Cursor 小白入门
迪小莫学AI
工具职场和发展leetcodevscode编辑器
Cursor简介什么是Cursor?Cursor是一款基于AI的智能代码编辑器,结合了强大的代码编辑功能和AI技术,旨在通过AI驱动的智能补全、聊天功能和代理帮助开发者提高工作效率。它基于VSCode构建,拥有用户熟悉的界面和功能,同时通过深度集成的AI功能,极大提升开发过程中的生产力。核心功能1.Tab(智能代码补全)Tab是Cursor提供的智能代码补全功能,能够根据上下文智能推荐代码,帮助用
- Linux(WSL/Ubuntu)vscode配置C++调试环境与相关问题
力行128
linuxubuntuvscodec++
步骤:先cmake编译得到可执行的二进制文件,将生成的二进制文件添加到launch.json的"program":处。可用的json文件如下,根据自己程序更改:tasks.json(编译器构建设置)launch.json(调试器设置)c_cpp_properties.json(编译器路径和IntelliSense设置)1.launch.json注:需要将可执行文件填到launch的program处
- Visual Studio Code支持WSL,直接修改linux/ubuntu中的文件
柳鲲鹏
dockervscodeide编辑器
步骤1开始通过WSL使用VSCode|MicrosoftLearn点击远程开发扩展包。步骤2RemoteDevelopment-VisualStudioMarketplace点击install,允许打开VisualStudioCode。步骤3共有4项,一齐安装。步骤4在WSLLinux(Ubuntu)中:sudoapt-getinstallwgetca-certificates打开步骤1准备工作完
- 【VSCode】一键清理旧版本插件脚本(Mac或者Windows都可)
一荤配一素
linuxshellMacvscodemacoswindows
文章目录清理VSCode旧版本插件为什么会有旧版本插件Mac环境脚本源码原理解释实例解释Windows环境清理VSCode旧版本插件为什么会有旧版本插件vscode插件经常需要更新的,有时候更新之后旧版本的插件还是会留存在插件文件夹中(更新插件之后vscode并不会删除旧版本插件),路径一般是.vsode/extensions,如果插件很多,也经常更新就会出现很多旧版本的插件不断留存在插件文件夹中
- ubuntu20.04中vscode配置django
Galaxy_1229
vscodedjangoide
1.下载插件我用的是这两个2.配置环境Ubuntu20.04创建虚拟环境python3-mvenv.venv没有venv的记得装一下sudoaptinstallpython3.8-venv装好之后,会出现.venv的文件夹找一下activate,我的在bin里按照提示sourcebin/activate完成后会显示(.venv)的虚拟环境,然后我们安装一下djangopipinstalldjang
- ElasticSearch和Kibana安装
D_GN
ElasticSearchelasticsearchjava搜索引擎
ElasticSearch学习笔记安装安装环境时linuxx64安装eses的安装依赖于JDK,不过7.0及以上的版本自带了jdk,这里选择7.2的版本来安装eses下载#下载tar文件curl-L-Ohttps://artifacts.elastic.co/downloads/elasticsearch/elasticsearch-7.2.1-linux-x86_64.tar.gz#解压tar-
- VSCode 光标配置美化
Y & Y
vscodeidevisualstudiocode
VSCode光标配置美化01如何设置Ctrl+Shift+P打开控制面板,输入settings打开设置一定要是JSON!然后在最后直接添加就好了02“editor.cursorStyle”光标样式样式描述block实心块▇block-outline空心块line竖线line-thin细的竖线underline▂underline-thin▁03“editor.cursorBlinking”光标待机
- VSCode - 快捷键美化 Json 代码
丽英y
实践笔记vscodeidejsonpretty美化代码格式
文章目录即使文件没有被保存为.json文件单独对一段代码,输入Command+J也可以美化
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- [解决ERROR]VScode中运行ipynb文件报错缺少ipykernel
又困又爱睡
vscodejupyter
[解决ERROR]VScode中运行ipynb文件报错缺少ipykernel1.在VScode中添加jupyter插件2.建议大家安装python版本目前不要大于3.93.在环境中安装jupyter的包,同时会帮我们下载好ipykernel的包4.如果你不幸发现自己的pyzmq包已经下载且版本是23.3.1或以上版本导致FailedtostarttheKernel5.结语前言:最近帮大家配置ana
- c++ vscode 第三方库_使用VSCode和CMake构建跨平台的C/C++开发环境
杨易之君
c++vscode第三方库
日前在学习制作LearnOpenGL教程的实战项目Breakout游戏时,希望能将这个小游戏开发成跨平台的,支持在多个平台运行。工欲善其事必先利其器,首先需要做的自然是搭建一个舒服的跨平台C/C++开发环境,所以这篇文章主要就是记录环境搭建的整个过程,踩到的一些坑,以及对应的解决办法。正文开始之前,先来阐述几个问题为什么选择使用VSCode实在用不习惯VisualStudio(也可能是用的太少了T
- 安装数据库首次应用
Array_06
javaoraclesql
可是为什么再一次失败之后就变成直接跳过那个要求
enter full pathname of java.exe的界面
这个java.exe是你的Oracle 11g安装目录中例如:【F:\app\chen\product\11.2.0\dbhome_1\jdk\jre\bin】下的java.exe 。不是你的电脑安装的java jdk下的java.exe!
