javaweb
一、html基本语法–决定页面上显示什么
文章目录
-
-
-
- 一、html基本语法--决定页面上显示什么
-
- 1.定义:①解释:超文本标记语言。
- 2.基本语法:
- 3.列表
- 4.div层
- 5.表格标签
- 6.表单
- 二、CSS
-
- 1.定义
- 2.基本语法
- 3.static中的CSS文件夹
- 4.CSS帮助文档
- 5.CSS最基本的分类
- 6.CSS从位置上的分类
- 7.CSS浏览器的兼容问题以及页面布局语法(盒子模型)
- 8.位置关系(position、float)
- 9.框架的搭建
-
- 方法一:frameset
- 方法二:div搭建
- 10.一个小的水果售卖页面(CSS+HTML)
- 三、JavaScript
-
- 1.定义
- 2.两种引用js的方法。
-
- ①较早的方法
- ②现在使用的方法
- 3.js是一门弱语言
- 4.数据类型
-
- ①基本数据类型:
- ②引用类型
- 5.定义js
- 6.函数(类似java中的方法)
- 7.定义js文件(与CSS文件类似)
- 8.事件
-
- ①event:当前发生的事件
- ②event.srcElement:事件源
- ③οnmοuseοver="...":鼠标悬浮在某处触发事件
- **④事件传递**
- ⑤某节点样式
- ⑥获取该tr中所有单元格
- ⑦手势
- 9.window函数
- 10.实战,鼠标事件(鼠标悬浮与离开)
- 四、Tomcat
-
- 1.welcome-file-list页面(设置欢迎页)
- *五、报错
-
- 1.404
-
- ①没有找到页面,检查自己的html、jsp页面的对应名字是否与url名字对应
- 2.405
- *六、Servlet使用
-
- 1.前端页面:
- 2.web.xml
- 3.后端获取post请求
-
-
1.定义:①解释:超文本标记语言。
②html是一门解释性语言,可以在编译语法错误的情况下继续解析页面并返回。
2.基本语法:
①换行
1<br>
2
②图片插入
<img src="路径名" with="" height="" alt="">
③标题
<h1>h1>
<h2>h2>
<h3>h3>
<h4>h4>
<h5>h5>
<h6>h6>
④下划线
<u>
⑤下标、上标
<sub>sub>
<sup>sup>
⑥HTML字符实体
8lt;....
⑦不换行标记
<span>span>
⑧超链接
<a href="连接地址" target="_self、_blank、_parent、_top">a>
3.列表
①有序、类型,开始数字
<ol type="" start="">
<li item="">li>
<li>li>
ol>
②无序
<ul type="desc、circle、square" >
<li>li>
<li>li>
ul>
4.div层
<div>
div>
5.表格标签
<table border="边框" width="宽度" cellspacing="单元格间距" cellspadding="单元格填充">
<tr align="center、left、right">
<td>td>
tr>
table>
6.表单
文本框、密码框、单选、多选、文本域、提交按钮、重置按钮、普通按钮、下拉框
<form>
昵称:<input type="text" value="蓝天玄" name="nickname"><br>
密码:<input type="password" name="nicpwd"><br>
性别:<input type="radio" name="gender" value="male">男<input type="radio" name="gender" value="female">女<br>
爱好:<input type="checkbox" name="hobby">篮球
<input type="checkbox" name="hobby">足球
<input type="checkbox" name="hobby">网球
<input type="checkbox" name="hobby">排球<br>
星座:<select name="star">
<option>白羊option>
<option>金牛option>
<option>天蝎option>
<option>水瓶option>
<option>双子option>
select><br>
备注:<textarea name="remark" rows="4" cols="50">textarea><br>
提交:<input type="submit" value="注册">
重置:<input type="reset" value="重置">
form>
7.框架
<frameset rows="20%" col="10%">
<farme src="">
<ifarme>单个页面中嵌入小页面ifarme>
farme>
frameset>
二、CSS
1.定义
决定页面上的内容显示的美观程度
2.基本语法
<style type="text/css">
p{
color: red;
}
/*全部 class="f20"使用、类样式*/
.f20{
font-size: 20px;
}
/*全部id="p4"使用,ID样式*/
#p4{
background-color:pink;
font-size:20px;
font-family:华文彩云;
font-style:italic;
font-weight:bolder;
}
div p{
color: blue;
}
div .f32{
font-size:32px;
font-family:"黑体";
}
style>
