[Qt桌面开发]一个Qt简单界面的开发
学习目标:Qt桌面应用程序的开发
本文的目的是总结以下Qt界面开发的流程, 做下记录以便回顾, 大佬可以掠过, 觉得有用的可以点个赞.
注: 本文的开发平台是Ubuntu 20.04.
学习内容:
- Ubuntu环境下Qt的安装
- Ubuntu环境下OpenCV的编译安装
- 一个使用OpenCV的QT桌面程序
- Qt的Ui界面在Pycharm中的使用
学习过程
Ubuntu环境下Qt的安装
准备
首先从官网https://download.qt.io/archive/qt/ 下载Qt, 我下载的是qt-opensource-linux-x64-5.12.1.run, 接下来就可以安装了
安装
首先提升权限, # chmod +x qt-opensource-linux-x64-5.12.1.run,
接下来执行安装,# sudo ./qt-opensource-linux-x64-5.12.1.run,
安装的过程中需要注册一个Qt的账户,
组件根据需要选择,不知道的直接全选即可
安装完成后即可启动, 界面如下:
![[Qt桌面开发]一个Qt简单界面的开发_第1张图片](http://img.e-com-net.com/image/info8/4b2384883af14db5af77a85baad6c094.jpg) ## OpenCV的编译安装
## OpenCV的编译安装
准备
通过源码来编译安装,首先下载源码, 从Github
官网https://github.com/opencv/选择指定版本下载, 我下载的是3.4版本,名称为 opencv-3.4.zip
安装
首先解压, # unzip opencv-3.4.zip
然后进入, # cd opencv-3.4
在该目录下创建build目录 (编译时需要), # mkdir build
安装便于所依赖的工具和包,
#apt-get install build-essential
#sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavformat-dev
进入目录,并通过cmake执行CMakefileList.txt来生成makefile文件,
#cd build
#cmake -D CMAKE_BUILD_TYPE=Release -D CMAKE_INSTALL_PREFIX=/usr/local ..
在通过make来编译生成相关文件,
#make
然后通过make install 将 make 生成的文件安装到系统的对应目录中
#sudo make install
安装完成还需要做简单配置:
Step 1. 创建配置文件并让其生效
#sudo gedit /etc/ld.so.conf.d/opencv.conf
往该文件中输入: /user/local/lib
#sudo ldconfig // 使其生效
Step 2. 配置bash 并更新
#sudo gedit ~/.bashrc
在该文件末尾添加如下信息:
PKG_CONFIG_PATH=$PKG_CONFIG_PATH:/usr/local/lib/pkgconfig
export PKG_CONFIG_PATH
然后保存,并更新:
#source ~/.bashrc
可通过如下命令查看版本:
pkg-config opencv --modversion
我的显示为3.4.18
一个使用OpenCV的QT桌面程序
创建Qt widget项目
在欢迎页面Welcome -> + New Project -> Application -> Qt Widget Application -> 输入项目名称Name和路径Created in-> 继续->选中Desktop Qt 5.12.1 GCC 65bit -> 完成之后切换到Edit视图可以看到chaungjianhaode项目,包含的文件如下:
![[Qt桌面开发]一个Qt简单界面的开发_第2张图片](http://img.e-com-net.com/image/info8/4b0b6bd18bd04dd6adf18fa19a091ca0.jpg) 项目创建好了,接下来 设计界面
项目创建好了,接下来 设计界面
界面设计
点击打开mainwindow.ui, 即可切换到设计界面, 界面设计如下:
![[Qt桌面开发]一个Qt简单界面的开发_第3张图片](http://img.e-com-net.com/image/info8/08998837016443ee8a48084380d23907.jpg) 如上图所示, 我添加了3个控件,控件分别是:
如上图所示, 我添加了3个控件,控件分别是:
- Buttons -> PushButton (对应上图的PushButton)
- Input Widgets -> textEdit (对应上图的空白控件)
- Display Widget -> Label (对应右侧的textLabel)
其中每个空间的属性设置可在右侧看到和进行编辑, 如下图所示:
(需要特别注意每个控件的objectName, 这在后面编码的时候会用到)
![[Qt桌面开发]一个Qt简单界面的开发_第4张图片](http://img.e-com-net.com/image/info8/b15e2969d6bf479b846618bdb72227e1.jpg)
接下来就要给PushButton设置信号槽了, 首先点击上边的Edit Signals/Slots (可以滑动鼠标找,有文本提示)进入信号槽模式. 然后选中"PushButton" 滑动鼠标(此时出现+), 然后松开鼠标,就会弹出如下窗口:
![[Qt桌面开发]一个Qt简单界面的开发_第5张图片](http://img.e-com-net.com/image/info8/4b102c8ff6cb4f1ab32a8e59698eda40.jpg) 选中左侧的clicked()事件以后, 右边的空白区域会出现clicked(),并且下方的Edit由虚变实, 此时点击Edit,会弹出一个新的窗口,添加/选中/slots()并保存退出.
选中左侧的clicked()事件以后, 右边的空白区域会出现clicked(),并且下方的Edit由虚变实, 此时点击Edit,会弹出一个新的窗口,添加/选中/slots()并保存退出.
注: 在滑动鼠标创建信号槽时鼠标不要移到区域以外,否则在上图中左侧选中clicked()以后,右侧的"Edit"不会变实,无法继续操作.
编码
接下来就是代码编写了, 编码之前首先需要Build项目 (Build -> Build All或者Build Project), 否则代码中无法调用控件.