注意第一次,使用SQL D
- Weblogic Server Console密码修改和遗忘解决方法
bijian1013
Welogic
在工作中一同事将Weblogic的console的密码忘记了,通过网上查询资料解决,实践整理了一下。
一.修改Console密码
打开weblogic控制台,安全领域 --> myrealm -->&n
- IllegalStateException: Cannot forward a response that is already committed
Cwind
javaServlets
对于初学者来说,一个常见的误解是:当调用 forward() 或者 sendRedirect() 时控制流将会自动跳出原函数。标题所示错误通常是基于此误解而引起的。 示例代码:
protected void doPost() {
if (someCondition) {
sendRedirect();
}
forward(); // Thi
- 基于流的装饰设计模式
木zi_鸣
设计模式
当想要对已有类的对象进行功能增强时,可以定义一个类,将已有对象传入,基于已有的功能,并提供加强功能。
自定义的类成为装饰类
模仿BufferedReader,对Reader进行包装,体现装饰设计模式
装饰类通常会通过构造方法接受被装饰的对象,并基于被装饰的对象功能,提供更强的功能。
装饰模式比继承灵活,避免继承臃肿,降低了类与类之间的关系
装饰类因为增强已有对象,具备的功能该
- Linux中的uniq命令
被触发
linux
Linux命令uniq的作用是过滤重复部分显示文件内容,这个命令读取输入文件,并比较相邻的行。在正常情 况下,第二个及以后更多个重复行将被删去,行比较是根据所用字符集的排序序列进行的。该命令加工后的结果写到输出文件中。输入文件和输出文件必须不同。如 果输入文件用“- ”表示,则从标准输入读取。
AD:
uniq [选项] 文件
说明:这个命令读取输入文件,并比较相邻的行。在正常情况下,第二个
- 正则表达式Pattern
肆无忌惮_
Pattern
正则表达式是符合一定规则的表达式,用来专门操作字符串,对字符创进行匹配,切割,替换,获取。
例如,我们需要对QQ号码格式进行检验
规则是长度6~12位 不能0开头 只能是数字,我们可以一位一位进行比较,利用parseLong进行判断,或者是用正则表达式来匹配[1-9][0-9]{4,14} 或者 [1-9]\d{4,14}
&nbs
- Oracle高级查询之OVER (PARTITION BY ..)
知了ing
oraclesql
一、rank()/dense_rank() over(partition by ...order by ...)
现在客户有这样一个需求,查询每个部门工资最高的雇员的信息,相信有一定oracle应用知识的同学都能写出下面的SQL语句:
select e.ename, e.job, e.sal, e.deptno
from scott.emp e,
(se
- Python调试
矮蛋蛋
pythonpdb
原文地址:
http://blog.csdn.net/xuyuefei1988/article/details/19399137
1、下面网上收罗的资料初学者应该够用了,但对比IBM的Python 代码调试技巧:
IBM:包括 pdb 模块、利用 PyDev 和 Eclipse 集成进行调试、PyCharm 以及 Debug 日志进行调试:
http://www.ibm.com/d
- webservice传递自定义对象时函数为空,以及boolean不对应的问题
alleni123
webservice
今天在客户端调用方法
NodeStatus status=iservice.getNodeStatus().