<link rel="stylesheet" href="static/demo1.css">
head>
<body>
<p>这是段落一p>
<p class="f20">这是段落二p>
<p id="p4">这是段落三p>
<p>这是段落四p>
<div>
<p><span style="font-size: 60px;font-weight: bolder;color: yellow">HELLOspan>p>
<span class="f32">Worldspan>
<p class="f32">!!!!p>
div>
3.static中的CSS文件夹
一般不将CSS文件放在html页面中,CSS样式太多,会使页面变得复杂,所以在static中新建一个CSS文件夹来存放.css文件
4.CSS帮助文档
D:\1-DigSutdy\尚硅谷学习-部分整合\尚硅谷JavaWeb2022版全新教程\代码素材资料\Day2-CSS-JS\资料
5.CSS最基本的分类
标签样式表、类样式表、ID样式表
6.CSS从位置上的分类
嵌入式样式表、内部样式表、外部样式表
7.CSS浏览器的兼容问题以及页面布局语法(盒子模型)
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
#div1{
width:400px;
height:400px;
background-color:greenyellow;
/* 1. border 边框样式 */
border-width:1px; /*边框粗细*/
border-style:solid; /*边框样式:solid(实线) , dotted(点状线) ... */
border-color:blue; /*边框颜色*/
/* border:4px double blue;*/
/* border-top : 4px dotted blue;*/
}
#div2{
width:150px;
height:150px;
background-color:darkorange;
margin-top:100px;
margin-left:100px;
/*margin:100px 100px 50px 150px;*/ /* 一个值,四个方向统一;两个值:上下、左右;三个值:上、左右、下;四个值:上右下左 */
/* padding : 填充 */
padding-top:50px;
padding-left:50px;
}
#div3{
width:100px;
height:100px;
background-color:aquamarine;
/*
margin-top:50px;
margin-left:50px;
*/
}
#div4{
width:200px;
height:200px;
margin-left:100px;
background-color:greenyellow;
}
body{
margin:0;
padding:0;
}
style>
head>
<body>
<div id="div1">
<div id="div2">
<div id="div3"> div>
div>
div>
<div id="div4"> div>
body>
html>
8.位置关系(position、float)
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Titletitle>
<style type="text/css">
#div1{
width: 200px;
height: 50px;
background-color:greenyellow;
/*绝对定位,配合top,left使用 */
position: absolute;
left: 100px;
top:100px
}
#div2{
width: 200px;
height: 50px;
background-color:pink;
/*相对于其父容器的相对定位,配合margin,padding使用*/
position:relative;
float:left;
marrgin-left:20px;
}
#div3{
width: 50px;
background-color:darkorange;
}
#div4{
width: 200px;
height: 50px;
background-color:aquamarine;
float:left;
}
#div5{
width: 200px;
height: 50px;
background-color:olivedrab;
}
div{
position:relative;
}
style>
head>
<body>
<div id="div3">
<div id="div4"> div>
<div id="div5"> div>
div>
body>
html>
9.框架的搭建
方法一:frameset
方法二:div搭建
DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Titletitle>
<style type="text/css">
boby{
margin:0;
padding: 0;
background-color: black;
}
div{
position: relative;
}
#div_top{
background-color: orange;
height: 20%;
}
#div_left{
background-color: greenyellow;
height: 80%;
width: 15%;
float: left;
}
#div_main{
background-color: whitesmoke;
height: 70%;
