response.write()、Page.ClientScript.RegisterStartupScript()、Page.ClientScript.RegisterClientScriptBlock() 方法的区别
================================================================================================
response.write()和Page.ClientScript.RegisterStartupScript()区别
================================================================================================
.net中使用response.write输出js会将js放在源代码的最前面,这样就可能出现破坏网页css的效果,让css失去效果
.net中使用Page.ClientScript.RegisterStartupScript(this.GetType(), "", " <script lanuage=javascript>if(confirm('确定要交卷吗?')==false){history.back()}; </script>"); 可以解决页面变型或是css失效的问题,但是代码会继续执行后面的程序。
Page.ClientScript.RegisterStartupScript() ((</form>前面)
使用RegisterStartupScript,这种方法会把JS代码嵌入在页面的底部、表单的最后 (</form>前面),适用于要在页面控件加载完成后运行的JS代码 :
方法与Page.ClientScript.RegisterClientScriptBlock() ((<form>后面)
使用RegisterClientScriptBlock,这种方法会把JS代码嵌入在页面的顶部、表单的最前 (<form>后面),适用于要在控件加载前执行的JS代码,类似于上面的Response.Write方式 :
方法区别
Page.ClientScript.RegisterStartupScript(this.GetType(), "MyScript", "function AlertHello() { alert('你好,ASP.NET'); }", true);
Button1.Attributes["onclick"] = "AlertHello()";
Button2.Attributes["onclick"] = "AlertHello()";
RegisterStartupScript 方法的两个可能结构如下:
| • | RegisterStartupScript (type, key, script) |
| • | RegisterStartupScript (type, key, script, script tag specification) |
在上例中,您指定了类型 Me.GetType()、关键字及包含的脚本,然后是一个值为 True 的布尔值(以便 .NET 自动使用 <script> 标记将脚本嵌入 ASP.NET 页面中)。
在 Page_Load 事件中使用该代码会在浏览器中生成以下 HTML 代码(为简明起见,已删除了一些 HTML 代码):
<html xmlns="http://www.w3.org/1999/xhtml" ><head>
<title> 使用 JavaScript </title>
</head> <body> <form name="form1" method="post" action="Default.aspx" id="form1">
<div><input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="/wEPDwUJMTM4ODA1MjE5D2QWAgIED2QWBAIBDw9kFgIeB29uY2xpY2s
FDEFsZXJ0SGVsbG8oKWQCAw8PZBYCHwAFDEFsZXJ0SGVsbG8oKWRk+DQIaJpw5 A7pyhzP8dxf/JGUSbA=" />
</div> <div>
<input type="submit" name="Button1" value="Button" onclick="AlertHello();" id="Button1" />
<input type="submit" name="Button2" value="Button" onclick="AlertHello();" id="Button2" /> </div> <div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION"
value="/wEWAwK4yNWFBwKM54rGBgK7q7GGCHwBEr6DyGutQ/egvNrB3OYhCwM4" /></div>
<script type="text/javascript">
<!--function AlertHello() { alert('你好,ASP.NET'); }// -->
</script>
</form>
</body>
</html>
使用该 ASP.NET 页面时,请注意,在页面的底部、表单 (</form>) 的最后,嵌入了一个 JavaScript 函数。
应为页面上的所有 JavaScript 指定唯一的关键字,这一点十分重要(这可通过该方法中要求的 key 参数来实现)。如果多个 JavaScript 具有相同的关键字名称,则只会在页面中嵌入第一个 JavaScript。
现在,我们通过使用 Page.ClientScript.RegisterClientScriptBlock 方法来创建一个更好版本的按钮翻转示例。先前的翻转按钮示例有一个问题,即当终端用户的鼠标置于按钮图像上时,必须通过单独的请求从服务器检索翻转图像。较好的翻转按钮情况是,按钮的翻转图像已经下载并存储到了浏览器的高速缓存中,以便当终端用户将鼠标置于按钮上时,会立即显示翻转图像。要完成该任务,我们必须构建一个 JavaScript 函数。以下示例介绍了该 JavaScript 函数以及如何使用 RegisterClientScriptBlock 方法将该函数置于页面中。就本例而言,代码分离只需要一个 Page_Load 事件及一个针对 ImageButton 服务器控件的按钮单击事件。
<%@ Page Language="C#" %>
<script runat="server">
protected void Page_Load(object sender, EventArgs e)
{
Page.RegisterClientScriptBlock("MyScript", _ "if (document.images)
{" + "MyButton = new Image;" + "MyButtonShaded = new Image;" + "MyButton.src = 'button1.gif;" + "MyButtonShaded.src = 'button2.gif;" + "}"
+ "else {" + "MyButton = '';" + "MyButtonShaded = '';" + "}", true);
ImageButton1.Attributes.Add("onmouseover", "this.src = MyButtonShaded.src;" + "window.status='是的!请单击此处!';");
