vue获取查询列表数据
vue获取查询列表数据
-
-
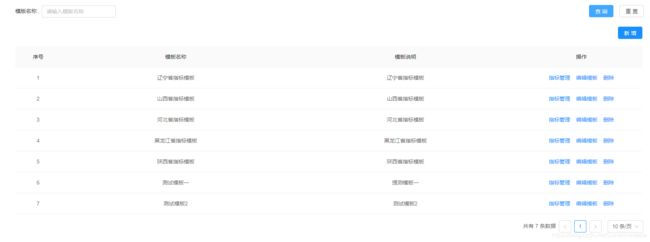
- 搜索条件 列表数据
-
搜索条件 列表数据
查询
重置
js:
import {
column,
paginations
} from "./EvaluateListJson"
setup() {
//搜索条件
let searchForm = reactive({
current: 1,
size: 10,
name: "", //模板名称
tableData: [], //列表table
})
//列表数据
const columns = reactive(column)
//分页
let pagination = reactive(paginations)
const handleTableChange = (paginationing) => {
console.log("分页")
pagination.current = paginationing.current;
pagination.pageSize = paginationing.pageSize;
searchForm.current = paginationing.current;
searchForm.size = paginationing.pageSize;
getTargetTemplatePage()
}
//loading
let tableLoading = ref(false)
//查询
const search = () => {
getTargetTemplatePage()
}
//搜索查询列表
const getTargetTemplatePage = () => {
tableLoading.value = true
post(API.ability.getTargetTemplatePage, {
params: {
current: searchForm.current,
size: searchForm.size,
name: searchForm.name
}
})
.then((res) => {
console.log(res.data)
tableLoading.value = false
searchForm.tableData = res.data.records
pagination.total = res.data.total
pagination.pageSize = res.data.size
})
.catch((res) => {
pagination.total = 0
tableLoading.value = false
message.error(res);
});
}
//重置
const resetSearch = () => {
searchForm.current = 1
searchForm.size = 10
searchForm.name = ""
getTargetTemplatePage()
}
onMounted(() => {
getTargetTemplatePage()
})
return {
searchForm, //搜索条件
columns, //列表数据
//分页
pagination,
handleTableChange,
tableLoading, //loading
//查询按钮
search,
resetSearch
}
},
json.js数据源文件
export const column = [{
title: '序号',
dataIndex: 'index',
key: 'id',
slots: {
customRender: 'index'
},
ellipsis: true,
align: 'center',
width: "120px"
}, {
title: '模板名称',
dataIndex: 'name',
key: 'id',
ellipsis: true,
align: 'center'
}, {
title: '模板说明',
dataIndex: 'templateDescription',
key: 'id',
ellipsis: true,
align: 'center'
},
{
title: '操作',
dataIndex: 'x',
key: 'id',
slots: {
customRender: 'action'
},
ellipsis: true,
align: 'center',
width: "320px"
},]
//分页
export let paginations = {
total: 0,
pageSize: 10, //每页中显示10条数据
showSizeChanger: true,
pageSizeOptions: ["10", "20", "50", "100"], //每页中显示的数据
showTotal: total => `共有 ${total} 条数据`, //分页中显示总的数据
}