float: left;
width: 85%;
}
#div_bottom{
background-color: sandybrown;
height: 10%;
width: 85%;
float: left;
}
#div_container{
background-color: sandybrown;
height: 100%;
width: 85%;
float: left;
border: 0px solid blue;
}
style>
head>
<body>
<div id="div_container">
<div id="div_top">div_topdiv>
<div id="div_left">div_leftdiv>
<div id="div_main">div_maindiv>
<div id="div_bottom">div_bottomdiv>
div>
body>
html>
10.一个小的水果售卖页面(CSS+HTML)
主页面:
<!DOCTYPE>
<html>
<head>
<title>Titletitle>
<meta charset="utf-8">
<link rel="stylesheet" href="static/CSS/demo5.css">
head>
<body>
<div id="div_container">
<div id="div_fruit_list">
<table id="tbl_fruit">
<tr>
<th class="w20">名称th>
<th class="w20">单价th>
<th class="w20">数量th>
<th class="w20">小计th>
<th>操作th>
tr>
<tr>
<td>苹果td>
<td>5td>
<td>20td>
<td>100td>
<td><img src="static/img/del.jpg" class="delImg"> td>
tr>
<tr>
<td>西瓜td>
<td>10td>
<td>50td>
<td>500td>
<td><img src="static/img/del.jpg" class="delImg">td>
tr>
<tr>
<td>菠萝td>
<td>15td>
<td>30td>
<td>200td>
<td><img src="static/img/del.jpg" class="delImg">td>
tr>
<tr>
<td>香蕉td>
<td>7td>
<td>8td>
<td>64td>
<td><img src="static/img/del.jpg" class="delImg">td>
tr>
<tr>
<td>总计td>
<td colspan="4">999td>
tr>
table>
div>
div>
body>
html>
CSS页面:
boby{
margin:0;
padding: 0;
width: 100%;
height: 100%;
/*background-color: black;*/
}
div{
float: left;
position: relative;
}
#div_container{
background-color: azure;
height: 100%;
width: 85%;
float: left;
border: 0px solid blue;
margin-left: 10%;
border-radius: 8px;
}
#tbl_fruit{
width: 100%;
line-height:28px ;
margin-top: 120px;
margin-left: 20%;
}
#tbl_fruit,#tbl_fruit th,#tbl_fruit td{
border: 1px solid gray;
border-collapse: collapse;
text-align: center;
font-size: 16px;
font-family: "黑体";
font-weight: lighter;
color: threeddarkshadow;
}
.w20{
width: 20%;
}
.delImg{
width: 20px;
height: 20px;
}
最终效果:
小结
实际上都是前端页面编程的基础,需要都掌握,并且还能熟练写出笔记中的代码。
书写代码过程中,碰到了以下几个疑问:
①CSS声明中,出现被弃用方法
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-xFtwRYPw-1652235990672)(C:\Users\cheater\AppData\Roaming\Typora\typora-user-images\1649064261919.png)]
<style type="text/css">
是告诉浏览器,这段标签内包含的内容是css或text,即使浏览器不能识别css,将会将代码认作text,从而不显示也不报错。
三、JavaScript
1.定义
客户端的一个脚本语言。
虽然名字叫javascript但是实际上跟java没有关系,js是运行在客户端的一种语言,java是运行在服务器上的一种语言,但两者的语法是非常相似的。
2.两种引用js的方法。
①较早的方法
<script language="JavaScript">script>
②现在使用的方法
<script type="text/javascript">script>
现在主要使用第二种方法,②表示在
3.js是一门弱语言
这就导致十分灵活,而java是个强语言,要求比较严谨。
js标量数据类型是由后面赋的值决定的。
<script type="text/javascript">