结果NodeStatus的属性都是null。
进行debug之后,发现服务器端返回的确实是有值的对象。
后来发现原来是因为在客户端,NodeStatus的setter全部被我删除了。
本来是因为逻辑上不需要在客户端使用setter, 结果改了之后竟然不能获取带属性值的
- java如何干掉指针,又如何巧妙的通过引用来操作指针————>说的就是java指针
百合不是茶
C语言的强大在于可以直接操作指针的地址,通过改变指针的地址指向来达到更改地址的目的,又是由于c语言的指针过于强大,初学者很难掌握, java的出现解决了c,c++中指针的问题 java将指针封装在底层,开发人员是不能够去操作指针的地址,但是可以通过引用来间接的操作:
定义一个指针p来指向a的地址(&是地址符号):
- Eclipse打不开,提示“An error has occurred.See the log file ***/.log”
bijian1013
eclipse
打开eclipse工作目录的\.metadata\.log文件,发现如下错误:
!ENTRY org.eclipse.osgi 4 0 2012-09-10 09:28:57.139
!MESSAGE Application error
!STACK 1
java.lang.NoClassDefFoundError: org/eclipse/core/resources/IContai
- spring aop实例annotation方法实现
bijian1013
javaspringAOPannotation
在spring aop实例中我们通过配置xml文件来实现AOP,这里学习使用annotation来实现,使用annotation其实就是指明具体的aspect,pointcut和advice。1.申明一个切面(用一个类来实现)在这个切面里,包括了advice和pointcut
AdviceMethods.jav
- [Velocity一]Velocity语法基础入门
bit1129
velocity
用户和开发人员参考文档
http://velocity.apache.org/engine/releases/velocity-1.7/developer-guide.html
注释
1.行级注释##
2.多行注释#* *#
变量定义
使用$开头的字符串是变量定义,例如$var1, $var2,
赋值
使用#set为变量赋值,例
- 【Kafka十一】关于Kafka的副本管理
bit1129
kafka
1. 关于request.required.acks
request.required.acks控制者Producer写请求的什么时候可以确认写成功,默认是0,
0表示即不进行确认即返回。
1表示Leader写成功即返回,此时还没有进行写数据同步到其它Follower Partition中
-1表示根据指定的最少Partition确认后才返回,这个在
Th
- lua统计nginx内部变量数据
ronin47
lua nginx 统计
server {
listen 80;
server_name photo.domain.com;
location /{set $str $uri;
content_by_lua '
local url = ngx.var.uri
local res = ngx.location.capture(
- java-11.二叉树中节点的最大距离
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class MaxLenInBinTree {
/*
a. 1
/ \
2 3
/ \ / \
4 5 6 7
max=4 pass "root"
- Netty源码学习-ReadTimeoutHandler
bylijinnan
javanetty
ReadTimeoutHandler的实现思路:
开启一个定时任务,如果在指定时间内没有接收到消息,则抛出ReadTimeoutException
这个异常的捕获,在开发中,交给跟在ReadTimeoutHandler后面的ChannelHandler,例如
private final ChannelHandler timeoutHandler =
new ReadTim
- jquery验证上传文件样式及大小(好用)
cngolon
文件上传jquery验证
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="jquery1.8/jquery-1.8.0.
- 浏览器兼容【转】
cuishikuan
css浏览器IE
浏览器兼容问题一:不同浏览器的标签默认的外补丁和内补丁不同
问题症状:随便写几个标签,不加样式控制的情况下,各自的margin 和padding差异较大。
碰到频率:100%
解决方案:CSS里 *{margin:0;padding:0;}
备注:这个是最常见的也是最易解决的一个浏览器兼容性问题,几乎所有的CSS文件开头都会用通配符*来设
- Shell特殊变量:Shell $0, $#, $*, $@, $?, $$和命令行参数
daizj
shell$#$?特殊变量
前面已经讲到,变量名只能包含数字、字母和下划线,因为某些包含其他字符的变量有特殊含义,这样的变量被称为特殊变量。例如,$ 表示当前Shell进程的ID,即pid,看下面的代码:
$echo $$
运行结果
29949
特殊变量列表 变量 含义 $0 当前脚本的文件名 $n 传递给脚本或函数的参数。n 是一个数字,表示第几个参数。例如,第一个
- 程序设计KISS 原则-------KEEP IT SIMPLE, STUPID!