ImageButton1.Attributes.Add("onmouseout", "this.src = MyButton.src;" + "window.status='';"); }
protected void ImageButton1_Click(object sender, ImageClickEventArgs e)
{
Label1.Text = "回发!";
}
</script>
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>使用 JavaScript</title>
</head>
<body>
<form id="form1" runat="server">
<div> <p>
<asp:ImageButton id="ImageButton1"
onmouseover="this.src='button2.gif'" onclick="ImageButton1_Click"
onmouseout="this.src='button1.gif'" runat="server" ImageUrl="button1.gif">
</asp:ImageButton>
</p> <p>
<asp:Label id="Label1" runat="server" />
</p>
</div>
</form>
</body>
</html>
使用此代码时,浏览器的 HTML 输出将如下所示:
<html xmlns="http://www.w3.org/1999/xhtml" >
<head id="Head1">
<title> 使用 JavaScript</title>
</head>
<body>
<form name="form1" method="post" action="Default.aspx" id="form1">
<div><input type="hidden" name="__VIEWSTATE" id="__VIEWSTATE"
value="/wEPDwUKMTcyMTcwOTQ2NA9kFgICBA9kFgICAQ8PZBYEHgtvbm1 vdXNlb3ZlcgVCdGhpcy5zcmMgPSBNeUJ1dHRvblNoYWRlZC5zcmM7d2luZ
G93LnN0YXR1cz0nT2ggWWVzISBDbGljayBoZXJlISc7Hgpvbm1vdXNlb3V 0BSl0aGlzLnNyYyA9IE15QnV0dG9uLnNyYzt3aW5kb3cuc3RhdHVzPScnO
2QYAQUeX19Db250cm9sc1JlcXVpcmVQb3N0QmFja0tleV9fFgEFDEltYWd lQnV0dG9uMXDJ4zl4FNylcdE+kep0e5wzi14T" />
</div>
<script type="text/javascript">
<!--if (document.images)
{MyButton = new Image;MyButtonShaded = new Image;MyButton.src = 'button1.gif';
MyButtonShaded.src = 'button2.gif';}else {MyButton= '';MyButtonShaded = '';}
// --></script>
<div>
<p>
<input type="image" name="ImageButton1" id="ImageButton1"
onmouseover="this.src = MyButtonShaded.src;window.status='是的!请单击此处!';"
onmouseout="this.src = MyButton.src;window.status='';" src="button1.gif" style="border-width:0px;" />
</p>
<p>
<span id="Label1"></span>
</p>
</div>
<div>
<input type="hidden" name="__EVENTVALIDATION" id="__EVENTVALIDATION"
value="/wEWAgLhoLy4DwLSwpnTCEKaKJJN3KmLU7TP4vwT5VSKMT+M" />
</div>
</form>
</body>
</html>
对于该输出,请注意:通过使用 RegisterClientScriptBlock,JavaScript 函数紧跟在 HTML 代码中开启元素 <form> 的后面。除了使用 RegisterClientScriptBlock 方法添加了 JavaScript 函数外,我们还添加了一些额外的 JavaScript(只是为了增添点乐趣),以便在终端用户将鼠标置于按钮上时文本会显示在浏览器的状态栏中。如图 3 所示。
=================================================================================================
Response.Write、Page.ClientScript.RegisterStartupScript 与 Page.ClientScript.RegisterClientScriptBlock 之间的区别
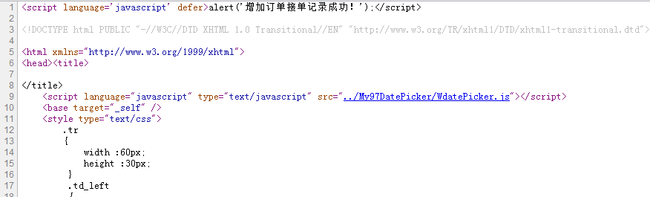
Response.Write是将JavaScript 嵌入到ASP.NET 页面的最顶部,位于<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">之前,如图:
RegisterStartupScript 方法是将 JavaScript 嵌入到 ASP.NET 页面的底部,恰好位于关闭元素 </form> 的前面。RegisterClientScriptBlock 方法是将 JavaScript 嵌入到页面中开启元素 <form> 的紧后面。那么,这有何不同呢?正如我们将要看到的,这有很大的不同。
就此列举一例,以下是在页面加载到浏览器时,将焦点置于该页面上的一个文本框中的方法 - 使用利用了 RegisterStartupScript 方法的 Visual Basic:
Page.ClientScript.RegisterStartupScript(Me.GetType(), "Testing", _ "document.forms[0]['TextBox1'].focus();", True)
由于在浏览器运行到页面底部并执行此小段 JavaScript 时,就已生成了页面上的文本框,并已将其放到了页面中,因此,此方法运行正常。但是,如果不按照上述方法,而编写如下代码(使用 RegisterClientScriptBlock 方法):
Page.ClientScript.RegisterClientScriptBlock(Me.GetType(), "Testing", _ "document.forms[0]['TextBox1'].focus();", True)
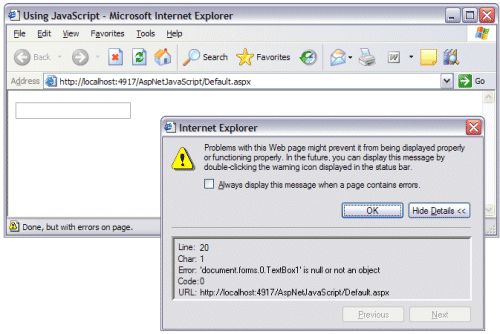
文本框控件将不会获得焦点,且会在页面上生成一个 JavaScript 错误(如图 4 所示)。
出错的原因在于,浏览器将先遇到 JavaScript,而后文本框才会出现在页面中。因此,JavaScript 将无法找到 TextBox1。
自己加个注释:亓老师上课正好也讲这个:同时有客户端事件和服务器端事件,页面首先执行服务器端事件,然后才是页面控件加载,执行服务器端事件。