JavaEE day5 初识CSS 2
选择器
基本选择器:id选择器、类选择器、元素选择器
复合选择器:并列选择器、子孙选择器、孩子选择器
通配符选择器 *{.....} 任意元素:书写一些全局的规则时使用,就等于是一个全局都要遵守的规则
伪类选择器:针对某些元素的一些不同状态进行选择:我们对一个链接来说,操作就有四种状态:这个链接没有被用户点击过:link 这个链接已经被用户访问过 visited 当鼠标悬停在链接上 hover 当鼠标点击了链接还没松开 active
假设我们针对该标签进行伪类选择器的操作:
规则为:
顺序必须为 Link Visited Hover Active 而且一般只设置一般状态与hover状态
a#hello 意思为a并且#hello 采用交集的关系
a, #hello 意思为a 或者#hello 采用或者的关系
a #hello 则是子孙选择器
关于选择器,可以参考
https://developer.mozilla.org/zh-CN/docs/Learn/CSS/Building_ blocks/Selectors
CSS中的常见属性
由于css的属性随着标准不断变化,并且数量特别多,难以全部掌握,在MDN与其他网站上都提供了CSS属性的解释,可以随时查阅文档,并且这些属性大多见名知意。
1.文本(text)相关的
字体:font-family 使用:font-family:字体1,字体2,字体3 优先1没有1的话依次往后用。需要注意的是,字体是由多个词组成的话需要用“”引起来,例如“Yu Gothic UI”
字号:font-size font-size:25px (25像素)
字重:font-weight 表示字体的加粗程度 例如 font-weight:5/40/230/bold(加粗)/normal(正常)
字体风格:font-style font-style:italic(斜体)
字体的颜色:color color:red (红色字体)这是提前用已有的英文单词作为其代表颜色,一般更推荐使用RGB形式来表示颜色:red green blue混合出来的颜色 红色就为:Red:255,Green:0,Blue:0黑色就为Red:0,Green:0,Blue:0 而对应在css中,有使用十六进制来表示这种RGB形式,例如红色为#FF0000 FF为255,00为0,00为0。所以有两种表现形式:rgb(255,0,0)和#FF0000
除了RGB以外还有RGBA,前面RGB完全一样,而A表示alpha通道,即透明度,可选范围为0-1,0代表完全透明,1代表完全不透明 使用为 rgba(255,0,0,0.5)
文本的水平方向对齐方式:text-align:left(左对齐)/right(右对齐)/center(居中对齐)
下/中/上划线:text-decoration
文本缩进:indent 使用 indent:2em(缩进两个字)
行高:line-height 影响的是文字的垂直居中方式 当其等于=文字所在的容器高度,即可居中对齐
2.背景相关的
背景的属性是一个简写属性,可以在一次声明中定义一个或多个属性
比较常见的为
backgroud-color 背景色
background-image 背景图片(需要通过指定一个图片资源的YRL)
除此之外都是影响背景图/色的具体表现的
一般用于background-image
背景平铺:backgroud-repeat:repeat(平铺)/no-repeat(不平铺)/repeat-x(水平平铺)/repeat-y(垂直平铺)
背景位置:background-position:x,y;
3.盒模型
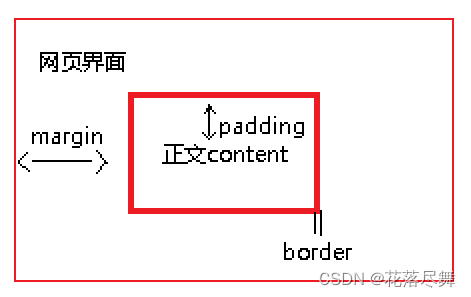
每一个HTML的元素都被视为一个矩形的盒子,因此被称为盒模型,这个盒子由几部分组成:
border 边框 content 内容 padding 内间距 margin 外间距
如图
四个方向为top(上)bottom(下)left(左)right(右)
并且box-sizing的默认值为box-sizing:content-box;
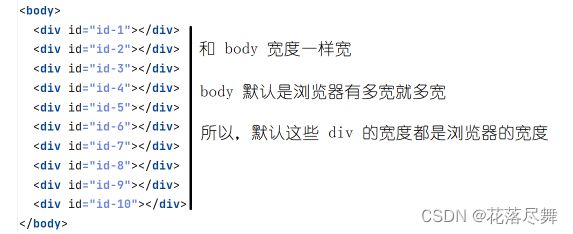
默认情况下,盒子的宽度和父元素一样例如:
而高度是由盒子中的内容决定的,默认高度是0
我们可以将块级元素理解为容器,即盒模型,内联元素理解为内容content,被装进容器中
4.布局相关
处理的是为什么元素摆放在哪里的问题。
这里只描述弹性布局
弹性布局中,其父容器需要设置:display:flex;
之后可以对其孩子进行弹性布局,所谓弹性布局,就是可以将其在父容器中的水平轴与垂直轴上进行布局
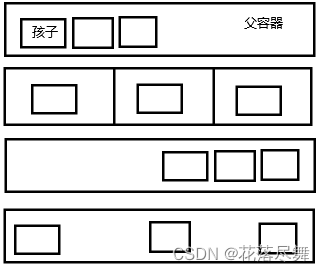
例如水平轴上可以有以下这几种情况:
垂直方向同理
主轴/水平方向上设置的属性为:justify-content:space-between(贴合最左和最右)
辅助轴/垂直方向上设置的属性为:align-items:center(居中)