dcj3sjt126com
unix
翻到一本书,讲到编程一般原则是kiss:Keep It Simple, Stupid.对这个原则深有体会,其实不仅编程如此,而且系统架构也是如此。
KEEP IT SIMPLE, STUPID! 编写只做一件事情,并且要做好的程序;编写可以在一起工作的程序,编写处理文本流的程序,因为这是通用的接口。这就是UNIX哲学.所有的哲学真 正的浓缩为一个铁一样的定律,高明的工程师的神圣的“KISS 原
- android Activity间List传值
dcj3sjt126com
Activity
第一个Activity:
import java.util.ArrayList;import java.util.HashMap;import java.util.List;import java.util.Map;import android.app.Activity;import android.content.Intent;import android.os.Bundle;import a
- tomcat 设置java虚拟机内存
eksliang
tomcat 内存设置
转载请出自出处:http://eksliang.iteye.com/blog/2117772
http://eksliang.iteye.com/
常见的内存溢出有以下两种:
java.lang.OutOfMemoryError: PermGen space
java.lang.OutOfMemoryError: Java heap space
------------
- Android 数据库事务处理
gqdy365
android
使用SQLiteDatabase的beginTransaction()方法可以开启一个事务,程序执行到endTransaction() 方法时会检查事务的标志是否为成功,如果程序执行到endTransaction()之前调用了setTransactionSuccessful() 方法设置事务的标志为成功则提交事务,如果没有调用setTransactionSuccessful() 方法则回滚事务。事
- Java 打开浏览器
hw1287789687
打开网址open浏览器open browser打开url打开浏览器
使用java 语言如何打开浏览器呢?
我们先研究下在cmd窗口中,如何打开网址
使用IE 打开
D:\software\bin>cmd /c start iexplore http://hw1287789687.iteye.com/blog/2153709
使用火狐打开
D:\software\bin>cmd /c start firefox http://hw1287789
- ReplaceGoogleCDN:将 Google CDN 替换为国内的 Chrome 插件
justjavac
chromeGooglegoogle apichrome插件
Chrome Web Store 安装地址: https://chrome.google.com/webstore/detail/replace-google-cdn/kpampjmfiopfpkkepbllemkibefkiice