由于项目中使用了OpenCV,首先在test_QT_GUI.pro中进行配置, 增加的信息如下:
# config OpenCV (head files and lib files), masterqkk, 20220925.
INCLUDEPATH += /usr/local/include \
/usr/local/include/opencv \
/usr/local/include/opencv2
LIBS += /usr/local/lib/libopencv_highgui.so \
/usr/local/lib/libopencv_core.so \
/usr/local/lib/libopencv_imgproc.so \
/usr/local/lib/libopencv_imgcodecs.so
// added, masterqkk
private slots:
void slot1();
![[Qt桌面开发]一个Qt简单界面的开发_第7张图片](http://img.e-com-net.com/image/info8/5a189866b1d343418f5fc31849461f03.jpg) 最后就是在mainwindow.cpp中实现上面声明的函数 (会调用上述提到的空间),
最后就是在mainwindow.cpp中实现上面声明的函数 (会调用上述提到的空间),
先导入必要的opencv,
//opencv
#include 然后实现函数
// added 20220925, masterqkk.
void MainWindow::slot1()
{
// display text for "textEdit"
ui->textEdit->setText("Hello world! A picture will be displayed in the right");
// display img for "label"
Mat img = imread("/home/masterqkk/workspace/cplus/test_Qt_GUI/qiee.jpeg");
imshow("image", img);
waitKey(0);
Mat temp;
cvtColor(img, temp, CV_BGR2RGB); // convert channel
QImage qtemp = QImage((const unsigned char*)(temp.data), temp.cols, temp.rows, temp.step, QImage::Format_RGB888);
// show
ui->label->setPixmap(QPixmap::fromImage(qtemp));
ui->label->resize(qtemp.size());
ui->label->show();
}
![[Qt桌面开发]一个Qt简单界面的开发_第8张图片](http://img.e-com-net.com/image/info8/af77145a8e0a471db9472d04621d8959.jpg)
完成以后就可以运行了, 点击Run, 如下界面:
(首先弹出左边框, 点击PushButton哟后弹出右边的企鹅图)![[Qt桌面开发]一个Qt简单界面的开发_第9张图片](http://img.e-com-net.com/image/info8/77f5b9ba4342419dad87886be0b7aca9.jpg) 虽然弹出了图,但是在下方的Application Output有输出错误, 见下节分析.
虽然弹出了图,但是在下方的Application Output有输出错误, 见下节分析.
碰到的几个小问题
1.Warning: Failed to load module canberra-gtk-module
查找发现需要重新安装
#sudo apt-get install libcanberra-gtk-module
可问题是安装之后在运行又爆出了另一个警告:(test_Qt_GUI:3670853): Gtk-WARNING **: 17:08:12.397: Unable to locate theme engine in module_path: “hcengine”,
找了半天也没有结果…
Qt的Ui界面在Pycharm中的使用
界面设置好以后,也可以将其用于Pycharm的项目, 具体过程如下:
Step 1, 首先将mainwindow.ui转化为mainwindow.py文件, 该转化需要依赖PyQt5包,我的环境中已经安装了相应的包,如下图:
 因此,切换到相应目录直接执行如下命令进行转化,
因此,切换到相应目录直接执行如下命令进行转化,
# pyuic5 mainwindow.ui -o mainwindow.py
然后将该文件添加到项目中就可以在Pycharm Python项目中直接使用该文件了,
我创建的Pycharm项目目录如下图
![[Qt桌面开发]一个Qt简单界面的开发_第10张图片](http://img.e-com-net.com/image/info8/89731c30c0064293b73e2bc9a86c8c2c.jpg) 另外,创建test_mainwindow.py进行测试,该文件的内容如下:
另外,创建test_mainwindow.py进行测试,该文件的内容如下:
#! /usr/bin/env
-- coding:utf-8 --
from mainwindow import Ui_MainWindow
from PyQt5 import QtWidgets
import sys
class Mywindow(QtWidgets.QMainWindow, Ui_MainWindow):
def __init__(self):
super(Mywindow, self).__init__()
self.setupUi(self)

def slot1(self): # 界面上按钮回调函数
self.textEdit.setText("hi,helloworld~")
app = QtWidgets.QApplication(sys.argv)
window = Mywindow()
window.show()
sys.exit(app.exec_())
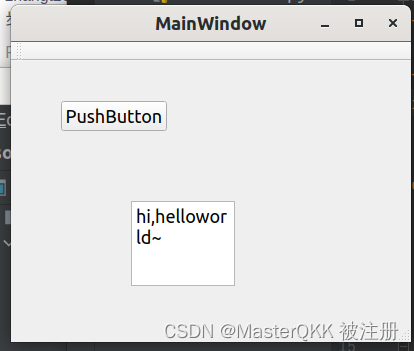
运行测试文件吗 结果如下图:
(点击PushButton后文本框出现字符: hi, helloworld~)
![[Qt桌面开发]一个Qt简单界面的开发_第11张图片](http://img.e-com-net.com/image/info8/32723dbf79774c6f8eea38c8c60fb25c.jpg)
总结
还行吧,比较顺利.
特别注意, 首次编辑好UI文件后需要进行Build,然后在编写代码时才能够识别相应的控件;同理,如果后续有改动UI文件(比如增加了一个控件),则需要再次进行Build才能生效.
![[Qt桌面开发]一个Qt简单界面的开发_第6张图片](http://img.e-com-net.com/image/info8/38465d172ba5445ba6bf38ec7df7003d.jpg)