var str="hello,world";
alert(typeof str);/*打印类型*/
str=9999;
alert(typeof str);
<script>
此时先弹窗出String,后弹窗出number。
4.数据类型
①基本数据类型:
数值型:js不区分整数、小数。
字符型:js不区分字符,字符串,单引号,双引号。
布尔型:true为非零数值,非空字符串,非空对象。
false为零,空字符串,null,undefined。
②引用类型
(1)所有new出的对象。
(2)用[]声明的对象。
(3)用{}声明的对象。
5.定义js
var person=new Object();
person.pid="01";
person.pname="龙霸天";
// alert(person.pid+"_"+person.pname);
效果:
6.函数(类似java中的方法)
function hello(num1,num2,name){
if (num1>num2){
return "hello to"+name;
}else {
alert("HELLO");
}
}
其中,值得注意的是,js中的函数可以执行便执行,不能执行就算了,当什么都没发生。
7.定义js文件(与CSS文件类似)
8.事件
①event:当前发生的事件
②event.srcElement:事件源
③οnmοuseοver=“…”:鼠标悬浮在某处触发事件
οnmοuseοut=“…”:鼠标离开某处触发事件
④事件传递
在父容器中触发,在子容器中也会触发,反之亦然。
parentElement
⑤某节点样式
xxx.style.backgroundColor=“”
⑥获取该tr中所有单元格
tr.cell,一般搭配循环使用:tr.cell[i]
⑦手势
td.style.cursor=“hand”
一般配合鼠标事件使用。
9.window函数
①window:一般指当前窗口,window.xxx中,一般window可以省略
②document:var s=getElementById(“xxxx”);根据ID获取列表格。
s.rows:获取表格中所有行
③window.οnlοad=function(){};
在页面加载时候可以绑定各种对象,一般写再开头,后面再写具体函数。
10.实战,鼠标事件(鼠标悬浮与离开)
window.onload=function () {
// updateZJ();
//页面加载完成,我们则绑定各种事件
//根据id去获取表格
var fruitTbl=document.getElementById("tbl_fruit");
//获取表格中所有行
var rows=fruitTbl.rows;
for (var i=1;i<rows.length-1;i++){
var tr=rows[i];
//1.绑定鼠标悬浮以及离开时设置背景颜色事件
tr.onmouseover=showBGColor;
tr.onmouseout=clearBGColor;
//获取tr这一行的所有单元格
var cells=tr.cells;
var priceTD=cells[1];
// 2.绑定鼠标悬浮在单价单元格变手势的事件
priceTD.onmouseover=showHand;
// 3.绑定鼠标点击单价单元格的事件
// priceTD.οnclick=editPrice;
}
}
//鼠标悬浮时,显示背景颜色
function showBGColor(){
// event:当前发生的事件
// event.srcElement:事件源
// alter(event.srcElement);
// alter(event.srcElement.tagName)-->TD;
if (event&&event.srcElement&&event.srcElement.tagName=="TD")
{
var td=event.srcElement;
// td.parentElement表示获取td的父元素
var tr=td.parentElement;
// 表示想要通过js代码设置某节点的样式,则需要加上.style
tr.style.backgroundColor="navy";
// tr.cells表示获取这个tr中所有单元格
var tds=tr.cells;
for (var i=0;i<tds.length;i++){
tds[i].style.color="white";
}
}
}
//当鼠标离开时,恢复原始样式
function clearBGColor(){
if (event&&event.srcElement&&event.srcElement.tagName=="TD")
{
var td=event.srcElement;
var tr=td.parentElement;
tr.style.backgroundColor="transparent";
var tds=tr.cells;
for (var i=0;i<tds.length;i++)
{
tds[i].style.color="threeddarkshadow";
}
}
}
//鼠标悬浮在单价单元格时显示手势
function showHand(){
if (event&&event.srcElement&&event.srcElement.tagName=="TD")
{
var td=event.srcElement;
//cursor:光标
td.style.cursor="hand";
}
}
四、Tomcat
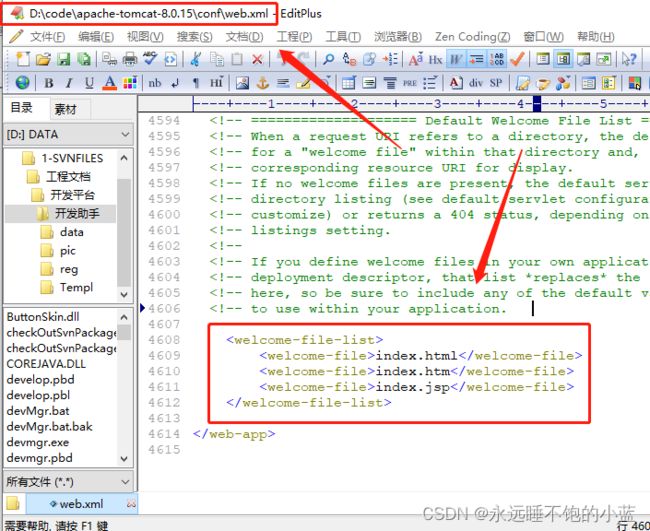
1.welcome-file-list页面(设置欢迎页)
在Tomcat文件夹conf的web.xml文件下面,添加所需要使用的欢迎页。