由于众所周知的原因,只需替换一个域名就可以继续使用Google提供的前端公共库了。 同样,通过script标记引用这些资源,让网站访问速度瞬间提速吧
- 进程VS.线程
m635674608
线程
资料来源:
http://www.liaoxuefeng.com/wiki/001374738125095c955c1e6d8bb493182103fac9270762a000/001397567993007df355a3394da48f0bf14960f0c78753f000 1、Apache最早就是采用多进程模式 2、IIS服务器默认采用多线程模式 3、多进程优缺点 优点:
多进程模式最大
- Linux下安装MemCached
字符串
memcached
前提准备:1. MemCached目前最新版本为:1.4.22,可以从官网下载到。2. MemCached依赖libevent,因此在安装MemCached之前需要先安装libevent。2.1 运行下面命令,查看系统是否已安装libevent。[root@SecurityCheck ~]# rpm -qa|grep libevent libevent-headers-1.4.13-4.el6.n
- java设计模式之--jdk动态代理(实现aop编程)
Supanccy2013
javaDAO设计模式AOP
与静态代理类对照的是动态代理类,动态代理类的字节码在程序运行时由Java反射机制动态生成,无需程序员手工编写它的源代码。动态代理类不仅简化了编程工作,而且提高了软件系统的可扩展性,因为Java 反射机制可以生成任意类型的动态代理类。java.lang.reflect 包中的Proxy类和InvocationHandler 接口提供了生成动态代理类的能力。
&
- Spring 4.2新特性-对java8默认方法(default method)定义Bean的支持
wiselyman
spring 4
2.1 默认方法(default method)
java8引入了一个default medthod;
用来扩展已有的接口,在对已有接口的使用不产生任何影响的情况下,添加扩展
使用default关键字
Spring 4.2支持加载在默认方法里声明的bean
2.2
将要被声明成bean的类
public class DemoService {
![]() https://code.visualstudio.com/Download网上下载这步比较清晰,可以上网看大佬的
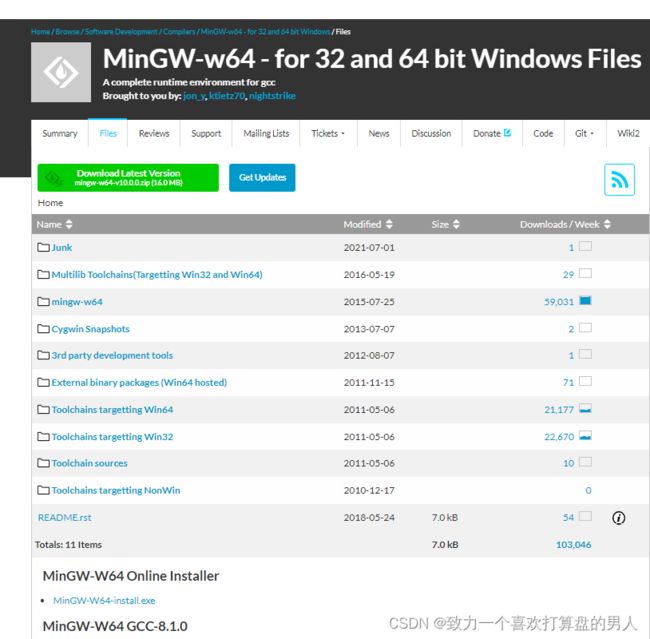
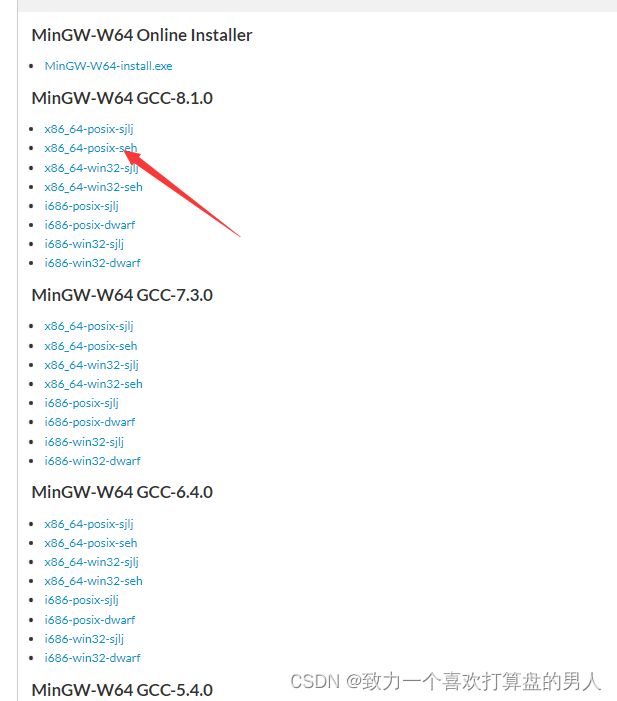
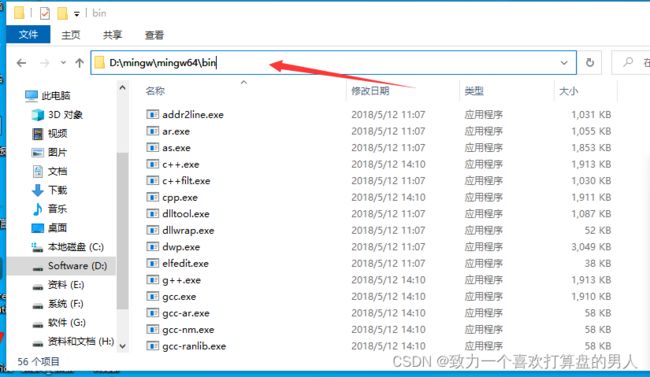
https://code.visualstudio.com/Download网上下载这步比较清晰,可以上网看大佬的![]() https://sourceforge.net/projects/mingw-w64/files/
https://sourceforge.net/projects/mingw-w64/files/