*五、报错
1.404
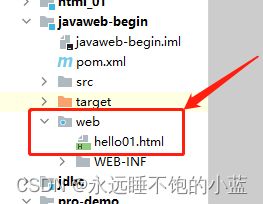
①没有找到页面,检查自己的html、jsp页面的对应名字是否与url名字对应
②检查自己的页面是否在web文件夹下,而不是WEB-INF文件夹里面。
2.405
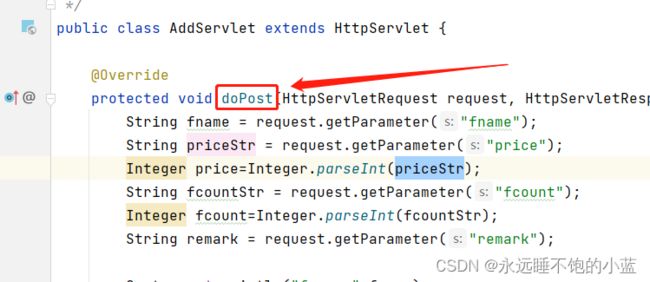
①get、post方法不对应
在controller层要是doPost方法
前端页面是method=post
这样才能保证方法体一致。
*六、Servlet使用
1.前端页面:
主要是设置方法体,还有每个控件的"name"方面后端获取数据
DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<form action="add" method="post">
名称:<input type="text" name="fname"/><br>
价格:<input type="text" name="price"><br>
库存:<input type="text" name="fcount"><br>
备注:<input type="text" name="remark"><br>
<input type="submit" value="添加"><br>
form>
body>
html>
2.web.xml
配置servlet,主要是通过前端发送的请求,找到后端对应的类。
例:xml文件先是获取url中映射的"/add"命令,通过"/add"获取名字是"AddServlet"的servlet,通过servlet-name是"AddServlet"的servlet对应的类从而完成定位。
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<servlet>
<servlet-name>AddServletservlet-name>
<servlet-class>com.hai.servlets.AddServletservlet-class>
servlet>
<servlet-mapping>
<servlet-name>AddServletservlet-name>
<url-pattern>/add url-pattern>
servlet-mapping>
web-app>
3.后端获取post请求
package com.hai.servlets;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
public class AddServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse resp) throws ServletException, IOException {
// post方法下面设置编码吗防止中文乱码,这句话需要放到所有获取参数之前。
//get请求方式不需要设置乱码
request.setCharacterEncoding("UTF-8");
String fname = request.getParameter("fname");
String priceStr = request.getParameter("price");
Integer price=Integer.parseInt(priceStr);
String fcountStr = request.getParameter("fcount");
Integer fcount=Integer.parseInt(fcountStr);
String remark = request.getParameter("remark");
System.out.println("fname="+fname);
System.out.println("price="+price);
System.out.println("fcount="+fcount);
System.out.println("remark="+remark);
}
}
ervletResponse;
import java.io.IOException;
public class AddServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest request, HttpServletResponse resp) throws ServletException, IOException {
// post方法下面设置编码吗防止中文乱码,这句话需要放到所有获取参数之前。
//get请求方式不需要设置乱码
request.setCharacterEncoding("UTF-8");
String fname = request.getParameter("fname");
String priceStr = request.getParameter("price");
Integer price=Integer.parseInt(priceStr);
String fcountStr = request.getParameter("fcount");
Integer fcount=Integer.parseInt(fcountStr);
String remark = request.getParameter("remark");
System.out.println("fname="+fname);
System.out.println("price="+price);
System.out.println("fcount="+fcount);
System.out.println("remark="+remark);
}
}